BigQuery allows to define nested and repeated fields
in a table. Although this is very powerful, it makes it much more complex to retrieve the
data if one is not used to such structures. Especially beginners tend to use an
UNNEST statement
on the nested fields, followed by a huge
GROUP BY statement on the not-originally-repeated fields. Imho, using
expression subqueries
is oftentimes the better approach here.
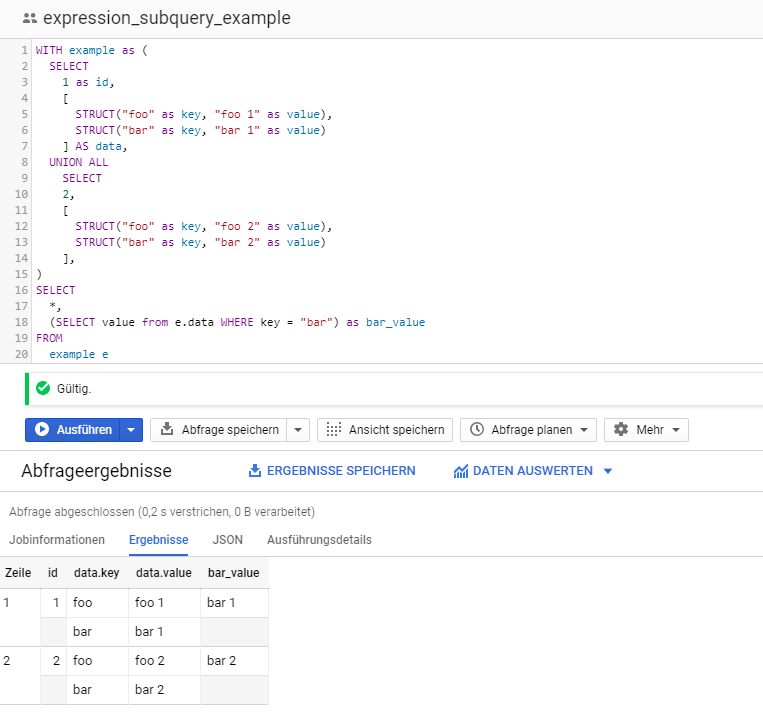
Code
SELECT
id,
(SELECT value from t.repeated_fields LIMIT 1)
FROM
table t
Caution: When using expression subqueries, you need to make sure that the result is a single value (scalar or array), otherwise you will
get the error message
Scalar subquery produced more than one element
In the example code above this is ensured by enforcing one result via LIMIT 1.
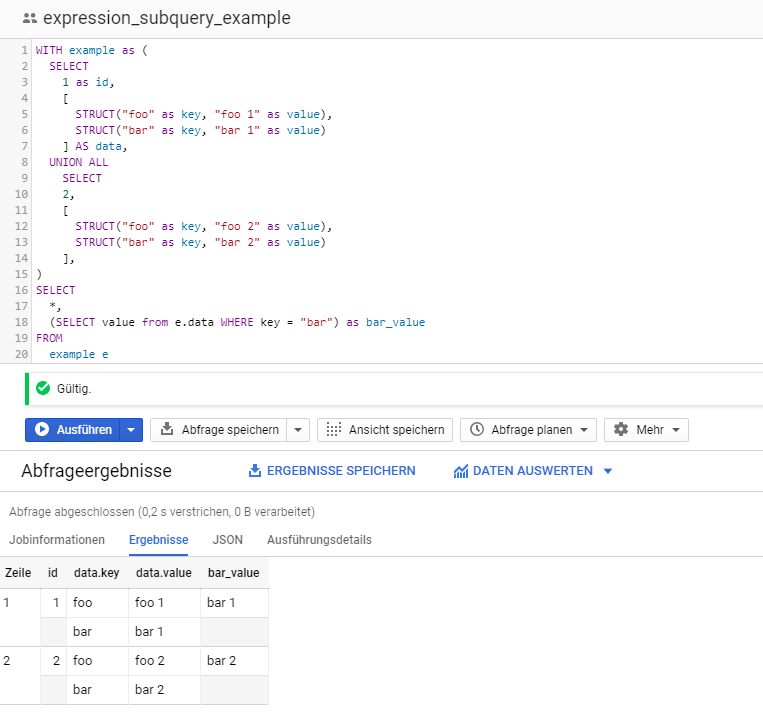
Working Example
<script src="https://gist.github.com/paslandau/03c73ee5eef2ce217af82a8f7edcb125.js"><script src="https://gist.github.com/paslandau/03c73ee5eef2ce217af82a8f7edcb125.js">
Run on BigQuery
Open in BigQuery Console

Links
Use cases
The most prominent use case is probably the BigQuery export schema of Google Analytics.
To be honest, I also feel that the schema is not very friendly for newcomers with its ~30 RECORD-type (nested) fields and 300+ columns.
In a nutshell, each row represents one session.
A session consists of multiple hits. Those hits are also available in the nested and repeated hits field. But wait, there is more...
Each hit can have a number of so called customDimensions (meta data that can be attached to each hit). So the resulting table structue looks something
like this:
- field_1
- field_2
- hits
- field_1
- field_2
- customDimensions
- index
- value
The following example uses the public Google Analytics sample dataset for BigQuery and shows
a couple of sample expression subqueries
SELECT
fullVisitorId,
visitStartTime,
TIMESTAMP_SECONDS(visitStartTime) as started_at,
TIMESTAMP_SECONDS(visitStartTime + CAST( (SELECT time from t.hits ORDER BY hitNumber DESC LIMIT 1) /1000 AS INT64)) as ended_at,
(SELECT COUNT(*) from t.hits) as hit_count,
(SELECT page.hostname || page.pagePath from t.hits WHERE isEntrance = TRUE) as landing_page,
(
SELECT
(SELECT COUNT(*) from h.customDimensions)
FROM
t.hits h
WHERE
hitNumber = 1
) as customDimension_count_of_first_hit,
FROM
`bigquery-public-data.google_analytics_sample.ga_sessions_20170801` t
ORDER BY
visitStartTime asc
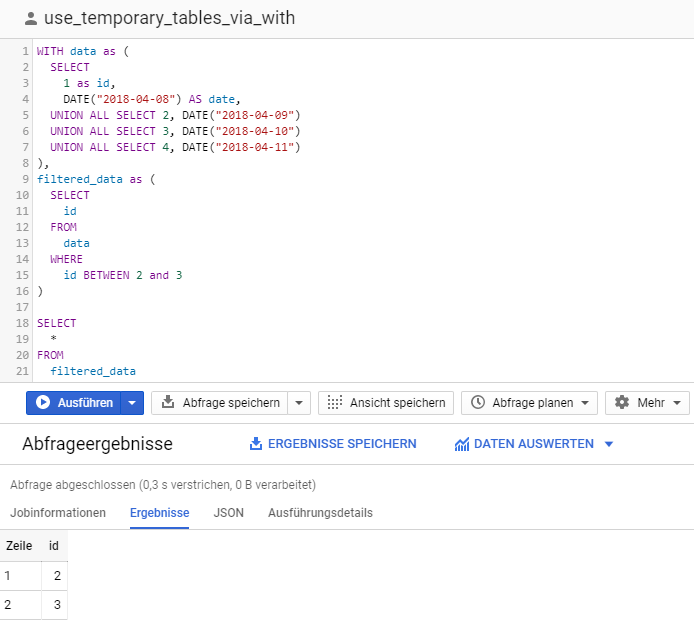
In Google BigQuery we can define named subqueries via WITH clauses.
Those WITH clauses are a very comfortable way to structure complex queries as it allows to reference those queries like actual tables later on.
Note: BigQuery also supports actcual temporary tables via CREATE TEMPORARY TABLE. See the official documention on
temporary tables for further infos.
This is out of scope for this snippet, though.
Code
WITH filtered_data as (
SELECT
id
FROM
table
WHERE
id BETWEEN 5 and 10
)
SELECT
*
FROM
filtered_data
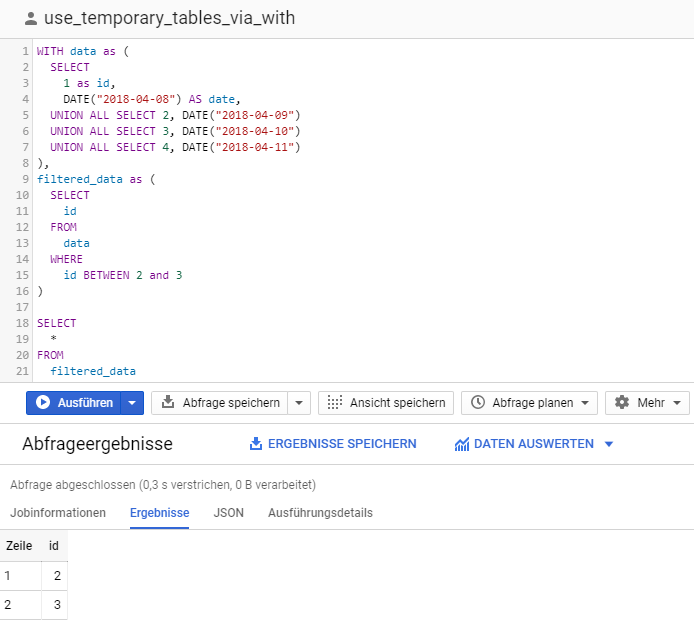
Working Example
<script src="https://gist.github.com/paslandau/662a42456dc9dc77b6cbdb1d6acb8c99.js"><script src="https://gist.github.com/paslandau/662a42456dc9dc77b6cbdb1d6acb8c99.js">
Run on BigQuery
Open in BigQuery Console

Links
Use cases
Named subqueries are a great way to structure complex queries and give sub-results a meaningful name.
When working with partitioned tables, I always use temporary tables via WITH to make sure I restrict the query to
scan only a limited number of partitions.
Conceptual example:
DECLARE from_date TIMESTAMP DEFAULT "2018-04-09";
DECLARE to_date TIMESTAMP DEFAULT "2018-04-10";
WITH huge_table_partition as(
SELECT
*
FROM
huge_table
WHERE
_PARTITIONTIME BETWEEN from_date AND to_date
)
SELECT
*
FROM
huge_table_partition
We can use variables by defining them with a DECLARE statement,
e.g.
DECLARE foo STRING DEFAULT "foo";
#DECLARE <variable> <type> DEFAULT <value>;
with <type> being one of the BigQuery's built-in standard-sql data types
This is equivalent to variables of other SQL databases, e.g.
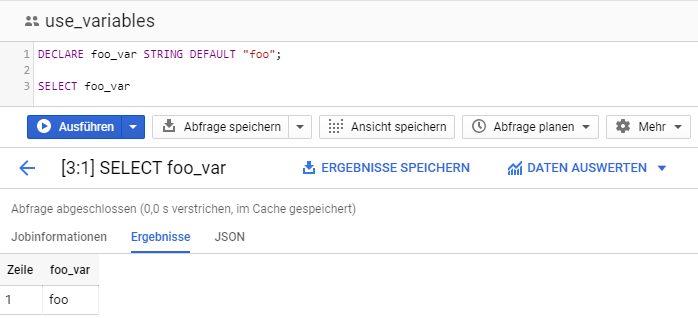
Code
DECLARE foo_var STRING DEFAULT "foo";
SELECT foo_var
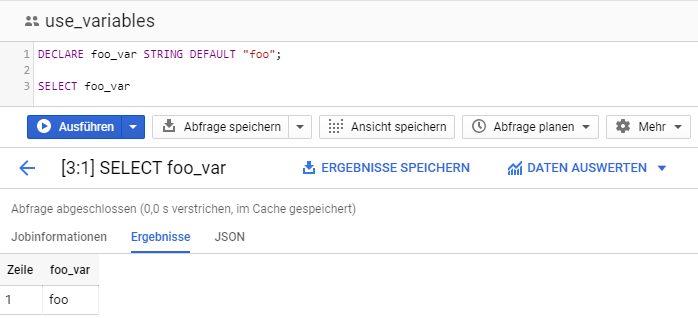
Working Example
<script src="https://gist.github.com/paslandau/0cb51ba9e532a71fff5108f156afd2f5.js"><script src="https://gist.github.com/paslandau/0cb51ba9e532a71fff5108f156afd2f5.js">
Run on BigQuery
Open in BigQuery Console

Links
Use cases
Hardcoding variables is generally considered a bad practice as it makes it harder to understand and modify a query.
A frequent use case for me is the definition of date ranges (from and to dates) that are used for querying partitioned tables:
DECLARE from_date DATE DEFAULT DATE("2018-04-09");
DECLARE to_date DATE DEFAULT DATE("2018-04-10");
WITH data as(
SELECT
1 as id,
DATE("2018-04-08") AS date,
UNION ALL SELECT 2, DATE("2018-04-09")
UNION ALL SELECT 3, DATE("2018-04-10")
UNION ALL SELECT 4, DATE("2018-04-11")
)
SELECT
id,
date
FROM
data
WHERE
date BETWEEN from_date AND to_date

Why the Grumpy Designer Will Keep Working from Home, Thank You – A look at why the work-from-home lifestyle is too good to give up.

An Infinitely Scrollable Vertical Menu – Learn how to create a unique scrolling effect on a classic vertical menu.

The Third Age of JavaScript – A look at what the next 10 years may bring to JavaScript.

How to Spot Terrible Client Business Ideas – Tips for professionally-distancing yourself from ideas destined to fail.

The Easiest Guide to Webflow for Beginners – Get started with the Webflow app using this helpful guide.

Best GitHub Repos for Web Developers – Level up on your knowledge by following this list of repositories.

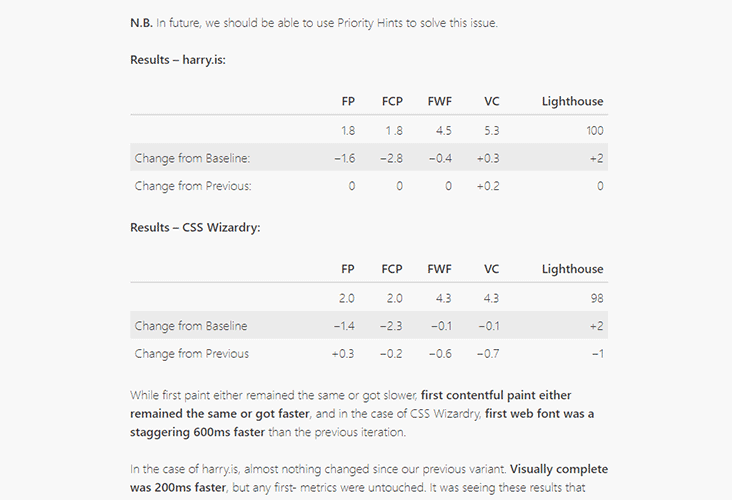
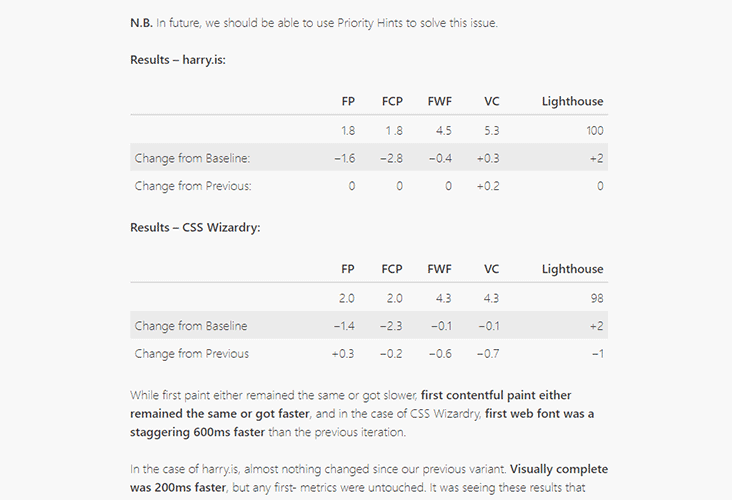
The Fastest Google Fonts – Benchmarking Google Fonts to see which embed technique performs the best.

Keyframes.app – Generate awesome CSS animations with this web-based tool.

5 Things a Modern CMS Shouldn’t Do – The modern CMS has made great strides, but there are still areas that need improvement.

Fluor.js – A tiny JavaScript library for easily adding interactions and effects to your website.

Gradihunt – Find or generate the perfect CSS gradient for your projects.

10 Free InDesign Business Proposal Templates – Make a great first impression with these beautiful InDesign templates.

TabNotes – A free Chrome extension that lets you take Markdown-supported notes in a new browser tab.

Figurative – Get all the things you love about Figma on your iPad Pro with this free iOS app.

Let’s Make One of Those Fancy Scrolling Animations Used on Apple Product Pages – Got Apple envy? Use this tutorial to recreate one of their most prominent website effects.

The 10 Best HDR Effect Photoshop Actions – Use this collection to create professional-grade effects on your images.

The post Weekly News for Designers № 542 appeared first on Speckyboy Design Magazine.
Package:
Summary:
Generate metadata for HTML pages in JSON-LD format
Groups:
Author:
Description:
This package can generate metadata for HTML pages in JSON LD format...
Read more at https://www.phpclasses.org/package/11664-PHP-Generate-metadata-for-HTML-pages-in-JSON-LD-format.html#2020-05-29-03:18:30

Package:
Summary:
Get several types of details of world locations
Groups:
Author:
Description:
This package can get several types of details of world locations...
Read more at https://www.phpclasses.org/package/11663-PHP-Get-several-types-of-details-of-world-locations.html#2020-05-28-13:52:56

Did you know that 94% of a user’s first impression of your business comes from your site’s design?
In this post, we’ll look at how you can use emotion in your web design to create a great impression, enhance user experience (UX), and drive conversions.
Keep reading for my insider tips, or check out our web design services to learn how our award-winning agency can improve your online presence!
Why does emotion matter to web design?
Many times, emotion plays a big role in your site’s conversion process.
Understanding users’ emotions and incorporating empathy into your design allows you to create long-lasting relationships. And people will feel more comfortable working with your business.
Without emotion and empathy, the creative process falls short, and visitors will be less likely to convert and become customers.
We don't just want to tell you about the beautiful work we do.
WE WANT TO SHOW YOU
We've built over
WEBSITES IN INDUSTRIES LIKE YOURS
View Our Past Work
4 tips for getting started with emotional web design
Now let’s dive into four tips for incorporating design elements that appeal to visitors’ emotions and better meet their needs.
1. Take a qualitative deep dive and develop end user personas
Whenever I’m starting a new web design project (big or small), I research a client’s end users in order to discover opportunities and outline end goals for the project.
You can easily identify your end users by looking at your demographics data in Google Analytics and pairing that with what you know about your user base.
With that information, you can start creating target personas.
![]()
Once I identify key personas for a project, I like to put on my “end-user glasses” to help me view a website through their eyes.
Pretending to be the end user, I run through the following steps:
- I arrive on the site with a set goal (for example, to buy a pair of shoes).
- I take note of every emotion and reaction I have while browsing the site.
- I ask, “Does this site provide value to me (the user) at each step of the conversion process?”
- I identify any roadblocks that prevent me from purchasing or submitting a contact form.
- I run through the same steps on a tablet or mobile device to evaluate UX, identify missing steps, and pinpoint unclear information.
![]()
I then repeat the same steps while using competitor websites, keeping notes the entire time.
Once I have all of my notes, I take off my “end-user glasses” and start to make sense of the reactions I had on each site.
This is my favorite way to do a qualitative competitive analysis — and putting myself in the end user’s shoes allows me to create designs that better appeal to their needs and emotions.
2. Send online user surveys
Online surveys are a very useful tool when you want direct feedback from end users about their needs and emotions your site evokes.
I like to pair my “qualitative deep dive” above with feedback from end users to create a web design project plan.
Before you start thinking about the questions you want to ask participants, you should clearly identify the goals of your research.
Ask yourself the following questions:
- What do I want to know when this survey is complete?
- Why do I want to know it and what will prove it?
- What do I think the outcome will be?
- How will I analyze my data in order to answer my questions?
- Are there any additional factors that I need to take into account?
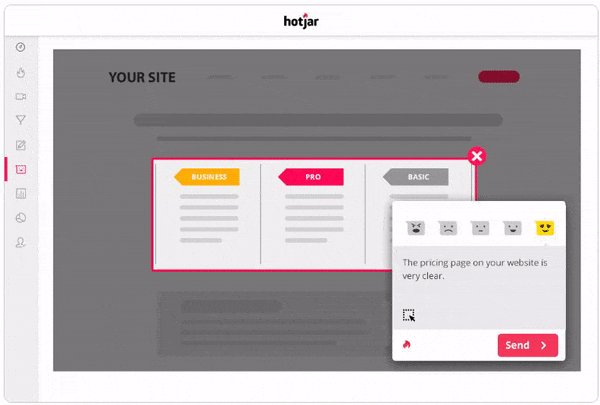
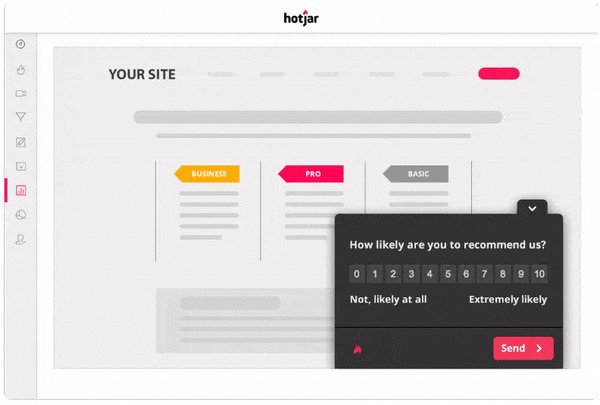
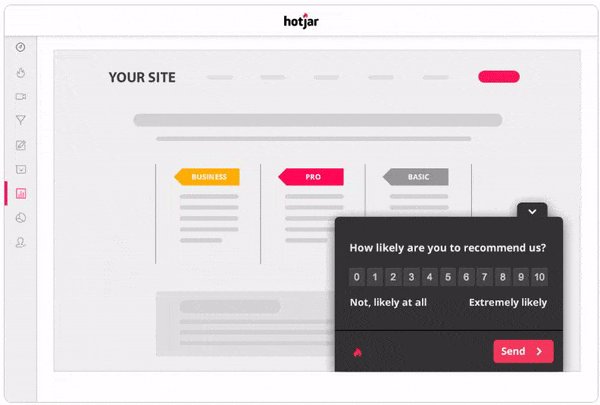
You can easily set up user surveys using Hotjar or Crazy Egg tied with Survey Monkey.
![]()
Once you collect responses, you can compare feedback and identify opportunities to better meet users’ needs with your design.
3. Conduct preference tests
Next, preference tests help you tap into audience insights and emotions to refine your website’s design.
Let’s say you started your web design project after conducting initial research, and you’ve entered the wireframing or prototyping phase.
If you would like to get feedback on your prototypes, quick preference tests are a cost-effective way to get insights from fresh eyes.
There are many preference tools out there, like UsabilityHub which can connect you with audiences to validate your web design choices or steer you in a new direction.
![]()
4. Add informational, reassuring, and persuasive content to your website
My last tip is not really a test, and it’s completely free if you take the time to pay attention to the details of your design project.
While moving through the tests above, you likely found areas of user tension and potentially some conversion resistance.
User tension is typically due to your website lacking:
![]()
After identifying areas of tension, you can write content to address users’ concerns and help them feel confident doing business with you.
Start improving your web design and UX!
Tuning in to the needs of your audience and incorporating emotional design elements will enhance your site’s design and streamline conversions.
If you need help freshening up your site’s design or conducting a UX audit, WebFX is happy to help.
With more than 1000 websites launched for clients and 50+ web design awards, our team can help you create a custom site that supports your business goals.
Contact us today to connect with a web design expert, or give us a call at 888-601-5359!
The post How to Use Emotion for Better Web Design and UX appeared first on WebFX Blog.
Here's what was popular in the PHP community one year ago today:
![20 Free Online Tools for Website Speed Testing]()
We all should be aware by now that Internet users are impatient when it comes to waiting for a web page to load. Thus, your website’s performance and ability to render speedily is critical to its usability and, ultimately, its success. Site speed not only hurts user experience but it also has a direct impact on SEO so it doesn’t matter if you are an auto parts retailer or a school, it should be something you monitor.
In order to help you build faster websites and identify troublesome website performance bottlenecks, consider incorporating some of the following tools into your web development process.
Tip: It might be a good idea to use several of these website speed-testing tools so that you can obtain a better picture of site speed issues. Heck, they’re free, so why not?
![pagespeed insights screenshot]()
Google’s Page Speed Online — which is a web-based adaptation of the popular Google Chrome web development browser extension, Page Speed — analyzes your website’s performance under Google’s Web Performance Best Practices (a set of rules for optimal front-end performance). You can gain lots of information from this handy web tool – it even includes a report for mobile device best practices for optimal performance.
![pingdom website speed test screenshot]()
This free online website speed-testing tool by Pingdom (a server, network and website monitoring service) provides you with several reports such as a breakdown of how long each web page object (e.g. images, style sheets and JavaScript libraries) takes to download and performance grades for things like browser caching. Another useful report is a page analysis that provides information on load time, page size and requests.
3. Free Website Performance Test (BrowserMob)
![Free Website Performance Test (BrowserMob)]()
This free website speed and performance testing tool by BrowserMob, a company that offers website load testing and monitoring service, gives you a ton of information about your web page speed such as average load time, total page weight and number of page objects. It pings your web page from four locations so that you can get a global view of your website’s performance.
4. Which loads faster?
![Website speed testing tool: Which loads faster?]()
This interesting tool pits two websites against each other in terms of loading time; for example, you can find out if Google loads faster than Bing does by using this tool. This can be a simple tool for comparing whether your website performs better or worse than competing sites. This open source tool (view the source on GitHub) was originally created to promote the importance of web performance.
![Website speed testing tool: WebPagetest]()
This nifty online tool tests your web page’s rendering speed in real browsers (Chrome, Firefox and IE) and gives you a choice of conducting the test from several locations around the world. It also has advanced settings with options for simulating common Internet connection speeds (e.g. DSL and 56K dial up) and ad-blocking so you can see the performance cost of running ads on your site.
![WebSiteOptimization screenshot]()
This simple web page speed test analyzer — probably one of the oldest tools out there with its first version released in 2003 — gives you data on your web page’s size, assets and load time. It also supplies you with recommendations on things you can make better.
![keycdn screenshot]()
Keycdn’s free testing tool allows you to see how your site speed is performing in different locations across the globe.
![sitespeed.me screenshot]()
This web-based website speed testing tool displays relevant data on page-rendering time, such as total download time, number of connections made and number of requests made. It also has some bonus features such as being able to run the test even if the web page has HTTP authentication (simply supply it with the password to the page) and the ability to simulate different types of Internet connections.
![k6 screenshot]()
K6’s free online load testing and performance tool gives you plenty of data on your website’s ability to handle website traffic. This online web performance evaluation tool has the ability to show graphed data such as user load time (simulated by an automated virtual machine) and requests per second (helpful for seeing how durable your web server is and how fast it can handle web page requests).
![octagate screenshot]()
OctaGate SiteTimer is a rather straightforward online tool: you plug in the URL you want to test and, in turn, it will output a bar graph featuring all web page objects containing information such as download start times, end times and duration for each. This tool is beneficial for quickly discovering slow-loading page objects so that you can optimize them to improve website speed.
Other Website Speed Testing Tools to Check Out
-
Web Site Performance Test (Dynatrace ~ free trial)
A real-time site performance tool displaying information on things such as DNS lookup time and connection time.
![dynatrace screenshot]()
Similar to the Which loads faster? tool mentioned above, this web tool will compare the site performance of two websites.
![webslug screenshot]()
Provides basic data on page speed, but from 35 different locations.
![uptrends screenshot]()
An online tool that uses YSlow and PageSpeed to evaluate your website’s front-end performance, giving you easy-to-understand information.
![gtmetrix screenshot]()
A rather basic online tool that provides data such as page size, load time, download speed and average speed in tabular format.
![webtoolhub screenshot]()
This tool will scan a web page and gather data pertaining to web performance. You are required to provide and verify your email address in order to run tests.
![rigor screenshot]()
A web-based site speed tool that allows you to run tests on 10 URLs all at once.
![seomastering screenshot]()
This simple website speed testing tool gives you the option to enter up to 10 URLs to run tests on simultaneously.
![self seo screenshot]()
![geekflare screenshot]()
Geekflare is a free testing tool that allows you to test things like load time, time to 1st byte, page size, and the breakdown of your content. If also offers multiple tests to choose from making it a great tool!
Sucuri looks at how long it takes to load one page of your site fully. It’s simple, free, and easy to use.
![sucuri loadtime tester screenshot]()
For more tips on improving page speed, as well as other similar website parameters, check out this video or related content and recommended articles below.
Related Content
![]() Jacob Gube is the Founder and Chief Editor of Six Revisions. He’s also a web developer/designer who specializes in front-end development (JavaScript, HTML, CSS) and also a book author. If you’d like to connect with him, head on over to the contact page and follow him on Twitter: @sixrevisions.
Jacob Gube is the Founder and Chief Editor of Six Revisions. He’s also a web developer/designer who specializes in front-end development (JavaScript, HTML, CSS) and also a book author. If you’d like to connect with him, head on over to the contact page and follow him on Twitter: @sixrevisions.
The post 20 Free Online Tools for Website Speed Testing appeared first on WebFX Blog.
In your build tools, you may have noticed that you have an ECMAScript 3
target, and 5 and up, but never a 4. Why is that?
I thought it would be fun to dive into ECMAScript 4 a bit and see what
we didn’t get.
A brief history
According to Wikipedia, the first draft of ECMAScript 4 was dated
February 1999. The original target for completion was August 2008.
ECMAScript 4 was very ambitious, and added a ton of features that were
percieved as important and missing from ECMAScript 3. It also ‘fixed’ a
number of things in the previous version, making it backwards incompatible
in various ways.
ES4 was met with a bunch of controversies, and lacked sufficient support
from browser vendors to be released and was ultimately abandoned.
In 2008 the standard was pronounced dead, and ES3.1 was renamed to ES5,
which was a much more conservative and incremental update to ECMAScript.
The closest thing we had for ES4, was probably Flash Actionscript 3.
There was a point during the release of AS3 that some of us thought that
Flash and the Web was eventually going to converge.
For more details on politics and history of ES4, check out
this great article on the auth0 blog.
What could have been?
Classes
Classes eventually landed in ES6, but here’s how it might have looked like
earlier:
class C {
var val
var number = 500;
const pi = 3.14
// A function
function f(n) { return n+val*2 }
// Getters and setters
function set foo(n) {
val = n;
}
function get foo() {
return val;
}
}
The syntax here is pretty different, but another notable is that these classes
had properties and constants. Field declarations are currently
‘experimental’, so we almost caught up here.
Another surprising thing is that there is no this. Instead of variables being
global by default, ES4 would first look in the class scope before checking higher
scopes.
ES4 also had the following keywords for class members:
staticfinalprivate, protected, public.prototype, to define class members on its prototype. Not sure what the
use-case is, but it’s there.
Interfaces
ES4 introduced interfaces, which is something we don’t have today (unless you use
Typescript):
interface MyInterface {
function foo();
}
Strict typing
ES4 introduced strict typing:
Truncated by Planet PHP, read more at the original (another 11730 bytes)