The use of sliders may be ubiquitous, but how people use them is changing. While many still use the all-encompassing slider front-and-center on their home page, others find niche uses like dynamically showcasing products or blog content. When it comes to WordPress, there are plenty of plugins available to cater to these different uses.
However, there are some shared features that any good slider should include. The biggest ones are ensuring that sliders are responsive and work well on mobile devices. You’ll also want to use a plugin that lets you customize the order and size of each slide. Beyond that, there are a ton of extra bells and whistles to be had.
Here are ten WordPress slideshow plugins that you can download for free. Each has different capabilities, and most have a “pro” version that unlocks even further potential. Most importantly, they all cover the very basics you need to create something both attractive and user-friendly.
If you’re looking for a way to showcase video content, check out Video Slider. It offers several responsive layouts, along with plenty of customizable special effects.
The plugin also accepts videos from a variety of sources, including locally-hosted MP4 files, YouTube, Vevo, and Vimeo. Leveling up to the pro version provides text and image layers, and 30 transition effects.

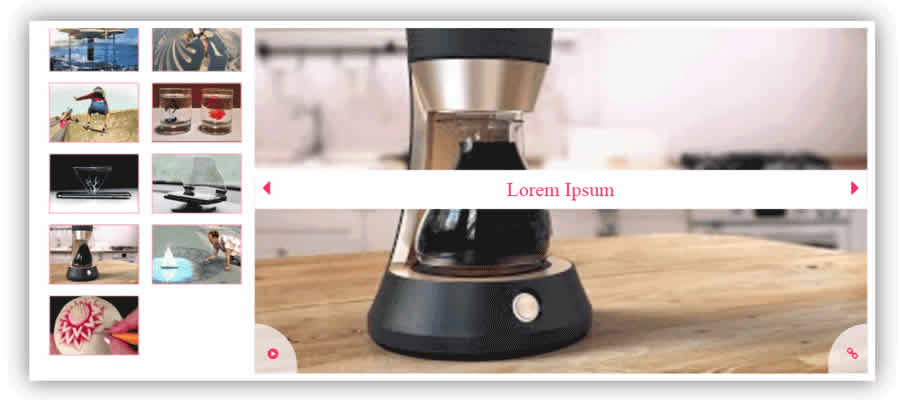
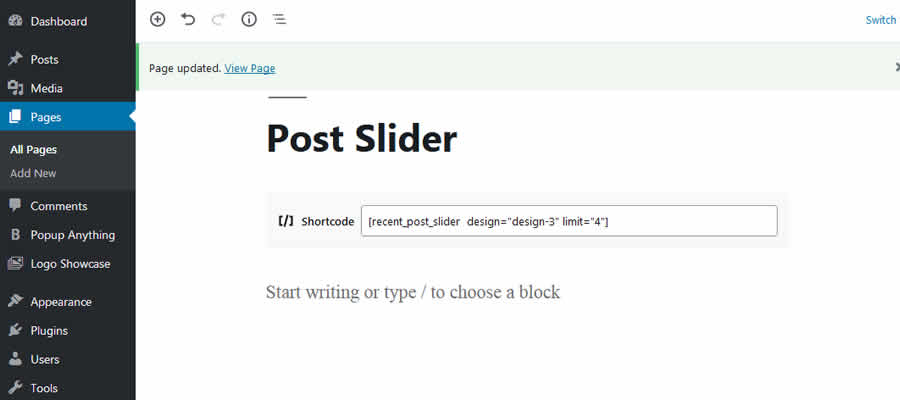
Feature your news or blog posts with WP Responsive Recent Post Slider/Carousel. The plugin supports both the block and classic editors and lets you create custom post queries for displaying specific content.
The pro version offers a wide variety of design options and works with leading page builder plugins.

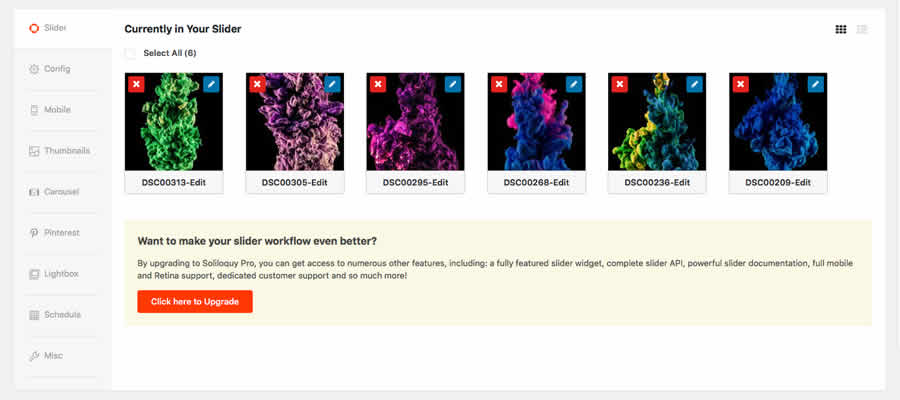
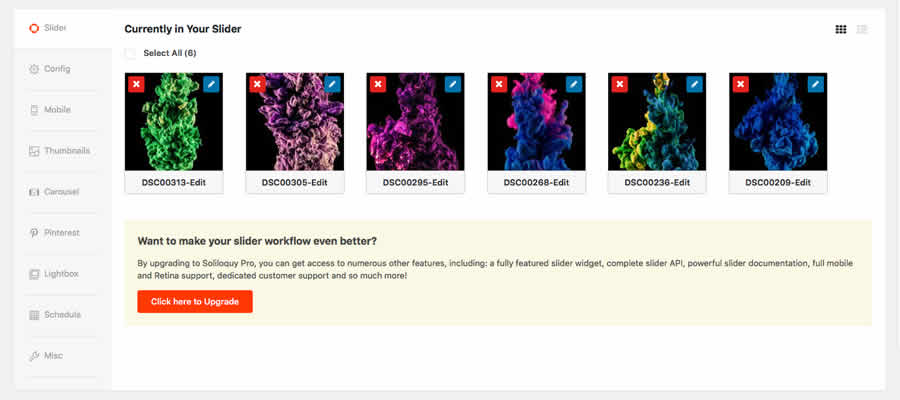
Soliloquy is one of the more well-known slider plugins. The free (aka “Lite”) version is geared for more basic use. But you still have the ability to create an attractive, fully responsive slider.
The commercial “Pro” version comes with a slew of add-ons that enable extra functionality, like the ability to re-crop slides for mobile devices.

MetaSlider is unique in that it lets you choose from four different slider scripts: Flex Slider 2, Nivo Slider, Responsive Slides, and Coin Slider.
Each has its own advantages, so you’ll want to study what works best for you. Upgrading to the pro version enables the use of YouTube/Vimeo videos, display thumbnails, create custom themes and more.

Billed as the most “SEO friendly” slider plugin, Master Slider handles both images and videos. Mobile users will enjoy the built-in touch navigation, while desktop users will appreciate that it’s cross-browser compatible (all the way back to IE8).
The pro version adds goodies such as parallax scrolling and the ability to use Facebook public images for your slider.

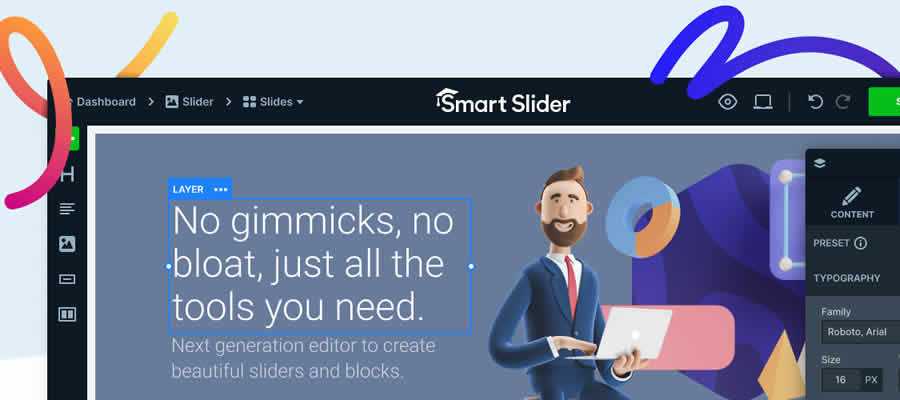
Smart Slider 3 offers several ways to create a stunning slideshow. For example, you can bring in videos from services like YouTube and Vimeo. Or you can create slides from posts on your site.
You can also get the ability to build content slides with their “Content Slide Builder,” which adds a layered approach to slide creation. And, they also feature a more robust pro version.

Instagram Slider Widget provides a great way to build an ever-changing slider. It will pull in up to the 12 latest images from a public Instagram user or 18 images from a hashtag. You can choose where images link to and you don’t need an API key to use the plugin.

Slider by WD will help you build a responsive slider with plenty of useful configuration options. The free version comes with five transition effects, the ability to shuffle slides, right-click protection, and support for watermarks.
Their pro offering includes more effects and embeds from outside services.

Slide Anything’s name is indicative of its mission: To let you place any content into a slide. Text, HTML, images, and shortcodes can all be utilized. Beyond that, the plugin sports multiple transition effects and infinite looping.
With the pro version, slides can open up a modal window or video player.

WooCommerce Products Slider is a plugin designed specifically to help you showcase your products. Create a carousel of product slides based on your own criteria. The slider is touch-friendly and provides several options for customization.
The pro version adds 29 themes and the ability to automatically display top-selling products.

Slide On In
This collection of free responsive WordPress slider plugins covers just about every use case. Whether you’re looking to showcase your site’s content, social media uploads, or enhance eCommerce, you’ll find a tool that can help you achieve your goals.
If you prefer, you might also like these pure CSS sliders or these jQuery slider & carousel plugins.
The post Top 10 Free Responsive Slider & Carousel WordPress Plugins appeared first on Speckyboy Design Magazine.
The last time I regularly worked anywhere other than my home was (gasp!) 1998. When I became a full-time freelance web designer, it was at the very beginning of the work-from-home era. To put it in perspective, WiFi wasn’t even a common thing yet (nor was it called WiFi).
Of course, a few things have changed since then. More and more people are working from home. Hardware, software and broadband have allowed remote workers to become incredibly efficient. And even those who are employed by more traditional companies are getting things done away from the old-school office.
One thing that hasn’t changed, however, is my desire to continue working from home (I’m comfortable here, and you can’t make me move). With that, here are four reasons I’m staying in this spot like a bulldog in the middle of a catnap.
Commuting Is Bad for the Soul
Okay, maybe I haven’t commuted more than 50 or so feet in a while. But there was a time when I did spend over an hour a day driving back and forth. I wasn’t enthralled with the experience.
Not only is navigating pothole-filled roads (thanks, Pennsylvania!) dangerous and time-consuming, it’s also bad for the environment. And I believe it negatively impacts concentration and creativity. Those two traits are pretty important for a web designer, no?
Working from home, on the other hand, means not having to fight traffic. I can get right to work without having to relive any near-death experiences from the road. Overall, it’s great for productivity.
The one drawback is that there’s no one to blame when I roll into the office a few minutes late. I could say that the cat was laying in the middle of the stairs, but I doubt anyone will buy that excuse.

The Ability to Control Collaboration
I will admit that, at times, I miss the camaraderie of being surrounded by colleagues. There’s a shared experience no Zoom meeting can replicate.
There are benefits to working alone, though. I can be myself. I don’t have to worry if the music’s too loud or if my lunch interferes with a co-worker. One need only be considerate of themselves (and one’s housemates, if they’re home).
Best of all, there’s nobody looking over my shoulder in an effort to “help” me complete a task. I always found that to be unnerving and more of an obstacle than anything.
Strangely, this doesn’t seem to kill collaboration with others. It’s merely assigned a proper time and place. The result is that I can get feedback when I need it, or am at least prepared for it. The rest of the time is all about actually doing things, instead of talking about them.

Avoiding the Awkwardness of In-Person Design Politics
The more people who have input on a project, the more likely it is that design politics will rear its head. Everybody wants their say and to have their ideas implemented. Sometimes they compete with the opinions of their colleagues. Thus, it’s often difficult to establish a shared vision for how things should look and work.
As a freelancer, I still deal with this – but from a comfortable distance. That’s a big plus, as seeing this up close and personal is…awkward. Dealing with such arguments in an in-person meeting seems more like a job for a marriage counselor.
The distance – both emotional and physical – actually makes resolving issues a bit easier. For example, it may be a matter of writing a “unity” email that tries to get everyone on the same page. Or it may just be a matter of telling the person in charge that things are out of hand.

No More Cheapskates (Besides Myself)
Working in an office often means having to accept antiquated equipment and uncomfortable situations. The chair that unpleasantly pokes you in the back. The monitor with the flickering display. Or sharing a computer with that guy who’s always sneezing.
The common denominator is that each of the above is an obstacle. It’s just another thing that makes your job more difficult. That doesn’t have to happen in a home office.
Here, I can pick and choose my components – at least the ones I can afford. And if a particular item is out of immediate reach, I can save up for an upgrade. That beats the experience of asking, complaining or begging for better working conditions.
Plus, even if I sneeze all over the place, at least I know where I’ve been.

A Novelty for Some, a Way of Life for Others
The memories may be a bit faded. But, upon learning that web designers could work from home, my first reaction was something to the effect of “That’s where I want to be.” And it’s been a blessing to have done so for so long.
Since that time, so many others have taken the plunge. For them, it’s a lifestyle choice that many seem to enjoy. After that initial transition period, working at home is like second nature.
Still others have been forced into a home office due to world events. This is a more difficult path in that the transition has taken place in a very short period of time. It can be hard to get up to speed and establish a routine.
Regardless, it quickly becomes apparent that working from home is a very different experience. It’s not necessarily the best fit for everyone. But if you find yourself loving the lifestyle, you’ll never want to go back to an office.
After so many years, that sums up my feelings exactly.
The post Why the Grumpy Designer Will Keep Working from Home, Thank You appeared first on Speckyboy Design Magazine.

Mini Interactive Keyboard with Pure CSS – Learn the process behind creating this cool little keyboard.

Show Me Emoji: Iconic Code Snippets – A collection of interesting and fun examples, starring your favorite (and some new) emoji.

Let’s Take a Deep Dive Into the CSS Contain Property – How the contain property can speed up browser rendering.

171 favorite JavaScript utilities – Tons of handy JavaScript snippets – each just a single line of code.

The 10 Best Photoshop Action Sets for Creating the Bokeh Effect – Use these Photoshop actions to achieve stunning effects with ease.

Progressively enhancing radio buttons with SVG whilst staying accessible – A modern way to add cool effects to HTML radio buttons.

Fluent Design System – An open-source, cross-platform design system from Microsoft (yes, really).

Responsively – A tool for rapidly developing responsive web apps.

JavaScript Features To Forget – JavaScript is over 20 years old. With that, there are some features that should no longer be used.

What To Do When You Lose Motivation as a Designer – A technique for getting through that utterly difficult project.

A Single Div – Check out this collection of pure CSS drawings.

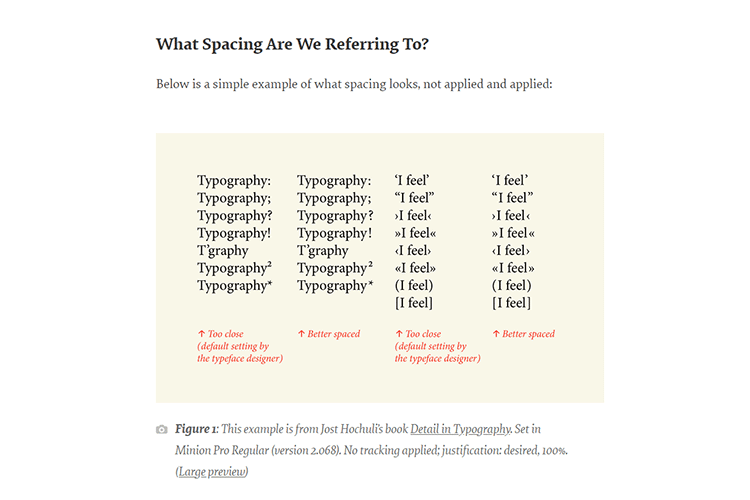
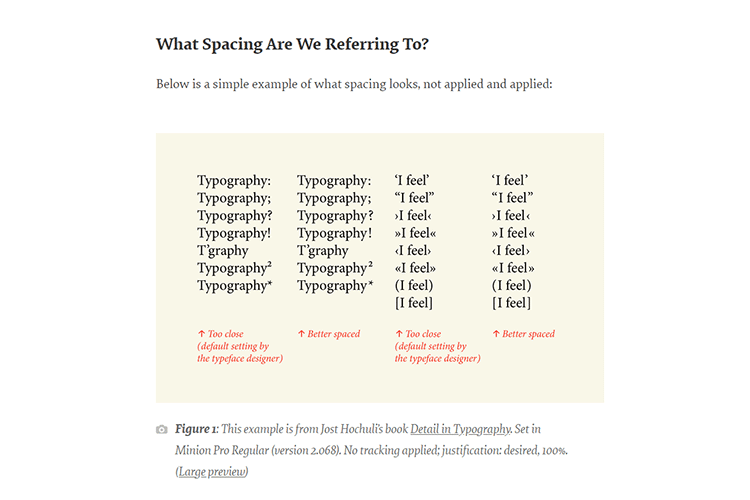
Micro-Typography: How To Space And Kern Punctuation Marks And Other Symbols – Techniques for giving readers the best experience possible through type.

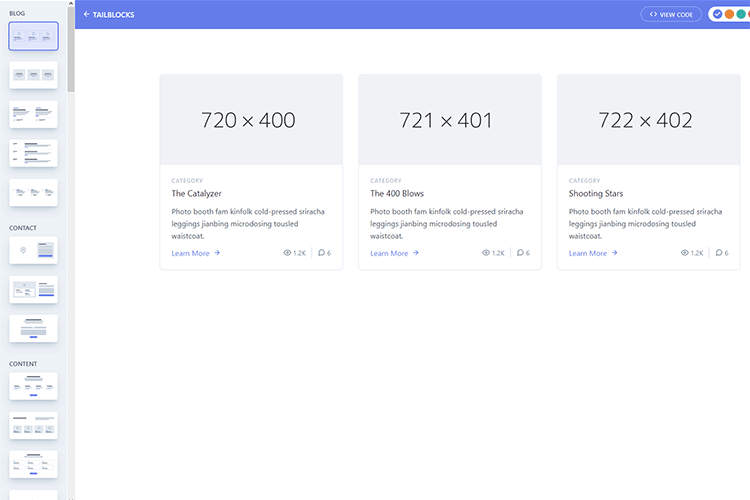
Tailblocks – Get your projects rolling with these ready-to-use blocks for Tailwind CSS.

How to Choose Hardware for Your Design Business – The right hardware can make a big difference in your workflow.

new.css – A classless CSS framework for building HTML-only websites.

Neumorphism UI – Grab this attractive free UI kit that is based on Neumorphism.

The post Weekly News for Designers № 541 appeared first on Speckyboy Design Magazine.