Dframe PHP Session Class
Read more at https://www.phpclasses.org/package/11679-PHP-Manage-PHP-sessions-assigb.html#2020-06-12-17:38:06
Dealing with the Low or No-Profit Areas of Your Freelance Web Design Business – Should you jettison that under-performing service? This guide will help you decide.

No Design Development – A collection of tools aimed at developers who aren’t artistically-inclined.

CUBE CSS – A CSS methodology oriented towards simplicity and consistency with a heavy dosage of pragmatism. At least, that’s what they say.

Grid.js – A free, open-source HTML table plugin written in Typescript. Works with most frameworks.

ScrollTrigger – A GSAP plugin that lets you animate any element on scroll.

15 Free Cinema & Movie Lightroom Presets – Make your photos look cinematic with this collection of Lightroom presets.

Josh.js – A JavaScript library to animate content on page scroll. Works with Animate.css.

A user’s guide to CSS variables – Learn how CSS variables can help you create more consistent styles.

Writty – A free, open-source text editor with multiple styles and export options.

Minimalist HTML – A quick reference for writing minimalist HTML. And yes, it’s written in plain text.

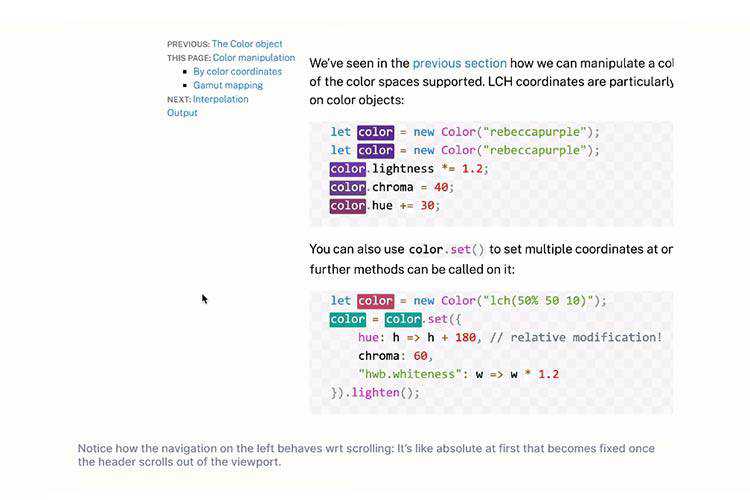
Hybrid positioning with CSS variables and max() – A look at positioning an element based on scroll position.

Button Kit – A flexible and easy-to-use toolbox for both designers and iOS developers. It uses both Sketch and Swift.

Why You Should Fire Your Worst Design Clients – How to stop wasting your time with bad clients.

4I.Design – A place to find everything about design process, methods, approaches, principles and more.

mono/color – A small, responsive, dual-themed CSS-only framework.

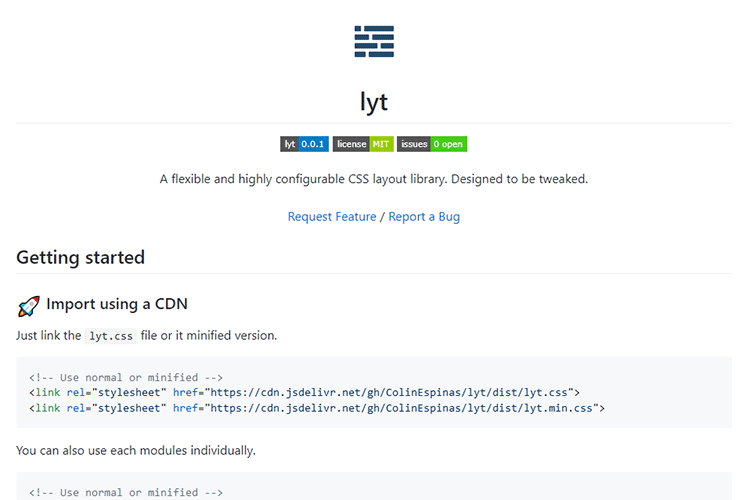
lyt – A flexible and highly configurable CSS layout library. Designed to be tweaked.

How to Implement Smooth Scrolling With Vanilla JavaScript – You can create a compelling smooth-scroll effect without jQuery.

Thoughts on the Early Adoption of Web Development Tools – Why you might want to put that shiny new tool through its paces before using it on a production website.

PaperSizes.guide – A handy resource for international paper sizes, dimensions and formats.

The post Weekly News for Designers № 544 appeared first on Speckyboy Design Magazine.
If you build enough eCommerce websites, you’ll eventually discover that none of them are simple. Each one comes with its own unique wants and needs. And it takes a lot of work and effort to get things right.
Among the biggest challenges is finding out exactly what a client wants and needs. Small businesses, especially ones that haven’t sold online before, are particularly tough. Quite often, they come into the planning stages of a website without a full understanding of how things work.
This leads to a lot of uncertainty around how to handle shipping, payment gateways and other key functionality. Not only does that make it hard to provide an accurate price quote, it also means that you may not have the resources you need to finish off the project if it’s already in progress.
So, how can web designers help? First, it’s all about showing clients the lay of the land. From there, it’s time to encourage them to do a little research on their own.
Let’s take a look at some ways to help clients make sense of eCommerce.
eCommerce is a vast subject. And, depending on which platform you work with, the amount of options can be overwhelming.
Therefore, it’s best to keep things basic in the beginning. Provide clients with the minimum they need to know in order to spark a deeper conversation later on.
Take, for example, shipping methods. It’s one of the most difficult things for small businesses to grasp. There are, depending on geography, a number of potential carriers, methods and pricing scales. Not to mention the logistics of making it work without losing money.
To say the least, this is a subject that can quickly lead to confusion. However, it is possible to relieve some of that stress by asking the right questions and offering up the simplest solution.
In this case, you might ask what the client’s expectations for shipping are. Do they have a specific carrier in mind? Do they have products of varying sizes? While this is just a fraction of what you’ll need to know, it can help to break the ice.
Based on the answers, you can share specific solutions that work with the chosen eCommerce platform and fit within the client’s parameters. If they don’t really know what they want, point them towards something basic, such as table or flat-rate shipping.
This doesn’t necessarily provide the final solution. But it is a foundation from which you can build upon.

Selling online brings with it a variety of tasks and responsibilities. In order to keep things running smoothly, clients will need to process orders, manage inventory and provide support to their customers.
This is where client training plays a big role. By showing them the ropes of running an online store, you can help them develop a workflow for getting things done. In addition, it will (hopefully) limit their reliance on you for common issues that pop up.
Start with the basic tasks that take place when they receive an order. Walk them through the process of verifying payments, changing the status of the order and providing tracking information to the customer. They’ll get a sense of how things work and can then determine ways to maximize efficiency.
It’s also important that they understand how the customer experience works. Too often, we focus on teaching the administrative tasks, while forgetting about the front end. Clients will need to know the finer points of that in order support their own customers.

Our clients depend on us for guidance. Still, they have to be the ones to make business decisions. All we can really do is help to point them in the right direction.
That means introducing them to helpful resources, while also asking that they do some of the legwork. For example, you might mention a few different payment processors that could be a good fit. From there, you could encourage your client to look at each option’s rates and policies.
This helps to ensure that there are no surprises. Telling a client to use a specific service without their understanding the intricacies could lead to problems later on. They need to understand what they’re getting into, and they (or an associate) should be responsible for figuring out the best option.
Of course, you can still answer any questions they might have. It’s all about making sure that they have the information they need to make the right decision.

Successful shops are constantly evolving. And there are always opportunities for retailers to grow their offerings and revenue. These are things clients should both know about and consider. That’s why it’s always a good idea to discuss what the future may bring.
Even when a website starts out on the smallish side, it doesn’t have to stay that way for the long term. Data can be used to determine where to take things next. It might be a new feature that makes searching for products easier or maybe an affiliate program. The answer will vary by client, but there are likely options for every need.
This is important for web designers as well. Not only do we help our clients grow, we also stay in the loop for new phases of the project. That’s money in our pockets, too.

When you think about it, eCommerce is still a relatively new way to sell products and services. Two-plus decades is a tiny sample size when compared to the old school methods.
Therefore, it’s understandable that a number of small business owners aren’t well-versed in the details of selling online. And because most don’t have the resources to bring in high-priced consultants, a lot of the educational duties fall on web designers.
Helping clients figure things out for themselves can be a challenge – but it is very much possible. Through patience, explaining the concepts around eCommerce and training, you can guide clients towards success. From there, you’ll have the opportunity to grow together.
The post Helping Your Clients Master eCommerce appeared first on Speckyboy Design Magazine.
Here's what was popular in the PHP community one year ago today:
In this episode of "PHP Internals News" I chat with Ralph Schindler (Twitter, GitHub, Blog) about the Conditional Return, Break, and Continue Statements RFC that he's proposed.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Derick Rethans 0:17 Hi, I'm Derick, and this is PHP internals news, a weekly podcast dedicated to demystifying the development of the PHP language. This is Episode 57. Today I'm talking with Raluphl Schindler about an RFC that he's proposing titled "Conditional return break and continue statements". Hi Ralph, would you please introduce yourself.
Ralph Schindler 0:37 Hey, thanks for having me Derick. I am Ralph Schindler, just to give you a guess the 50,000 foot view of who I am. I've been doing PHP for 22 years now. Ever since the PHP three days, I worked in a number of companies in the industry. Before I broke out into the sort of knowing other PHP developers I was a solo practitioner. After that I went worked for three Comm. And that was kind of a big corporation after that I moved to Zend. I worked in the framework team at Zend and then after that, I worked for another company based out of Austin for friend of mine Josh Butts. That offers.com, we've been purchased since then by Ziff media. I'm still kind of in the corporate world. Ziff media owns some things you might have heard of, PC Magazine, Mashable, offers.com. The company that owns us owns is called j two they are j facts. They keep buying companies, so it's interesting I get to see a lot of different products and companies they get bought and they kind of get folded into the umbrella, and it's, it's an interesting place to work. I really enjoy it.
Derick Rethans 1:39 Very different from my non enterprise gigs
Ralph Schindler 1:43 Enterprise is such an abstract word, and, you know, it's kind of everybody's got different experiences with it.
Derick Rethans 1:49 Let's dive straight into this RFC that you're proposing. What is the problem that this RFC is trying to solve?
Ralph Schindler 1:54 This is actually kind of the bulk of what I want to talk about, because the actual implementation of it all is is extremely small. As it turns out it's kind of a heated and divided topic, My Twitter blew up last weekend after I tweeted it out, and some other people retweeted it so it's probably interesting. I really had to sit down and think about this one question you've got is what is it trying to solve. First and foremost, it's something I've wanted for a really long time, a couple years.
Two weekends ago I sat down and it was a Saturday and I'm like, you know what I haven't haven't hacked on the PHP source in such a long time. The last thing I did was the colon colon class thing, and I was like seven or eight years ago. And again, I got into that because I really wanted the challenge of like digging into the lexer and all that stuff and, incidentally, you know, I load PHP source in Xcode, and my workflow is: I like to set breakpoints in things, and I like to run something, and I look in the memory and I see what's going on and that's how I learned about things. And so I wanted to do that again. And this seemed like a small enough project where I could say, you know this is something I want to see in language, let me see if I can hack it out. First and foremost, I want this. And, you know, that's, it's a simple thing.
So what is it exactly is, it's basically at the statement level of PHP, it is a what they like to call a compound syntactic unit. Something that changes the statement in a way that I think probably facilitates more meaning and intent, and sometimes, not always, it'll do that and fewer lines of code. To kind of expand on that, this is a bit of a joke but a couple
Truncated by Planet PHP, read more at the original (another 22164 bytes)
WordPress 5.4.2 is now available!
This security and maintenance release features 23 fixes and enhancements. Plus, it adds a number of security fixes—see the list below.
These bugs affect WordPress versions 5.4.1 and earlier; version 5.4.2 fixes them, so you’ll want to upgrade.
If you haven’t yet updated to 5.4, there are also updated versions of 5.3 and earlier that fix the bugs for you.
WordPress versions 5.4 and earlier are affected by the following bugs, which are fixed in version 5.4.2. If you haven’t yet updated to 5.4, there are also updated versions of 5.3 and earlier that fix the security issues.
Thank you to all of the reporters for privately disclosing the vulnerabilities. This gave the security team time to fix the vulnerabilities before WordPress sites could be attacked.
One maintenance update was also deployed to versions 5.1, 5.2 and 5.3. See the related developer note for more information.
You can browse the full list of changes on Trac.
For more info, browse the full list of changes on Trac or check out the Version 5.4.2 documentation page.
WordPress 5.4.2 is a short-cycle maintenance release. The next major release will be version 5.5.
You can download WordPress 5.4.2 from the button at the top of this page, or visit your Dashboard → Updates and click Update Now.
If you have sites that support automatic background updates, they’ve already started the update process.
In addition to the security researchers mentioned above, thank you to everyone who helped make WordPress 5.4.2 happen:
Andrea Fercia, argentite, M Asif Rahman, Jb Audras, Ayesh Karunaratne, bdcstr, Delowar Hossain, Rob Migchels, donmhico, Ehtisham Siddiqui, Emilie LEBRUN, finomeno, garethgillman, Giorgio25b, Gabriel Maldonado, Hector F, Ian Belanger, Aaron Jorbin, Mathieu Viet, Javier Casares, Joe McGill, jonkolbert, Jono Alderson, Joy, Tammie Lister, Kjell Reigstad, KT, markusthiel, Mayank Majeji, Mel Choyce-Dwan, mislavjuric, Mukesh Panchal, Nikhil Bhansi, oakesjosh, Dominik Schilling, Arslan Ahmed, Peter Wilson, Carolina Nymark, Stephen Bernhardt, Sam Fullalove, Alain Schlesser, Sergey Biryukov, skarabeq, Daniel Richards, Toni Viemerö, suzylah, Timothy Jacobs, TeBenachi, Jake Spurlock and yuhin.