Shoelace – A forward-thinking library of web components that works with all frameworks.

Teeny Icons – These little icons are built to look crisp at any size.

Recursive Sans & Mono – A five-axis variable font with plenty of styles – all in a single file.

Stop Worrying About People Stealing Your Ideas – Paranoid about others taking your brilliant ideas? Here are some reasons to relax.

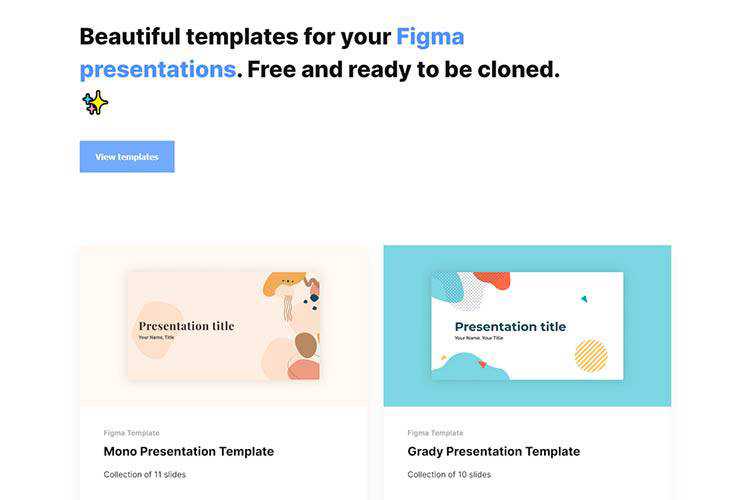
Templatery – A free collection of beautiful templates for your Figma presentations.

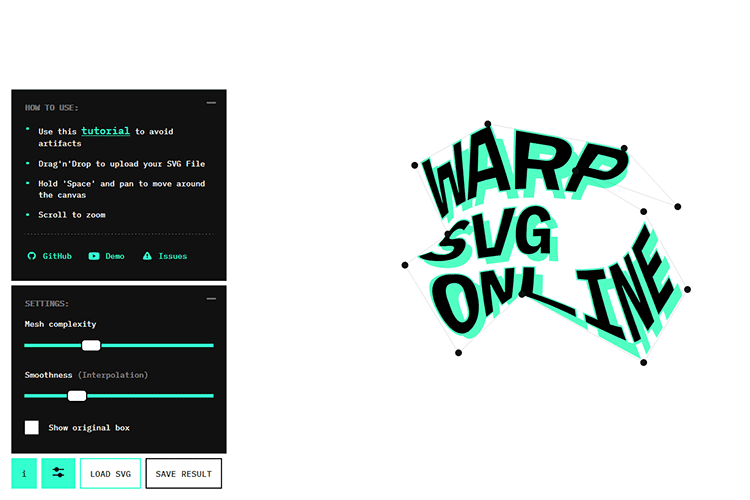
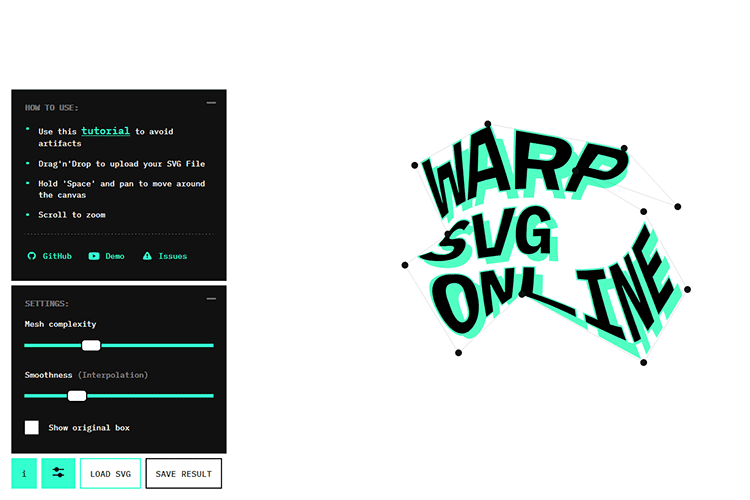
Warp SVG Online – Upload your SVG file and use this online tool to warp it.

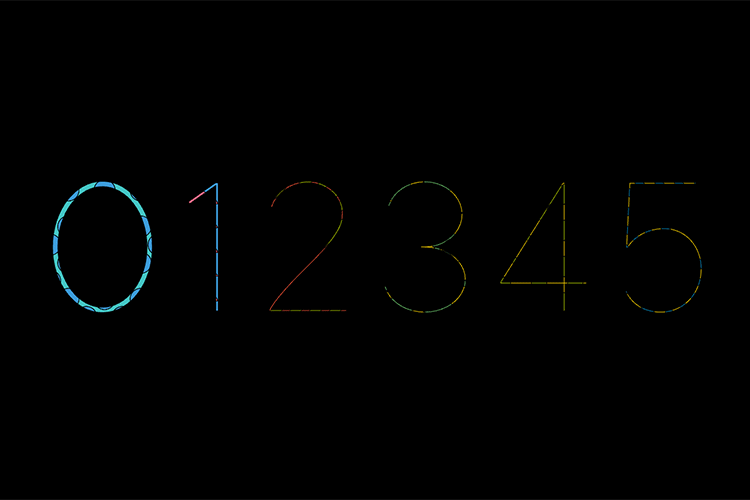
Leon Sans – A geometric sans-serif typeface made with code. It can be used to dynamically create animations, effects and shapes.

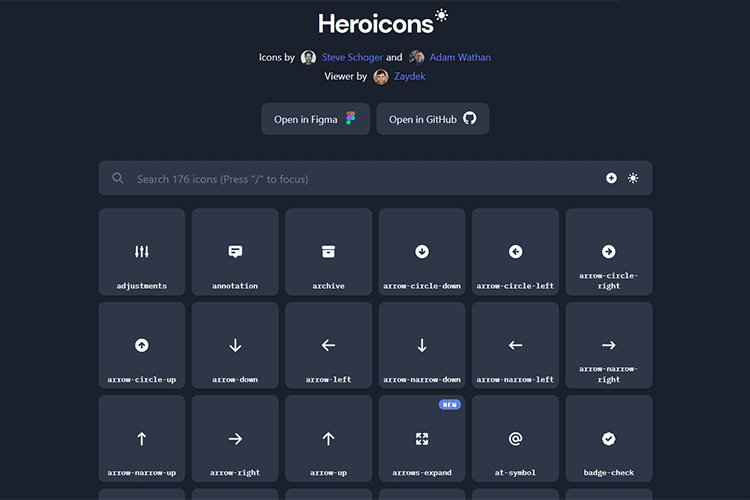
Heroicons – A set of free MIT-licensed high-quality SVG icons for you to use in your web projects.

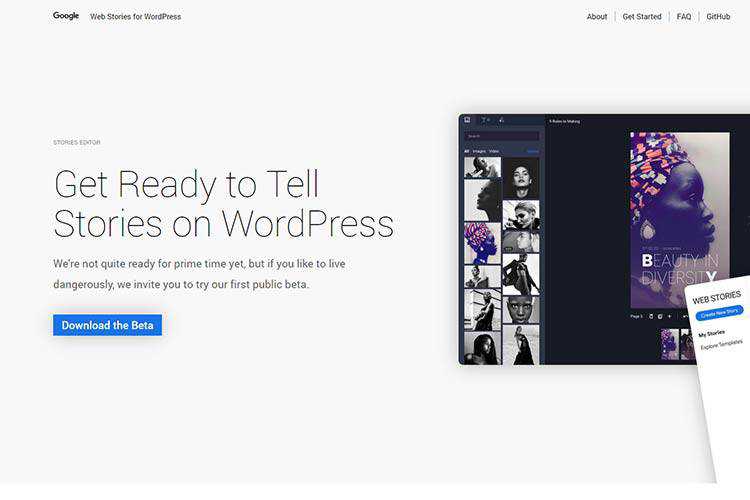
Web Stories by Google – A visual storytelling plugin for WordPress, currently in beta.

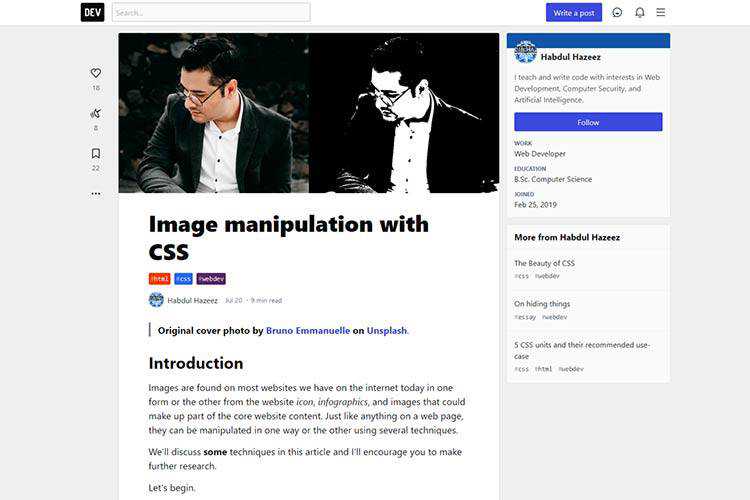
Image manipulation with CSS – A look at some compelling effects you can add to your images with a bit of CSS.

Do All of the Projects in Your Portfolio Look the Same? That’s OK. – Why variety isn’t the only measure of a good portfolio.

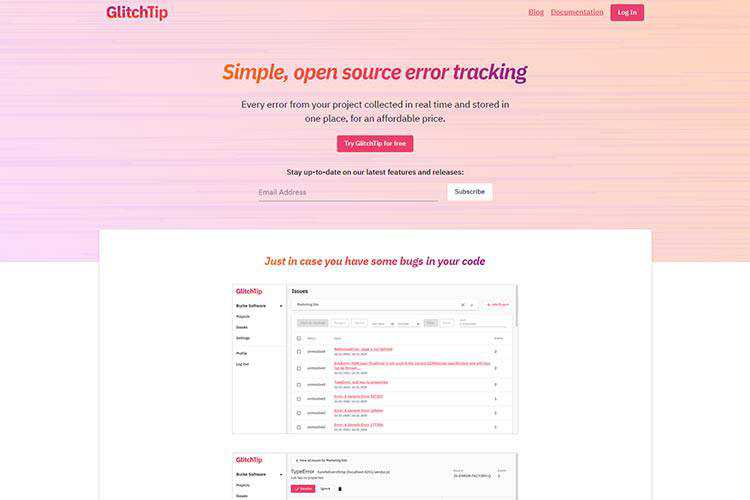
GlitchTip – This tool will catch every error from your project in real time.

Bits by Creative Tim – Save time with this library of Bootstrap snippets designed to avoid typing repetitive code.

Snippet Shot – A web-based tool that generates screenshots from you code snippets.

What Web Designers and Their Clients Need to Know About SEO – This interview with Yoast’s Edwin Toonen will help you separate SEO fact from fiction.

Indie Icons – A collection of icons you can copy-and-paste into CSS, HTML and Illustrator.

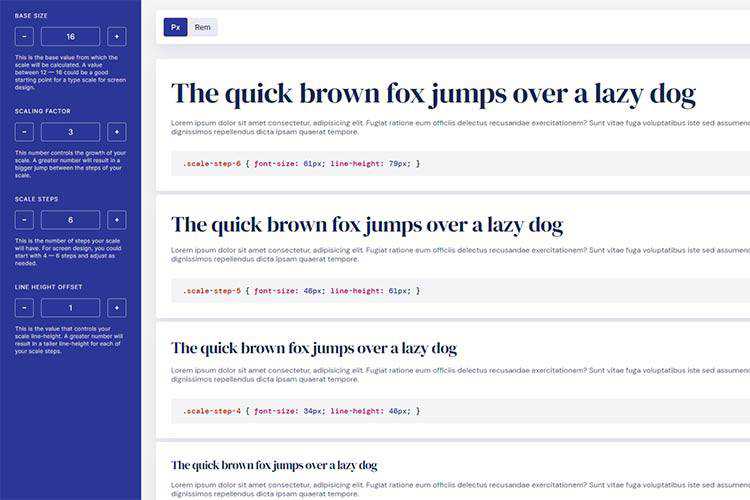
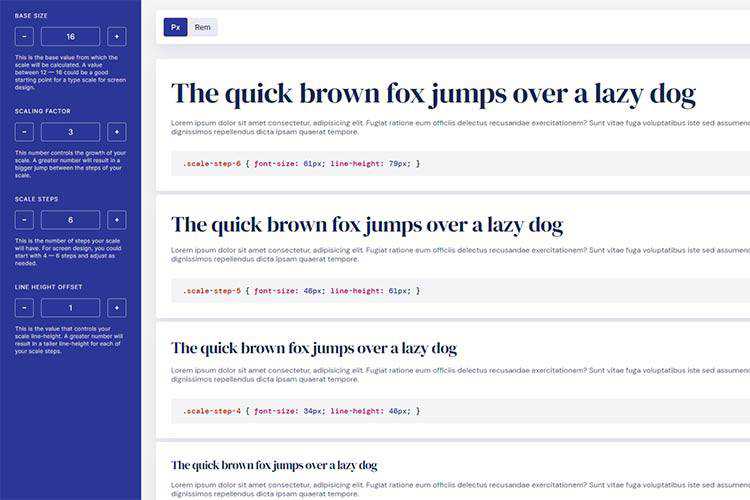
Typeculator – Craft perfect type scales with this handy tool.

25 High-Quality T-Shirt PSD Mockup Templates for Photoshop – See how your designs look on this collection of free T-Shirt mockup templates.

mailgo – This library changes the behavior of mailto: and tel: links by opening up a useful modal window.

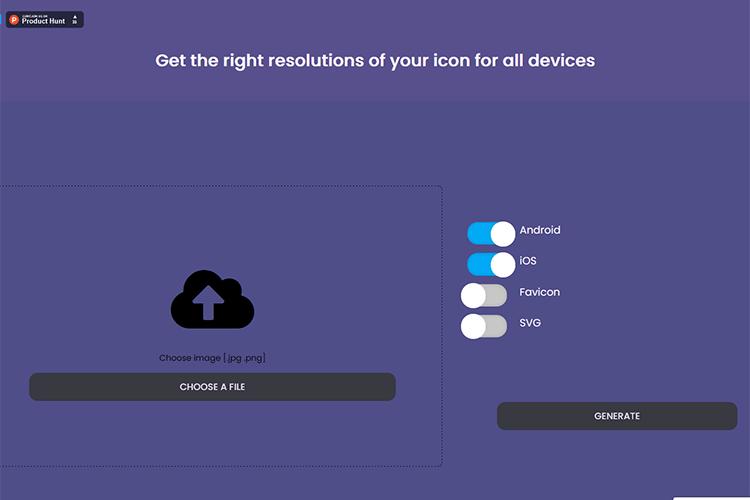
Iconsizer – Generate the right icon resolutions for all devices.

The post Weekly News for Designers № 551 appeared first on Speckyboy Design Magazine.
An attractive proposal can make a world of difference when it comes to getting a positive response. Luckily, creating an attractive proposal is not difficult nor do you have to start from scratch when you have hundreds of ready-made project proposal templates and mockups available online.
Browse through this collection of creative and modern project proposal templates that will help you get your proposal noticed.
We also have collections of the best poster templates, social media kits, flyer templates, business card templates, stationery templates, and brochure templates.
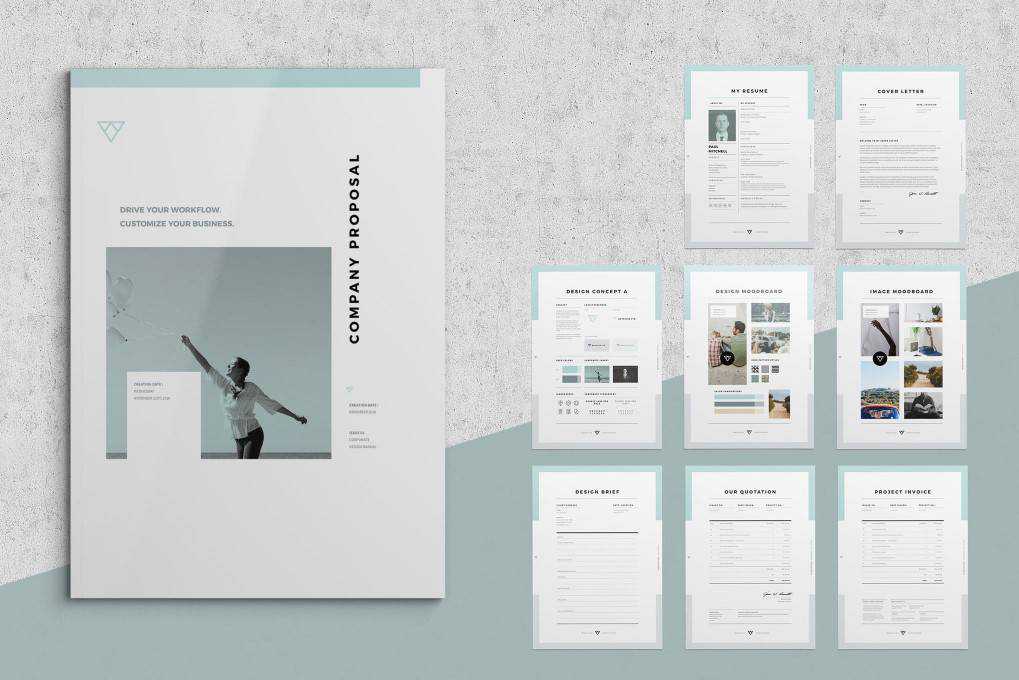
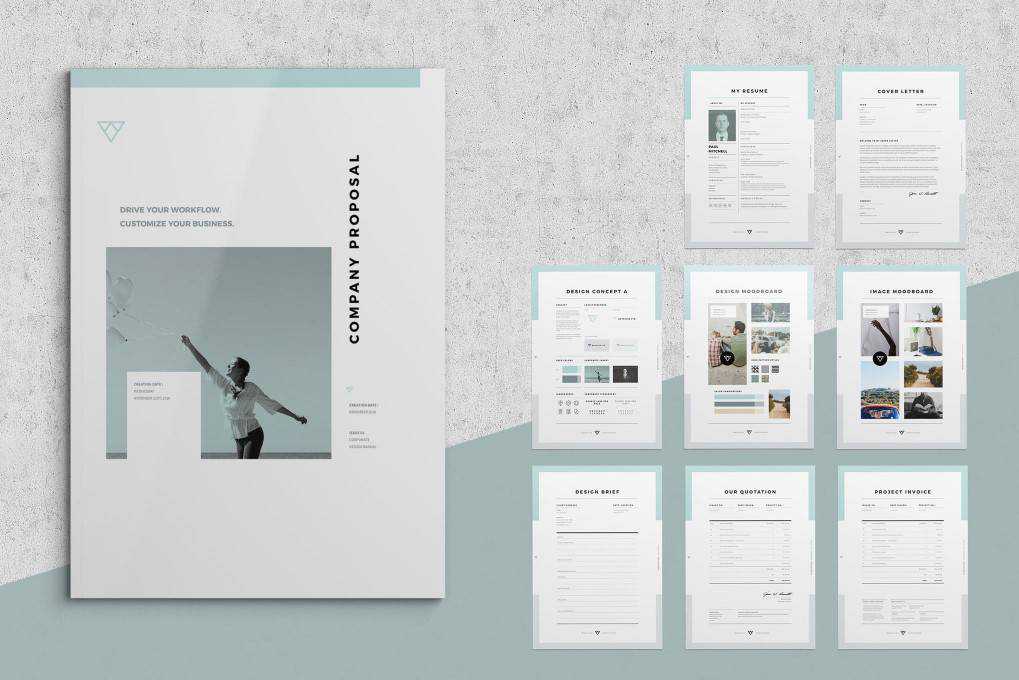
The first proposal template on this list features a modern and fresh design. The template includes 14 Adobe Indesign templates such as a cover letter and resume, proposals and estimates, as well as invoice templates.

This proposal template features a minimalist design and includes 20 different files. The file was designed in A4 and US letter size and it’s easy to tweak and customize to reflect your brand.

This minimal proposal template includes over 40 layered pages that are perfect for designing any type of proposal. The template comes with defined character and paragraph styles and you can easily change the colors and other styles by editing master files.

This colorful proposal template has everything you need to design a beautiful proposal for your next project. The template includes 28 pages, as well as defined character and paragraph styles. On top of that, you’ll also find a premade color palette that’s easy to edit.

Project Proposal (By Kahuna_Design, Adobe Indesign)
Consider this Project Proposal if you need a template that you can reuse for multiple projects. With a multipurpose design and style, this template is a perfect choice as it also includes various infographics, editable shapes, two project timelines options, and is compatible with MS Word.

Try the Clean Web Proposal Project Template if you’re looking for a template that will help you create a professional proposal for a web design project. This templating features a minimal style and comes with 28 pre-made pages that include everything from proposal to estimates and invoicing.

This stylish proposal template was designed in Adobe InDesign and includes 34 pages. The template comes in A4 and us letter sizes and you can easily customize the colors and the fonts to match your brand.

The proposal template has a fresh and modern design with 24 pages in total. The template was made in A4 and US letter size. It features a grid-based layout that will help you align your elements and create a stunning proposal.

This Web Design Proposal Template is a colorful and modern proposal template that’s perfect for any web design project. The template comes with 28 complete pages and master pages which make it easy to edit and customize it to match your brand.

Try the Proposal and Portfolio template made in Adobe InDesign if you need a proposal and a portfolio template to present your project. A standout feature of this template is that it also comes in Photoshop, Illustrator, Word, and Pages format so you can easily edit it in whatever program you’re most comfortable with.

Conclusion
As you can see, there is no shortage of beautiful proposal templates that are available online. Make sure your proposals stand out with one of the templates featured in this roundup or use them as an inspiration for your next design project.
The post 10 Best Project Proposal Templates for Adobe Indesign appeared first on Speckyboy Design Magazine.
Package:
Summary:
Log events to browser console, text and XML files
Groups:
Author:
Description:
This package can be used to log events to browser console, text and XML files...
Read more at https://www.phpclasses.org/package/11743-PHP-Log-events-to-browser-console-text-and-XML-files.html#2020-07-30-07:39:41

Here's what was popular in the PHP community one year ago today:
PHP Internals News: Episode 64: More About Attributes
London, UK
Thursday, July 30th 2020, 09:27 BST
In this episode of "PHP Internals News" I chat with Benjamin Eberlei (Twitter, GitHub, Website) about a few RFCs related to Attributes.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Transcript
- Derick Rethans 0:17
-
Hi, I'm Derick, and this is PHP internals news, a weekly podcast dedicated to demystifying the development of the PHP language. This is Episode 64. Today I'm talking with Benjamin Eberlei, about a bunch of RFCs related to Attributes. Hello Benjamin, how are you this morning?
- Benjamin Eberlei 0:36
-
I'm fine. I'm very well actually yeah. The weather's great.
- Derick Rethans 0:39
-
I can see that behind you. Of course, if you listen to this podcast, you can't see the bright sun behind Benjamin, or behind me, by the way. In any case, we don't want to talk about the weather today, we want to talk about a bunch of RFCs related to attributes. We'll start with one of the RFCs that Benjamin proposed or actually, one of them that he has proposed and one of them that he's put into discussion. The first one is called attribute amendments.
- Benjamin Eberlei 1:05
-
Yes.
- Derick Rethans 1:06
-
What is attribute amendments about?
- Benjamin Eberlei 1:08
-
So the initial attributes RFC, and we talked about this a few months ago was accepted, and there were a few things that we didn't add because it was already a very large RFC, and the feature itself was already quite big. Seems to be that there's more sort of an appetite to go step by step and put additional things, in additional RFCs. So we had for, for I think about three or four different topics that we wanted to talk about, and maybe amend to the original RFC. And this was sort of a grouping of all those four things that I wanted to propose and change and Martin my co author of the RFC and I worked on them and proposed them.
- Derick Rethans 1:55
-
What are the four things that your new RFC was proposing?
- Benjamin Eberlei 1:59
-
Yes, so the first one was renaming Attribute class. So, the class that is used to mark an attribute from PHP attributes to just attribute. I guess we go into detail in a few seconds but I just list them. The second one is an alternative syntax to group attributes and you're safe a little bit on the characters to type and allowed to group them. And the third was a way to validate which declarations, an attribute is allowed to be set on, and the force was a way to configure if an attribute is allowed to be declared once or multiple times on one declaration.
- Derick Rethans 2:45
-
Okay, so let's start with the first one which is renaming the class to Attribute.
- Benjamin Eberlei 2:51
-
Yeah, so in the initial RFC, there was already a lot of discussion about how should this attribute class be caught. Around that time that PhpToken RFC was also accepted, and so I sort of chose this out of a compromise to use PhpAttribute, because it is guaranteed to be a unique name that nobody would ever have used before. There's also, there was also a lot of talk about putting an RFC, to vote, about namespacing in PHP, so namespacing internal classes and everything. So I wanted to keep this open at the at the time and not make it a contentious decision. After the Attributes RFC was accepted, then namespace
Truncated by Planet PHP, read more at the original (another 29506 bytes)
Package:
Summary:
Automate download of files from different sites
Groups:
Author:
Description:
This package can be used to automate download of files from different sites...
Read more at https://www.phpclasses.org/package/11740-PHP-Automate-download-of-files-from-different-sites.html

Package:
Summary:
Automate download of files from different sites
Groups:
Author:
Description:
This package can be used to automate download of files from different sites...
Read more at https://www.phpclasses.org/package/11740-PHP-Automate-download-of-files-from-different-sites.html

One of my pet peeves is using the database schema to validate data.
Several ways in which this normally happens:
- Specifying a column as "required", e.g.
email VARCHAR(255) NOT NULL
- Adding an index to force column values to be unique (e.g.
CREATE UNIQUE INDEX email_idx ON users(email))
- Adding an index for foreign key integrity, including cascading deletes, etc.
Yes, I want data integrity too.
No, I don't want to rely on the database for that.
I find it surprising that some years ago we decided that we shouldn't write application logic in our database (e.g. stored procedures) because:
- They are not written in the same language as the rest of the project.
- They are not version-controlled (unless you jump through some extra hoops).
- They are not testable in isolation; you need an actual database to run them.
- They are "magic" because they are triggered implicitly.
- The code is vendor-specific.
Well, anyway, it's clear that we don't want them.
Yet, many of these concerns apply to validation at the database-level as well.
Except, with stored procedures we actually delegate some work to the database.
With validation, we usually duplicate the work.
We first validate in the code that a value has been provided and show a form error if it hasn't.
Then we use an assertion in our model object to verify that a value is not null.
Then we save our object to the database, which again verifies that the value is not null.
Why do we do this?
Maybe because we want symmetry?
The model property is not nullable, so the column it's mapped to should also not be nullable.
Maybe because we are more confident about the database than about our code?
In the code a validation might be skipped somehow, but we'll always have that extra validation once the data ends up in the database.
Non-nullability
I think we don't need the symmetry, nor the safe-guard.
Instead, we should put more trust in our application code and make sure everything is handled there.
No need for the "double bookkeeping" where you try to keep the nullability of your model's properties in sync with the nullability of the database columns.
In my experience often a model property is nullable, but the database column isn't, or vice versa.
This leads to the application blowing up for a nullability discrepancy between the code and the database.
We can reduce this risk by stopping the double bookkeeping.
Instead of defining non-nullability on database columns, let's only define it in the code.
We always have to deal with non-nullability in the code anyway, since we want validation errors instead of SQL errors.
So, let's just remove NOT NULL everywhere, hooray!
Unique indexes
Another interesting database-level validation technique is ensuring uniqueness, like in the case of the unique email address in the users table.
Apparently, we don't trust the application here either, and leave the verification of an important rule to the database (we'll talk later about how important it really is).
Given that the database supports a uniqueness check by means of adding an index we jump in and add it to every column we feel should be unique.
We then realize that we don't want SQL errors when a user registers with a known email address.
We want form validation errors instead.
Then we introduce some more double bookkeeping so we can be user-friendly and protect our data integrity.
What if we only validate the uniqueness of the email address in the application code and not in the database?
We could end up with two records in the users table that have the same email address.
It's unlikely that this will happen though, because the application always runs the uniqueness validation itself, by querying the table for an existing record with the provided email address:
if ($this->userRepository->containsUserWithEmailAddress($emailAddress)) {
// show form error in the response
} else {
// the data is valid
$user = new User($emailAddress);
$this->userRepository->save($user);
}
The only way we could end up with duplicate records is when two registration requests providing the same email address are being processed at the same time.
In that case, the first containsUserWithEmailAddress() may return false during both of these requests and the call to save() would result in two records with the same email address.
Again, it's not very likely, but it could happen.
But what if it happens?
We just have to make sure it has no significant impact.
I think the biggest fear when having duplicate email addresses in the database is that someone might b
Truncated by Planet PHP, read more at the original (another 8982 bytes)
Freelance designers are in a tough position. We have to create awesome work which gets us clients, and then we have to go out and market that work to make sure potential clients actually see it.
We’ve all seen those designers who seem to have an overabundance of fans and followers, and whose work draws others in like moths to a flame. Are they just better designers than we are? Of course not. They’ve mastered several key principles which have placed them far beyond their peers, but that anyone can easily adapt.
Today, we’re going to explore exactly what makes these people rise above others in terms of platform building, and how you can learn from the examples they set.
Exude Confidence
It takes a certain kind of confidence to project an air of a “rockstar” designer. People have to feel that you’re in the position to lead, not just in business or design, but in conversation as well. This involves knowing how not to get talked over and always being able to direct the focus of a group discussion back to yourself.
This doesn’t mean you have to turn yourself into a braggart. It’s essential to establish certain social cues that mark you as someone to be listened to and respected. This is an especially difficult problem for creative professionals, as we tend to be a humble, often rather shy bunch.
If that’s you, then make an effort to speak up, stand up straighter, make eye contact more frequently during client meetings, and networking events.
Slightly exaggerating your movements and emotional expression when interacting with people can make a huge difference in how clients perceive you. In fact, it can even be the deciding factor in whether or not you get the job.
Yes, it may feel weird to start “acting” somewhat, but it doesn’t look weird to others – trust me. It only feels weird because it’s not yet your comfort zone.

Tell Awesome Stories
Storytelling is something we all do as humans, but only a few people have perfected it enough to aid them in networking and attracting clients. Whether in person, in print, or online, when you’re experiencing the work of a master storyteller, certain patterns become evident.
First is the fact that the story itself is finely honed to get a specific response from the listener. Everything in the conversation or copy relates back to the main objective of the story, which is usually to form a lasting relationship with the person they’re communicating with.
The way to build up a great supply of stories is to test each one and develop it as you tell it to more and more people. When hearing a great storyteller in person, it’s likely that these stories you’re hearing for the first time have been tested on dozens, or even hundreds of people before ever reaching your ears. There is no filler or unnecessary words taking up your time. Every word has earned its place in the story.
Standup comedians are perhaps our closest modern version of the tribal storytellers of old, and they are masters of this method. In writing, study the great copywriters who can persuade hundreds of thousands of people to buy with a simple, engaging story.
As a designer, the idea of storytelling to market yourself and your skills may be intimidating, but it makes all the difference between a designer destined for an unfulfilling career, and a designer who is able to dominate their niche and work with the very best clients.

Be Interested
Have you ever been in the presence of someone who, even after a few moments of speaking with them, can make you feel like the two of you are old friends who have known each other for years? This is usually no accident, although it’s true that some people may have a more natural aptitude for making connections than others. But anyone can learn to improve their success rate with connecting with people.
A real master connector can make you feel like you’re the only person in the room, the Zoom chat, or, if they’re really good, the newsletter list. This is something that, usually, can’t be faked. It always comes out in the end if someone is trying to scam you or wring money from you in a sleazy way.
The absolute best designers today are also community builders, or people who dedicate themselves not just to serving their clients and creating great design work, but also to building a community of design enthusiasts who are eager to hear what they have to say.
Khoi Vinh, former Design Director of the New York Times and current principal designer at Adobe, is a fine example of this types of designer. His audience reads his blog and listen to his podcast not to be sold a product or a fake cult of personality, but to hear his thoughts on the state of the design community and engage with him as one of its most accomplished contemporaries.
The reason that great community builder designers like Vinh don’t appear to be trying to get anything from their readers, is because, by and large, they’re not. They want a genuine connection, not just some temporary involvement that will only benefit them.
Master community builders want to provide value as much as, or even more than, their audience wants to return the favor.

Follow Up
This is perhaps the most important piece of the puzzle when it comes to building an audience. Master community builders interested in making a real connection with people don’t just leave them hanging or wondering what happened after the chat. They make an effort to foster a genuine connection.
Plenty of times, at various networking events, people simply collect each other’s business cards, then never contact anyone they’ve met, even if the conversation appears to have gone well.
This is sometimes because things haven’t gone as well as one or the other person thinks, but often it’s simply because people don’t know how to follow up, or even that they should.
Many times, people expect the other person to be the one to reach out, but if you want to be a master community builder, you’ll have to start making the first move. People will appreciate the effort, and will think even more highly of you because of it.
Being a designer with a devoted following is about making friends and providing value to people. That’s it.
It’s not about trying to con people or sleaze your way into some cushy opportunity. Don’t try to connect with everyone – just the right people.
Lastly, don’t forget that audience building is a reciprocal relationship. Choose carefully the people you admire, follow, or otherwise allow yourself to be associated with. Develop a keen eye for the influencers; people who can provide as much value to you as you’re providing to them.
The post How to Grow Your Audience as a Designer appeared first on Speckyboy Design Magazine.