Another program has been added to the
Free Video Editors page.
If you are looking for software to process your video file, whether to do something simple like split it into
smaller segments or extract a scene, or something more elaborate like add special effects, watermarks, image overlays,
and so on, take a look at the many
free programs
available here.
Package:
Summary:
Send HTTP request using a Tor proxy server
Groups:
Author:
Description:
This class can send HTTP request using a Tor proxy server...
Read more at https://www.phpclasses.org/package/11733-PHP-Send-HTTP-request-using-a-Tor-proxy-server.html#2020-07-23-06:37:40

Here's what was popular in the PHP community one year ago today:
PHP Internals News: Episode 63: Property Write/Set Visibility
London, UK
Thursday, July 23rd 2020, 09:26 BST
In this episode of "PHP Internals News" I talk with André Rømcke (Twitter, GitHub) about an RFC that he is working on to get asymmetric visibility for properties.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Transcript
- Derick Rethans 0:16
-
Hi, I'm Derick, and this is PHP internals news, a weekly podcast dedicated to demystifying the development of the PHP language. This is Episode 63. Today I'm talking with André Rømcke, about an RFC that he's proposing titled property write/set visibility. Hello André, would you please introduce yourself?
- André Rømcke 0:38
-
Hi Derick, I'm, where to start, that's a wide question but I think I'll focus on the technical side of it. I'm been doing PHP for now 15 plus years. Actually started in, eZ systems, now Ibexa, met with you actually Derick.
- Derick Rethans 0:56
-
Yep that's a long time ago for me.
- André Rømcke 0:58
-
And well I came from dotnet and front and side of things. Eventually I learned more and more in PHP and you were one of the ones getting me deeper into that, while you were working on eZ components. I was trying to profile and improve eZ publish which what's left of the comments on that that point. A long time ago, though. A lot of things and I've been working in engineering since then I've been working now actually working with training and more of that, and the services and consulting. One of the pet peeves I've had with PHP has been properties for a long time, so I kind of wanted several, several years ago to look into this topic. Overall, like readonly, immutable. To be frank from our side that the only thing I really need is readonly, but I remember the discussions I was kind of involved for at least on the sideline in 2012/ 2013. Readonly and then there was property accessors. And I remember and there was a lot of people with different needs. So that's kind of the background of why I proposed this.
- Derick Rethans 2:04
-
We'll get back to these details in a moment, I'm sure. The title of the RFC is property write/set visibility. Can you give me a short introduction of what visibility actually means in this contract, in this context?
- André Rømcke 2:16
-
Visibility, I just use the word visibility because that's what doc usually in php.net says, but it's about access the property, so to say, or it being visible to your code. That's it on visibility but today we can only set one rule so to say, we can only say: this is either public, private, or protected, and in other languages, there are for good reasons, possibilities to have asynchronous visibility. So, or disconnected or whatever you want to call it, between: Please write and read. And then in, with accessors you'll also have isset() and unset() but that's really not the topic here at this point.
- Derick Rethans 2:56
-
PHP sort of supports these kind of things, with it's magic methods, like with __get() and __set(). And then also isset() and unset(). You can sort of implement something like this, of course, in your own implementation, but that's, of course, ugly, I mean, ugly or, I mean there was no other way for doing it and I remember, you made have a user that in eZ Components that you mentioned earlier. What is the main problem that you're wanting to solve with what this RFC proposes?
- André Rømcke 3:25
-
the high level use case is in order to let people, somehow, define that their
Truncated by Planet PHP, read more at the original (another 17389 bytes)
SEO has become one of my least favorite topics. It’s something that I’ll begrudgingly discuss with clients, but only when I have to. And writing about it? I’d rather hide under my bed. In some ways, it feels like one of the dark arts.
But here I am, attempting to change my own sentiment. Why? Because it’s simply too important to ignore. Both web designers and their clients need to have an understanding of how SEO works. More than that, a healthy realization of its pitfalls is also necessary.
It’s easy to develop the wrong expectations for SEO and the required effort it takes. And the market is littered with dubious claims – making it difficult to determine sound advice from hyperbole.
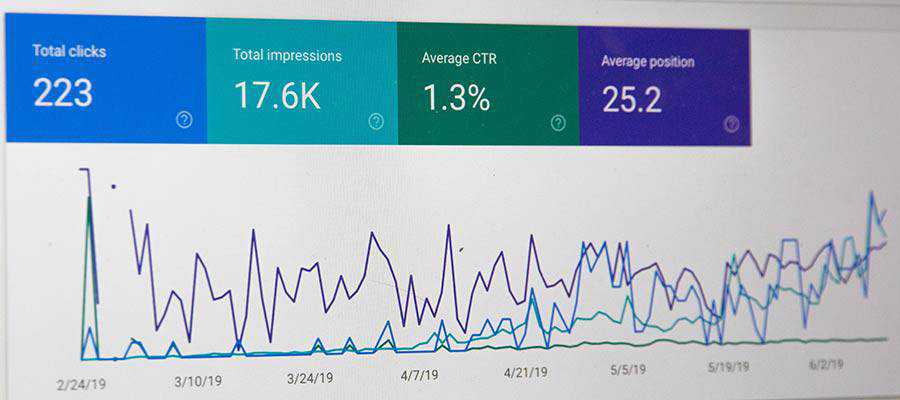
In an effort to provide some clarity, I reached out to a place I knew would have some answers: Yoast. The free version of their Yoast SEO plugin has over 5 million active installations – making it one of the most popular on the market. In addition, they provide a massive amount of sound advice on their company blog.
Yoast’s Edwin Toonen Talks SEO Essentials
The following is a short Q&A with Yoast content manager Edwin Toonen, where we dive into the essentials of SEO. Some answers have been edited for clarity.
What’s the most common SEO myth or misunderstanding that you see from users?
I think people tend to forget that SEO is a lot of work. While advances in technology have made it a lot easier to build a site, it hasn’t become much easier to rank with that site in search engines. So, you really need to put some effort into it!
At Yoast, we jokingly call SEO Seriously Effortful Optimization as that is what it is. With Yoast SEO, we are lowering the barrier of entry and giving everyone a fair chance at good results in the search engines.
Unfortunately, we can only do so much. We can’t write that epic piece of content for you. We can give you hints on what to improve, but we can’t set out a strategy for you. You need to put in the work.
Some people seem to think that you’re done with SEO once you install Yoast SEO. Of course, that’s not true — it’s only the beginning.

Should every piece of content on a website be optimized, or should the focus be on the most important content?
Ideally, you should have thought about every piece of content on your website. Every article or every page should have a goal.
Of course, that’s hardly how it works in practice. You might have a site with hundreds or thousands of posts and pages collected over many years. That is the reality for many sites.
In cases like this, you have to go through all that content and make hard choices — do I really need this? Do these pieces of content fit my goals? Do they bring traffic? Do they help my brand?
You can start going over everything and improve the pieces of content you want to keep while deleting and redirecting the ones you don’t need. In addition, you can also choose to merge a couple of low-value posts into a single really good one.
And then, there’s cornerstone content. These are the epic, all-encompassing articles that show your expertise and that you want to rank with the search results. These should be your main focus. Cornerstone articles should be updated and improved regularly. Linking your supporting, relevant articles to the cornerstone helps boost their importance.
For a small, local business on a tight budget, what would be the best area to allocate their SEO resources? Is there one investment that stands above the rest?
I always say you have to build an awesome business first. Make something that customers need to have or experience.
From there, get reviews and tend to them. Build a full Google My Business profile, including up-to-date information and great photos.
In addition, make sure that your site is properly optimized for local results and write high-quality, local-oriented content that can get you local links and citations.

If one had to choose between quality content and keyword repetition, what’s the better option? Do search engines really know the difference?
Content quality should be your number one priority. It’s one of the things that Google keeps hammering on about: improve your content. Search engines are smart enough to look beyond keywords, so it is better to find ways of improving your content instead of trying to fit in more keywords.
Of course, things like keyword density have taken on a different meaning as it is no longer about fitting in a certain percentage of keywords based on the length of the text. Today, metrics like this are more like a guide that helps you keep everything in check and warns you when you are overdoing it.
How often should SEO for existing content be reviewed and tweaked?
It depends, this is not set in stone. Some content does really well, even without touching it for years. Other pieces of content need constant tweaking to get results.
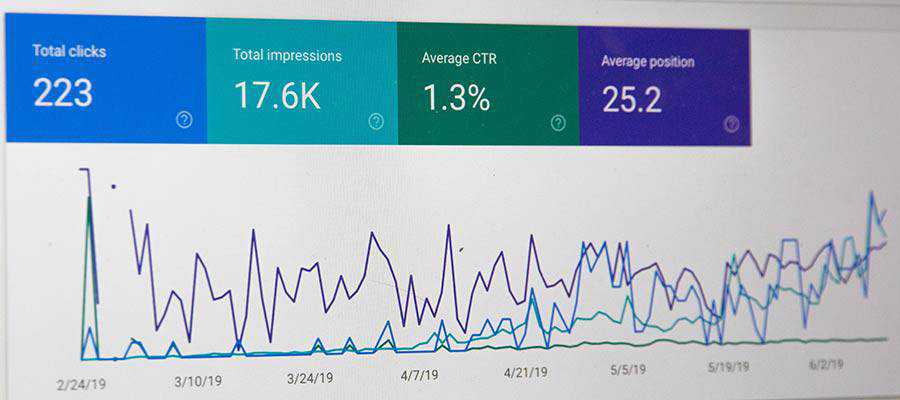
The main thing to remember is that you have to keep an eye on your content. You need to know what particular content needs to do and regularly check in Google Analytics if it does what you set out to do.
If it doesn’t work, you need to fine-tune it or replace it with something else. Of course, there’s a lot of room to experiment — and sometimes you get the best results accidentally. And keep at it — SEO is not about quick results.

The Keys to Effective SEO
A hearty thanks to Edwin Toonen and the team at Yoast for taking the time to chat! If anything, I hope this helped to separate some of the fact from fiction when it comes to search engine optimization.
As Edwin points out, SEO requires a good bit of work to find success. But even then, there’s no guarantee that the likes of Google will reward you with high rankings. To be sure, there will be some trial-and-error in the process.
In addition, we learned that content should have specific goals. If you want search engines to prioritize your content, it has to be both high-quality and focused.
Above all, SEO is something that both designers and clients need to stick with for the long haul. The game is always changing. Thus, it requires regular analysis and adjustments to stay on top.
Maybe SEO isn’t quite as bad as I’ve made it out to be? While it’s still not my favorite subject, this talk has helped me exorcise some of those past demons. Hopefully it did the same for you!
The post What Web Designers and Their Clients Need to Know About SEO appeared first on Speckyboy Design Magazine.
The PHP team is pleased to announce the second testing release of PHP 8.0.0, Alpha 3. This continues the PHP 8.0 release cycle, the rough outline of which is specified in the PHP Wiki. For source downloads of PHP 8.0.0 Alpha 3 please visit the download page.Please carefully test this version and report any issues found in the bug reporting system.Please DO NOT use this version in production, it is an early test version. For more information on the new features and other changes, you can read the NEWS file, or the UPGRADING file for a complete list of upgrading notes. These files can also be found in the release archive. The next release will be Beta 1, planned for Aug 06 2020.The signatures for the release can be found in the manifest or on the QA site.Thank you for helping us make PHP better.
Is there anything more iconic than a T-shirt? Worn by anyone from James Dean posing as a rebel and a heartbreaker, to streetwear fashion influencers like Olivia Palermo, T-shirts are one of the most impactful pieces of clothing today.
So the next time you’re preparing a design for a clothing line, apparel, merchandising, branding, or anything that requires your customers to get a sense of your style, make sure you use T-shirt mockups. Photo-realistic representations of what your designs will look like once printed to your clothing, T-shirt Photoshop PSD mockup templates allow you to turn your vision into reality with just a few clicks.
Today, we’re bringing you 20+ T-shirt mockups that work great for all kinds of projects; from branding and merchandising, to assessing the fit of your design for your next line of apparel.
These T-shirt mockups are perfect for internal presentations if your clients or top management need a little more convincing to see how brilliantly your designs fit their aesthetic. You can also use them to promote your products in your online store. You don’t even have to announce a new item; you can simply “test the waters” with photo-realistic mockups. Some of them are even modeled by people who fit your target audience!
And, of course, T-shirt mockup templates work like a charm for social media promotion!
You might also like our collection of free t-shirt mockup templates.
Give your customers a realistic shopping experience, even if you are using this T-shirt mockup template for your online store. This versatile T-shirt mockup set comes with 4 PSD variations, depicting T-shirts with customizable labels and tags on neutral, wooden surfaces. These mockups work perfectly for light and dark designs!

Perfect for social media and online promotion, this T-shirt mockup template set for Photoshop offers 5 modeled T-shirt mockups for women. Featuring women wearing your T-shirts in urban environments, these mockups are perfect for engaging younger audiences. You’ll get gorgeous, photo-realistic results that work well with any color!

Realistic and versatile, these T-shirt mockup templates for Photoshop are perfect for showcasing your designs during internal presentations. Since the texture wrap is emphasized, these mockups turn your designs 100% more realistic in just a few seconds. You’ll get 3 presentation options (T-shirt back design included), as well!

Showcase your next collection with these professionally photographed T-shirt mockups, straight out of American Apparel catalogues! Featuring a male and a female model, this mockup allows you to add 2 different designs, as well as customize the shirt colors. These T-shirt mockups work great for social media promotion and ads.

Show your clients how well your design fits their branding with these T-shirt packaging mockups. Featuring 10 mockups, this set is easy to customize, and it is perfect promotional and presentational material. With 4 packaging types, 2 labels, business cards, and a bag, you’ll have everything you need!

Showcase a variety of designs and styles with these T-shirt mockup templates featuring three people (and three shirts). With one shirt prominent in the center, these T-shirt mockups make for perfect promo material on social media and online storefronts. They’re very easy to customize in Photoshop, as well!

Give the kiddos something cool with this easily customizable T-shirt mockup template for boys! Featuring a pair of jeans and sneakers, as well as a folded T-shirt, this mockup is perfect for children’s clothing brands that want to show the parents how effortlessly cool their kiddos can look.

Save money on photo shoots and get professional photos for your campaigns anyway! These T-shirt mockup templates for Photoshop feature female models proudly wearing your T-shirts in urban and casual environments. You’ll get 10 easily customizable mockups, as well as the option to change the reflections and shadows.

Create your own T-shirt mockup scene with this gorgeous template pack! Featuring 6 diverse and photo-realistic PSD T-shirt mockup template flat lays (including folded shirts, crop tops, and more), ample customization options for: designs, shadows, and colors, as well as movable objects, these T-shirt mockup templates are the full package!

Fashionably ruffled to showcase how your design will fit the texture, this T-shirt mockup template is perfect for presentations and promotion. This T-shirt mockup for Photoshop offers multiple layout options to suit your style and branding, so you can truly amaze your clients and customers with just a few clicks.

This customizable crew neck T-shirt mockup template is perfect for showcasing your design on a realistic T-shirt. It’s incredibly easy to customize, and you can change the shirt and background colors. If you’re looking for a mockup for an excellent last-minute presentation, you just found it!

Present your designs in the right light with these T-shirt mockup templates for Photoshop. Incredibly versatile and easily customizable (T-shirt color, background, texture), these T-shirt mockups are perfect for internal presentations, online stores, and social media promotions. You’ll get 3 PSD mockup files with black and white options.

Bring out the adventurer in your customers with these stunning, tropical T-shirt mockup templates for Photoshop! Featuring male models, and 10 diverse T-shirt mockups with changeable shirt color, this mockup set is the full package! You can use it for presentations, but it shines when used for promotion and ads.

Showcase your work with these 3 rolled T-shirts packaging mockup templates. Perfect for making sure that every detail of your product is perfect, these T-shirt mockups feature cotton shirts, natural wrapping paper, and labels. You can completely customize the packaging design, as well as the labels, to fit your brand.

Add an aura of mystery to your standard T-shirt marketing campaigns with this atmospheric T-shirt mockup template depicting a young man standing in a dark alley. With neutral gray and darker hues, this T-shirt template is perfect for light, dark, and colorful designs, and you can customize the shirt color.

Showcase your work with these 6 gorgeous T-shirt mockups! Featuring female models happily posing in the T-shirts you’ve designed, these mockups are a great fit for presentations, marketing campaigns, as well as online store display. And thanks to Photoshop smart objects, they’re really easy to customize!

If you want to bring out the best of your designs with a little help from excellent fabrics, you can’t go wrong with these T-shirt mockup templates. You’ll get 8 universal T-shirt templates that leverage 3D wrapping to give you photo-realistic results for your next presentation.

Perfect for branding, these T-shirt mockup templates for Photoshop will help you take your online store to the next level. Featuring heather, hanging, and folded T-shirts, you’ll get plenty of options to make your designs shine. You can easily edit every element to get stunning, photo-realistic end results.

Dynamic and realistic, these T-shirt mockup templates turn your vision into reality thanks to 3D mapping. You’ll get 4 design options showcasing your shirts and designs from all sides (back included) and poses. These mockups are perfect for internal presentations – you’ll definitely get standing ovation!

Showcase fun and dynamic designs for kiddos with these boy T-shirt mockup templates for Photoshop. You’ll get 5 photo-realistic T-shirt mockups, modeled by a boy surrounded by grass. This children’s T-shirt mockup set is perfect for promotion, as well as presentations that will amaze your audience.

Showcase your women and men’s clothing lines with these T-shirt mockup templates for Photoshop. Featuring 6 PSD T-shirt mockups for women, and 6 T-shirt mockups for men, this set is the full package! You will get 2 different textures (gray fabric) to work with and get stunning results.

Minimalist and diverse, this T-shirt product mockup set is perfect for branding. You’ll get standard T-shirt mockups (4 modeled poses, 1 flat lay, 1 folded), as well as one mockup showcasing the T-shirt in a box. You can also customize shirt labels and packaging to fit your brand!

Little girls just want to have fun, and thanks to these T-shirt mockup templates, your designs can help them look awesome while doing it! You’ll get 4 gorgeous, professionally photographed scenes, as well as the ability to change T-shirt colors and customize them to your liking in Photoshop.

Promote your street wear brand with these effortlessly cool T-shirt PSD mockups! You’ll get 8 modeled T-shirt mockups (under a jacket), perfect for younger male customers, with plenty of engaging and dynamic poses that make this T-shirt mockup template set a perfect option for your next marketing campaign.

Don’t compromise on style! Boot up Photoshop, replace the mockup placeholders with your works of art, and make sure everyone knows what a fashion wizard you are!
These T-shirt mockups are incredibly versatile, so bookmark this article – no matter the projects you’ve got coming in the future, you’ll definitely find the right mockup here.
More Mockup Templates: Banners, Books, Booklets, Bottles, Box Packaging, Branding, Dresses, Flyers, Frames, Hoodies, iPads, iPhones, Laptops, Logos, MacBooks, Magazines, Mobile Apps, Mobile Devices, Mugs, Packaging, Sweatshirts, and Tote Bags.
The post 25 High-Quality T-Shirt PSD Mockup Templates for Photoshop appeared first on Speckyboy Design Magazine.
Package:
Summary:
Compare and calculate dates between time periods
Groups:
Author:
Description:
This package can compare and calculate dates between time periods...
Read more at https://www.phpclasses.org/package/11732-PHP-Compare-and-calculate-dates-between-time-periods.html#2020-07-22-01:23:21

I wanted to share with you a free chapter from my latest book, "Advanced Web Application Architecture".
I've picked Chapter 11, which gives a compact overview of all the design patterns that are useful for structuring your web application in a way that will (almost) automatically make it independent of surrounding infrastructure, including the web framework you use.
Chapter 11 is the first chapter of Part II of the book. In Part I we've been discovering these design patterns by refactoring different areas of a simple web application. Part II provides some higher-level concepts that can help you structure your application. Besides design patterns, it covers architectural layering, and hexagonal architecture (ports & adapters). It also includes a chapter on testing decoupled applications.
If you're interested in this kind of topic, make sure to get a discounted copy using this link: https://leanpub.com/web-application-architecture/c/RELEASE_DAY.
Chapter 11: Key design patterns
This chapter covers:
- A catalog of design patterns
- Implementation suggestions
- A high-level design process based on these design patterns
11.1 Framework-inspired structural elements
Every framework comes with its own set of recognized element types.
For instance, Symfony developers learn to create controllers, entities, form types, Twig templates, Yaml configuration files, and so on.
Laravel developers also create controllers, but they need among other things: models, Blade templates, and PHP configuration files.
When you take a look at the directory structure of most web application projects, you'll immediately notice the framework that's been used.
Frameworks dictate your project structure.
And frameworks also invade your code.
This all sounds like frameworks are an enemy, instead of the helpful friend they presume to be, but this is a false contradiction.
In infrastructure code, frameworks are your friend.
In core code, they are not.
If frameworks determine the structure of your core code, you'll end up with:
- Implicit use cases inside controllers,
- A domain model that's coupled to its underlying infrastructure, and in general
- Code that's coupled to the framework.
In Part I: Decoupling from infrastructure we've already seen many techniques to overcome these problems.
We were able to extract a use case from a controller by modeling it as a framework-independent service.
We extracted an entity from database interaction code.
And we decoupled code from the framework by using dependency injection everywhere, and by passing contextual information as method arguments.
In this chapter we take a closer look at the types of objects that were the result of decoupling from infrastructure.
Knowing more about the typical aspects of these objects will help you use them as building blocks instead of merely the result of refactoring activities.
By using these objects as "primitives" you can implement all of the application's use cases, without even choosing a framework.
The framework will just be the finishing touch, the bridge between your application's core and the outside world.
11.2 Entities
The first pattern to cover is the Entity pattern.
In this book the concept of an entity is the same as the concept of an aggregate in Domain-Driven Design literature.
An aggregate is an entity, including any of its child entities, and any of the value objects used inside of it.
In my experience the term "aggregate" leads to a lot of confusion so I decided to use the word "entity" in this book.
We have talked about entity design in Chapter 2: The domain model, and I've already mentioned several design rules for it there.
Still, I want this chapter to be a reference guide to the standard design patterns you'll need in decoupled application development, so I'll briefly summarize the rules here.
I'll just declare the rules without defending them in detail.
You can always look up the reasoning in Eric Evans' "Domain-Driven Design - Tackling complexity in the heart of software", Addison-Wesley Professional (2003). A quick and accurate primer on the topic is Vaughn Vernon's article series "Effective Aggregate Design".
Entities are objects that preserve the state of your application.
They are the only type of objects in your application that have persistent state.
Most of the other objects should be designed to be immutable and stateless.
Being mutable, entities should not be passed to clients that don't intend to change their state.
When a client
Truncated by Planet PHP, read more at the original (another 46211 bytes)
Ideas: the germs that grow into those great, award-winning designs we all want to have our names attached to. We all get dozens of ideas constantly, which typically range from fairly good to amazingly good. Ideas are an abundant commodity that we all have, as creative people.
In fact, most designers have more ideas than they know what to do with. Yet, most jealously hide their ideas, paranoid that someone will “steal” them and do something that will undermine their own fame as a designer.
Today, we’re going to explore some important reasons why it’s stupid to worry about anyone potentially stealing your ideas.
Ideas Mean Nothing
First of all, success is 99% execution. The sweat and hard work that go into making a design a reality is really what matters – that’s the important part. Only 1% of success is the idea. Ideas are useless on their own. We all get them – they only mean something if you make them happen. You can have ideas that are sort of ‘blah’, and yet still dominate your field through hard work.
The good news is, people who steal others’ ideas don’t realize this. They think it’s the idea itself that is valuable. But the truth is, a mediocre idea executed well is worth a lot more than a great idea executed poorly. So, if you have good ideas, and you work hard to turn them into something, you can always generate more ideas and have success as a designer.

Telling People Gives You More Ideas
Sharing your ideas will usually foster the development of new ideas. If you’re creative, that is (which you are; why else would you be reading this?). The person you share your ideas with can give you an outside perspective and some much-needed feedback about whether your idea is actually as good as you think it is.
You can also brainstorm together with others to come up with a myriad of different ideas, each one stronger than the last.
If you only have one idea, though, that’s a bad sign. It’s important to avoid ‘one-itis’ or fixating on a single idea to the exclusion of all others. You might be completely convinced that that one, single idea is the end all, be all thing that’s going to make your career, but it probably isn’t.
Success is a culmination of the little things, the daily triumphs we make each time we complete a new project that we’re proud of. So go out there and make as much work as you can.
Provide Value to Others
When you share ideas, you help the entire design community. It’s important to give back to your fellow designers who might be struggling with the same issues you did once upon a time. I’m not saying you have to give away all of your “trade secrets” (although even that’s not as taboo as it used to be).
But talking out an idea and letting others transform it in their own unique ways can inspire you as well. You might see a completely different approach to an idea that you hadn’t considered before.

Someone Else Probably Thought of It Anyway
Exactly what it says on the tin. Ideas occur simultaneously to different people all the time, often without them even knowing it. This is why some work can look strikingly similar without the designers even having heard of each other. Great minds think alike. That’s the reason you can’t legally copyright an idea. We humans are just too similar in our thought patterns.
The key is taking an idea that other people might have already explored and doing it in your own unique way, using your experiences and skills as a designer to put an unconventional spin on it. As the saying goes, everything has been done before, but not by you.
Finally, keep in mind that ideas are rarely stolen wholesale anyway. Usually, someone takes bits and pieces of ideas from various sources (or they should, anyway). As we saw earlier, everything is a remix – not a direct copy.
Very few designers who have any pride in their abilities at all will actually want to steal your idea entirely. Those are called hacks – they’re very easy to spot, and the design community doesn’t normally tolerate them for long.
The post Stop Worrying About People Stealing Your Ideas appeared first on Speckyboy Design Magazine.