WPMU Dev Plugin Test
Read more at https://www.phpclasses.org/package/13524-PHP-Test-WordPress-plugin-created-using-WPMU-Dev.html#2025-04-19-13:21:52

Each WordPress release celebrates an artist who has left an indelible mark on music. WordPress 6.8, code-named “Cecil,” honors the legendary pianist and jazz pioneer Cecil Taylor.
Classically trained yet relentlessly unconventional, Taylor reimagined the piano as a percussive instrument—layering tone clusters, polyphony, and rhythm into a sound both chaotic and precise. His music defied expectation, finding form in disorder and harmony in dissonance.
That same spirit drives WordPress 6.8. Embrace its bold new features with the same curiosity and experimentation that defined Cecil’s sound.
WordPress 6.8 polishes and refines the tools that you use every day, making your site faster, more secure, and easier to manage. The Style Book now has a structured layout and works with Classic themes, giving you more control over global styles. Speculative loading speeds up navigation by preloading links before users navigate to them, bcrypt hashing strengthens password security automatically, and database optimizations improve performance.
Download WordPress 6.8 “Cecil”
The Style Book has a new, structured layout and clearer labels, to make it even easier to edit colors, typography—almost all your site styles—in one place.
Plus, now you can see it in Classic themes that have editor-styles or a theme.json file. Find the Style Book under Appearance > Design and use it to preview your theme’s evolution, as you edit CSS or make changes in the Customizer.

Easier ways to see your options in Data Views, and you can exclude sticky posts from the Query Loop. Plus, you’ll find lots of little improvements in the editor that smooth your way through everything you build.

In WordPress 6.8, pages load faster than ever. When you or your user hovers over or clicks a link, WordPress may preload the next page, for a smoother, near-instant experience. The system balances speed and efficiency, and you can control how it works, with a plugin or your own code. This feature only works in modern browsers—older ones will simply ignore it without any impact.

Now passwords are harder to crack with bcrypt hashing, which takes a lot more computing power to break. This strengthens overall security, as do other encryption improvements across WordPress. You don’t need to do anything—everything updates automatically.

100+ accessibility fixes and enhancements touch a broad spectrum of the WordPress experience. This release includes fixes to every bundled theme, improvements to the navigation menu management, the customizer, and simplified labeling. The Block Editor has over 70 improvements to blocks, DataViews, and to its overall user experience.
WordPress 6.8 packs a wide range of performance fixes and enhancements to speed up everything from editing to browsing. Beyond speculative loading, WordPress 6.8 pays special attention to the block editor, block type registration, and query caching. Plus, imagine never waiting longer than 50 milliseconds—for any interaction. In WordPress 6.8, the Interactivity API takes a first step toward that goal.
For a comprehensive overview of all the new features and enhancements in WordPress 6.8, please visit the feature-showcase website.
Learn WordPress is a free resource for new and experienced WordPress users. Learn is stocked with how-to videos on using various features in WordPress, interactive workshops for exploring topics in-depth, and lesson plans for diving deep into specific areas of WordPress.
Read the WordPress 6.8 Release Notes for information on installation, enhancements, fixed issues, release contributors, learning resources, and the list of file changes.
Explore the WordPress 6.8 Field Guide. Learn about the changes in this release with detailed developer notes to help you build with WordPress.
Every release comes to you from a dedicated team of enthusiastic contributors who help keep things on track and moving smoothly. The team that has led 6.8 is a cross-functional group of contributors who are always ready to champion ideas, remove blockers, and resolve issues.
The mission of WordPress is to democratize publishing and embody the freedoms that come with open source. A global and diverse community of people collaborating to strengthen the software supports this effort.
WordPress 6.8 reflects the tireless efforts and passion of more than 900 contributors in more than 60 countries all over the world. This release also welcomed over 250 first-time contributors!
Their collaboration delivered more than 320 enhancements and fixes, ensuring a stable release for all—a testament to the power and capability of the WordPress open source community.
Aaron Jorbin · Aaron Robertshaw · Aashish Sharma · Abha Thakor · Abhay Kulkarni · Abhishek Sharma · AdaKaleh · Adam Silverstein · Adam Zieliński · Adhun Anand · Aditya Bansode · Adrian Jagusch · aduth · Ahir Hemant · Ahmar Zaidi · Ahmed Kabir Chaion · Ahmed Saeed · Ahsan Khan · Aishwarrya Pande · Ajay Ghaghretiya · Ajay Maurya · Ajit Bohra · Akanshu Singh · Aki Hamano · Akira Tachibana · aks30498 · Akshat Kakkad · Akshay Dhere · Albert Juhé Lluveras · Alessio · Alex Concha · Alex Florisca · Alex Lende · Alex Stine · Alexander Bigga · Alexandre Buffet · Alexei Samarschi · alexschmitz · Ali Akbar Reyad · allilevine · alpipego · Alvaro Gómez · Amaan Khan · Amber Hinds · Amimul Ihsan · Amin · Amin Charoliya · Amit Bhosale · Amit Raj · Ammar Mohamed Fath Allah Abd-Elaaty Massoud · amolebonde · Anand Raj · Anders Norén · Andrea Fercia · Andrea Roenning · Andreas Pedersen · Andrei Draganescu · Andrei Lupu · Andrew Nacin · Andrew Ozz · Andrew Serong · Andrew Ssanya · Andrey "Rarst" Savchenko · André Maneiro · Andy Fragen · Anh Tran · Ankit Gade · Ankit K Gupta · Ankit Kumar Shah · Ankit Panchal · Ankit Patel · Anmol Verma · annchichi · Anne-Mieke Bovelett · annezazu · Anthony Burchell · Anthony Hortin · Anton Vlasenko · Anuj Singh · Anveshika Srivastava · Ari Stathopoulos · Ariel Maidana · arnaudbroes · arnoutblueshell · Artemio Morales · Asish Chandra Mohon · Au · autotutorial · Ayesh Karunaratne · Azhar Deraiya · Béryl de La Grandière · back2backdvm · BackuPs · Balu B · Barry · Bayejid Ahmed · Beatriz Fialho · ben · Ben Dwyer · Ben Sutcliffe · Benazeer · Benedikt Ledl · Benjamin Zekavica · Benoit Chantre · bernhard-reiter · Bero · bgermann · Bhavik Kalpesh · Bijit Deb · Birgir Erlendsson (birgire) · Birgit Pauli-Haack · Bishal Shrestha · BjornW · bluantinoo · BogdanUngureanu · Boro Sitnikovski · Brad · Brad Jorsch · Bradley Taylor · Brandon Hubbard · Brandon Payton · brettsmason · brevilo · Brian Alexander · Brian Coords · Brian Haas · Bronson Quick · Bryan Schneidewind · burak · burnuser · Calvin Alkan · Calvin Alkan · Carlos Bravo · Carolina Nymark · cbirdsong · cgastrell · charleslf · chiilog (Chiaki Okamoto) · chintanmachhi207 · ChriCo · chriscct7 · chrisdotdotdot · Christoph Daum · claimableperch · Claudiu Lodromanean · codebymikey · codersantosh · Colin Stewart · ColinD · colinleroy · Corey Worrell · Courtney Robertson · Cris Busquets · Crisoforo Gaspar · ctienshi · cweiske · cybeardjm · Cyrille · Cyrille Sanson · Daedalon · Dakota Chichester · Damien Alleyne · Damon Cook · Dan Knauss · danht · Dani Guardiola · Daniel Bachhuber · Daniel Post · Daniel Richards · Daniele Scasciafratte · danielpataki · danielvann · darerodz · Darin Kotter · Darren Hewer · Dave Loodts · David Aguilera · David Arnado · David Baumwald · David Biňovec · David Bowman · David Calhoun · David FARGIER · David Herrera · David Innes · David Levine · David Rozando · David Shanske · David Smith · daymobrew · deadduck169 · Dean Sas · Debabrata Karfa · DEBARGHYA BANERJEE · Deep Patel · Deepak Rohilla · Dennis Ploetner · Dennis Snell · Densi Nakum · designsimply · Devansh Chaudhary · Dhananjay Kuber · Dharmesh Patel · Dhaval Kapadane · Dheeraj Bhosale · Dhrumil Kumbhani · Dhruvang21 · Dhruvi Shah · Dhruvik Malaviya · Digvijay Zite · dilip · Dilip Bheda · Dilip Hingarajiya · Dilip Modhavadiya · DingGuodong · Dion Hulse · Divyesh_kakrecha · dj.cowan · Django · dnnsjsk · Doeke Norg · dogee · domenicdenicola · Dominik Schilling · donalirl · dooperweb · Doug Wollison · dretzlaff · Drew Jaynes · Drivingralle · Dwain Maralack · Earthman Media · eclev91 · Eddy · Edward Caissie · efc · Elena Brescacin · elizaan36 · Ella van Durpe · Emerson Maningo · Emilie LEBRUN · Emmanuel Atsé · Enrico Battocchi · Eric Dye · Erick Hitter · Erik · Erik · Eshaan Dabasiya · Estela Rueda · Evan Herman · Even Tobiesen · Fabian Kägy · Fabian Todt · Faisal Ahammad · Faisal Alvi · Faizan Nabi · Felix Arntz · Felix Renicks · finntown · Firoz Sabaliya · Francesca Marano · Francis Cabusas · Francisco · Frank B. · Frank Klein · Fransisca H · frkly · fushar · FX Bénard · gaellebesson · Gajendra Singh · Galib Hayder · Gan Eng Chin · Garrett Hyder · Gary Jones · Gary Pendergast · Gennady Kovshenin · George Mamadashvili · Gerardo Pacheco · ghinamt · Girish Panchal · giuriani · Glen Davies · Glynn Quelch · Gopal Krishnan · Grant M. Kinney · Greg Ziółkowski · gregbenz · grgarside · GrowwBuddy · Guido · Guillaume TURPIN · Gulamdastgir Momin · Héctor Prieto · Halil Kaya · Halyna Yampolska · Hameem Mahdad Kader · Hannes Leismann · Hans-Gerd Gerhards · Hardip Parmar · Hareesh S · Hari Shanker R · harrym · Harshal Kadu · Haz · hekuranredev · Helen Hou-Sandi · Hemant Kothari · Henrique Iamarino · Henry Wright · Herve THOMAS · hideishi · Hidekazu Ishikawa · Hilay Trivedi · Himani Panchal · Himanshu Pathak · Hit Bhalodia · Hitendra Chopda · Hitesh Dhokai · Hovhannes Hovakimyan · hueitan · humanify · hussain896 · huubl · Huzaifa Al Mesbah · Ian Dunn · ilovecats7 · Imran · Imran Hossain (a11n) · Indira Biswas · indithemes · Isabel Brison · iseulde · Isu · Ivan Kristianto · Jack · Jagir Bahesh · Jainil Shah · Jake Spurlock · James Koster · James Monroe · James Payne · James Robinson · James Sansbury · Jamie Blomerus · jammycakes · Jan Lysý · janak Kaneriya · janusdev · Jarda Snajdr · jarekmorawski · Jason Cosper · Jason LeMahieu (MadtownLems) · Jason Sauerwald · Javier Casares · Jayaram · JD Ahir · jdnd · Jean-Baptiste Audras · Jeff Chi · Jeff Golenski · Jeff Ong · Jeff Paul · jeflopo · Jenny Dupuy · jepperask · Jeremy Felt · jeremy80 · jeremyroman · jeryj · jessedyck · Jessica Lyschik · Jigar Bhanushali · Jigar Panchal · jnweaver · Joan Artes · jodamo5 · Joe Dolson · Joe Hoyle · Joe McGill · joecsmalley · Joen Asmussen · Johannes Jülg · John Blackbourn · John James Jacoby · John Regan · Jomar Jay Corona · Jomon Thomas Lobo · Jon Surrell · Jonathan Bossenger · Jonathan Desrosiers · Jong · Joni Erkkilä · Jonny Harris · jonnyauk · joomskys · Joost de Valk · jordesign · Jorge Costa · Jos Velasco · Jose Varghese · Josef Seidl · Joseph Scott · Joshua Wold · jottevanger · Jouni Kananen · Joy · Juan Aldasoro · juanbuis · JuanMa Garrido · juanwp22 · Jules Colle · julianmar · Julie Moynat · Juliette Reinders Folmer · Julio Potier · Justin Tadlock · Juzar · K. Adam White · KafleG · Kai Hao · Kaito Hanamori · Kamal Hosen · KAP ASIAs · Kapil Paul · karlgroves · Karol Manijak · Karthick Murugan · Karthik Thayyil · Karthikeya Bethu · Kaspars · Kathryn Presner · Kausar Alam · keithdevon · Kel Santiago-Pilarski · Kelly Choyce-Dwan · Kelly Mears · keoshi · Ketan Niruke · Ketan Patel · Kevinleary.net · Kharis Sulistiyono · Kira Schroder · KJ Roelke · kkmuffme · Knut Sparhell · kohheepeace · Konstantinos Galanakis · Konstantinos Xenos · kristastevens · Krupa Nanda · Krupal Lakhia · laurelfulford · Laurent MILLET · Lax Mariappan · Laxman Prajapati · lcarevic · Lee · Lee Willis · leedxw · Lena Morita · lenasterg · leszeks · leup · levskipg · Liam Gladdy · Louis · Lourens · Love Soni · Lovekesh Kumar · lovewpmu · Lovro Hrust · Lox · ltrihan · Luigi Teschio · Luis Felipe Zaguini · luisherranz · Lukasz · Luke Cavanagh · Mário Santos · maciejmackowiak · Madhu Dollu · madpeter · Magda Rogier · Maggie Cabrera · Mahesh Prajapati · Mai · maikelraow · Maja Benke · Makarand G. Mane · mallorydxw-old · manfcarlo · Manoj Maharrshi · Manzoor Wani (a11n) · Marc · Marcelo de Moraes Serpa · marchalyoan · Marchetti Design · Marco Ciampini · Maria Yohana · marian1 · Marianna · Marie · Marin Atanasov · Marine EVAIN · Mario Peshev · Mario Santos · Marius L. J. · Mark Howells-Mead · Mark Uraine · Mark-k · martin.krcho · Mary Baum · Mary Hubbard · Masud Rana · Mathieu Paapst · Matias Benedetto · Matias Ventura · Matt (Thomas) Miklic · Matt Mullenweg · Matt Robinson · Matt West · Matteo Enna · Matthew · Matthew Boynes · mattryanwalker · Mauriac AZOUA · Maxime Meganck · maximebj · Mayank Tripathi · Mayur Prajapati · Md Abdullah Al Arif · Md Abul Bashar · Md Hafijur Rahman · MD Kawsar Chowdhury · Md Mahdi Hasan · Md. Ibrahim Khalil · Md. Najmul Islam · Md.Mehedi Hasan · mdviralsampat · megane9988 · MelissaH · metropolis_john · Michael Adams (mdawaffe) · Michael Burridge · Michael Willman · Michal Czaplinski · Michelle Frechette · micromadness · Miguel Fonseca · Miguel Torres · Mijo T J · Mikael Korpela · Mike Bijon · Mike Ritter · Mikin Chauhan · Milana Cap · Milind More · mimi · miroku · Mitchell Austin · Modi Sahil · modulbuero · Mohamed Aboelfotoh Mohamed · Mohit Dadhich · mojorob · Morais Junior · Moses Cursor Ssebunya · Mosne / Paolo Tesei · mr660 · mreishus · mrunalkulkarni · mrwweb · mt · Muddassir Rahman Nasim · Muhibul Haque · mujuonly · Mukesh Panchal · Mukul Singh · My1 · n8finch · Nadir Seghir · nandow · NANI SAMIREDDY · Narendra Sishodiya · Naresh Bheda · Natalia T · Nathan Johnson · navneet · Navneet Kaur · Nazmul Hasan Robin · Ned Zimmerman · neotrope · NerQuiles · net · Nick Diego · nickgalvez · Nicolas RIVIERE · nicolasleroy · nidhidhandhukiya · Nik Tsekouras · Nikan Radan · Nikita Solanki · Nikunj Hatkar · Nilesh Shiragave · Niraj Giri · Nithin SreeRaj · Noam Eppel · Noruzzaman · nosilver4u · oceantober · Olaf Lederer · Olga Gleckler · Oliver Campion · Omer Korner · Oscar Arzola · Oskari Groenroos · othernoel · Ov3rfly · Paal Joachim Romdahl · pampfelimetten · Parin Panjari · Parth Dodiya · Parth vataliya · Pascal Birchler · Pascal Casier · Patel Jaymin · Patricia BT · Patrick Lumumba · Paul · Paul Bearne · Paul Biron · Paul English · Paul Kevan · paullb · Paulo Pinto · Paulo Trentin · Pavan Patil · Pawan Kumar · Pedro Mendonça · Peter Rubin · Peter Westwood · Peter Wilson · peter8nss · peterdavehello · petitphp · philliproth · philwebs · Pitam Dey · pixlpirate · podpirate · Pooja Bhimani · Pooja Killekar (Muchandikar) · pooja9712 · Praful Patel · Prasad Karmalkar · prashant · Prashant Baldha · Prashant Patil · Prathamesh Shirke · prathameshbhagat1511 · Pratik Bhatt · Pratik Gandhi · Pratik Londhe · Presskopp · Pritam Sonone · Priyank Vadhavana · Pushpender Singh · Q · qhaensler · Rafael Fischmann · Rahul Prajapati · Raj Patel · Rajat Patel · Rajendra Patel · Rajendra Patil · Rajesh Radadiya · Rajesh Rathod · Rajin Sharwar · Ramon Ahnert · Ramon Corrales · Ramon James · Ravi Gadhiya · redkite · Rehan Ali · Rejaul Alom Khan · Remco · Renatho · Renz Jay Sanchez · Riad Benguella · Rich Tabor · Riddhi Dave · Rinkal Pagdar · Rishav Dutta · Rishi Mehta · Rishi Shah · Rishit Gupta · rkyburz · Robert Anderson · Robert Chapin · Robert Ghetau · Robert Seyfriedsberger · robertstaddon · Robin Martijn · Rodrigo Arias · Rodrigo Primo · Rogier Lankhorst · Rohan Jha · rohitmathur7 · rohjay · room34 · Rotem Gelbart · Roy Orbitson · Roy Tanck · roybellingan · Ruchir Goswami · Rudrakshi Gupta · Rupesh Patil · rupw · Ruturaj Raval · rvoigt · Ryan Fredlund · Ryan Hellyer · Ryan McCue · Ryan Welcher · Ryo · S P Pramodh · Sébastien SERRE · Sérgio Gomes · Sören Wünsch · Sabbir Ahmed · sabrineg · Saeed Piri · Sagar Lakhani · Sagar Prajapati · Sagar Tamang · sailpete · Sainath Poojary · Sajjad Hossain Sagor · sally · samiamnot · Sampat Viral · Samsul Islam Rana · Samuel Wood (Otto) · Sanyogg Shelar · Sarah Norris · Sarath AR · Sarthak Nagoshe · Sathiya Venkatesan · Saul Fougnier · saurabh.dhariwal · Saxon Fletcher · Sayan Datta · Sayedul Sayem · sbathompson · Scott Arciszewski · scribu · Sean Fisher · seanlanglands · Sebastian Pisula · Seif Radwane · Sergey Biryukov · sergiogutierrez · Seth Rubenstein · Severine Pozzo · Shadi G شادي جـ · Shail Mehta · Shalin Shah · Shane Muirhead · Shoe · Shraddha Gore · shreyashd21 · Shubham Kumar Bansal · Shubham Patil · shulard · Shyam Kariya · Siddharth Thevaril · siliconforks · Simone Maranzana · SirLouen · sjefen6 · Slava Abakumov · Slavco Mihajloski · smerriman · Sneha Patil · snehal5774 · Soham sham joshi · Sourabh Jain · Sourav Pahwa · soyeb salar · Spencer Finnell · Spenser Hale · spmultidots · spncr · Sridhar Katakam · Stefan Seidner-Britting · Stefano Minoia · stein2nd · Stephen Bernhardt · Stephen Edgar · Steve Dufresne · stimul · strarsis · Stuart McAlpine · Subodh Rajpopat · Subrata Sarkar · SUHAS SUTAR · Sukhendu Sekhar Guria · Sumit Bagthariya · Sumit Singh · Sumon Sarker · SunilPrajapati · Suraj Sutar · swalkinshaw · Sybre Waaijer · Synchro · t.schwarz · Taco Verdonschot · Taegon Kim · Takashi Irie · Takashi Kitajima · Takayuki Miyoshi · takuword · Tammie Lister · Tanbir Ahmod · Tapan Kumer Das · th23 · Thakor Darshil · thelmachido a11n · ThemeBeans · thomaswm · threadi · Thrijith Thankachan · tiago · TigriWeb · Till Krüss · Tim Brathärig · Tim Sheehan · Tim W · Timi Wahalahti · Timothée Brosille · Timothy Jacobs · Timur Kamaev · Tirth Doshi · TJarrett · Tobias Bäthge · tobifjellner (Tor-Bjorn “Tobi” Fjellner) · Tom Gugel · Tom Rhodes · Tomoki Shimomura · Toni Viemerö · Tonya Mork · Toro_Unit (Hiroshi Urabe) · Torsten Landsiedel · tropicalista · Troy Chaplin · Trupti Kanzariya · Trusha · tunetheweb · Tung Du · Tushar Patel · TyB · tysonlmao · Ugyen Dorji · Umesh Singh · Unsal Korkmaz · up1512001 · upadalavipul · utrenkner · Vagelis · Vaibhav Singh Web · Vaibhav Tukaram Nawale · Valérie Galassi · Vania · vee · Vegard S. · vgnavada · Vicente Canales · Victoria - a11n · Vijayan · Vijaysinh Zala · Vikram · Viktor Szépe · Vinit · Vipul Gupta · Vipul Patil · Virgildia · Virginie Garnier · virginienacci · Vishy Moghan · vivekawsm · Vrishabh Jasani · vykesmac · wadowad · Web-Pepper · WebMan Design | Oliver Juhas · Wes Theron · Weston Ruter · whaze · Will Skora · williampatton · wongjn · World Web Technology · wpgerd · wprockstar2 · wwdes · xate · xavilc · xpurichan · Yahil Madakiya · Yani · Yash Kukreja · yellowafterlife · Yogesh Bhutkar · yudhisthirnahar · Yui · Yuliyan Slavchev · yuu · zaoyao · Zargarov · Zebulan Stanphill · zeelthakkar · Zunaid Amin · 耗子
More than 60 locales have fully translated WordPress 6.8 into their language making this one of the most translated releases ever on day one. Community translators are working hard to ensure more translations are on their way. Thank you to everyone who helps make WordPress available in 200 languages.
Last but not least, thanks to the volunteers who contribute to the support forums by answering questions from WordPress users worldwide.
Participation in WordPress goes far beyond coding. And learning more and getting involved is easy. Discover the teams that come together to Make WordPress and use this interactive tool to help you decide which is right for you.
Latest PECL Releases:
Full Changelog: https://github.com/mongodb/mongo-php-driver/compare/1.21.0...2.0.0
Every website we build is unique. They serve different purposes, such as driving sales, facilitating discussion, publishing information, and converting leads. They also offer different looks and functionality.
That’s what makes WordPress a great platform. The content management system (CMS) can power virtually any website. Its flexibility is a boon to freelancers and agencies.
Still, starting each site from scratch is a pain. You’ll find yourself repeating the same processes. That’s a lot of wasted time that could be spent elsewhere. Thankfully, there’s a better way to go.
A starter (or barebones) theme provides a solid foundation for your WordPress projects. Think of them as a blank canvas in terms of design. They are unopinionated and allow you to build a fully custom look.
These themes also come packed with features to speed up site building. For example, you may find several header and footer layouts. Custom block patterns or design components are there to save you from reinventing the wheel.
The result is building high-quality websites faster. That benefits web professionals and clients alike.
Keep reading to discover what starter themes can do for you!
Are you ready to boost your theme development workflow? Check out our collection of starter themes and find one that fits your needs.
Blockbase is the ultimate blank canvas block theme. It allows you plenty of room to build a custom design and layout. You also get plenty of block patterns for the site’s header and footer. Four style variations also give you a head start on color and typography. There’s nothing fancy here – but that’s the point.

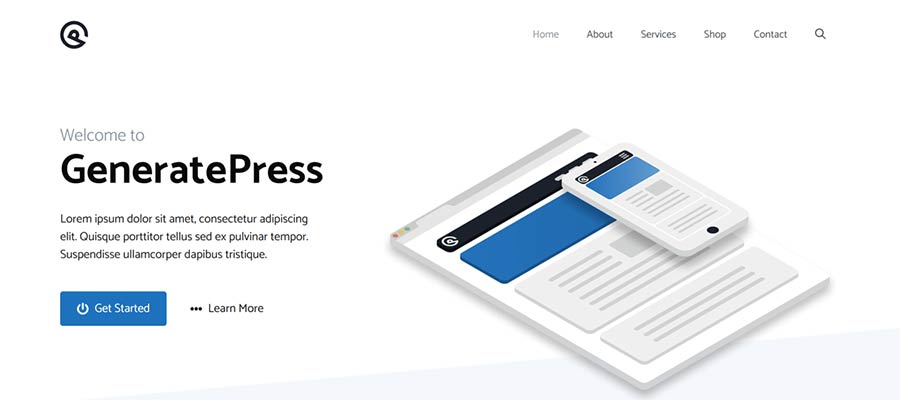
GeneratePress is a WordPress starter theme that straddles the line between the Classic and Block editors. It takes a block-based approach to site building but still uses the Customizer to tweak settings.
The free version includes multiple layouts, widget areas, custom colors, and typography. A pro version adds a block-based element builder for further customization.

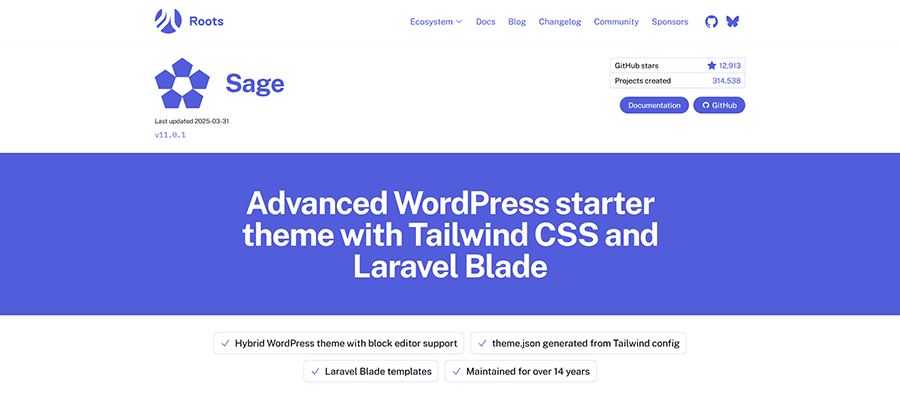
Sage adds a modern workflow to WordPress theme development. It works with Tailwind.css out of the box and will build a theme.json file based on your configuration.
The theme also integrates Laravel Blade templating for advanced features. It’s a developer-focused option that has been actively maintained for over a decade.

Fans of Bootstrap will want to check out Byvex. It’s light on settings but can be customized to your heart’s content via classic theme templates. Bootstrap integration means you can tweak your WooCommerce store’s styles in a familiar environment. It’s a tool for those wanting to build from the ground up.

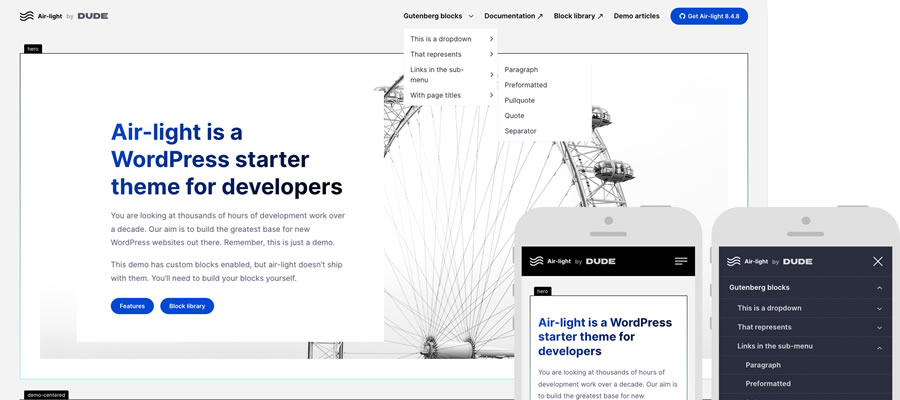
The Underscores (_s) starter theme hasn’t been updated in years. Air is based on the iconic theme and is still in active development. It boasts WCAG 2.0 and AAA-level accessibility compliance and is super lightweight (under 20KB).
You’ll also find lots of love for Gutenberg via a selection of custom blocks you can install. The goal is a theme with no excess code, providing a great starting point for any website project.

Here’s a starter block theme built for flexibility and customization. It offers command-line tools for running accessibility tests, custom block creation, code linting, updating theme dependencies, etc.
There’s also a path for overriding third-party block styles to ensure a consistent design. A variety of custom block patterns are included to speed up page building.

Flynt offers a modular and component-based architecture for hands-on development. It uses the Timber framework to build theme templates faster. Support for Advanced Custom Fields PRO assists with reusing components.
The available Figma design kit allows you to customize your style. A pro version includes additional components.

The right starter theme will supercharge your workflow, and you’ll use it repeatedly. It’s a long-term commitment. As such, you’ll want to make the best possible choice.
With that in mind, here are a few things to consider when looking for a starter theme:
The tips above can help you choose a starter theme that serves you now and well into the future.
Starter themes are great for those wanting to build fully custom websites. You won’t be stuck with an over-the-top design or bloated features. Instead, you’ll have a tool for doing things your way – and more efficiently.
The themes in this collection all offer power and convenience. There are options for developers looking for a modern codebase. But you’ll also find packages catering to the Site Editor’s visual approach to design. There’s something for everyone.
Are you tired of ripping apart commercial themes or building from scratch? Try a starter theme and see how it can improve your workflow.
The post 7 Top Starter & Barebone Themes for WordPress Development appeared first on Speckyboy Design Magazine.

WordCamp Europe 2025 will be held in gorgeous Basel, Switzerland, from June 5 to 7. It will bring together open source enthusiasts, developers, and WordPress professionals from across the region—and the world!
This year’s event offers fresh perspectives, engaging conversations, and countless opportunities to connect with the WordPress community, agencies, and innovators over three action-packed days of learning, networking, and collaboration.
 Tickets are limited—secure yours today!
Tickets are limited—secure yours today!
The main conference, which will be held on June 6th and 7th, will feature a lineup of notable keynote sessions, including diverse sessions on business strategy and building innovative modern features, open-source advocacy, accessibility, and more. For those looking to sharpen their skills, presentations will dive deep into topics like SEO for WordPress, performance optimization, speed-builds, and leveraging AI.
You can join Mary Hubbard, the WordPress Executive Director, and Matt Mullenweg, co-founder of the WordPress project on June 7th to discuss WordPress and its community, followed by an in-person Q&A session here in Basel.
Basel, the third-largest city in Switzerland, is filled with historical buildings, a cathedral, museums, and hidden gems! You can get around Basel and experience it yourself using your BaselCard, which allows you to hop on and off all public transportation without a worry. A walk down Basel’s river Rhine could be the perfect evening during your visit to WordCamp Europe!
 Find accommodations in Basel
Find accommodations in Basel Learn about BaselCard benefits
Learn about BaselCard benefits Need a visa? Apply by May 10, 2025
Need a visa? Apply by May 10, 2025
 Plan Your WordCamp Europe Experience See the full schedule, plan your sessions, and maximize your time in Basel.
Plan Your WordCamp Europe Experience See the full schedule, plan your sessions, and maximize your time in Basel.
 Make sure to secure your WordCamp Europe 2025 tickets (if you haven’t already!)
Make sure to secure your WordCamp Europe 2025 tickets (if you haven’t already!)
Follow WordCamp Europe news on Bluesky, Instagram, Facebook, LinkedIn, Threads, Mastodon, and X/Twitter for real-time updates!
You can also help us spread the word about WordCamp Europe this year! Post about your attendance using our ready-made texts or we also encourage you to use your own voice – you know your community best.
And as always, be part of the conversation! Whether you’re attending in-person in Basel or following along online, share your experiences using the tags #WCEU and #WordPress on all social media networks!
Basel is calling—see you at WordCamp Europe 2025! 
Thank you to @dolgelukkig for drafting this copy.