25 Fantastic Adobe Illustrator Text Effects Tutorials
Great typography can elevate any project and make it look more polished. But when you take text and apply creative and unique text effects, you create a completely different work of art.
In this roundup, we’ve gathered the best Adobe Illustrator tutorials for designing highly creative text effects. By following these tutorials, you’ll take your Illustrator skills to a whole new level and be able to make your design projects more interesting.
You might also like these Photoshop text effect tutorials or these free Photoshop layer styles for creating stunning text effects.
How to Create a Type Face Text Effect (Video Tutorial)
In this video tutorial you will learn how to slice text, create your own typeface, and create your own effects. Once you’re done, you will be able to use the concepts from this tutorial on any existing fonts of your choosing.

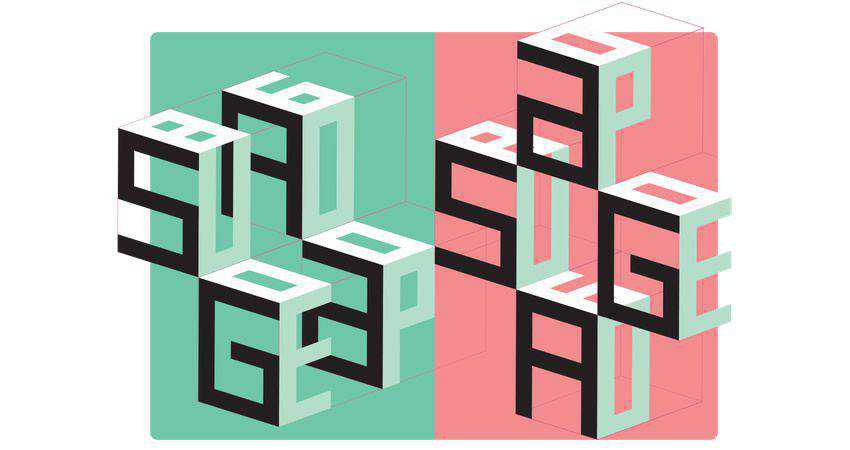
How to Create a Perspective Text in Adobe Illustrator (Video Tutorial)
Learn how to make alphanumeric cubes that will give you a whole new perspective on your text projects. By using this method you will be able to transform flat text and give it a radically different 3D view.

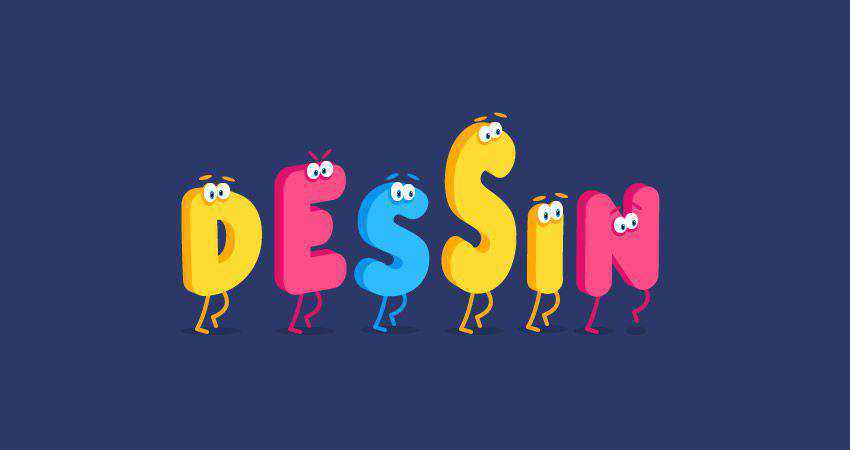
How to Create a Letter Characters Text Effect
Transform simple letters into characters all of their own. This tutorial shows you how to capitalize on Illustrator’s appearance panel to stylize the text and create their eyes. Then finish it off by giving them legs with the pen tool.

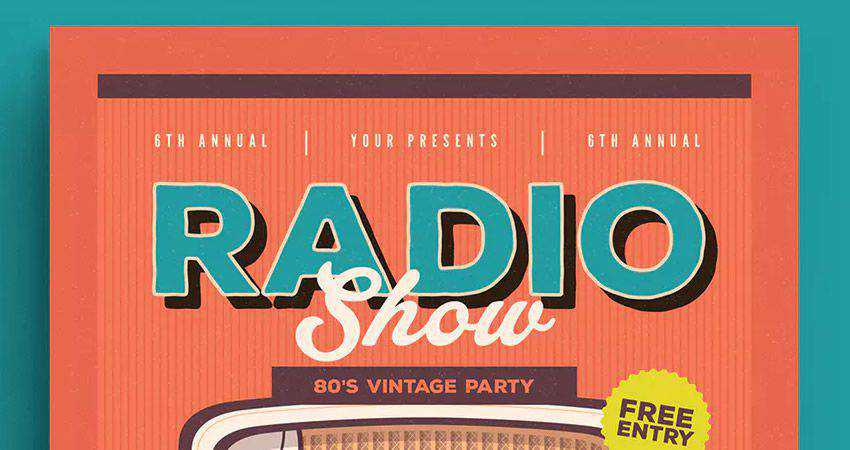
Retro Radio Event Flyer (Envato Elements Template)
This radio show template package saves you time by giving you exactly what you need in Illustrator and Photoshop file formats. This template is completely print ready for you to use in your next project.

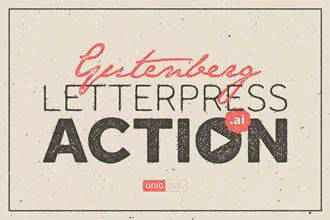
How To Create a Grainy & Shaded Type Effect
Use simple shading technique on key portions of letters to add an illusion of depth to the letter. You can either leave the text clean and crisp or embellish it by adding a distressed or grain effect. This tutorial shows you how it’s done.

How to Create a Hand-Lettered Watercolor Text Effects
In this tutorial, Teela shows us how to create a hand lettered watercolor Mother’s Day card. This is a perfect tutorial for Mother’s day and you can even apply this design to other projects.

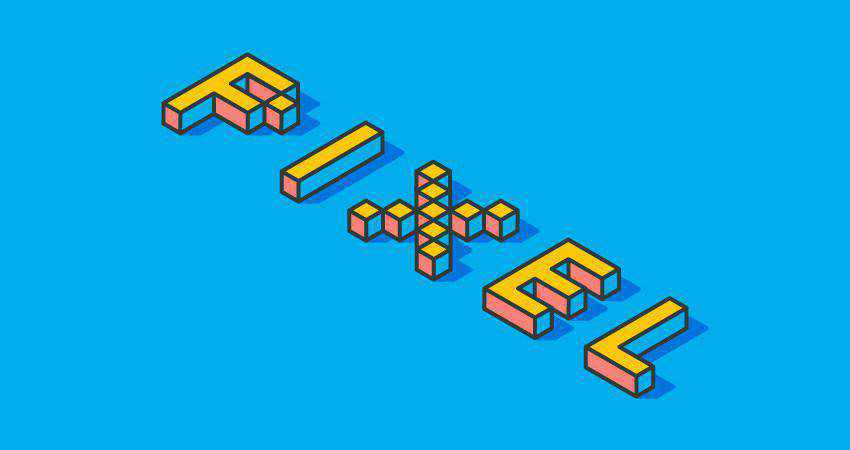
How to Create Isometric Text in Adobe Illustrator
Learn how to create pixel-like 3D letters using Illustrator’s 3D extrude and bevel effects. You will create compound paths, colorize and organize shapes, create simple backgrounds, and add subtle shading by using the transform effect.

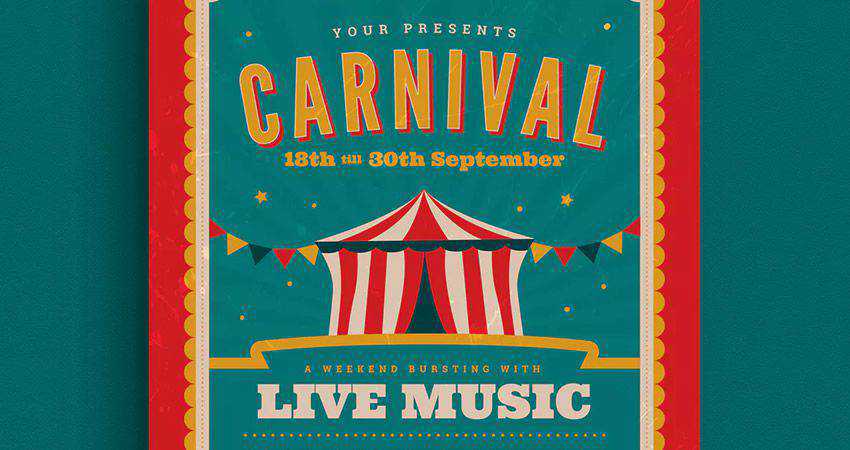
Retro Carnival Event Flyer (Envato Elements Template)
Use this retro event flyer to save you time for your next event. Includes Illustrator and Photoshop files and is 100% vector which means it’s scalable and completely editable. Just edit and print!

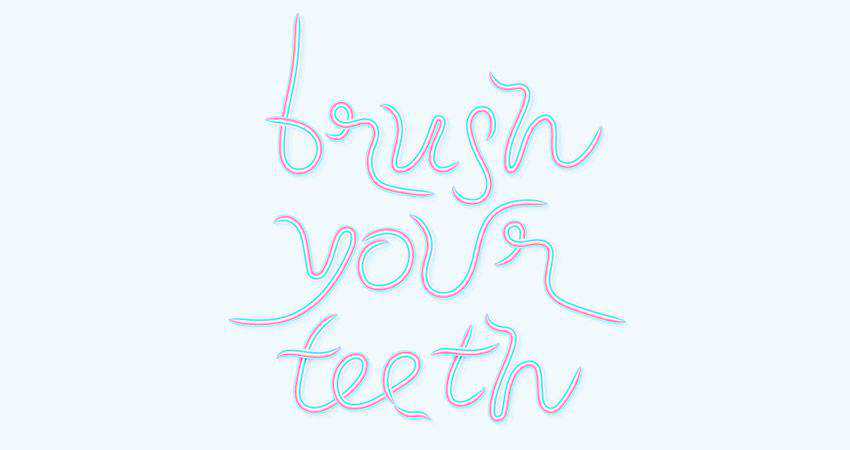
How to Create a Toothpaste Text Effect
Tired of the same old typography? Then try this tutorial on for size and create your very own toothpaste pattern. You will leverage basic tools and effects, transformation techniques, patterns and pattern brushes to make a truly unique design.

How to Recreate the Thor Ragnarok Style Text Effect (Video Tutorial)
Find inspiration in the 1980’s to re-create the title for Thor Ragnarok. In this video tutorial, you will learn how to use Illustrator’s 3D tool for the text appearance and then how to get the chrome look with gradient fills.

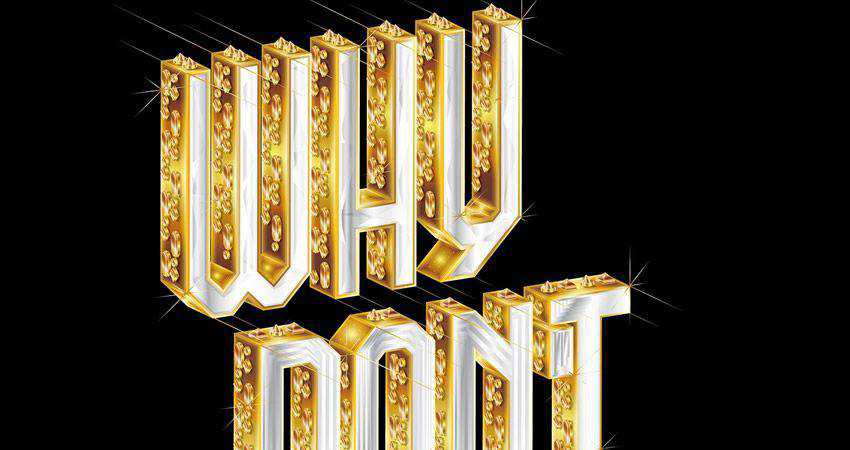
How to Create a 3D Gold Text Effect
Does your typography need a dash of bling to set it apart? Then you found the perfect tutorial. Follow the steps in this tutorial to transform your text into 3D and then turn it from bland to gold in few simple steps.

Vintage Event Flyer (Envato Elements Template)
Need a minimal vintage looking flyer? Look no further than this template that gives you everything you need in both Illustrator and Photoshop format. The template uses beautiful typography and a dark background which makes it look high-end.

How to Create Text with Speed Lines (Video Tutorial)
This video tutorial is the perfect way to learn how to transform your typography from normal to 60 in a matter of minutes. Learn how to use simple shapes and pattern groups to make your text fly right off the canvas.

How to Create Decorative 3D Text with Swirls
In this abstract tutorial, Murilo Maciel shows us how to plan a typography project in Illustrator and create a masterpiece in Cinema 4D. Learn how to break down letters into their basic geometric shapes and transform them into colorful patterns.

How to Create a Vintage Typography Illustration
By following this tutorial, you will learn how to place text inside an image and then make it feel like it was hand lettered to add a unique look as well as how to leverage textures to create a more distressed appearance.

Halloween Event Flyer (Envato Elements Template)
This Halloween flyer template that has all the goodies you need to go from edits to printing. The template features a colorful, yet slightly mysterious look, perfect for advertising your Halloween party.

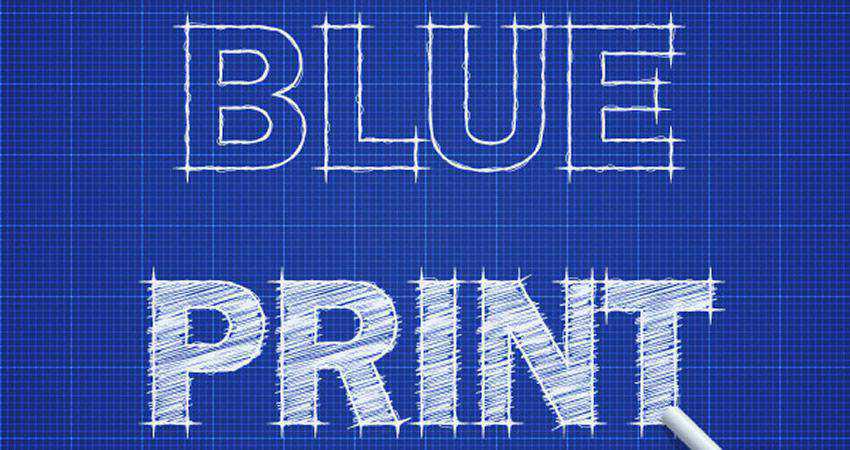
How to Create a Blueprint Text Effect
With this step by step tutorial, you will learn how to set up a simple grid and create the shapes you’ll use to create your pattern brush. With simple strokes, basic blending, and transform effects; you will be able to create a unique design.

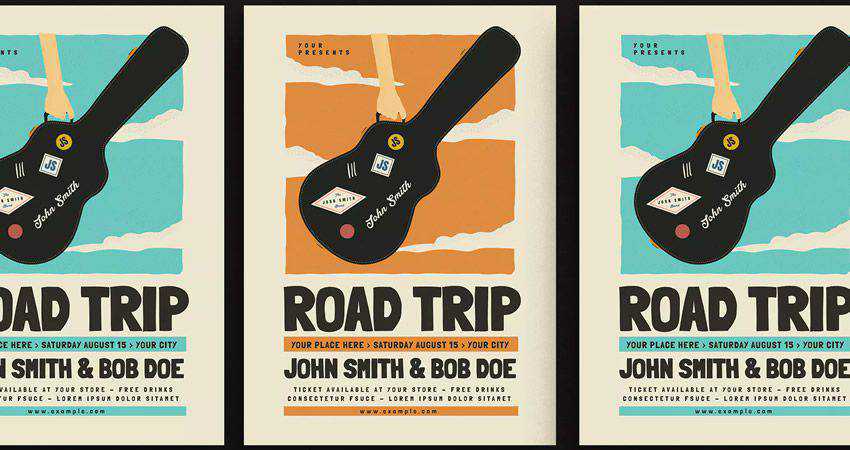
Road Trip Gigs Event Flyer (Envato Elements Template)
Working on a project that calls for a road trip gig flyer? Then this template from Envato Elements is just what you need. The template features a slightly retro look that’s sure to make your flyer pop.

How to Create a Neon Text Effect (Video Tutorial)
With this video tutorial you’ll be able leverage Illustrator’s shape building capabilities and then use Photoshop to flesh out the image to make it look like an illuminated neon sign that can be found almost anywhere.

Retro Text Garage Sale Event Flyer (Envato Elements Template)
Draw attention to your garage sale with this colorful Garage Sale Event Flyer from Envato Elements. Done up in retro style, it’s the perfect way to advertise any neighborhood event.

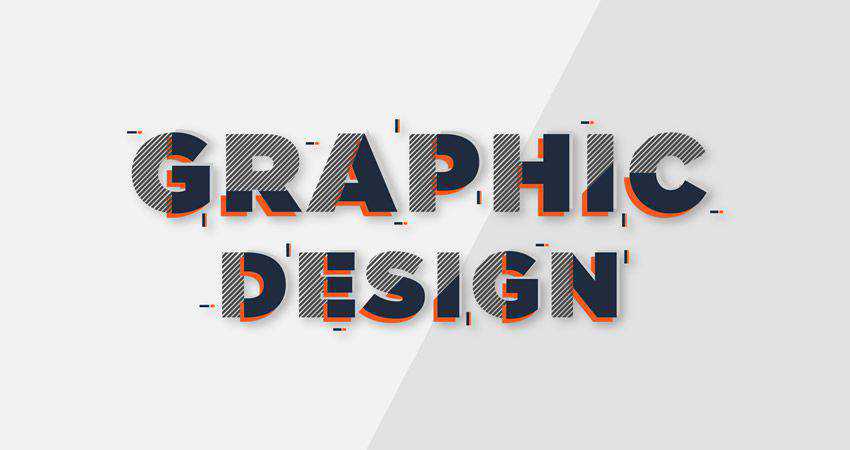
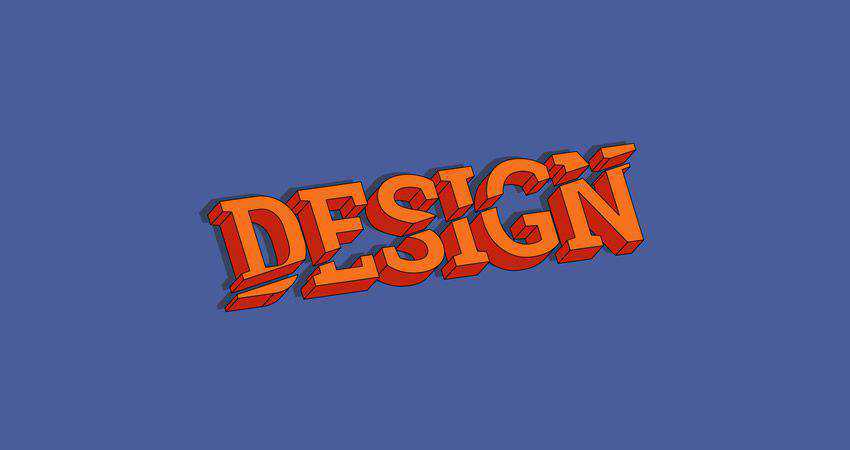
How to Create Sliced Comic-Style Text
If your project calls for a comic-style, consider using this tutorial to create a truly unique look. You’ll learn how to create an effective color palette and use a variety of Illustrator’s tools and effects to achieve this interesting design.

How to Create Colorful Gradient Lettering in Adobe Illustrator
In this video tutorial, Teela shows you how to create vector based text full of colorful gradients that you’ll fall in love with. Start with the blob brush to create your hand lettering and then add shapes to create shadows and depth; color it in, and you’re done!

Free Retro Text Effect Graphic Styles
Add some color and flair to your retro-styled text with these retro text effects. This collection features a grand total of 10 different retro effects that you can load up in Illustrator and start using them in your projects.

How to Create a Furry Cat Text Effect
This tutorial was inspired by Alice in Wonderland and walks you through the process of transforming your text from plain to furry. Learn a new way to create the appearance of fur and how to use a Pattern brush to add extra fur for extra details.

How to Create Urban Type in Adobe Illustrator
This urban type tutorial was inspired by London. You will learn how to experiment with traditional and digital media, mixing patterns, paint, and textures to make your project unique.

How to Create a Repetitive Illusion Text Effect
In this step by step tutorial you will learn how to make the best use of the offset path option to create a repetitive text. You’ll also learn the difference between using it through the appearance panel method and the menu bar method.

How to Create Artistic 3D Type
Create a sophisticated and elegant logo in 3D by following this tutorial. When you’re done creating the logo in Illustrator, you’ll finish off the design in Photoshop by overlaying it on top of a photograph.

How to Create Typographic Floating Shadows
Learn how to create typographic floating shadows by turning the text into shapes and then creating a series of paths. The next step is to use offsetting and selective removals to finish off the design.

How to Create Retro Text Effects (Video Tutorial)
With this video tutorial, you’ll learn how to use the appearance panel to create really cool retro style text effects while preserving the live text to be fully editable. This is truly typography artwork.

As you can see, with some creativity and unique text effects, you can transform your typography designs and bring them to life. Use the tutorials above to master new tricks and learn new techniques that will make your designs more memorable.
The post 25 Fantastic Adobe Illustrator Text Effects Tutorials appeared first on Speckyboy Design Magazine.
Armory PHP Closure Trait
Read more at https://www.phpclasses.org/package/11769-PHP-Cache-rename-and-hide-anonymous-functions.html#2020-08-20-06:47:01
Site News: Blast from the Past – One Year Ago in PHP (08.20.2020)
Here's what was popular in the PHP community one year ago today:
- Akra's DevNotes: A first look at Slim 4
- Laravel News: New Email Validation Rule Options in Laravel 5.8.33
- Webslesson: Laravel 5.8 Tutorial - Datatables Individual Column Searching using Ajax
- PHP: Hypertext Preprocessor: PHP 7.4.0beta4 released!
- Laravel News: Talks and Photos from Laracon US 2019
- That Podcast: Episode 64: The One Where We Find Remote Client Work with Amber Diehl
- Derick Rethans: PHP Internals News: Episode 24: Fuzzing
PHP Internals News: Episode 67: Match Expression
PHP Internals News: Episode 67: Match Expression
In this episode of "PHP Internals News" I chat with Derick Rethans (Twitter, GitHub, Website) about the new Match Expression in PHP 8.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Transcript
- Derick Rethans 0:15
-
Hi, I'm Derick, and this is PHP internals news, a weekly podcast dedicated to demystifying the development of the PHP language. This is Episode 67. Today we're going to talk about a match expression. I have asked the author of the match expression RFC, lija Tovilo, whether it wanted to come and speak to me about the match expression, but he declined. As I think it's important that we talk in some depth about all the new features in PHP eight, I decided to interview myself. This is probably going to sound absolutely stupid, but I thought I'd give it a go regardless. So here we go.
- Derick Rethans 0:53
-
Hi Derick, would you please introduce yourself?
- Derick Rethans 0:56
-
Hello, I'm Derick and I'm the author of Xdebug I'm also PHP seven four's release manager. I'm also the host of this podcast. I'm also you.
- Derick Rethans 1:07
-
What a coincidence!
- Derick Rethans 1:10
-
So what is the problem that is RFC is trying to solve?
- Derick Rethans 1:13
-
Well, before we talk about the match expression, we really need to talk about switch. Switch is a language construct in PHP that you probably know, allows you to jump to different cases depending on the value. So you have to switch statement: switch parentheses open, variable name, parenthesis close. And then for each of the things that you want to match against your use: case condition, and that condition can be either static value or an expression. But switch has a bunch of different issues that are not always great. So the first thing is that it matches with the equals operator or the equals, equals signs. And this operator as you probably know, will ignore types, causing interesting issues sometimes when you're doing matching with variables that contain strings with cases that contains numbers, or a combination of numbers and strings. So, if you do switch on the string foo. And one of the cases has case zero, and it will still be matched because we put type equal to zero, and that is of course not particularly useful. At the end of every case statement you need to use break, otherwise it falls down to the case that follows. Now sometimes that is something that you want to do, but in many other cases that is something that you don't want to do and you need to always use break. If you forget, then some weird things will happen sometimes. It's not a common thing to use it switch is that we switch on the variable. And then, what you really want to do the result of, depending on which case is being matched, assign a value to a variable and the current way how you need to do that now is case, say case zero result equals string one, break, and you have case two where you don't set return value equals string two and so on and so on, which isn't always a very nice way of doing it because you keep repeating the assignment, all the time. And another but minor issue with switch is that it is okay not to cover every value with a condition. So it's totally okay to have case statements, and then not have a condition for a specific type and switch doesn't require you to add default at the end either, so you can actually have having a condition that would never match any case, and you have no idea that that would happen.
- Derick Rethans 3:34
Truncated by Planet PHP, read more at the original (another 12586 bytes)
mezon PHP Date and Time Functions
Read more at https://www.phpclasses.org/package/11767-PHP-Manipulate-date-and-time-values.html#2020-08-19-00:47:08
Calming Down a Panicky Design Client
Everyone has had the kind of clients that you wish you could punch – the scope creepers, the micromanagers, the non-payers. It’s very aggravating, but it is a long-established part of being a freelancer. But there’s a certain kind of client in particular who is as much a danger to themselves as they are to you.
I’m talking, of course, about the panicky clients; the clients who see everything as the most urgent emergency ever. The ones who call you 20 times at 2am with “urgent” messages and tasks that for some mysterious reason can’t wait until a decent hour.
We’re going to address these panickers and go over some ways to deal with them that will not only de-escalate their panic, but even bring them around to your point of view and make them more respectful clients for the next designer they work with.
I know it seems impossible, but with a little bit of work on your part, it’s totally doable.
The Root Of The Panic
When dealing with freelancers, it’s natural to be a bit nervous. If you’re dealing with an excessively panicky client, however, there’s usually something else going on.
Get in their heads and figure out what’s really bothering them. It’s rarely the work itself – usually the client has some reason to fear that they’re not getting the full value from you that they’re paying for. Alleviate their fears by providing regular status updates.
If a client is persistent in contacting you about trivial things, you can subtly give them a clue that they’re being obnoxious.
How? Simply direct the client to a Google doc containing your most recent updates every time they bug you. If you do this enough times, with no harsh words or complaints, most people will eventually get the hint and stop bothering you.

Is It Really An Emergency?
Everything can’t be an emergency. Your client must understand that there must be a hierarchy maintained of most important to least important tasks if you are to get any work done.
If it seems like everything is an “emergency” or “urgent” to your client, don’t be afraid to pull out your schedule and directly ask them what they want you to knock off your priority list. No client is going to say, ‘oh, this really important thing isn’t as important as this silly thing I came up with just now.’
If something truly is that important to your client, they will likely give you enough of a warning beforehand and send the signal that it’s definitely something you need to take seriously.
And if there is no time for a warning, you can use your best judgment to determine whether the task will directly impact the deadline for your work and advise your client on the best course to take.
Time Is Money
Let your client know there is an actual cost to micromanagement and false alarms. Give them hard data as to how much their overzealousness is costing them. If, for example, I spend X amount of time doing status updates for a client, you can be sure I’m going to point that out to them.
Many people don’t realize how much time it takes for you to respond to their requests, either because they forget they’re paying by the hour or because they’re simply caught up with other things.
Avoid Pointless Busy Work
Sometimes, especially with a long-term project, clients get a bit unfocused and start seeing you as everything from a butler to a personal assistant to a grade school arts and crafts instructor.
They’ll ask you to fetch their dog from the vet, or glue rhinestones on the wedding invitations you received from the printer, or some other silly task that isn’t remotely in your job description.
You can gently remind them that you are there to do serious work that requires the use of your unique, high-level skills by subtly listing your “rates” for these minor requests.
If the price is disproportionate enough (“sure, I’ll walk your pet guinea pig – it’ll only cost you $500”), they’ll slowly get the hint that you probably aren’t the person who should be doing those kinds of things.

Always Keep A Record
When dealing with clients who want to waste your time with trivial, unimportant work, it’s important to be ultra-detailed in your communication records.
Why? Because these clients can get so caught up in their own neurotic freak-outs that they conveniently forget that every silly thing they ask you to do is going to be tacked onto their bill.
This can end badly when it’s time to send that invoice. Get sign-offs on a regular basis – make sure the client is well aware that these little diversions are costing them real money.
If you have to, ask your client to confirm that they received your emails warning them whenever they swerved too far into the crazy lane. Then, when there’s a dispute (and there usually is), you can simply pull out your notes – with their responses displayed prominently – and remind them that they signed off on it earlier.
If you want to be extra smug, you can ask them if they have any concerns about your records, or if they’ve noticed a discrepancy. Of course there won’t be any discrepancies. You meanie.
In Conclusion
I’m in no way suggesting that you should avoid clients who worry about the finished product they receive from you. This is usually preferable to having a client who simply doesn’t care either way, as at least you know that your work will be appreciated and looked over with a critical eye.
By following the above tips, you can help keep most clients from fluctuating too widely and turning simple concern into full-blown panic.
The post Calming Down a Panicky Design Client appeared first on Speckyboy Design Magazine.
wgGallery
Read more at https://www.phpclasses.org/package/11765-PHP-Image-gallery-module-for-XOOPS-CMS.html#2020-08-18-08:08:31
ReactPHP Chat Client
Read more at https://www.phpclasses.org/package/11737-PHP-Implement-a-live-chat-system-based-on-Web-Sockets.html#2020-08-18-06:49:46
Community News: Latest PECL Releases (08.18.2020)
Latest PECL Releases:
- yaml 2.2.0b1
New Features:- PHP 8.0.0b1 compatibility Bugs Fixed:
- #79866 Use serialize_precision when encoding double values (bd808)
- yaml_parse_file_002.phpt: Fix expectations for PHP 8.0.0beta1 (bd808)
- Remove use of call_user_function_ex() for compat with PHP 8.0.0a2 (andypost)
- Adjust test values for compat with 32bit platforms (bd808)
- Fix memory leaks (cmb69)
- #79567 Parsing long long values leads to truncation on LLP64 platforms (bd808)
- #77720 Out of memory error when parsing yaml file (bd808)
- [-Wformat=] issue on 32-bit (remicollet)
- relax test on 32-bit (overflow to float) (remicollet)
- protobuf 3.13.0
GA release. - protobuf 3.13.0RC3
GA release.