PcGen
Read more at https://www.phpclasses.org/package/11634-PHP-Generate-PHP-code-from-parameters.html#2020-05-01-20:22:31
Illustration templates can save you time when you need to wrap up your design project quickly or they can be a wonderful source of inspiration when you get the creative block. However, they also have other uses besides being used in design projects. They can be used in presentations to illustrate your point and help you convey your story in a meaningful manner.
In this roundup, we’ve gathered the best sites where you can download completely free illustration templates for all your design needs.
You might also like this collection of free vector template websites.
Envato Elements is a subscription-based marketplace where you can download thousands of design assets, illustration templates being one of them. What makes Envato Elements special is the fact that you can download unlimited number of assets and use them in an unlimited number of projects.

As you might have guessed from the title, this site specializes in human illustrations. Use it anytime you need to add an illustration featuring humans. You can mix and match illustrations to create new ones and use them in both commercial and personal projects.

This site definitely has an unusual name but it also has some of the coolest looking illustrations on the Internet. You can use these resources freely in commercial and personal projects though attribution is required.

unDraw features a constantly-growing collection of free illustration templates that you can use in all your projects, both personal and commercial. What’s more, no attribution is required and all the illustrations are completely open-source.

DrawKit is another collection of free, open source vector illustrations. Use them in commercial and personal projects. The resources on this site are licensed under the MIT license and come in color and black and white version.

If you’re looking for illustrations done up in absurd style or need more abstract-looking illustrations, this site should be your first stop. Linking back to the site is required if you want to use them for free, otherwise, a commercial license is available as part of a monthly membership.

Lukasz Adam made dozens of free vector illustrations and is offering them for free on his website. Each illustration set is licensed under the MIT license and he updates the site on a regular basis with new illustrations.

When it comes to design elements, you’d be hard pressed to come up empty on Freepik. This site has thousands of design elements, illustration templates included. You’ll find illustrations in any category and a variety of styles. You can download and use them in commercial and personal projects though a link back is required.

This site has cute vector illustrations for any type of project. You can use them in commercial and personal projects. The illustrations are available in PNG and SVG formats so you can even modify them for your own needs.

The NounProject.com has icons and illustrations for any type of projects. With more than 2 million icons, you’re bound to find an illustration suitable for your needs so be sure to stop by this site.

If you need avatar illustrations, this site has you covered. You will find dozens of premade avatars but you can easily mix and match different elements to create new designs. Use them freely in commercial and personal projects.

Illustration templates from ManyPixels.com can be used in web design, print projects, poster design, and more. They can be used in both commercial and personal projects with no attribution required.

Stocking up on free illustration templates can help speed up any design project but those same illustration templates can also serve as a springboard for your own designs. Be sure to bookmark these sites so you can come back and download new design goodies whenever you need them.
The post 10 Sites for Downloading Completely Free Illustration Templates appeared first on Speckyboy Design Magazine.
700+ CSS Icons – A collection of free icons available in CSS, SVG and other popular formats.

5 Simple Habits to Improve UX Research – Use these tips to ensure your research efforts are effective and not wasted.

Spread the Word: Beautiful Testimonial UI Examples – Check out these stunning UIs and find the one that fits your project.

98.css – Missing the good old days of computing? Use this design system to recreate those classic UIs.

New media queries you need to know – An interesting range of media queries are coming to enhance accessibility and better serve users.

Create a CSS only image gallery – Learn how to build a simple and beautiful image gallery, sans JavaScript.

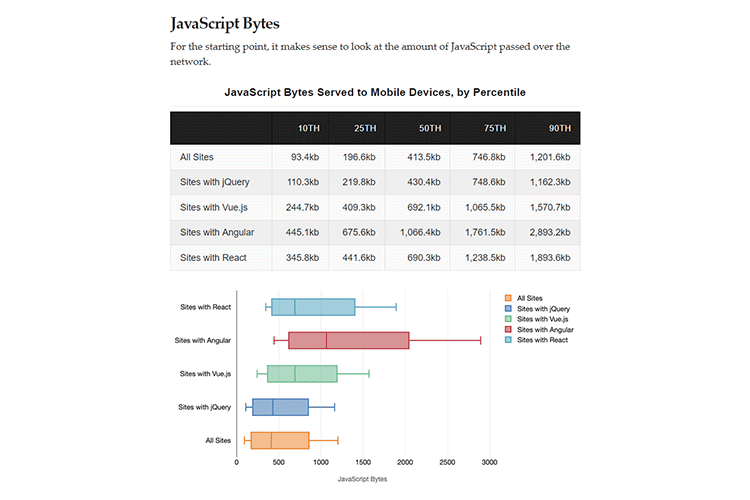
The Cost of Javascript Frameworks – Frameworks are great, but what about their impact on performance?

The Role Design Plays in Your Client’s Sales Funnel – Tips for helping your clients reach their goals through design.

Different Approaches to Responsive CSS Motion Path – Some simple techniques for scaling motion paths.

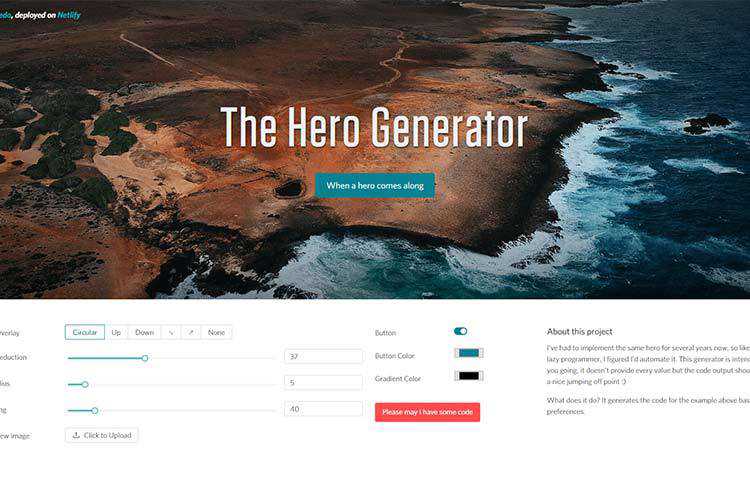
The Hero Generator – A tool to get your hero area off to a running start, with settings for some basic effects.

Getting Those Creative Juices Flowing Again – Tips for breaking out of that creative block.

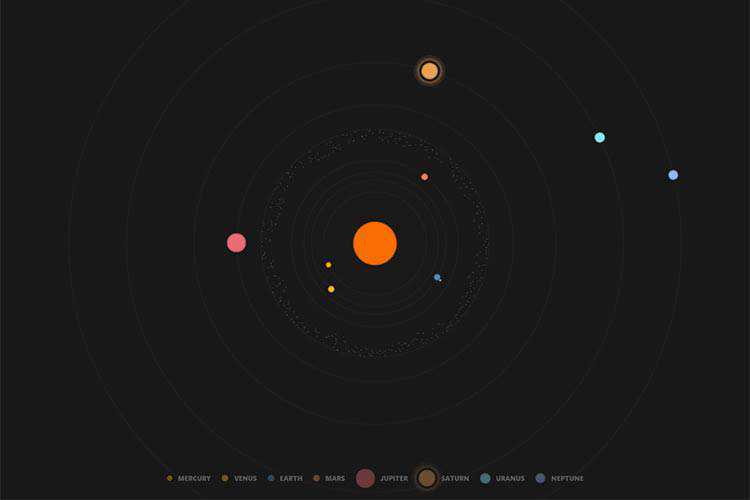
Solar.css – Set your eyes on this stellar CSS solar system UI.

E-Learning App Concept – Grab this free app concept for Adobe XD, complete with 6 customizable screens and a styleguide.

Why Wireframes are Becoming Obsolete – It’s time to ask the question – do wireframes still serve a purpose?

25 Tutorials for Mastering Adobe Premiere Pro – Become a total video wizard with these helpful tutorials.

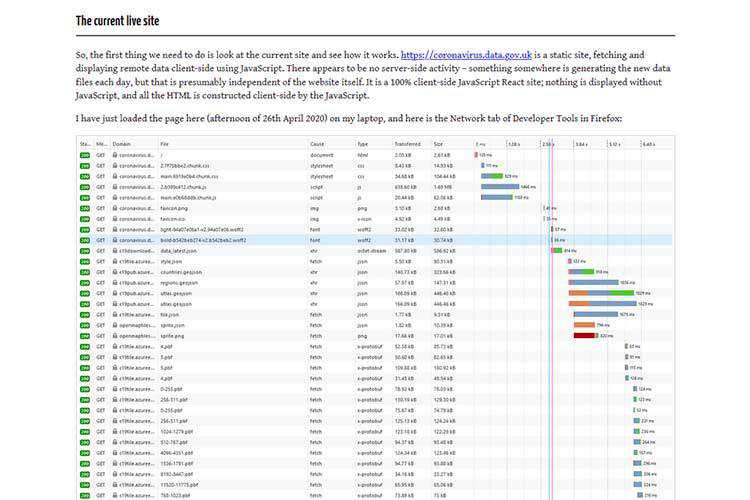
Looking at coronavirus.data.gov.uk – The UK’s coronavirus dashboard can’t run without JavaScript, but one developer took a deeper look.

20 Free Old Paper Textures with Creases, Folds and Stains – Achieve that beautifully-classic look with this pack of 20 paper textures.

Common webpage design mistakes – A collection of simple layout and design tips to help you create a stunning webpage.

Contra Wireframe Kit – A starter wireframe kit for quick design and prototyping your idea, with 150+ components and 50+ mobile screens.

The post Weekly News for Designers № 538 appeared first on Speckyboy Design Magazine.
Here's what was popular in the PHP community one year ago today:
In this episode of "PHP Internals News" I talk with Larry Garfield (Twitter, Website, GitHub) about a blog post that he was written related to PHP's Object Ergonomics.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Hi, I'm Derick. And this is PHP internals news, a weekly podcast dedicated to demystifying the development of the PHP language. This is Episode 51. Today I'm talking with Larry Garfield, not about an RFC for once, but about a blog post that he's written called Object Ergonomics. Larry, would you please introduce yourself?
Hello World. My name is Larry Garfield, also Crell, CRELL, on various social medias. I work at platform.sh in developer relations. We're a continuous deployment cloud hosting company. I've been writing PHP for 21 years and been a active gadfly and nudge for at least 15 of those.
In the last couple of months, we have seen quite a lot of smaller RFCs about all kinds of little features here and there, to do with making the object oriented model of PHP a little bit better. I reckon this is also the nudge behind you writing a slightly longer blog post titled "Improving PHP object ergonomics".
If by slightly longer you mean 14 pages? Yes.
Yes, exactly. Yeah, it took me a while to read through. What made you write this document?
As you said, there's been a lot of discussion around improving PHP's general user experience of working with objects in PHP. Where there's definitely room for improvement, no question. And I found a lot of these to be useful in their own right, but also very narrow and narrow in ways that solve the immediate problem but could get in the way of solving larger problems later on down the line. So I went into this with an attitude of: Okay, we can kind of piecemeal and attack certain parts of the problem space. Or we can take a step back and look at the big picture and say: Alright, here's all the pain points we have. What can we do that would solve not just this one pain point. But let us solve multiple pain points with a single change? Or these two changes together solve this other pain point as well. Or, you know, how can we do this in a way that is not going to interfere with later development that we've talked about. We know we want to do, but isn't been done yet. So how do we not paint ourselves into a corner by thinking too narrow?
It's a curious thing, because a more narrow RFC is likely easier to get accepted, because it doesn't pull in a whole set of other problems as well. But of course, as you say, if the whole idea hasn't been thought through, then some of these things might not actually end up being beneficial. Because it can be combined with some other things to directly address the problems that we're trying to solve, right?
Yeah, it comes down to what are the smallest changes we can make that taken together have the largest impact. That kind of broad picture thinking is something that is hard to do in PHP, just given the way it's structured. So I took a stab at that.
What are the main problems that we should address?
Truncated by Planet PHP, read more at the original (another 29525 bytes)
If you are looking for video conferencing software, either to conduct virtual meetings, online courses, or even just to collaborate on a project or document, take a look at these free open source software. With these, you don't have to rely on third-party online services over which you have little or no control.
WordPress 5.4.1 is now available!
This security and maintenance release features 17 bug fixes in addition to 7 security fixes. Because this is a security release, it is recommended that you update your sites immediately. All versions since WordPress 3.7 have also been updated.
WordPress 5.4.1 is a short-cycle security and maintenance release. The next major release will be version 5.5.
You can download WordPress 5.4.1 by downloading from WordPress.org, or visit your Dashboard → Updates and click Update Now.
If you have sites that support automatic background updates, they’ve already started the update process.
Seven security issues affect WordPress versions 5.4 and earlier. If you haven’t yet updated to 5.4, all WordPress versions since 3.7 have also been updated to fix the following security issues:
wp-object-cacheThank you to all of the reporters for privately disclosing the vulnerabilities. This gave the security team time to fix the vulnerabilities before WordPress sites could be attacked.
For more information, browse the full list of changes on Trac, or check out the version 5.4.1 HelpHub documentation page.
In addition to the security researchers mentioned above, thank you to everyone who helped make WordPress 5.4.1 happen:
Alex Concha, Andrea Fercia, Andrew Duthie, Andrew Ozz, Andy Fragen, Andy Peatling, arnaudbroes, Chris Van Patten, Daniel Richards, DhrRob, Dono12, dudo, Ehtisham Siddiqui, Ella van Durpe, Garrett Hyder, Ian Belanger, Ipstenu (Mika Epstein), Jake Spurlock, Jb Audras, John Blackbourn, John James Jacoby, Jonathan Desrosiers, Jorge Costa, K. Adam White, Kelly Choyce-Dwan, MarkRH, mattyrob, Miguel Fonseca, Mohammad Jangda, Mukesh Panchal, Nick Daugherty, noahtallen, Paul Biron, Peter Westwood, Peter Wilson, pikamander2, r-a-y, Riad Benguella, Robert Anderson, Samuel Wood (Otto), Sergey Biryukov, Søren Brønsted, Stanimir Stoyanov, tellthemachines, Timothy Jacobs, Toro_Unit (Hiroshi Urabe), treecutter, and yohannp.