I'm not the one who philosophizes often in public, but indulge me this thought on the types of work we do as programmers and feel free to add your own dimensions.
I've thought about how sometimes I like to work on user-facing products and sometimes on developer-facing ones. Real products that my mom can see vs libraries and tools to empower other programmers. Spend too much time on a general user-facing website and (if you're lucky that it does well) inevitably the stakes get higher, the product starts moving slower, you spend more time in meetings, more product-manager type of folk show up and less you have a say in the direction. The romance starts to disappear and I decide - let me build something of my own where I can move fast and make decisions quickly. Then, if I spend too much time building libraries and tools, the more it feels like programming for the sake of programming, not for solving real-world problems. As Vonnegut puts it when talking about writers who have only studied literature "Literature should not disappear up its own asshole, so to speak." s/literature/programming/
And so the pendulum swings in the other direction.
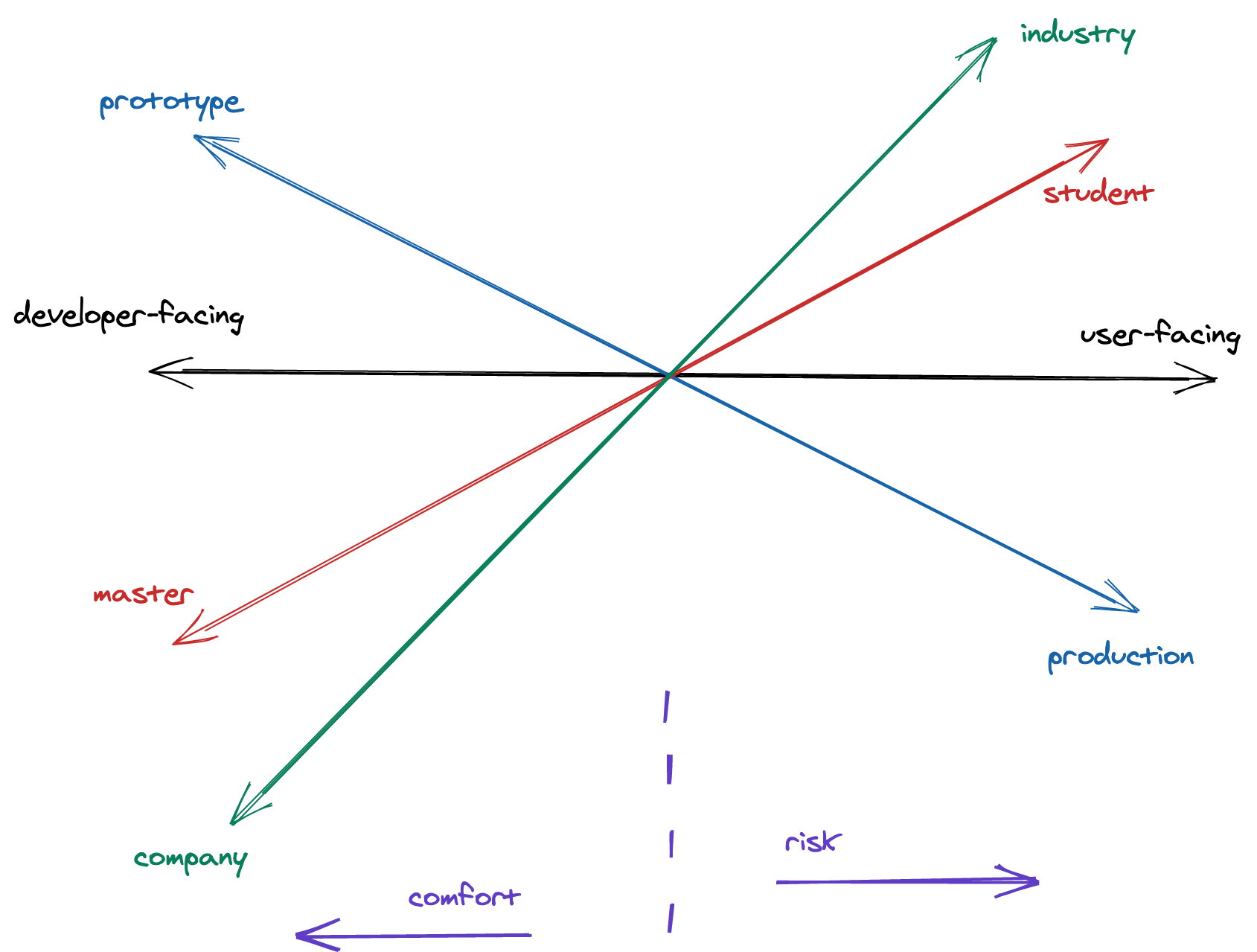
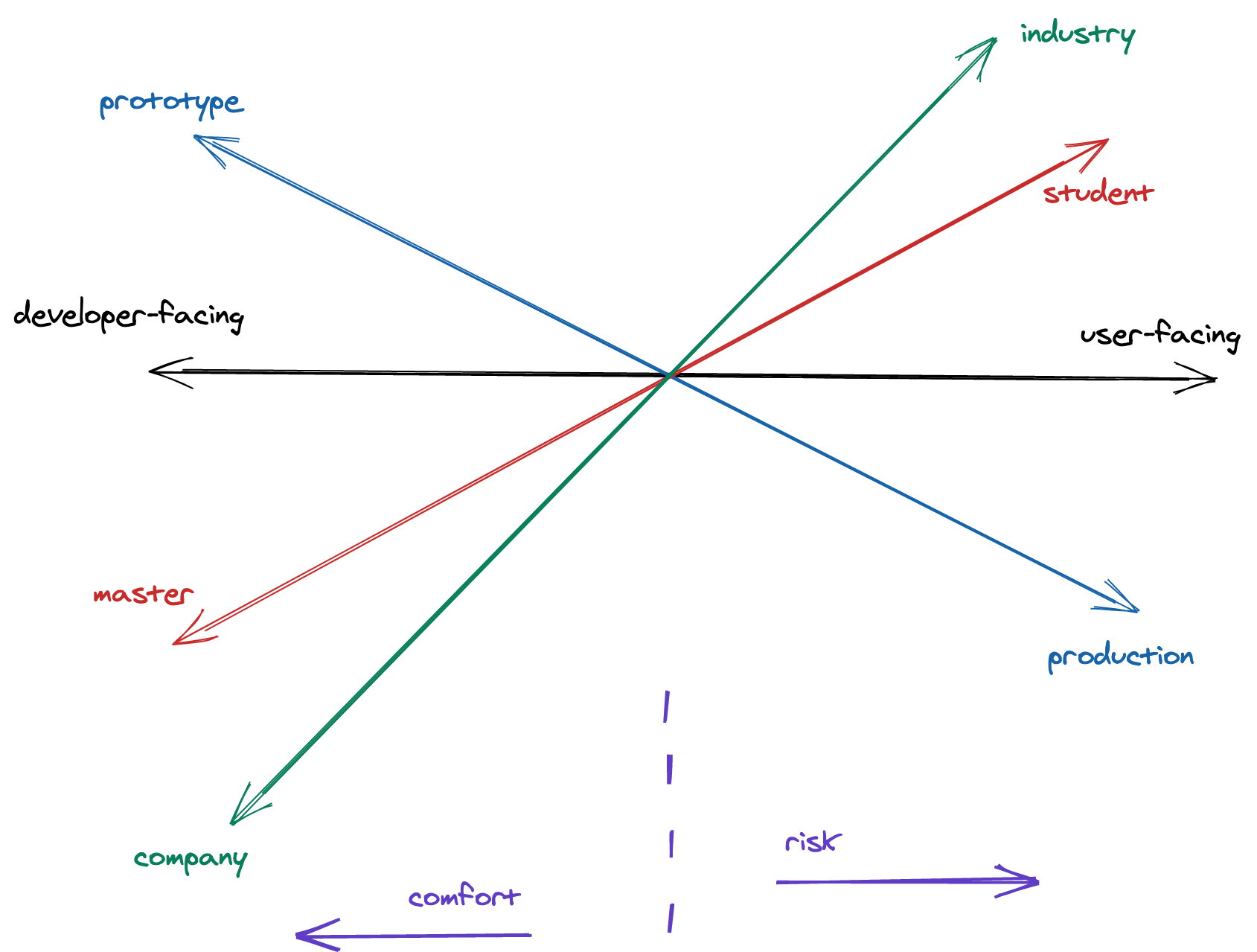
I was thinking about this recently and it occurred to me that, when talking about the type of work that makes me happy, general-public vs developer-public is not the only dimension where the pendulum swings and balance can be sought. I came up with a few more.
And another overall trend of risk-taking vs comfort zone can be spotted in the dimensions. Of course, all of this is approximate and I'm sure you can think of your own dimensions. But indulge me.

Another dimension I find myself swinging back and forth is productizing the code you're hacking on. Is it a prototype that you can iterate quickly? Or something in production that needs to be performant and stable and scalable and bug-free and analytics-ladden. Prototyping is fun. But spending all the time prototyping and never seeing anything bear fruit can become boring soon. Productizing can be a "death march" but can also be a challenge worthy of the quest.
And how about using the skills you already have mastered vs learning new things. Being comfortable and fast and productive and on top of your game is exciting. But venturing into unknown territory is rewarding too. A version of this dimension is also being a specialist in a certain part of a stack or technology (say JavaScript) vs being a more general jack-of-all-trades, full-stack kind of person.
Then speaking of career and development do you want to focus more on your company's particular tech, processes and ways of doing things and grow there? After all, at a certain level you need to be deep in your company's machinery to grow, promotion-wise. Or would you rather be involved with the larger industry out there, do something open-source, get involved in web standards, blog, etc and grow your career jumping from between companies a little quicker?
So what?
Is there a perfect balance of dimensions that make you happy? (Maybe.) Should you be chasing this balance? (Hmm...) Is it a static balance? (Unlikely.)
Anyway, I'll stop here, just wanted to share something to think about next time you need to think about moves worthy of thinking about 
Oh, and what other dimensions do you see for yourself?
The tools we use can go a long way towards determining whether we produce a quality end product. And they also play a huge role in helping us stay within a project’s budget and timeline.
So often, we tend to focus on the software side of things. That makes sense, as the right apps can help us produce stunning designs, layouts and special effects.
But hardware doesn’t seem to be the hot topic it once was. That’s a shame, because the components we choose are real difference-makers. Use the wrong setup and you can go out for a cup of coffee while your After Effects project renders. The right one may not even allow you a full sip before completing the task.
Today, we’re going to show a little love to the gadgets that make our design businesses go. We’re not going to go into specific model numbers, as these things change faster than a client changes their mind. Instead, we’ll focus on some general guidelines on how to make the best choices to suit your needs.
Consider the Form Factor for Work On-The-Go
We all see people working from far-flung locations with laptops and even the occasional tablet. Those devices offer the convenience of portability. But how appropriate are they for design and code?
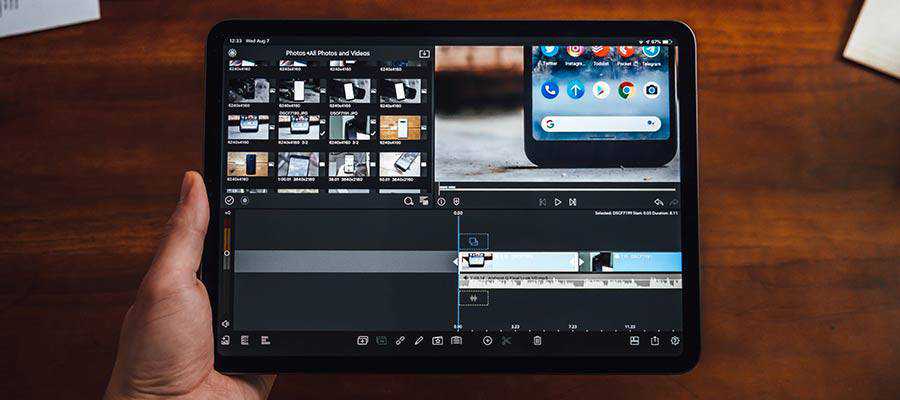
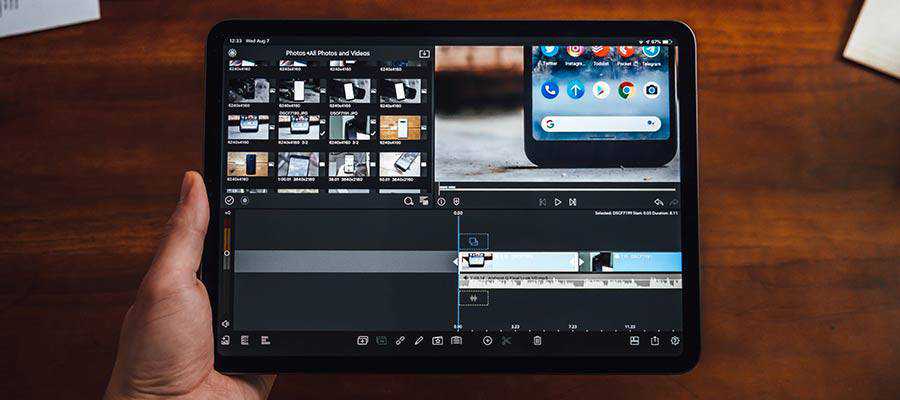
Tablet Devices
It seems like a lot of software vendors see vast potential in tablets. Apps such as Photoshop have been made available with the added bonus of enabling users to draw with a stylus. Then there’s, Procreate, a design app built specifically for the iPad.
That being said, tablets often lack the processing power required to do intense graphical work. That’s not to say you can’t create some amazing art – just don’t expect apps to perform as well as they do on a more traditional machine. Then too, the apps themselves may not have all of the bells and whistles that you’d find on a laptop or desktop computer.
Meanwhile, coding on a tablet might be possible, but it’s unlikely to be an efficient way to do so. If you do attempt this feat, an external keyboard is a must-have accessory.
If you need extra horsepower, there are some high-end options worth considering. But, in general, a tablet probably works best as a secondary device for creative professionals.
What to look for: Choose a tablet that has a comfortable screen size, lots of internal storage and the ability to add more via a memory card. Also, verify that it’s capable of running the latest version of its mobile OS.

Laptop Computers
These days, laptops can be had at virtually every price point. But you get what you pay for.
The lower end of the spectrum may stick you with an outdated processor and rudimentary graphics. Plus, internal storage tends to be incredibly light. So, going this route would probably mean working in the cloud.
This doesn’t mean, however, that you have to spend thousands of dollars for good performance. Unless you really want the status that goes with top-notch industrial design (ahem, Apple) or enough power for a desktop replacement, a solid midrange model will do.
A middle-of-the-road processor from AMD or Intel should be enough to run most applications reasonably well. As for multicore options, the more cores you can afford – the better. But aim for at least four cores if you plan on doing even mildly intense graphic or coding work.
Mobile graphics tend to pale in comparison to their desktop counterparts, except at the very top end of the pricing spectrum. Still, it’s important to have a graphics chip or discrete card that provides 2D and 3D acceleration.
Portability and battery life are also key considerations. If you’re working on the road, you will probably want to avoid something that’s too heavy or can’t hold a charge for more than a handful of hours.
What to look for: Aim for a laptop that has enough processor and graphics muscle to run your preferred apps. Ideally, you’ll have enough solid-state storage to allow for fast boot times and the ability to install all of your necessary software. RAM is also important – especially if you’re multi-tasking. Go for at least 16GB.

Build a Better Workstation
Desktop devices are still the top choice for creative professionals working at home or in an office. While you lose portability, you gain tons of computing power. Not to mention the opportunity to rock a gigantic display and loads of storage.
Among the top considerations for your workstation:
Form Factor
Desktop devices usually fall into one of two form factors: All-in-one (AIO) or the more traditional mid or full-tower. Whichever you choose, the ability to perform future upgrades is vital.
Smaller devices may not allow you to, say, add an additional internal drive or swap out the graphics card for something bigger. At the very least, you should have easy access to exchange or expand RAM and any internal drives.
Needs inevitably change. So, think about the future before deciding on a workstation setup.
Display
How big is too big? The rule of thumb here is ensuring that you have enough space for your applications to fit comfortably on your screen. At the same time, you shouldn’t have to strain your eyes to read text at a comfortable distance or have to crane your neck.
With today’s creative applications requiring a lot of screen real estate for settings panels, etc., a size of at least 24-27 inches is ideal. Anything smaller than that could be a little too cramped. If you have the means to go bigger – go for it.
When it comes to resolution, 1080p (full HD) is the absolute minimum these days. 4k monitors are becoming more popular. However, the pixel density can be difficult to deal with at smaller screen sizes. And you’ll also need a solid graphics card to feed it high-quality video.
Other considerations are refresh rates and response time (not terribly important unless you’re working with a lot of fast-moving images), connectivity (HDMI or DisplayPort) and an adjustable stand. There are plenty of other goodies to be had, but the basics are of most importance.

Graphics Card
Speaking of graphics, this is an area where you don’t want to skimp. Professional-grade apps are relying more on graphics cards than ever. Look for a card that will work with your favorite apps and provide acceleration. Photoshop, for example, publishes some GPU guidelines that are worth a look before you buy.
While onboard graphics are indeed getting better, they still don’t hold a candle when compared to discrete cards. Therefore, it’s often worth the investment in a mid-to-high range card.
Processor
Many of the preferred apps that graphic and web designers utilize are multi-threaded. Having a processor that is optimized for these sorts of tasks is a must. Thankfully, most recent models from AMD and Intel have this capability.
This especially comes into play when doing intensive work like editing large media files or compiling code. The more threads your processor can handle, the quicker things get done (to a point).
Avoid the bargain bin if at all possible, as spending just a bit more can really improve performance. It may also be wise to avoid the very top-of-the-line options, as it is unlikely to be worth the cost. Instead, opt for a processor that occupies the sweet spot in the middle.
Storage
Sure, it’s quite common to store your files in the cloud, but it’s not always ideal for home-based freelancers. Internal storage is still vital to system performance and convenience. Plus, this is an area where you can get a lot of bang for your buck.
For faster boot times and the ability to quickly launch your apps, a solid-state (SSD) drive with at least 1TB of capacity is recommended. Anything less and you might find yourself in a crunch for free space later on.
For local file storage, old-school mechanical drives are still a good choice. Buy a terabyte or two more capacity than you think you’ll need. This should serve you well both now and a few years from now.
Memory
RAM plays a critical role for designers. It’s what allows us to have 20 tabs open in our browser – in addition to all of our resource-hogging creative apps.
Having too little will hinder your ability to multitask. Therefore, it’s important to stock your system with enough to handle your daily workload (and then some).
As with laptops, your workstation should have at least 16GB of memory. Doubling up to 32GB is even better for those who want even snappier performance.

Final Thoughts
The hardware needs of designers aren’t the same as the same as that of the typical consumer. When it comes to laptop and desktop devices, most off-the-shelf systems aren’t going to get it done.
Instead, each major component should be carefully considered. After all, they do have an impact on our daily work.
The good news is that, in most cases, you don’t have to blow out your budget. Solid performance and future upgradability can usually be found for a reasonable price.
The key is in not splurging on high-end components the moment they hit the market. Instead, look for midrange options or maybe let that expensive part age for a few months before making your move. The price will likely have been slashed over that time.
And, if you’re not sure where to start, look at reviews from a variety of sources. That will give you a better idea of what to expect when it comes to both cost and performance.
Happy shopping!
The post How to Choose Hardware for Your Design Business appeared first on Speckyboy Design Magazine.