PHP Mortgage Calculator
Read more at https://www.phpclasses.org/package/11623-PHP-Calculate-monthly-payments-for-mortgage.html#2020-04-23-02:56:09
In this episode of "PHP Internals News", Henrik Gemal (LinkedIn, Website) asks me about how PHP's RFC process works, and I try to answer all of his questions.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Hi, I'm Derick. And this is PHP internals news, a weekly podcast dedicated to demystifying the development of the PHP language. This is Episode 50. Today I'm talking with Henrik come out after he reached out with a question. You might know that at the end of every podcast, I ask: if you have any questions, feel free to email me. And Henrik was the first person to actually do so within a year and a half's time. For the fun, I'm thinking that instead of I'm asking the questions, I'm letting Henrik ask the questions today, because he suggested that we should do a podcast about how the RFC process actually works. Henrik, would you please introduce yourself?
Yeah, my name is Henrik Gemal. I live in Denmark. The CTO of dinner booking which does reservation systems for restaurants. I've been doing a PHP development for more than 10 years. But I'm not coding so much now. Now I'm managing a big team of PHP developers. And I also been involved in the the open source development of Mozilla Firefox.
So usually I prepare the questions, but in this case, Henrik has prepared the questions. So I'll hand over to him to get started with them. And I'll try to do my best to answer the questions.
I heard a lot about these RFCs. And I was interested in the process of it. So I'm just starting right off here, who can actually do an RFC? Is it anybody on the internet?
Yeah, pretty much. In order to be able to do an RFC, what you would need is you need to have an idea. And then you need access to our wiki system to be able to actually start writing that, well not to write them, to publish it. The RFC process is open for everybody. In the last year and a half or so, some of the podcasts that I've done have been with people that have been contributing to PHP for a long time. But in other cases, it's people like yourself that have an idea, come up, work together with somebody to work on a patch, and then create an RFC out of that. And that's then goes through the whole process. And sometimes they get accepted, and sometimes they don't.
How technical are the RFCs? Is it like coding? Or is it more like the idea in general?
The idea needs to be there, it needs to be thought out. It needs to have a good reason for why we want to add or change something in PHP. The motivation is almost as important as what the change or addition actually is about. Now, that doesn't always get us here at variable. In my opinion, but that is an important thing. Now with the idea we need to talk about what changes it has on the rest of the ecosystem, whether they are backward compatible breaks in there, how it effects extensions, or sometimes how it effects OPCache. Sometimes considerations have to be taken for that because it's, it's something quite important in the PHP ecosystem. And it is recommended that it comes with a patch, because it's often a lot easier to talk about an implementation than to talk about the idea. But that is not a necessity. There have been quite some RFCs where the idea was there. But it wasn't a patch right away yet. It is less likely that
Truncated by Planet PHP, read more at the original (another 15240 bytes)
The world of interface design has gradually shifted from a design focus to a user focus. This means designers now care more about the experience rather than how something looks. You can design pretty websites all day but you need great UX to create a usable website.
Granted UX is just one part of design, so you should study many areas.
But if you’re getting more into the UX side of things you’ll love these YouTube channels. They feature free content that goes beyond just typical UX work into all sorts of topics relevant to freelance and in-house designers.

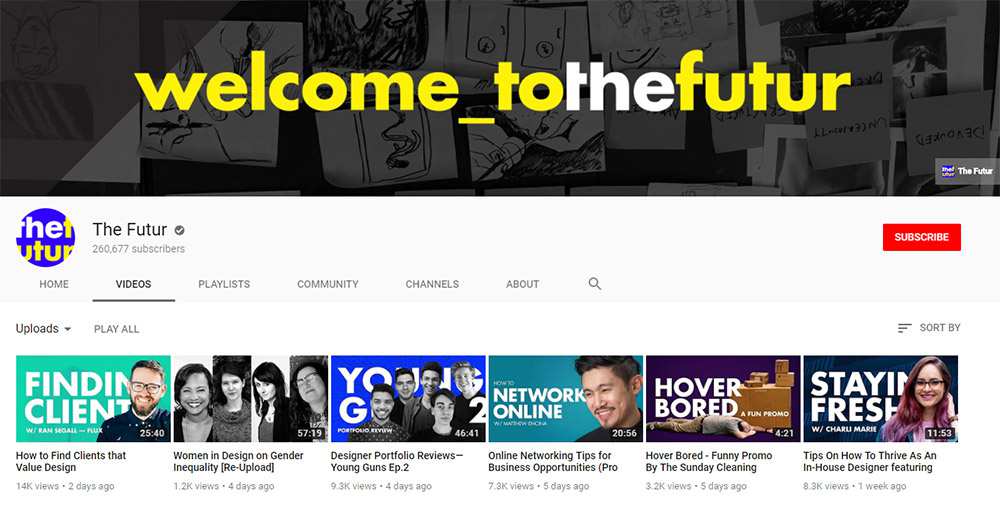
When it comes to user experience design on YouTube there is no better channel than The Futur.
It is jam packed with advice, design reviews, and guidance for aspiring designers. Not to mention plenty of videos to get your creative juices flowing.
There’s actually a lot of practical videos on this channel with advice on how to keep your business relationships strong, how to land your first, job, and the process of developing soft skills for a team environment.
The future is UX and The Futur is your classroom.

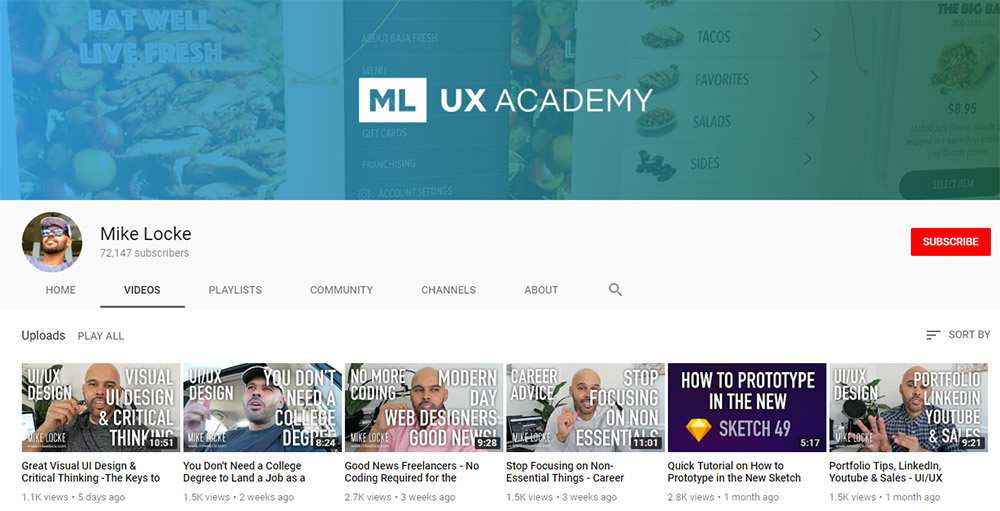
UX designer Mike Locke runs his own YouTube channel with real success.
As of this writing he has about 70k subscribers, and the channel is growing larger every month. Content mostly relates to UX in the real world with practical ideas for aspiring designers.
You’ll find plenty of informational videos on how to overcome creative block and how to keep learning while on the job. But there are sporadic tutorial videos on software like Sketch that should prove invaluable too.
No matter where you are in your design journey this is a channel worth checking out.

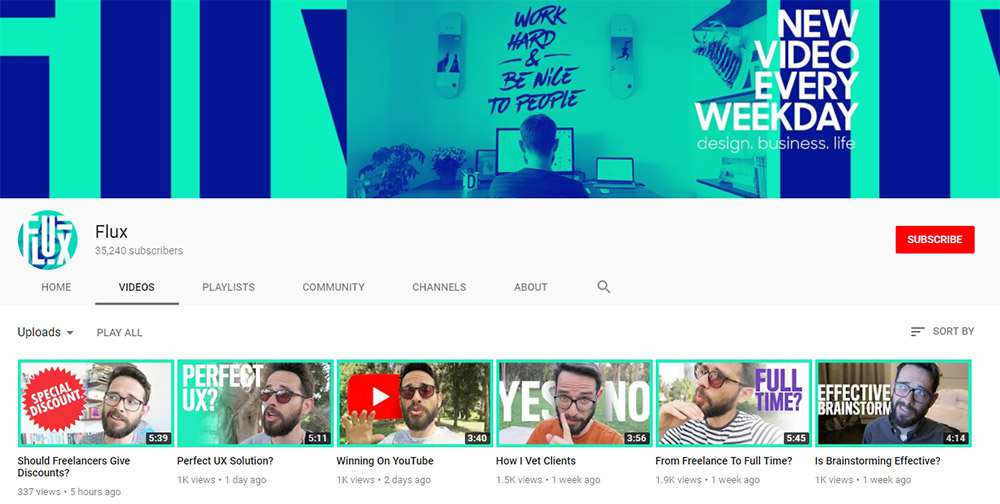
With fresh new videos Monday-Friday every single week of every month, there’s no denying Flux is a brilliant channel for UX design.
It features a new video every weekday, so you’re guaranteed lots of new content per month. It acts like a vlog for UX designer Ran Segall as he shares tips and advice on the design world.
He also posts some personal videos about his work and his career which can be valuable to watch if you’re just getting started.
In the end, you may get attached to Ran’s videos and find yourself refreshing YouTube daily waiting for the next release.

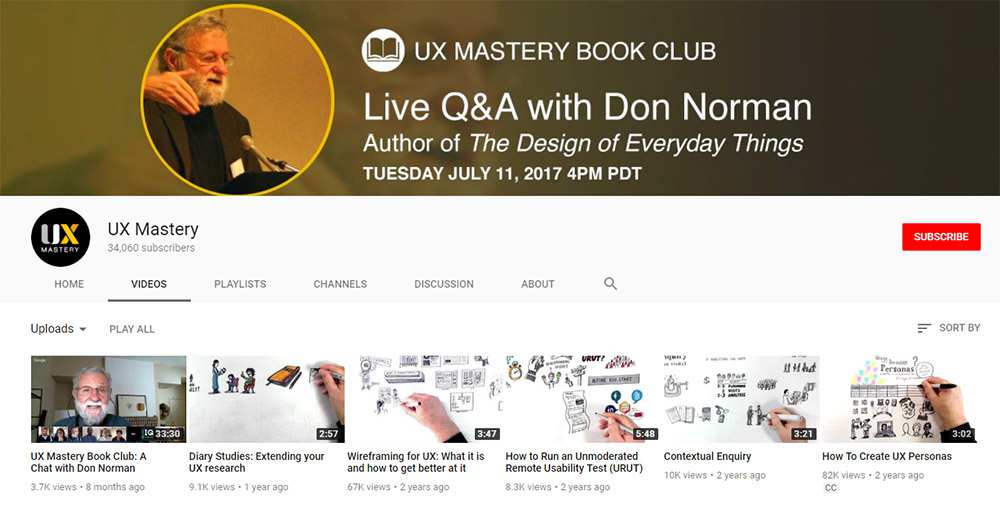
Among dozens of UI/UX channels on YouTube, very few compare to UX Mastery.
Unfortunately this channel does not update very often anymore so you may not feel that subscribing is worth the effort.
But I absolutely recommend browsing their videos page and bookmarking that link for future reference. There’s bundles of tutorials and guided videos from UX pros who share pragmatic advice you can apply to your design career.
Granted the library is small, and there aren’t many updates, but the content quality more than makes up for that.

This is perhaps the single best YouTube channel with UI/UX tutorials on the web.
Simply titled Dansky, this channel covers all the major UX software from Sketch to Adobe After Effects and Principle. There’s also a bunch of Adobe XD tutorials if you’re an early adopter there.
Videos range from 5 minute quick tips up to 60-90 minutes for multipart tutorials.
This channel deserves a sub if you’re actively practicing to improve your UX skills. There’s new content weekly, and you’ll never be disappointed by the quality.

I’ve used Sketch a handful of times and it really is a nice choice for MacOS users.
It’s also one of the best programs for UX designers since you can wireframe, mockup, and prototype all in the same software.
If you wanna learn Sketch then I absolutely recommend the Sketch Together YouTube channel.
This is technically a channel covering all things user experience, but there is a lot of Sketch content as well. If you run Sketch in your daily routine you better slap that red “subscribe” button before you forget.

So Neuron UX is a really small channel. It has less than 1000 subscribers and only 25 videos in total.
But the videos are practical and cover a lot of interesting topics on UX design. They’re also pretty short making it super easy to consume videos without dedicating a bunch of time out of your day.
There’s even content here for pro designers with lots of topics on heuristics, freelancing, and even a guided tutorial on how to architect a simple UX from scratch.
I wouldn’t subscribe here unless the channel starts updating with new content soon.
But I would bookmark the page and check out some of these videos as you study UX elsewhere.

Tutvid is pretty massive and it has a ton of great tutorials. Only problem is that this channel doesn’t focus exclusively on user experience content.
Still I really think it belongs in this list for the many high quality tutorials you can find.
There’s a lot of lengthy tuts from 30-60+ minutes on all the major Adobe software. UX designers often rely on Photoshop for design, After Effects for animation, and XD for wireframing. All three get plenty of coverage along with a few other programs too.
This channel is bound to have some tutorials that’ll teach you a lot of practical techniques for UX work. It’s definitely worth a quick look to see what you think.

So the Caler Edwards channel is another example of solid free design tutorials catering towards user experience.
Easily accessible and totally free, these videos are the perfect resource for newer UX designers.
Most tutorials span two videos, and they total around 30-60 minutes total. There’s plenty here to go through with a focus on Adobe XD, ProtoPie, Principle, and lots of Photoshop.
This is strictly a UI/UX channel, so each tutorial covers something related to web or mobile design.
Absolutely worth a sub in my book.

I just recently found Laith Wallace’s channel and it seems pretty new. He’s got around 10k subscribers and just over 25 total videos.
Some of those date back over a year and others were published within the last month(as of this writing). Uploads are sporadic, so there isn’t any clear schedule for content.
But Laith is an excellent speaker and teacher, not to mention very motivational.
These videos are one-part educational and one-part inspiring to keep you forging ahead with UX design, even when you’re feeling confused or just downright lost.
Granted all of the channels in this list are worth checking out, but they each offer a different perspective on user experience design.
Take another look at this collection and be sure to subscribe to anything you’d want to revisit sometime.
The post The 10 Best YouTube Channels For Learning UX Design appeared first on Speckyboy Design Magazine.
Your designs aren’t technically meant to sell anything. In fact, it’s actually almost impossible for them to do so if the viewer has never seen them before.
Your viewer’s first impression of your content does not need to result in a sale. It’s nice if it does, but your client and even you may not know what your design is actually doing. What your main goal is as a designer is to make a memorable impression. Your design should stop your viewer in their tracks and compel them to go on to the next page, image, or piece of copy.
Basically, your design has to seize your viewer’s eyeballs, and hold them for long enough that they move on to the next visual cue. Like a street patrol officer waving a flag that directs traffic, your design must be eye-catching and invite curiosity about what is going on.
In this article I’m going to talk about what you’re really supposed to be doing as a designer, and just what role your designs play in your client’s sales funnel.

It’s a common piece of conventional wisdom in copywriting that the purpose of your first sentence is to get someone to read the next sentence, and so on until they get to the end and you’ve made a sale.
Design is the same way, and works alongside copywriting to achieve the same effect. Selling is a process that usually doesn’t happen immediately.
People have to get to know your brand and whether or not it’s relevant to them specifically. You can only do that through telling a compelling story that’s written in their language. To start the process, they have to be willing to listen to what you’re saying.
As a business owner, your client has a story to tell their customers. That story is probably longer than a logo or a banner ad. To be compelling enough for customers to want to buy, the story must be told gradually. Any other method cheapens the whole experience and sours your prospect against any potential sale.
Think about the last time you went to the movies. What if, rather than letting the film play for the audience, the filmmaker simply popped up on the screen and told you a quick summary of what happens. You’d be furious. You came to see a story, not some random guy telling you a bunch of spoilers.
Your prospective viewers are the same way. They don’t want to be inundated with the quick and dirty details of the story before they’ve had a chance to experience the entire thing unfold organically.

As consumers, we like to see ourselves reflected in any marketing materials directed toward us.
This means that, if I’m a 30-year-old mother of 2 looking for a fun game I can buy for my kids, I do not want to see images that aren’t relevant to my exact situation. I don’t want to see 20-year-old college students, or 70-year-old seniors, or dogs, or babies or zebras or teddy bears.
I want to see women in my age range with children around the same age as mine, enjoying the product I’m looking for. If I don’t see this exact combination, I’m out of there.
We all look for stories that we can relate to – those stories that closely mirror our own and provide a solution that would be appropriate for us.
The bigger the purchase, the more important this becomes. You would never purchase a luxury car from an ad that was aimed at a completely different demographic from your own.
Targeting a niche is especially important in this day and age, when there are so many choices out there. If I don’t find what I’m looking for in one place, I can go to 50 others just like it.
As a designer, it’s your job to make sure I know that those fifty other businesses are not just like your clients. Your client’s business is different. It’s just for me. Your job is to tell me why.
It’s worth mentioning that, while the purpose of your design may not be to directly make a sale, it still plays a vital role in the overall sales process.
Without your design, no one would bother looking at your client’s product or service offering at all. Just like you’d be less likely to want to go see a movie based on a text-only description, rather than a full-color poster or trailer, your viewers are dying to see what story you can entice them to want to listen to.
How do your designs help draw in your client’s target audience? Have any ideas for how to enrich the storytelling process we as designers engage in with our work?
The post The Role Design Plays in Your Client’s Sales Funnel appeared first on Speckyboy Design Magazine.
phubb is a WebSub hub that notifies subscribers in realtime when your website is updated.
Up to this year, phubb sent HTTP requests (GET + POST) with file_get_contents() and a HTTP stream context - see my previous example.
But then I needed a 100% correct way of detecting a page's Hub URL, and copied the code from phinde, my blog search engine. With that I introduced a dependency to PEAR's good old HTTP_Request2 library and I decided to use that library for all requests.
Unfortunately, now the problems began: During development I got an error in about one of 10-20 requests on my machine and could not find the cause:
PHP Fatal error: Uncaught HTTP_Request2_MessageException: Malformed response: in HTTP/Request2/Adapter/Socket.php on line 1019
#0 HTTP/Request2/Adapter/Socket.php(1019): HTTP_Request2_Response->__construct('', true, Object(Net_URL2))
#1 HTTP/Request2/Adapter/Socket.php(136): HTTP_Request2_Adapter_Socket->readResponse()
#2 HTTP/Request2.php(946): HTTP_Request2_Adapter_Socket->sendRequest(Object(phubb\HttpRequest))
#3 phubb/src/phubb/HttpRequest.php(22): HTTP_Request2->send()
#4 phubb/src/phubb/Task/Publish.php(283): phubb\HttpRequest->send()
#5 phubb/src/phubb/Task/Publish.php(248): phubb\Task_Publish->fetchTopic(Object(phubb\Model_Topic))
#6 phubb/src/phubb/Task/Publish.php(77): phubb\Task_Publish->checkTopicUpdate('http://push-tes...')
#7 in HTTP/Request2/Response.php on line 215
The socket adapter has this problem, and I did not want to try to debug that strange problem. (No idea if the cURL one has it; I do not want to rely on php-curl). Finding a new HTTP library was the only option.
The PHP Framework Interop Group has several HTTP-related proposals; one of them PSR-18: HTTP Client. Now that we have a standardized way to send HTTP requests in 2020, I should use a library that implements it.
The psr-18 topic on Github listed some clients:
Symfony's HTTP client was among them, and it provides a mock client for unit tests! Unfortunately, it also introduces a million dependencies.
There were two others that looked ok-ish on first sight (diciotto and http-client-curl) but both of them had no mock client, and the latter was even curl only. Again nothing for me.
Then I found PHP-HTTP that promises a standard interface for HTTP clients in PHP, and it supports PSR-18! It even has a socket client that has nearly no dependencies, and a mock client for unit tests. I'll try that one for now.
Latest PECL Releases: