A great and effective intro for your video will help draw your audience in and encourage them to watch the rest. Creating a video intro from scratch can be time-consuming but you can easily save time with a premade, professional intro template.
In this post, we’ve gathered the best free professional video intros for Adobe After Effects that you can use as a starting point in your project.
More After Effects templates: Titles, Animated Icons, Logo Reveals, Animated Fonts, Slideshows, Lower Thirds, and Openers.
This free Retro Wave Intro is a perfect combination for any vintage or retro projects. The template features a colorful design and comes with 2 editable text layers, 1 logo placeholder and a full color controller.

This Elegant Corporate Intro can be used in corporate-style videos but you can also use it in wedding or fashion projects. The template includes 8 text and image placeholders as well as a detailed help file.

If you need a simple and fast intro template, this intro is the right choice. The template is as simple as it can be and you can easily customize colors and add the text of your choosing.

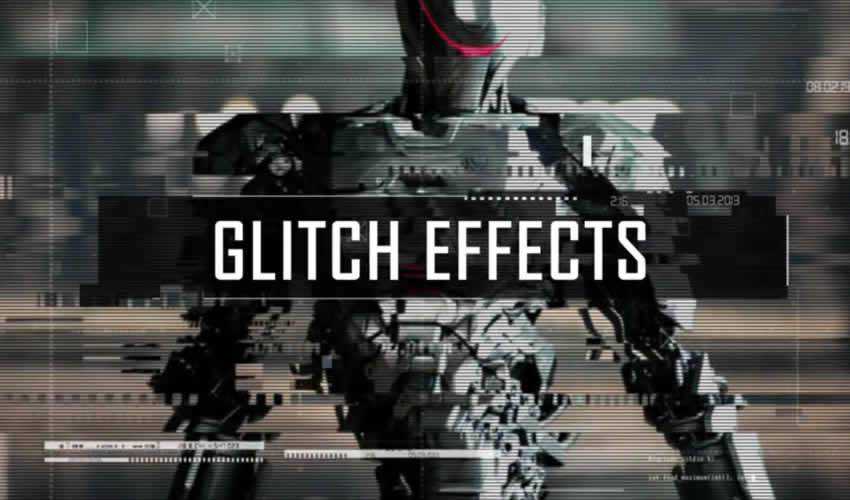
If you’re a fan of the cyberpunk style, don’t miss this Cyberpunk Intro. This is a great choice if you’re trying to achieve a more cinematic look in your videos. It would also be a great fit for a tech company.

This free intro template features bold typography and duotone colors. You will get 5 image or video placeholders, 4 text placeholders, 1 logo placeholder, and a custom color controller.

First up is the Modern Intro template that features a bold and modern design. The template includes several different styles and you can easily customize the text, colors, and other elements used in the intro.

Consider this creative and unique intro template for your next video project. The template is easy to customize in terms of colors and text and you can also control the duration of the entire animation.

This cute intro is a great choice if you’re a photographer working on a video presentation of your work of if you’re trying to create a personal video presentation. Simply drop in your photos, change colors, and you’re good to go.

The 2D Clean Intro Template for After Effects features a vintage design style and includes a detailed help file that will help you customize the template to your needs.

When you’re working on projects that require a retro look and feel, this template will come in handy. The template features a simple retro-style badge on a colored background. You can easily customize the colors and animation duration.

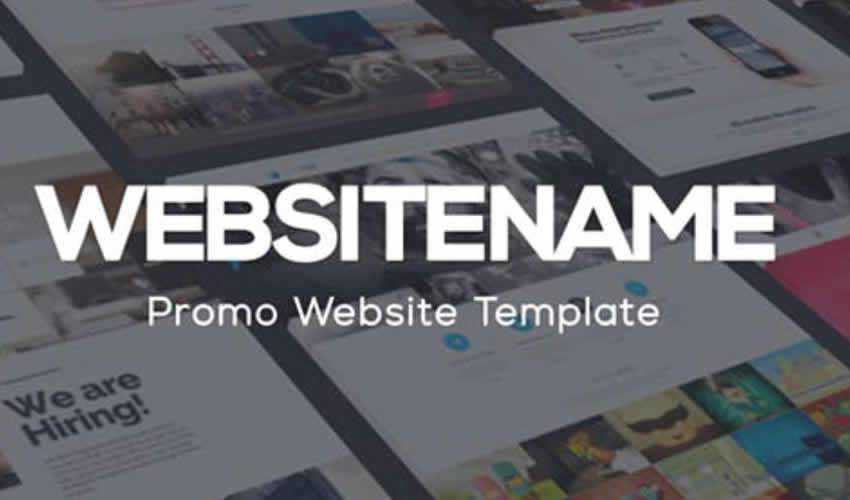
If you need a creative and unique way to present your web design client work or your portfolio, try this Modern Website Presentation template. You can also use it to showcase your website templates or CMS themes.

This free After Effects intro template comes with 15 different image placeholders and can be used for corporate videos or any video that promotes a fashion or a jewelry brand.

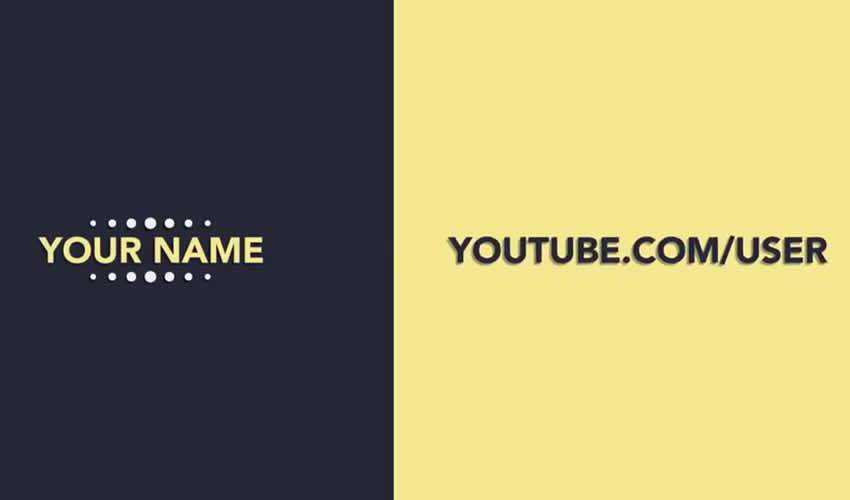
Try this split screen 2D intro for a more creative intro that makes it easier to showcase different information. The template includes a help file with editing instructions and you can change colors and text with ease.

A gaming video project isn’t complete without a proper intro. Try this short but sweet gaming intro template to spice up any gaming channel on Youtube or on Twitch.

This bright and clean After Effects intro template comes with 7 image or video placeholders and 7 text placeholders. It features an elegant animation that’s perfect for corporate and business video projects.

Conclusion
Spice up your video with a professionally designed intro template. No matter which type of video you’re editing and producing, you will find an intro that suits your needs so be sure to check out these After Effects intro templates.
The post 10 Free Professional Intro Video Templates for After Effects appeared first on Speckyboy Design Magazine.
Package:
Summary:
Retrieve and scrape Web page using QueryList
Groups:
Author:
Description:
This package can retrieve and scrape Web page using QueryList...
Read more at https://www.phpclasses.org/package/11738-PHP-Retrieve-and-scrape-Web-page-using-QueryList.html

The first part of your web application that users will see is its installer. It’s a surprisingly important piece of your application, yet because it’s only seen once, it’s often an afterthought or doesn’t get the same attention as the user experience of other parts of the system. When it does, however, there is a tendency to focus on a very specific new-user experience only, to the detriment of the multitude of ways that a web application could be deployed, installed, or set up.
The web design community is great at sharing knowledge. But quite often what we share has some prerequisites attached. You’d likely need to already be a web designer or developer to get something out of it. But what about beginners?
If you’re just starting your journey in web design, you may feel left out. With all of the expert tutorials out there, it can be hard to know where to begin. It’s not the lack of information that is limiting. Rather, it’s the sheer amount of resources that can muddy the picture.
Web design is a vast subject. There are just so many different technologies to learn and paths to take. But those first steps when starting out are universal.
And that’s our focus today. We’ll help to guide you towards becoming a web designer. Whether you want a professional career or to pick up a new hobby, there’s something here to get you on your way.
Learn HTML and CSS: The Foundations of Web Design
Both HTML and CSS have been around for a very long time. On that basis alone, it might be tempting to dismiss them. Yet, these languages have continued to evolve.
They are still the foundation of how websites are built. And a case could be made that they are as important as ever.
Semantic HTML5 structure is vital for things like search engine optimization. CSS3, meanwhile, helps to keep pages looking beautiful, lightweight and interactive. Both languages also play a huge role in accessibility as well.
While there are plenty of tools out there that will write markup and styles for you, it’s still important to learn how HTML and CSS actually work. They’re more intricate than any WYSIWYG editor can properly convey.
It’s this foundational knowledge that will help you plan and build a better end product. Understanding the likes of grid layouts, media queries and how HTML5 handles video are essential.
Don’t hesitate to dive in and learn all the things when it comes to these two.

Build and Maintain a Side Project (Or Two)
Creating a side project is one of the best ways to learn what being a web designer is all about. Not to mention that it can also be a lot of fun.
Pick a subject that you’re passionate about. Maybe it’s books, music or sports. Perhaps you want to build a community for other like-minded people. Whatever it is, jot down some simple goals for the project.
For example, think about how you want the site to look and what sorts of functionality you’ll need. What is it that you want to communicate with visitors? What actions should they take?
The great thing about this type of website is that you can go at your own pace. In fact, it’s often better to start small and enhance things over time. This will help you understand what it takes to maintain a website. You might even learn some lessons on how to build with the future in mind.
You’ll likely make mistakes and run into some roadblocks – but that’s part of the fun. It’s real-world experience, but without the pressure of working with clients.

Experiment with Systems, Frameworks and Apps
When you’re first starting out in web design, it’s tempting to simply go with the most buzzed-about items. That means signing up to work with the most popular CMS, the can’t-miss JavaScript framework or that shiny new code editor.
And it’s certainly okay to go down that path. But there is so much more to do and see. Putting yourself in a bubble right from the start isn’t necessarily the best thing for professional growth. Besides, if you only ever use one particular tool, how do you know what separates the good from the great?
Take some time to try out different tools, whether on a project or just for curiosity’s sake. The experience you’ll gain will help you to develop your niche over time.
Plus, having experience with a number of apps, frameworks and systems could come in handy. When it comes to technology, nothing lasts forever. The more varied your expertise, the better you’ll be able to roll with the changes.

Be Kind to Yourself
If you pay much attention to the web design community, you’ll undoubtedly come across the “rock stars” of the trade. These are the folks who look like they have it made. Their portfolios are full of high-profile, jaw-droppingly gorgeous projects. And they’re often thought leaders in the industry.
While seeing what these great designers are doing can be inspirational, it can also have the opposite effect and lower your confidence. Imposter syndrome is a real thing. The secret is that just about everybody feels this way at one time or another – even the glitterati.
Therefore, don’t be too hard on yourself if you run into difficulties. Whether it’s a bit of code that’s driving you mad or trouble grasping a concept, stick with it. Understand that struggles come with the territory and that hard work can pay off.
Most importantly, don’t feel that you have to measure up to anyone else. We’re all on our own journey and yours is unique.

Enjoy the Opportunity to Grow as a Designer
Taking the first steps towards becoming a web designer is an exciting, if uncertain, time. But even if you don’t fully know what you’re doing just yet, learn to embrace that feeling.
The truth is that you may feel that way again and again as you learn new tools and techniques – even years from now. Learning new things is a key part of the experience. So much of it is a trial-and-error process, but you’ll be better for having gone through it.
Find joy in the opportunity and don’t be afraid of failure. Now, boldly move forth into the world of web design!
The post Advice for Beginners That Are Starting Out in Web Design appeared first on Speckyboy Design Magazine.
The second release candidate for WordPress 5.5 is here!
WordPress 5.5 is slated for release on August 11, 2020, but we need your help to get there—if you haven’t tried 5.5 yet, now is the time!
You can test the WordPress 5.5 release candidate in two ways:
Thank you to all of the contributors who tested the Beta releases and gave feedback. Testing for bugs is a critical part of polishing every release and a great way to contribute to WordPress.
Plugin and Theme Developers
Please test your plugins and themes against WordPress 5.5 and update the Tested up to version in the readme file to 5.5. If you find compatibility problems, please be sure to post to the support forums, so those can be figured out before the final release.
For a more detailed breakdown of the changes included in WordPress 5.5, check out the WordPress 5.5 beta 1 post. The WordPress 5.5 Field Guide is also out! It’s your source for details on all the major changes.
How to Help
Do you speak a language other than English? Help us translate WordPress into more than 100 languages! This release also marks the hard string freeze point of the 5.5 release schedule.
If you think you’ve found a bug, you can post to the Alpha/Beta area in the support forums. We’d love to hear from you! If you’re comfortable writing a reproducible bug report, fill one on WordPress Trac, where you can also find a list of known bugs.
Latest PECL Releases:
The post Interview with Peter MacIntyre appeared first on Voices of the ElePHPant.

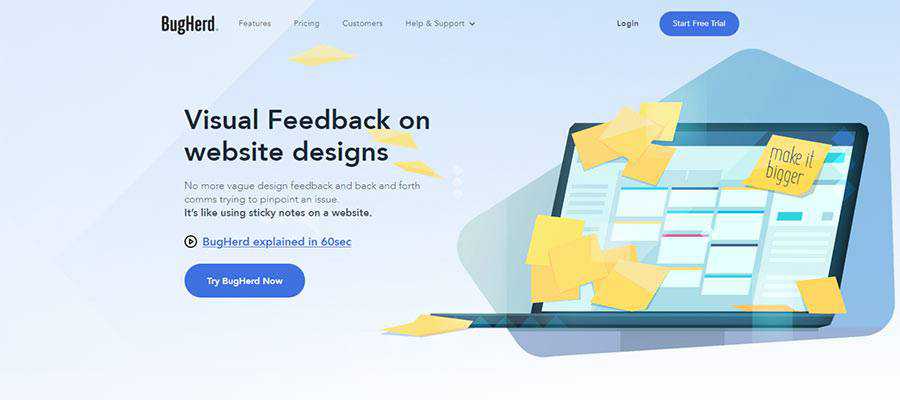
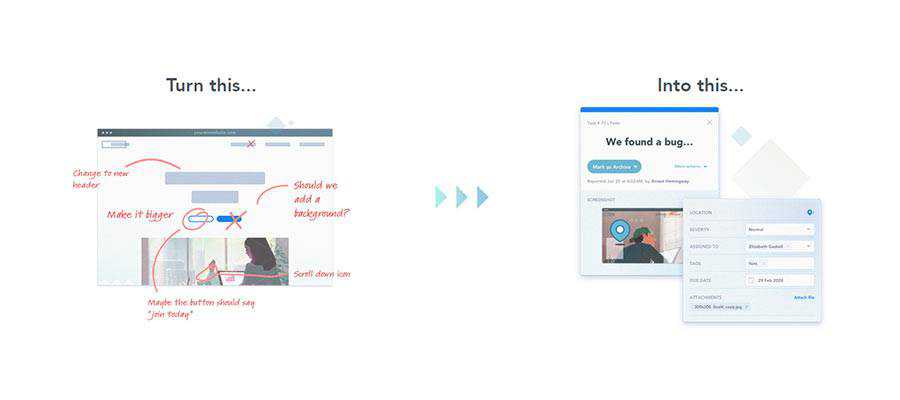
Getting feedback on your website projects is crucial. Yet, it’s also one of the most painful parts of the build process. Comments from both clients and team members often lose something in translation – making it hard to take meaningful action. It’s a big reason why projects tend to stall during this phase.
The bottom line is that the ways we’ve been keeping track of feedback (spreadsheets and email trails – to name just a few) aren’t very efficient. Designers and developers more or less try to interpret what stakeholders are trying to say, rather than having a full understanding. This needs to change.
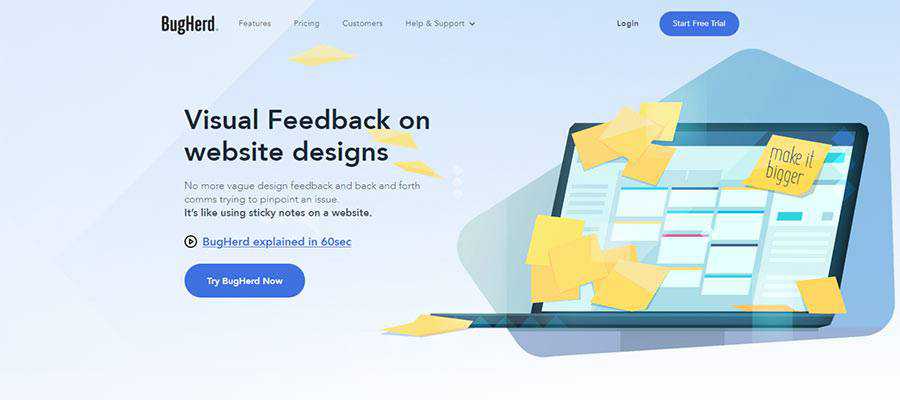
BugHerd is the visual feedback tool that brings sanity to the process. It acts as a transparent layer on top of a website, allowing stakeholders to pinpoint feedback right on the screen. With this contextual information, there’ll be no more guessing!
Indeed, BugHerd can help to smooth out the build process by providing actionable information. Finally, everyone is on the same page.

BugHerd Facilitates Feedback, Without the Back and Forth
Website projects can have multiple stakeholders. Clients, project managers, marketers and more. They all have their own wants and needs. Making sense of all the feedback that comes your way can be a nightmare.
But that’s what makes BugHerd so special. It takes what used to be a muddled mess of searching through old email chains and simplifies it. Now, everyone can collaborate and get things done quicker.
Let’s take a look at how BugHerd can make your job so much easier:
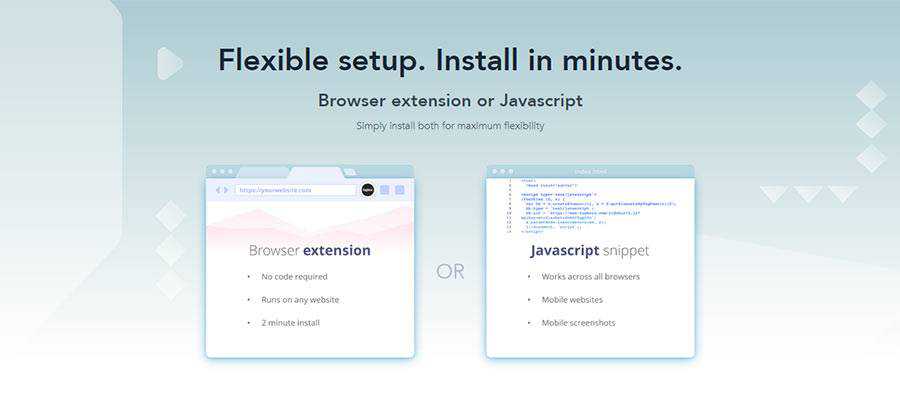
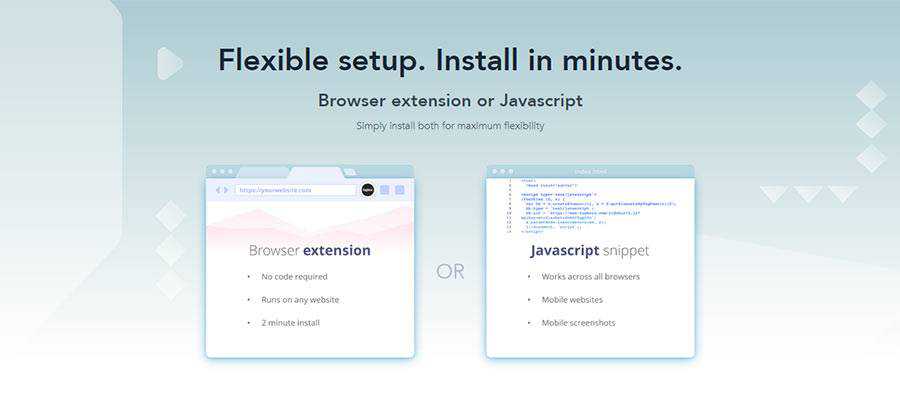
Easy to Implement
Adding BugHerd to your website is simple, and you have a couple of options for doing so. The first is through embedding some JavaScript into your template. Alternatively, you can utilize a browser extension to get up and running.
That’s it! After BugHerd is implemented, you can (literally) watch that feedback start to come in.

Anyone Can Use It
BugHerd offers a simple point-and-click UI, so even your most technically-challenged clients can use it. Clients can click on a page element to report an issue and even add a note if they wish. It’s fully intuitive and there’s no training required.
And it also works on mobile devices! This allows users to report issues on their phone without having to install additional software.
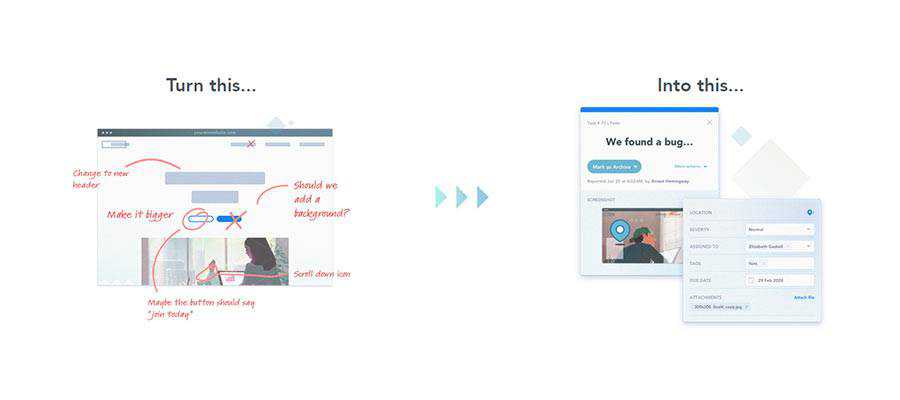
Like Sticky Notes for Your Screen
Have you ever received feedback and wondered what in the world your client was trying to tell you? BugHerd squashes that problem, as stakeholders can add feedback to the exact spot within a page. Issues are “pinned” to the screen, much like virtual sticky notes.

Context is Key
And you also get full context. Each issue contains vital info such as CSS selectors, browser, screen resolution and OS. Plus, screenshots can automatically be attached to every bug report.
This provides you with actionable information – even if the element changes its location.
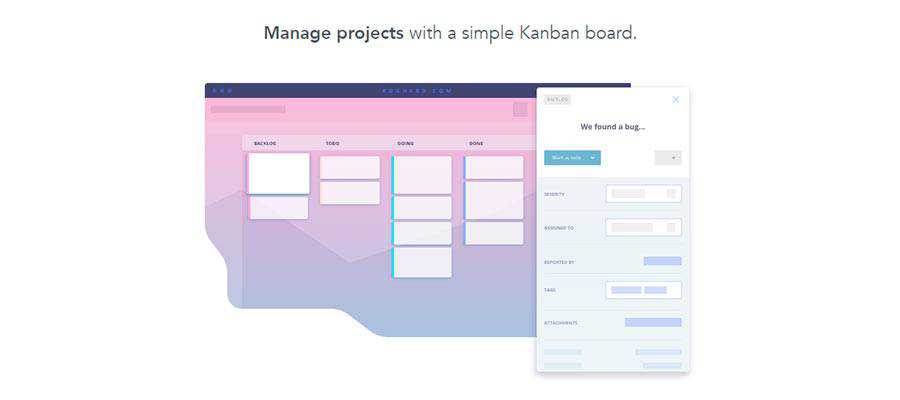
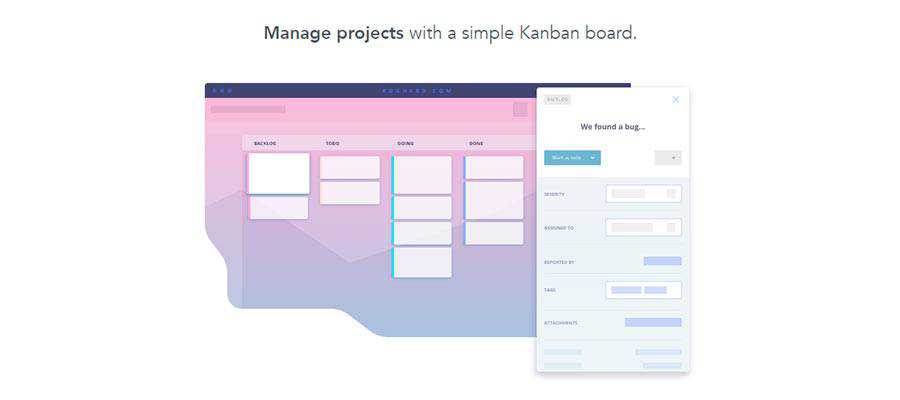
Manage Tasks from a Single Screen
The days of trying to catalog all of your feedback in a spreadsheet or Word document are over. BugHerd lets you manage issues and assign tasks from a simple Kanban board. This allows you to track every issue from beginning to end.
You can manage and prioritize tasks; group items using tags and even conduct real-time discussions. Everyone will know their job, enabling the entire team to stay on the same page.

Developer-Friendly Features
While BugHerd is easy to use, it also has powerful features built with developers in mind. For example, you can use version control sync to update tasks with commit messages. This allows BugHerd to integrate into your existing workflow in a snap.
In addition, BugHerd integrates with a number of popular 3rd-party apps and services. Use it with tools such as Basecamp, GitHub, Slack and more.
Privacy and access control are also covered. Provide guest access so that clients can provide feedback. And with permission controls, you decide who has access to what.
Start Your BugHerd Free 14-Day Trial
Want to streamline the feedback and bug-fixing process? BugHerd has everything you need to gather feedback, manage tasks and collaborate. It’s perfect for agencies, remote teams and freelancers.
Anyone who needs to work with stakeholders will appreciate how simple and easy-to-use BugHerd is. With a straightforward UI and visually-rich issue reporting, you’ll have the context you need to keep your projects moving forward.
What’s more, you can start a free 14-day trial of BugHerd – no credit card required. If you like what you see, stick around with a paid plan. You’ll be glad you did.
The post Client Website Feedback with Context? Yes, Please. <span class="sponsored_text">Sponsored</span> appeared first on Speckyboy Design Magazine.
If you are frustrated with how clumsy it is to work with Windows Explorer, when you want to copy or move files between
two folders, you may want to use one of these new additions to the
Free File Managers and
Graphical Shells page. One of them makes multi-panel (dual-panel or four-panel) Windows Explorer windows,
and the other creates tabbed Explorer windows. And yes, you read that right. They actually reuse Windows
Explorer for the actual windows.
Package:
Summary:
Implements service and application transport logic
Groups:
Author:
Description:
This package implements service and application transport logic...
Read more at https://www.phpclasses.org/package/11731-PHP-Implements-service-and-application-transport-logic.html