Toggle switches may not be the most noticeable UI elements in a form, but they’ve arguably done more to spice up a mundane task than anything else. Before toggles came along, we often used a single checkbox element to “switch” something on or off. While it got the job done, the look wasn’t very compelling.
Toggles, on the other hand, offer designers the chance to further personalize the UI in a way that matches the rest of a website. Simply put, they make a website look more “put-together” than a bland checkbox. Plus, they are a great opportunity to integrate some helpful micro-interactions, as well.
And we’re starting to see toggle switches evolve from their more simplistic beginnings. Today, we’ll introduce you to some exciting examples of how designers are bringing more fun to these elements while still maintaining their utility.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Zoom-Zoom
This racetrack-inspired switch is a great example of how some creativity can turn a simple form element into something that further extends your branding message. Imagine using something like this to encourage users to opt-in to a newsletter. This extra effort could provide that little bit of motivation the user needs to make their decision.
Different Strokes
What’s cool about this set of toggles is that they demonstrate the power of what we can do with just a bit of CSS. Pay particular attention to the “Skewed” and “Flip” examples, as they do a great job in making the experience a little more intuitive.
Built for Bootstrap
This collection of switches was custom-built for use with the Bootstrap framework. Notice the variety of sizes available and how the “OFF/ON” labeling makes things crystal-clear for users. Just like other form elements, clear labeling is a must for toggles, too.
Bear with Us
Here we have an example that, while it may not be the most practical choice, is undeniably creative and fun. The bear’s nose can be toggled, leading him to “look” the other way. It’s the subtle touches, such as the winking eyes, that really tie this one together.
Press the Button
We tend to think of toggle switches as an element that slides horizontally as a user makes their choice. But here we have a great pushbutton design that makes things even more obvious for the user. A simple click or touch and the slick animation takes over to confirm your decision.
Day and Night
Stick with me on this one. How about a toggle that can help to better illustrate a concept? Here we have an animated switch that goes from a starlit night to a sunny day. Maybe it’s far-fetched, but I really think that this could be useful for something like an online job application, where the user sets a preference for either day or night shifts. Still with me? No?
Tell Me How You Really Feel
Emoji has invaded our daily communications – which could be a good or bad thing, depending on how you use them. But this fun set of switches shows us that they will soon take over our forms, as well. Run while you still can!
Collect Them All
And finally, here is a toggle collection that features a variety of styles and animation effects. There’s nothing outlandish about this attractive set, but you’re sure to find something that will fit in with your next project.
Flip the Switch
The snippets above illustrate how toggle switches can be both useful and incredibly versatile. They make the sort of impression that a checkbox just can’t match and provide you with an opportunity to exercise your creative muscles. Take some time, experiment and see how these elements can further enhance your forms.
The post 8 Tip-Top Toggle Switch CSS Snippets appeared first on Speckyboy Design Magazine.
No matter how old you are, as soon as you see a gift box, you’re bound to start feeling like a kid on Christmas morning. And because we still have the capacity to be amazed as soon as we sense a gift, standard marketing materials are no longer enough. Standard products are no longer enough.
Your product could be the best thing since sliced bread, but your packaging is what starts telling your story. So if you want your customers to become immersed in your experience from the get-go, make sure your packaging fits your brand.
Don’t wait to ship your products to figure it out! Instead, pick one of these fantastic Photoshop PSD mockup templates for packaging.
They can help you showcase your branding, and start telling an incredible story that will turn first-time buyers into loyal customers who not only love your products, but the entire story your brand can tell.
So no matter if you’re presenting your branding work to external clients, or simply want to promote your products on social media, these packaging mockups will help you achieve all your goals.
Don’t make your customers try your chocolate to know that it’s delicious. Cheer them up with your packaging. These chocolate packaging mockup templates come in 6 variations, and allow you to switch things up; from the background texture, to layer styles (e.g. foil stamp, and more).

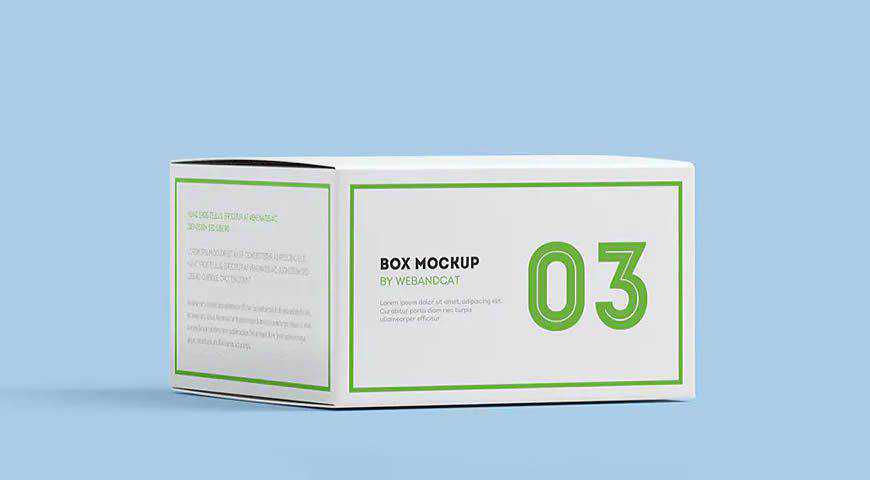
Showcase your packaging designs with these stunning box packaging mockup templates. Versatile and elegant, they become the perfect canvas for your artistry. Choose from 3 box mockups with different poses (top and front, three sides, and close-up), change the background to suit your style, and delight your customers and clients!

Simple and elegant, this square gift package mockup allows you to highlight all the intricacies of your design. While you will get photo-realistic results, the mockup isn’t too complex – it won’t draw attention away from your designs, but keep your clients focused on your work.

This doypack packaging mockup is perfect for coffee, tea, herbal items, and similar products. With 2 PSD files and an easy customization experience in Photoshop, as well as multiple background options, this mockup will help you easily showcase your beautiful designs, and absolutely amaze your clients during your next presentation.

Simple and elegant, this package box mockup templates allow you to showcase not only your outer box design, but the little details customers will see once they open it. You’ll get 10 PSD files, foil stamping, and a simple way to adjust the shadows and shading in Photoshop.

Perfect for takeaway packaging, this paper bag mockup template helps you brand every bit of your customer’s journey. Featuring a paper bag with a clip seal, this mockup is pretty simple to customize, and allows you to showcase your beautiful designs during client presentations, or on social media.

Elegant and clean, with over 20 design options, this coffee bag packaging mockup set is the perfect addition to your presentation toolkit! This bag mockup works great for cereal, tea, cookies, and more! You’ll also get extra elements like cinnamon to create a scene that suits your brand.

Perfect your fashion branding with this T-shirt scene mockup template. Featuring a scene with a packaged shirt, a paper shopping bag, labels, and more, this mockup is the full package. You can change the background color, and add your designs to every element in this PSD packaging mockup for Photoshop!

Make the mailman ask: “What’s in the box?” with this gorgeous mailing box mockup! Featuring a mailing box on a monochrome background, this packaging mockup template allows you to add specific designs for the top, front, and the side, and customize the box and background color.

Clamshell containers never looked this good! Add your gorgeous design, and make sure that customers lick their fingers thinking of your clients’ products. This clear clamshell container packaging mockup template set contains 9 different files, and you can easily add your own background and designs to wow your clients.

Turn your clients’ burgers into a brand with this versatile hamburger box mockup template. Perfect for designing takeaway packaging visuals, this hamburger box allows you to customize the front, the sides, and the interior of the takeaway box. And with grouped layers, it’s really simple to edit!

Simple and traditional, this cardboard postal box mockup template is perfect for timeless and elegant brands. Since the packaging mockup is very simple, it keeps the focus on your designs. It’s perfect for brands that want their logo subtly mentioned on the mailbox, and phenomenal products packaged inside!

Simple and clean, this flat square package box mockup template set is perfect for a variety of products. You’ll get 7 stunning PSD files, 3 layer styles, 6 floor textures, and 3 photo filters. Not enough? You’ll also get 6 background images! Talk about realistic presentation!

If your clients are in the cosmetics and beauty industry, add your designs to these professional cosmetic packaging mockup templates, and take their breath away! With over 15 PSD files, 4 photo filters, separated shadows, lights, and layers, you can truly customize every bit of this stunning packaging mockup set.

Tags say a lot without showing too much, so if you want to make sure every bit of your (or your clients’) branding is perfect, make sure you check out these logo tag design mockup templates. Featuring different tag formats, this packaging mockup set offers plenty of options.

Socks are the best gift for everyone from kids to grandparents, so make sure their packaging is up to standard! These sock packaging templates offer 8 photo-realistic mockups, selective varnish, and lightning and shadows control. And if you don’t like it, you can also change the paper color!

Let the magic begin with the first ‘pop’ of a CD or DVD case being opened. Download these CD or DVD packaging mockup templates for Photoshop, add your own stunning designs, and make sure your customers love your content even before they’ve heard or watched it.

Leave no room for confusion; make sure your clients’ T-shirt packaging is as phenomenal as their products! You’ll get plenty of packaging options for rolled T-shirts (from boxes, to labels), and all you have to do is start up Photoshop, and add your own branding identity visuals.

Turn 2D designs into full-blown 3D magic with these foil packaging mockup templates for Photoshop! Featuring 2 photo-realistic PSD foil packaging mockups, separated elements, and the easily customizable background, these versatile foil packaging templates are a blast to work with. And you can bet your customers will absolutely love them!

Simple and clean, these box packaging mockup templates are suitable for a variety of products. You’ll get two distinct box packaging mockups, changeable background color, and an all-around simple way of adapting them to fit your own or your clients’ branding. Ready to pack your artistic magic?

Simple and photo-realistic, this paper bag mockup is perfect for highlighting your design, and showing your clients how well it fits their vision. You can add two designs (flap and front sticker), as well as change the paper bag, sticker, and background colors. Give it a whirl before your presentation!

Make your soap packaging as irresistible as your soap! These soap packaging mockup templates for Photoshop feature 4 distinct mockups with different poses, as well as photo-realistic effects and shadows that guarantee phenomenal results. You can completely customize elements to your liking; from changing the background, to tweaking the layers.

Elegant and exclusive, these product packaging mockup templates are perfect for shirt boxes, as well as other boxes hiding treasures inside. You will receive 4 PSD mockups with different poses (closed and open boxes, labels, and more), and you can customize every bit of these mockups to suit your brand.

Make your (fast) food irresistible with these fast food packaging mockup templates! Featuring all the elements you need to promote a restaurant (french fry boxes, cups, hamburger boxes), this mockup set makes it easy to amaze your clients during your presentation by making the packaging as delectable as their dishes.

There’s nothing quite like pizza, and with this pizza packaging mockup template set, you’ll make your customers’ mouth water even before they’ve tasted the food. You’ll get 5 different PSD mockups with phenomenal light effects and arrangements. Photo-realistic results are guaranteed!

Great ideas start with coffee, so make sure yours is branded right! Use these gorgeous coffee packaging mockup templates for your next presentation or campaign. Featuring diverse and atmospheric scenes (bags, cups, and accessories like macarons and flowers), these coffee packaging mockup scenes really give you plenty to work with.

If your coffee mug makes for a perfect gift, you’ve got to show it! Use this coffee mug in a box mockup template, and run wild! This versatile mockup lets you upload designs for the mug, and 2 designs for the front and the side of the box.

Good things come in twos – or in tubes! Present your design in a new light with these packaging tube mockup templates that consist of 6 easily customizable tube packaging mockups. You can even change the background color to get even more beautiful, photo-realistic results that your clients will love!

Luxury, opulence, and extravagance. Show that your design is all that and more with these stunning perfume packaging mockup templates. You’ll get 10 PSD perfume mockups in different scenes, and you can add your designs to the boxes and the perfume bottles. It’s the full package!

Show how well your packaging designs fit the rest of your brand identity with these versatile packaging mockups. Featuring T-shirts packaged into a tube, paper bags, and business cards, this set is the real deal! You can easily add your own stunning designs, preferably in the dark or neutral tones.

Perfect for clients who are selling cosmetic or beauty products, these tube packaging mockup templates help you completely reimagine packaging! You’ll get 4 diverse PSD mockups featuring beauty cream tubes on a marble surface. You can also customize the background, and you’ll get incredibly photo-realistic results.

Honey, or jam just like your grandma made it… Not even the sky is the limit with these stunning and luxurious jar packaging mockup templates. With two gorgeous scenes (including flat-lays and top views) and ample customization options (including foil stamping), your packaging designs will shine on these jar mockups!

Simple and minimalist, these cardboard box mockup templates are perfect for presentations. You can easily add your own designs to the visible sides of the cardboard box mockup, and assess them for quality or fit. If you don’t want your audience to get distracted, choose these packaging mockups!

If you’re looking for all kinds of boxes to use for your next projects, add this packaging mockup set to your design toolkit! Featuring 5 diverse boxes, including extra small boxes, this mockup set is easy to customize, and you can tweak all the details like shadow intensity.

Let’s pack some magic with these mailbox packaging mockup templates for Photoshop! Featuring boxes in different sizes, these packaging mockup templates give you plenty of options. You can design every bit of the box your customers will receive their products in, as well as adjust shadows and effects.

Takeaway bags, drink and coffee cups, takeaway boxes… Yep, this food packaging mockup template scene checks all the boxes! Add your designs to the 4 elements crucial to restaurant branding, tweak the details, and make sure your customers fall in love with this mockup’s photo-realistic results. Bon appetit!

Present your packaging designs realistically with these 5 cardboard packaging box mockup templates for Photoshop. You can present your designs for every side of the box, as well as customize and adjust the effects, change the background, and a lot more. It is time to get the applause you deserve!

A perfect mockup for bakeries, this bread packaging mockup template set allows you to create and showcase beautiful designs for your next sweet-toothed clients. Pick from 4 realistic bread packaging mockups, adjust the background to fit your branding, and make sure you get a slice of that bread or strudel!

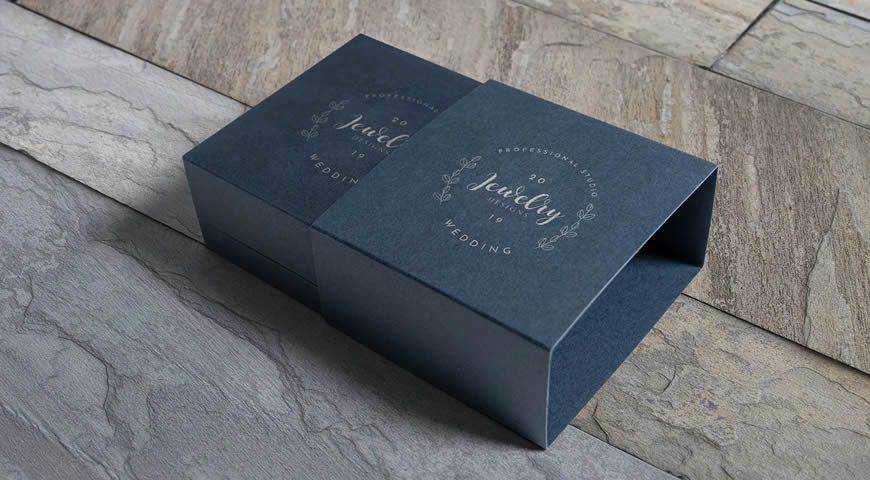
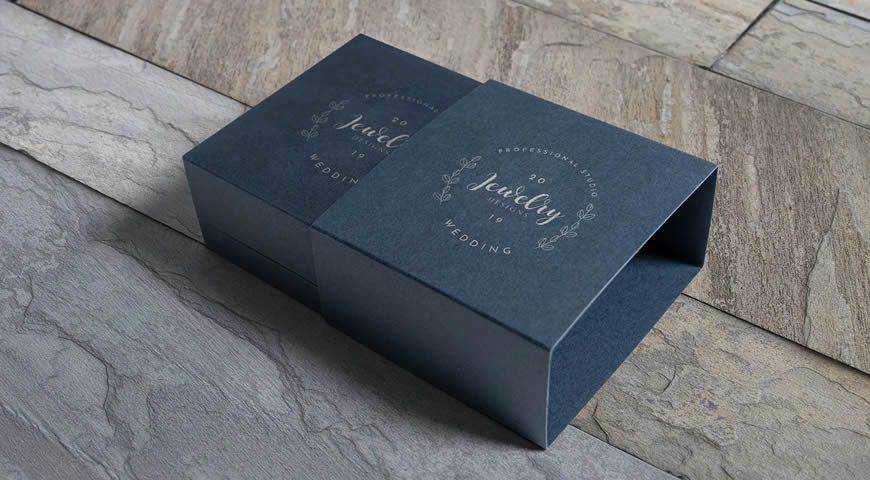
Expensive things come in small boxes, so make sure your design radiates luxury with these jewelry packaging box mockup templates. Featuring 6 PSD mockups, this set also allows you to customize the color of the box, pillow, and the interior of the box. This mockup will absolutely amaze your clients!

Showcase your design with these versatile milk packaging mockup templates. Perfect for anything from milk, to juices, this set offers 2 boxes: small and big, and you can even change the color of the box cap and the background. So, got milk? We bet you do (and it looks awesome)!

Showcase your design with these photo-realistic foil packaging mockup templates. Featuring 7 different mockups, intensity control for lighting, shadows, and reflections, and customizable backgrounds, this foil packaging mockup set is the perfect choice for your next project. Candy? Coffee? Something else? Not a problem with this mockup in your kit!

Let’s pack some magic! Don’t settle for generic packaging. Instead, make sure your customers start ooh and ahh-ing as soon as they receive your products. From mailing boxes, to takeaway packaging, there are plenty of options for everyone.
If you are a graphic designer, you’re going to love the wide variety of packaging mockups in this collection. And if you want to promote your own business, we hope you’ve bookmarked the packaging templates for Photoshop that suit your needs.
More Mockup Templates: Banners, Books, Booklets, Bottles, Box Packaging, Branding, Dresses, Flyers, Frames, Hoodies, iPads, iPhones, Laptops, Logos, MacBooks, Magazines, Mobile Apps, Mobile Devices, Mugs, Sweatshirts, T-Shirts, Tote Bags.
The post 40+ Fantastic Photoshop PSD Mockup Templates for Packaging appeared first on Speckyboy Design Magazine.
Did you know that 89% of people shop with a competitor after a poor user experience? If your website isn’t up to par, you risk losing leads to your competition.
Luckily, we’ve created a handy checklist that you can use to make sure your website has everything you need to attract new leads and keep them engaged on your site pages.
Keep reading to get our website best practices checklist and be sure to subscribe to Revenue Weekly to get actionable insights on how to market your website better!
Establish your target audience
Before you dive into the nitty-gritty of your website, you need to ensure that you know exactly who you’re targeting. To create a website that best serves your audience, you should analyze your typical site visitor to collect information like:
- Demographics
- Buying habits
- Income and occupation
- Pain points
- Hobbies/interests
- And more
When you have in-depth information about your audience, you can develop your site to better meet their needs.
Once you know the specific characteristics of your target audience, you can start answering important questions like:
- What does my audience want from my site?
- What site components are fundamental for providing my audience with a better experience?
- What information is more important to my audience, and how can I get it to them?
This tactic is one of the most important web design best practices for building an effective website. When you can answer these questions, you can start building a site that has your audience in mind.
Establish your style guide
As you develop a plan for your site’s design, you must create a style guide. A style guide ensures that your website keeps a consistent brand image and is cohesive across the board.
When you create a style guide, you establish information like:
- Website color scheme (3 or 4 colors)
- Font style
- Image style
- And more
Essentially, your style guide should give details on how pages on your site should look. Not only does it help you establish your brand identity, but it also ensures that no matter who works on your site, they have a guide for how to design different elements on the page.
Create an insightful navigation
Next on our list of best practices for web design is to create organized and functional navigation. Your navigation bar is a critical component of your site.
If users can’t find information fast, they’re likely to leave your site. And after that bad experience, 88% of people are less likely to come back to your site.
When you create your navigation, it’s pivotal that you use the right headings to separate your information effectively.
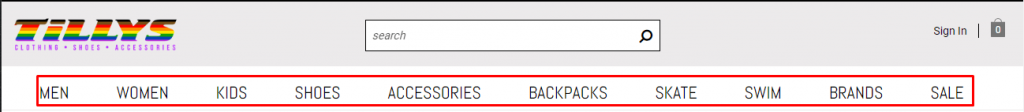
So, let’s say that you own a clothing store. Instead of having a generic “Clothing” tab to include all your products, you may break it down into tabs like “Men,” “Women,” and “Kids.” Tilly’s navigation bar is a prime example of how you can break down your navigation.
This navigation is simple and easy to follow. Users can find the product category that’s relevant to them and see subcategories of different types of products that fall under the main category.
Create an effective layout for each page type
Page layout is a critical component of your website. You want to ensure that you’re setting up pages in a way that provides a fantastic user experience for your audience.
Your page layouts may differ depending upon the page, but you’ll want to have a general layout for similar page types. It will help you ensure consistency and keep your site cohesive.
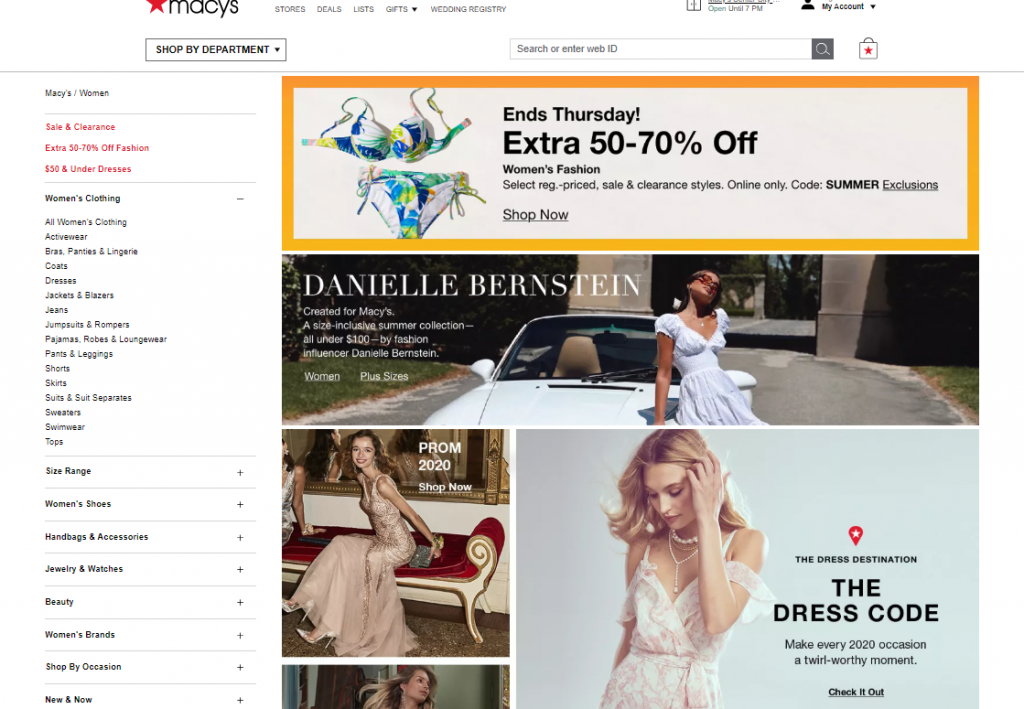
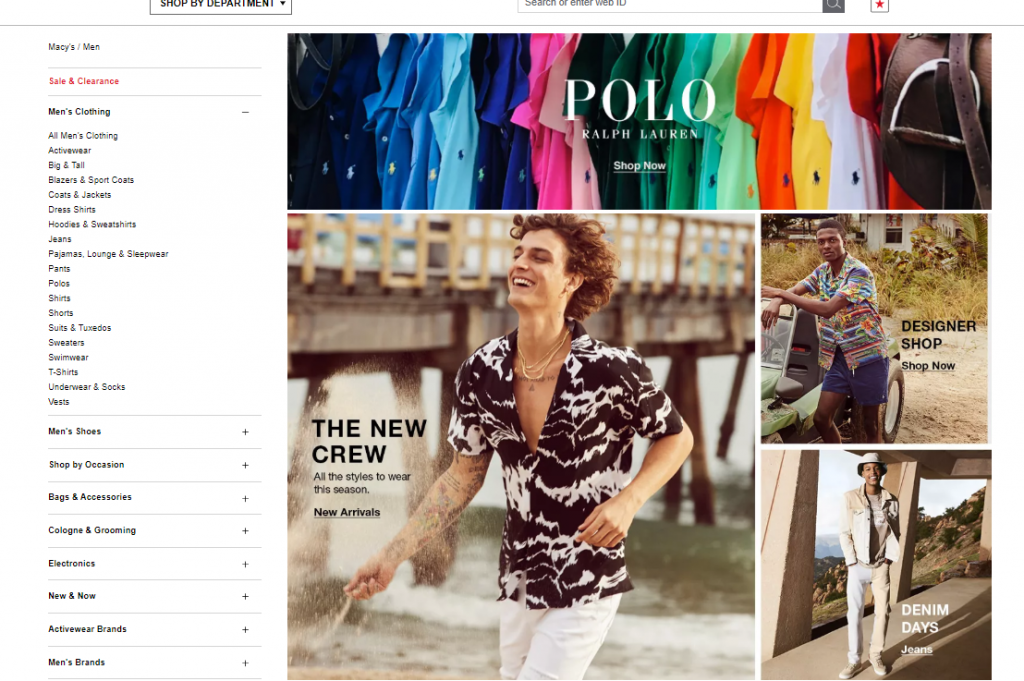
So, for example, if you visit Macy’s women’s clothing page, there is a grid of photos that showcases some of their product categories.
If you navigate to the same page for men’s clothing, you get a similar setup — a photo grid showcasing their product categories.
A similar format helps create a consistent image for these product pages across the board. It also helps users know what to expect as they browse around your site, which makes them feel more comfortable.
Establishing your page layouts is one of the most important web design best practices because it helps you build a consistent and familiar site for your audience that encourages them to continue browsing.
Compress images on your site
Next on our website best practice checklist involves images on your site.
Images are a valuable part of your site. They help create points of interest on your page and break up the text, and you want them to be high-quality images too. Grainy or low-res images make people think your site is less trustworthy.
Integrating all these high-quality images can cause your site’s load time to suffer. If your site doesn’t load quickly, you’ll lose leads. Users expect your website to load within two seconds, so if it doesn’t, you risk losing leads.
The best thing you can do is compress your image file sizes. You can use a tool like Kraken to compress image file sizes without compromising the quality.
Bonus item to check off: In addition to your photos, make sure your videos aren’t bogging your site down, too. Host your videos on third-party platforms, like YouTube or Wistia, and embed the code on your site. It will keep heavy video files from slowing down your site.
Utilize white space
One of the most important web design best practices is that you need to use whitespace. When you’re building your website, you don’t want to overload it with text and visuals. Crowded pages will leave your audience feeling confused and overwhelmed and may even cause them to leave your website altogether.
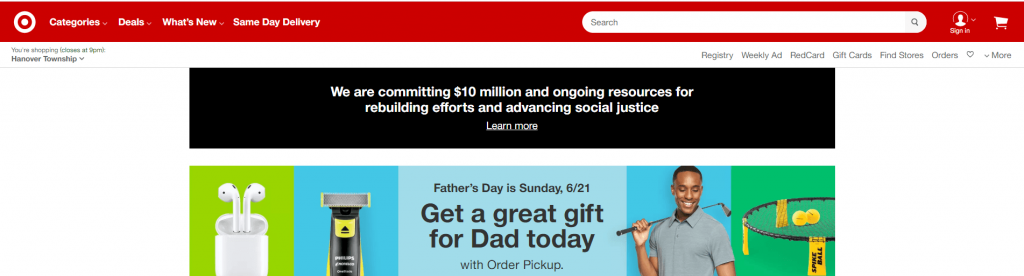
To keep your site clean and easy to browse, don’t be afraid to use white space. In this example, from Target, you can see how they use white space on their pages to keep users engaged with the important information in the middle.
White space will help you keep your audience focused when visiting your pages and allow them to browse through your site with ease.
Design call to action (CTA) buttons that pop off the page
People will browse through your site to learn more about your products or services and if they like what they see, they’ll want to learn how to take the next steps. Without a call to action (CTA) button, your audience won’t know how to proceed in the buyer journey.
You must create CTA buttons that pop off the page, so your audience doesn’t miss them.
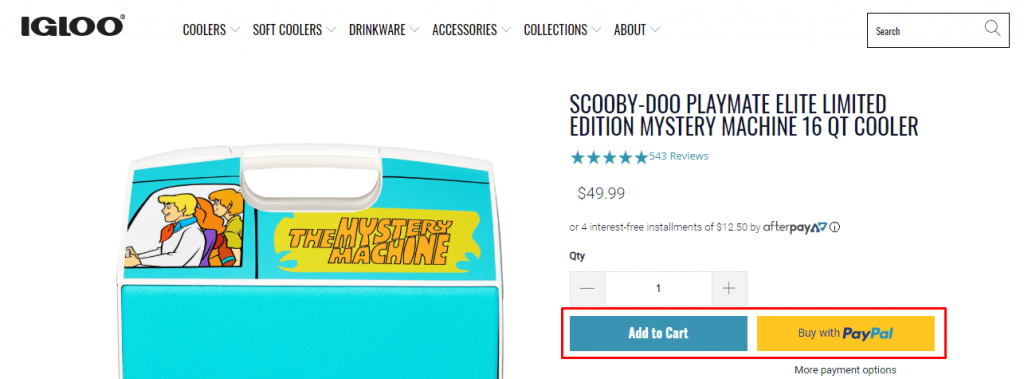
In this example from Igloo, you can see that the blue CTA button stands out on the page, as well as the yellow button to pay with PayPal. Both buttons catch the shopper’s attention and make it easy for them to see how to add the product to their cart or to pay with PayPal.
CTA buttons are extremely valuable for helping you guide your audience to the next step. Whether you want them to sign up for an email list, buy a product, or contact your business, CTAs can help you get people to take that step.
Make sure your website is mobile-responsive
Having a mobile-responsive website is one of the most critical best practices for web design. With over 50% of Internet traffic coming from mobile, you must offer a site that works on handheld devices.
Creating a mobile-friendly website will help you boost user engagement and earn more conversions for your business. In fact, 67% of users are more likely to buy from a mobile-friendly company. So, if you haven’t optimized your site for mobile, you’re missing a prime opportunity to earn conversions.
The best way to make your site look great on mobile is to integrate responsive design. Responsive design enables your site to adapt to whatever device a user uses. Whether it’s a smartphone or tablet, your website will adjust to fit the device’s screen.
As a result, you’ll provide a better experience for your audience and keep them engaged on your site.
Optimize your website for search engine optimization (SEO)
The last item on our website best practices checklist is to optimize your website for search engines. You’ll want to invest in search engine optimization (SEO) to help your site rank in search results.
SEO is the process of optimizing your website to rank in relevant search results. It involves strategies like:
- Researching and optimizing for relevant keywords
- Ensuring your site load quickly
- Making sure your site is mobile-responsive
- Creating content to drive traffic to your site
- And more
If you’re going to put the time and effort into building your beautifully designed site, you want to ensure that it’s optimized to rank in search engines so you can drive valuable traffic to your site.
Put these best practices for web design into action
Now that you’ve seen our website best practices checklist, you’re ready to start optimizing your website for conversions. But if you find you need to make a lot of changes and it feels overwhelming, you don’t need to do it alone.
Our team at WebFX is here and ready to help. We have over a decade of experience in creating websites that engage and delight users. We have a team of award-winning designers and we’ve designed more than 1,100 client websites. Not to mention, web design can help you improve sales — and we can get you started.
Want to get started? Contact us online or call us today at 888-601-5359 to speak with a strategist about our web design services!
The post Website Best Practices Checklist: 9 Web Design Best Practices appeared first on WebFX Blog.