If you want to write applications that are maintainable in the long run, you have to decouple from your framework, ORM, HTTP client, etc. because your application will outlive all of them.
Three simple rules
To accomplish framework decoupling you only have to follow these simple rules:
- All services should get all their dependencies and configuration values injected as constructor arguments. When a dependency uses IO, you have to introduce an abstraction for it.
- Other types of objects shouldn't have service responsibilities.
- Contextual information should always be passed as method arguments.
Explanations
Rule 1
Following rule 1 ensures that you'll never fetch a service ad hoc, e.g. by using Container::get(UserRepository::class).
This is needed for framework decoupling because the global static facility that returns the service for you is by definition framework-specific.
The same is true for fetching configuration values (e.g. Config::get('email.default_sender')).
Sometimes a dependency uses IO, that is, it talks to the database, the filesystem, etc.
In that case you should introduce an abstraction for the dependency.
If you depend on a concrete class, that class will work only with the specific library or framework that you're working with right now, so in order to stay decoupled you should use your own abstraction, combined with an implementation that uses your current library/framework.
Rule 2
Aside from services there will be several other types of objects like entities, value objects, domain events, and data transfer objects, all of which don't have service responsibilities.
None of them should have service responsibilities, because that means they will either invoke services via some global static facility, or they need special framework/ORM-specific setup meaning they can't be used in isolation and won't survive a major framework upgrade or switch.
An example of an object that doesn't follow rule 2 is an active record model, which may look like an entity, but is able to save itself, which is in fact a service responsibility.
Rule 3
Contextual information is usually derived from the current web request or the user's session, e.g. the ID of the user who is currently logged in.
Instead of fetching this data whenever you need it (like Auth::getUser()->getId()) you should pass it from method to method as a regular argument.
Combined, rule 1, 2, and 3 ensure that for every method it's totally clear what it's doing, what data it needs, and on what service dependencies it relies to do its work.
On top of that, none of the dependencies or method arguments will be framework or library-specific, meaning your application code will be effectively be decoupled from the framework.
Conclusion
If you ask me, these rules are very simple indeed, and they don't require a lot of extra work compared to tightly coupling everything to your project's current set of installed packages.
So, why not follow them if you know that your project should still be up-to-date with current standards 3 years from now?
P.S. Following these rules gives you much more than framework decoupling: everything becomes testable in isolation, the tests are fully deterministic and therefore very stable, and they are really fast to run.
Booking new clients for your web design business is challenging. First you have to find someone who is interested in your services. Then it’s a matter of hammering out an agreement so that you can start your journey together.
When read aloud, it sounds easier than it really is. The process can feel a bit like being involved in a reality show competition – even if you’re the only designer involved. Once in a while you’ll run into a prospective client who plays the part of the sly host. They’ll test your limits by asking all sorts of philosophical questions and assorted odd requests.
Frankly, it’s a bit unnerving and sometimes belittling. You’re trying to land a new client but have to endure the third-degree. You might start to wonder if you’ll ever just get to the actual project.
It’s worth considering just how much of this you should tolerate. Where do you finally draw the line and say, “Thanks, but no thanks…”?
This is a subject with a lot of gray area. But in an effort to help you decide, we’ll dive right into the heart of the matter. Let’s get started!
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Are They Hiring a Web Designer or Performing a Background Check?
First, let’s get the obvious out of the way: prospective clients have a right to ask questions. It’s their time, money and reputation on the line. Thus, a designer should always be prepared to answer.
Still, it is very possible to go too far. For instance, being asked if you’re available 24/7. Really? We’re web designers, not all-night donut shops. Many of us have set hours, just like other businesses. If a client really wants that type of availability, they’d better be prepared to pay handsomely for it.
Sometimes it’s not just the questions asked – it’s what they imply. There are people out there that seem to think web design isn’t a serious profession. Their queries sound like something you’d ask a teenager in a job interview, probing to see if you can trust them to mind the shop while the boss is away.
After 20+ years in the industry, I still run into this every so often. It makes me think back to landing my first gig back in the 90’s, when the web was a new concept to mainstream businesses. Whether it’s misunderstanding or mistrust, it can be a bit insulting.
When it gets to the point where you feel disrespected, take a step back and think. It’s certainly possible that you’re overreacting. But if that’s not the case, you’re better off walking away with your dignity intact.

Taking Advantage of Your Precious Time
Going beyond the interrogation stage, you might also find yourself caught up in long, drawn-out conversations with a prospect.
Again, there’s nothing inherently wrong with engaging in such banter. It can be a nice way to form a relationship, which is beneficial when working together. But that’s not always the case.
In some situations, a prospective client may (figuratively) chew your ear off in an effort to get free advice – even if they have no intention of working with you. Whether it’s constant phone calls or emails, this can quickly get out of hand.
There’s a fine line here between demonstrating common courtesy and allowing someone to waste your time. If a prospect crosses that threshold, it might be wise to politely push back. You could say, for example, that you’re happy to give advice, but to go in-depth you’ll have to charge an hourly fee. This should get the message across.

Looking for Free or Cheap “Favors”
Another approach taken by some prospects is in angling for free or deeply-discounted work. While none of us like to pay full price (and everyone loves a sale) there aren’t a whole lot of benefits for web designers to play along.
Think of it this way: if someone isn’t willing to pay you what you’re worth, they’re not really valuing what you do. All of your hard work, the successful portfolio and hours of learning don’t particularly matter to them. They simply want something for nothing – or almost nothing.
Early in my career, I fell into the trap of giving away freebies. What I learned is that the working relationship with a client tends to get stuck in a vicious cycle. They start to expect that you’ll leave money on the table in order to please them. And you, being fearful of losing a client, don’t want to push the envelope.
It’s important to remember that you don’t owe a prospect anything at all. Even if they’re friendly and complimentary of your work, it’s unlikely you’d call them an actual friend. Therefore, don’t be sweet-talked into any arrangements that won’t result in your being fairly compensated.
This is one of the more difficult aspects of running a business. You want to offer great service that meets the needs of your clients while attaining your own financial independence. Even if it goes against your nature, you really should make decisions with this philosophy in mind.

Sometimes, a Web Design Project Isn’t Worth the Hassle
Over time, you can develop a keen eye with regards to prospective clients. You’ll start to spot those red flags for projects and people you want to avoid. All told, it’s about understanding the types of clients you want to work with.
One of the telling signs of a project is how you’re treated during that initial process, before you come to any agreements. While perfection shouldn’t be expected, there are some basic tenets that a client should follow.
Are you being valued and respected? Is the person on the other end listening to what you have to say? Pay careful attention, as these characteristics will help you make the right decision.
The post Jumping Through Hoops for Prospective Web Design Clients appeared first on Speckyboy Design Magazine.
Package:
Summary:
Manage database records with a PDO CRUD interface
Groups:
Author:
Description:
This class can manage database records with a CRUD interface...
Read more at https://www.phpclasses.org/package/10997-PHP-Manage-database-records-with-a-PDO-CRUD-interface.html#2020-09-08-06:22:09

Latest PECL Releases:
- event 2.5.7
Issue #61: fixed segfault that appeared after throwing exception from event handler in PHP 7.4.9+
- ast 1.0.9
- Support API change in php 8.0.0beta3.
- igbinary 3.1.5
* Update unit test expectation to match behavior in php 8 due to changes in php's handling of cyclic references in arrays.
* Support API changes in php 8.0.0beta3.
- gRPC 1.32.0RC1
- gRPC Core 1.32.0 update
Package:
Summary:
Generate URL or QRCode to pay using the UPI app
Groups:
Author:
Description:
This package can generate URL or QRCode to pay using the UPI app...
Read more at https://www.phpclasses.org/package/11787-PHP-Generate-URL-or-QRCode-to-pay-using-the-UPI-app.html#2020-09-08-04:35:30

Xdebug Update: August 2020
London, UK
Tuesday, September 8th 2020, 09:44 BST
Another monthly update where I explain what happened with Xdebug development in this past month. These will be published on the first Tuesday after the 5th of each month. Patreon and GitHub supporters will get it earlier, on the first of each month. You can become a patron to support my work on Xdebug. If you are leading a team or company, then it is also possible to support Xdebug through a subscription.
In August, I worked on Xdebug for about 80 hours, with funding being around 70 hours. I worked mostly on the following things:
Xdebug 3
This month I focussed on making it easier to spot what Xdebug is doing, and how and why it is trying to connect to a debugging client, creating files, etc. For this I reworked Xdebug's logging mechanism. Instead of it just being used for the step debugger, the logging mechanism is now used for everything, and as part of that I've renamed xdebug.remote_log to xdebug.log. The log will contain all messages with levels that match the xdebug.log_level setting, but Xdebug will now also send errors through PHP's standard error mechanism. Errors include not being able to open a log file, to create a profile or trace file, or issues with making debugging connections.
The biggest new addition is the xdebug_info() function , which acts as a Xdebug specific phpinfo() and contains configuration information about Xdebug, but more importantly lists warnings and errors. Where possible, a link to the documentation is included as well, where I set up a new page that includes all the warning and error messages that Xdebug can generate. I have tried to add information about how a specific message is created, and what you can do to resolve the issue if possible.
Modes and Docker
Xdebug 3 introduces modes that can be configured with the xdebug.mode setting. This setting can only be changed in php.ini, and not in an .htaccess file or equivalent, nor in the script with ini_set. Because Docker and containers are a more common development set-up now, a method was needed to be able to change Xdebug's mode without have to rebuild the containers. Because of that, I added support for configuring the mode through a new environment variable, XDEBUG_MODE, too. This can be used when starting your Docker container, and/or in Compose.
PHP 8
Now PHP 8 is getting closer I have started to pay a little bit more attention to adding support for features, beyond making it compile. PHP 8 introduces named parameters, and also has a project for adding (and updating) names for internal functions. Xdebug's tracing and logging already showed variable names for user-defined functions, and I've now adding support of doing that for built-in functions and methods as well.
Showing argument names in Xdebug 2 is controlled through setting xdebug.collect_params to 4. In Xdebug 3 I have removed this setting altogether, and argument names are now always visible if possible.
My focus in September is to add support for the rest of PHP 8's features and capabilities as well.
Xdebug Cloud
The only time I spend in August on Xdebug Cloud is some further conversations with JetBrains. I am going to work on Xdebug Cloud when these conversations mode along a little further.
If you want to be kept up to date with Xdebug Cloud, please sign up to the mailinglist I'll let you know as soon as something can be tried-out.
Business Supporter Scheme and Funding
In August, no new supporters signed up.
If you, or your company, would also like to support Xdebug, head over to the
Truncated by Planet PHP, read more at the original (another 529 bytes)
If you are developing a DirectX 12 game on Windows, take a look at the newest program to be added to the
Free Debuggers and Bug Trackers
page. This one is from Microsoft, and is both a debugging and profiling/performance tuning tool.
Transcript:
Hey guys, this is John. I’m an Internet marketing consultant with WebFX, and today we’re going to talk about the top three conversion rate optimization tools that I like to use, and some quick ways that you can apply them today.
https://youtu.be/2gqwXtdLGw4
Okay, so what we’re going to do is we’re going to look at three tools:
- Google Optimize
- Lucky Orange
- Userlytics
And we’re going to take a look at what the tool is, some things you can do with it, what I like about it, and something to try today for each tool. So let’s get started.
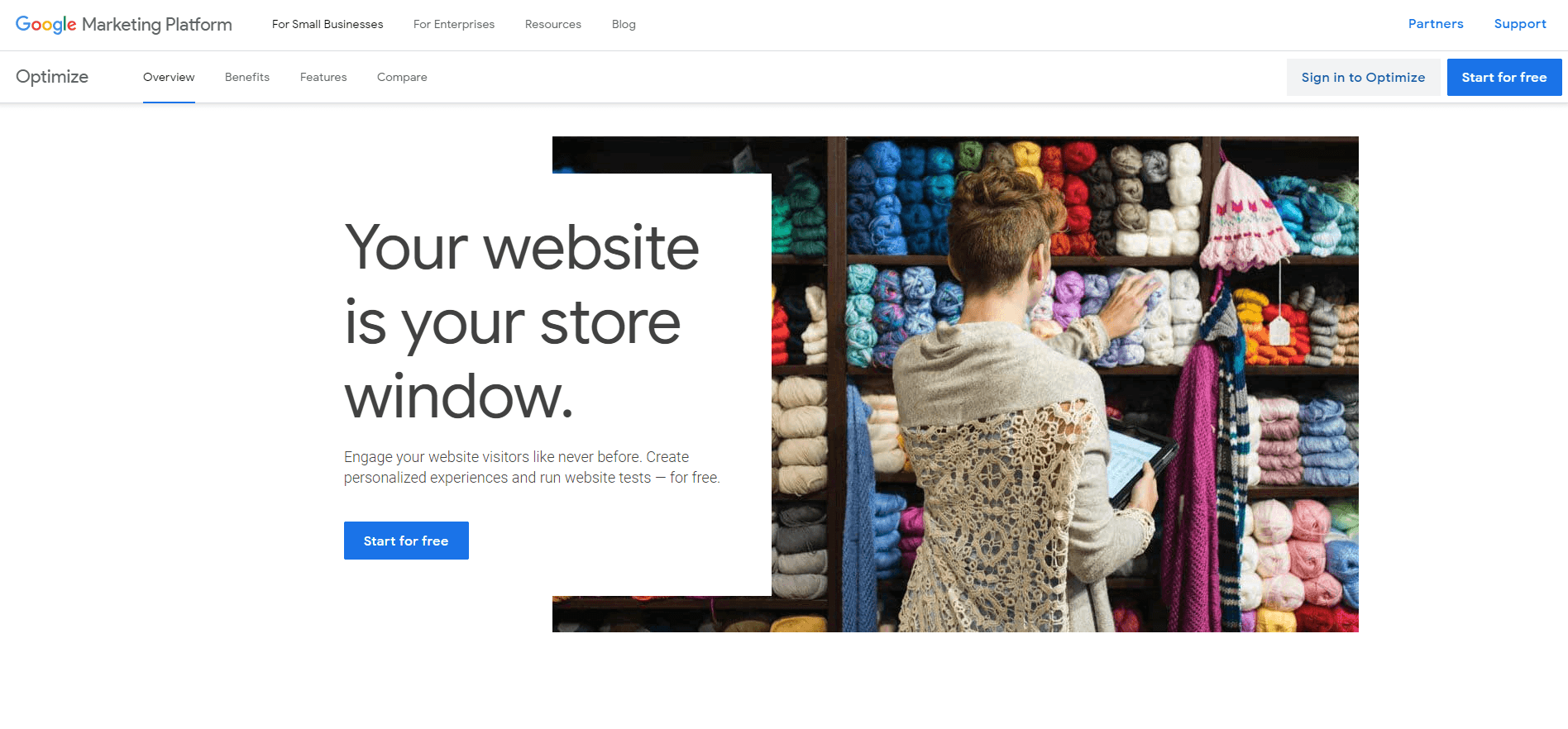
We’ll be talking about Google Optimize first.
So first, what Google Optimize is, whether it’s a custom-tailored message at your checkout or a completely revamped homepage, Google Optimize shows you which site experiences are engaging your users the most and gives you solutions you need to deliver those experiences across your site.
![Google Marketing Platform homepage]()
What you can do with it…so you can test variations of your web pages, landing pages, your content.
You can configure A/B and A/B neutral tests, as well as multi-variate tests and even configure personalization.
You can also create and test custom landing pages, although that functionality is a bit limited compared to what you might get with another tool.
Here’s what I like about it.
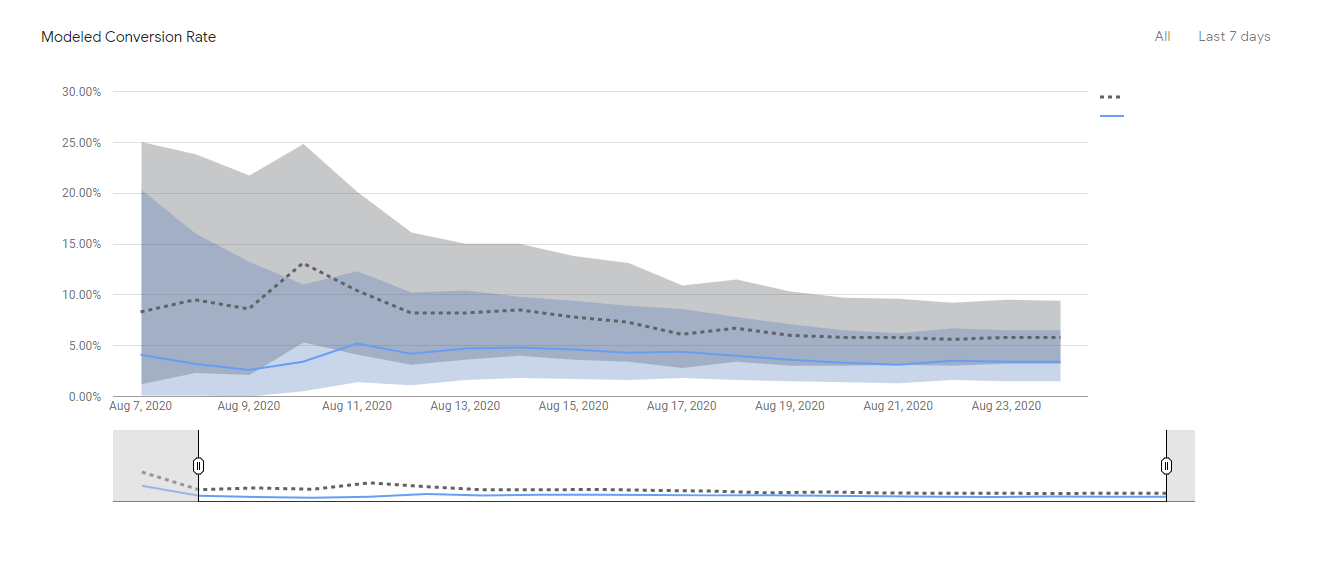
There’s a native integration with Google Analytics, and that makes it easy to see what’s going on and to see the impact of your optimizations.
![Google Optimize results graph]()
You can also use your existing Analytics data to identify areas of your site that can be improved with Google Optimize.
It’s also easy to get started with. You can set up your first test in just a few minutes, and there’s a whole suite of tools and testing options that are available for free.
Here’s something to try today.
- Test three different versions of your landing page, changing only the headline.
- One version should have a headline focusing on key features of the product or service.
- The second version should focus on the benefit you’re providing for your end-users, such as peace of mind, or more time to focus on what matters most.
- The third version should have a headline focusing on your credentials, something like industry-leading or trusted everywhere.
- Hold everything else the same on those landing pages and then see which page does the best.
The second tool we’re going to look at is called Lucky Orange.
So what is Lucky Orange?
Lucky Orange has the goal of helping you to see everything the user did before they left your site, with the idea that you’re trying to understand why people left without taking action…why they left without converting.
And so here’s what you can do with it.
You can get heat maps, visitor recordings, actually follow individual visits, clickstream data, to see where their eyes are on the screen and what they did first and second and last after reaching your landing page.
![Lucky Orange clickstream test]()
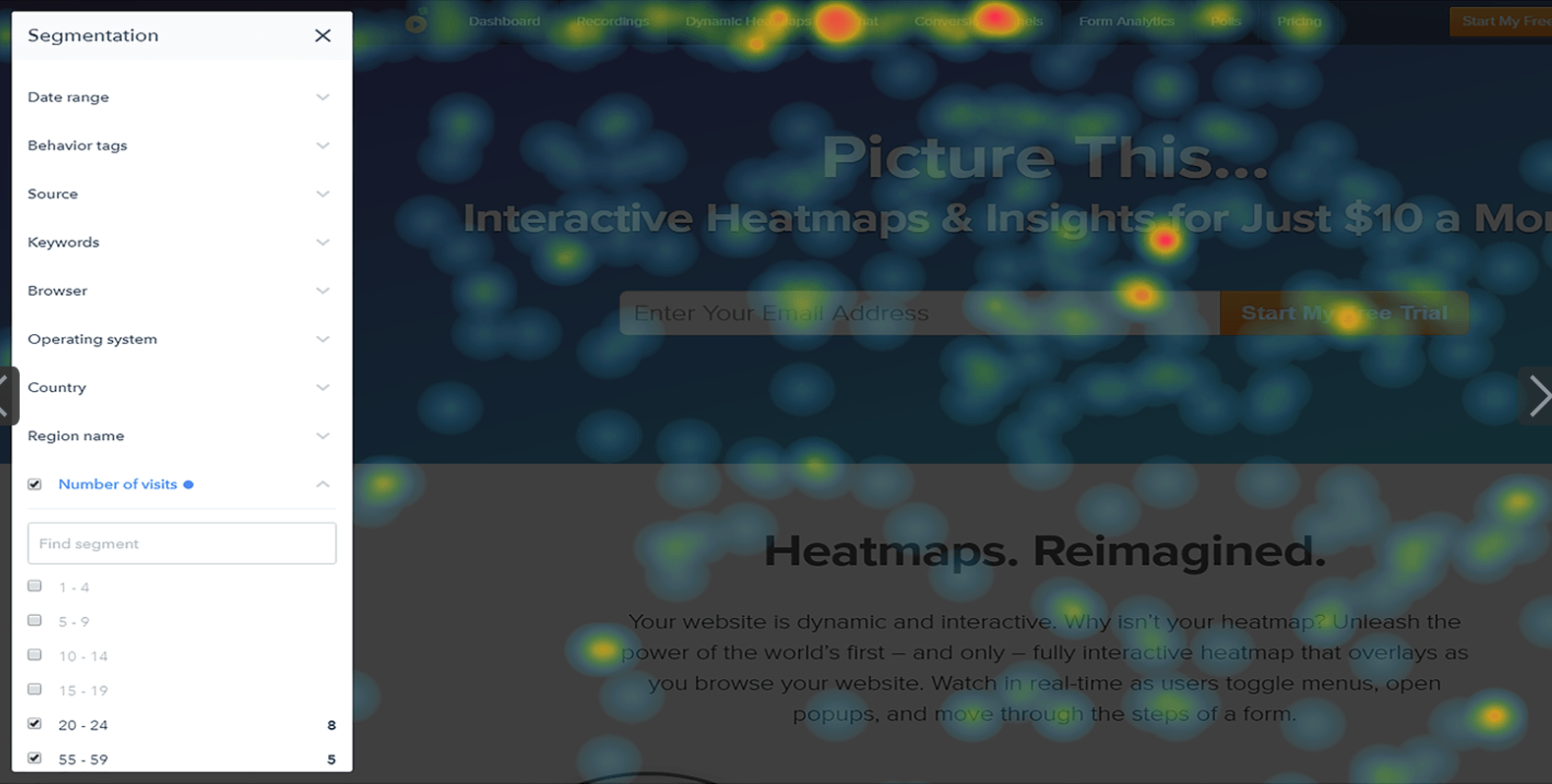
Here’s what I like about it.
These types of maps are super helpful in identifying where the roadblocks are and your user experience and learning what point do visitors lose interest.
How far do they scroll down your page? And is that witty catchphrase supportive of your main goals or does it distract from your main content?
Here’s something to try today with Lucky Orange.
- Set up a heat map test on your homepage.
- Come back a few weeks later to see what elements of the page users are paying the most attention to as well as how far they’re scrolling down the page.
![Lucky Orange heatmap test]()
It could be that critical information is never being seen at all.
Userlytics is our third tool that we’ll take a look at.
So I like Userlytics a whole lot because I like to get really raw data.
Here’s what the tool does, right?
If Analytics tells you what happened on your website, Userlytics is going to help you understand why it happened by providing real-time feedback from real people.
![Userlytics homepage]()
So the premise is that real people visit your website and provide their feedback in real time. The results are eye-opening and frequently surprising.
Both business insiders and marketers can easily miss how real people might perceive or respond to your website.
So it’s great for getting raw, real-time feedback.
It works best, I’ll say, for business to consumer websites where the users taking the test are a rough demographic match for your target audience.
For high capital expenditures and large business-to-business purchases and partnerships and things of that nature, it’s maybe a little bit less easy to use Userlytics for that.
Anyway, so here’s what you can do with Userlytics, though.
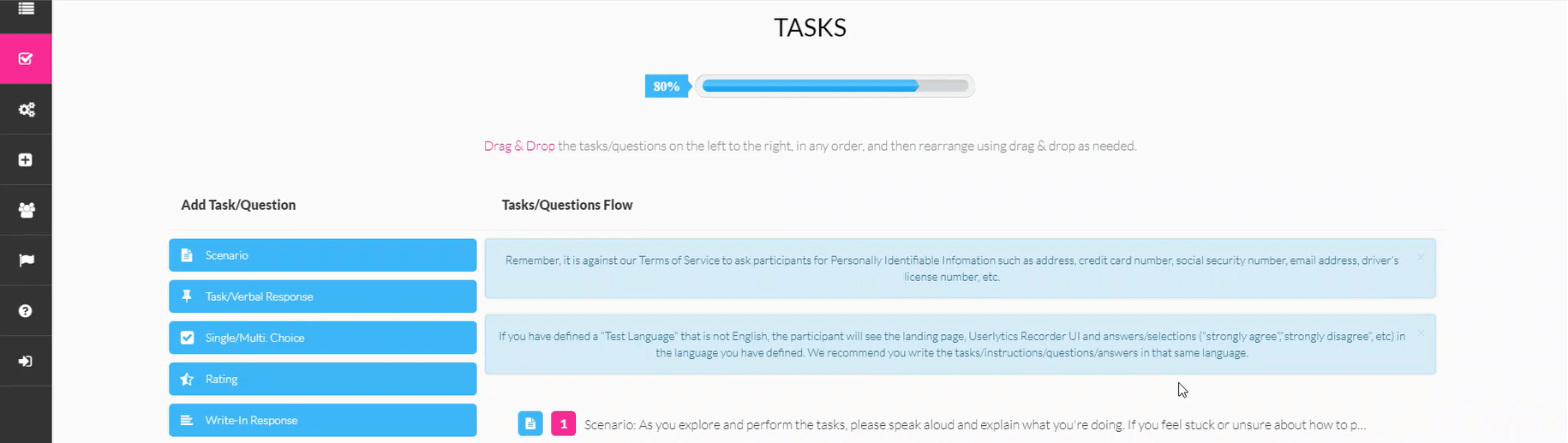
So with Userlytics you set up tests where you have users go through your website and complete a series of tasks or provide feedback on a series of elements, and you’ll actually be able to use screener questions to narrow your audience by age, gender, income level, geography, and more.
You can test a single landing page or an entire site. Set up whatever you want to see.
Maybe your entire conversion funnel or a given set of landing pages, then you can choose to have users’ tests where you not only hear the user, but also see them, adding greater depth to the analysis as you can pick up on things like nonverbal cues.
![Userlytics interface with one user prompt]()
Now, what I like about Userlytics is that it demystifies your website data by adding the voices and faces of human beings.
It also surfaces concrete recommendations for your website that don’t follow the internal agenda of marketing teams or sales teams, and really puts the user at the center of your analysis.
One time I did a Userlytics test and we had maybe three out of five users who said, ‘I would not submit the contact form on this site based on everything I’ve seen. I just don’t trust them’.
That’s an important thing to know for your own site. And it’s great to actually hear that from real people.
So here’s something to try today.
- Take that new landing page that your CEO loves, but your marketing team says is underperforming, or vice versa…one that your marketing team says is awesome and the CEO doesn’t feel expresses your company brand.
- Set up a Userlytics test to get feedback from outsiders.
- Take the action you need to to improve results.
Okay, so those were the three tools that I like to use for conversion rate optimization.
That was again:
- Google Optimize
- Lucky Orange
- Userlytics
If you have any questions about conversion rate optimization, or you’d like to discuss conversion rate optimization more, feel free to reach out to us.
And of course, don’t forget to subscribe.
Thanks and happy tracking!
The post 3 Conversion Rate Optimization Tools Every Marketer Should Try appeared first on WebFX Blog.
When you’re working on post-production for your photographs, it’s vital to have some time savers on hand. With this in mind, Photoshop actions are the most likely choice for achieving the end results you want.
So, if you want to create cool double exposure effects without having manually captured this via camera settings, Photoshop action sets can help you out tremendously. They’re time savers and can help to streamline your workflow.
What we’ve put together here is a set of double exposure effect Photoshop action sets that stand to change your process and help you achieve new looks that might’ve otherwise taken hours.
More Actions:
3D Effects,
Art Effects,
B&W Effects,
Bokeh Effects,
Cinema & Movie Effects,
Comic & Cartoon Effects,
Duotone Effects,
Dispersion Effects,
Glitch Effects,
HDR Effects,
Ligh Leak Effects,
Retro & Vintage Effects,
Sketch Effects, or
Text Effects.
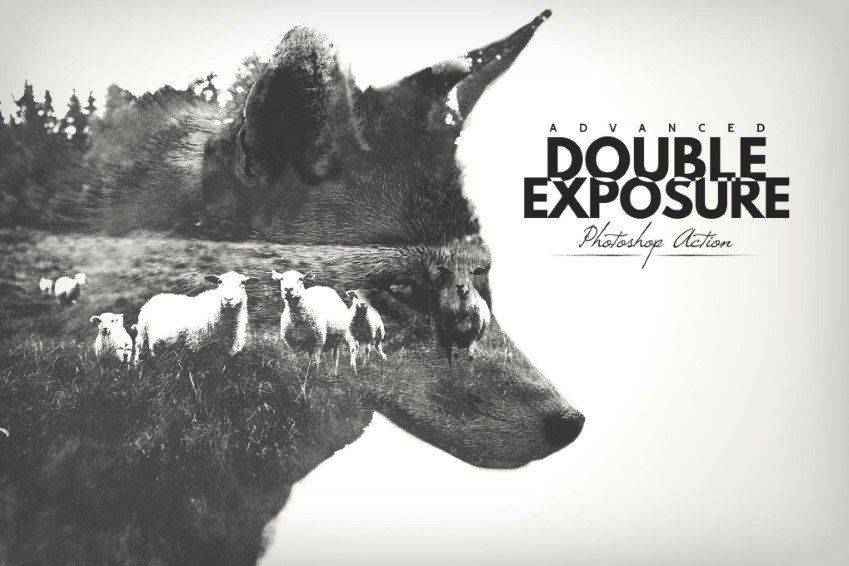
The Advanced Double Exposure Photoshop Action is easy to use and established in well-organized layers so you can undo your work should you need to. This set comes with 18 mixable color presets and provides a text guide for use.

Another option is the Double Exposure Glow Photoshop Action. This action makes it easy for anyone to add a glowing double exposure effect to their photos with one click. The action has organized layers and comes with full documentation.

This double exposure Photoshop action seamlessly combines two photos to create a beautiful finished product. It’s customizable, includes a vintage effect, light leaks, and color grading options.

Another Photoshop action you might want to consider is this, which includes four variations. It ideally works in medium to high exposure photographs, comes with a help file, and is generally designed to be used quickly and efficiently.

This Double Exposure Photoshop Action is a fantastic effect for your photos. After making that one click, you can add color tone, gradient, and more. It’s easy to use and can make a lasting impression by means of the end result.

The Double Exposure Photoshop Action Kit allows you to create double exposure effects in a wide number of ways. With just one click, you can adjust the brightness, opacity, dodge, masks, gradients, and more. Plus it comes with 30 textures and 1- double exposure gradients, to boot.

This trendy action set is super easy to use and yields results you’re sure to be proud of. It has organized layers for easy use, comes with an illustrated guide and video tutorial, and is all around pleasant to work with.

Another great option is The Double Color Exposure Photoshop Action set. This one makes it possible to add colorful double exposure effects to photos, type, graphics, and more. With one click, you can transform an image using seven different color styles.

This set of double exposure Photoshop actions includes a video tutorial and documentation that make getting started using it easy. It comes with several actions for blending two photos together, for adding effects to a single photos, adding depth of field, and adding chromatic distortion. It also comes with 235 light effects, 33 textures, and more.

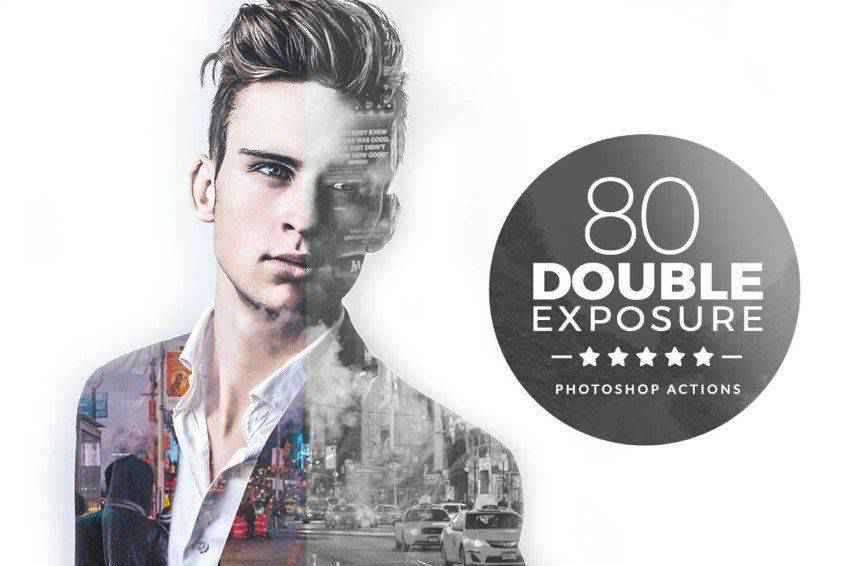
Another choice to consider is this set of 80 double exposure Photoshop actions. All of these work with a single click and the set comes with instructions for their precise use.

This set of color double exposure Photoshop actions uses well-organized layers and is easy to edit and use. It’s also non-destructive and comes with 50 color presets so you can readily achieve the effect you’re looking for.
Here’s another great choice. The Animated Parallax Double Exposure Photoshop Action creates a parallax shift effect using two photos. It comes with four different shift styles and can be implemented with just a couple of clicks. It’s also fully layered and can be customized to suit your specific needs.

You might also want to consider the AI Modern Double Exposure Photoshop Actions set. This set makes it easy to create any kind of double exposure artwork. It uses AI to detect faces and creates stunning results. It uses well-organized layers that are completely editable, you can swap textures, and it comes with 30 high resolution textures.

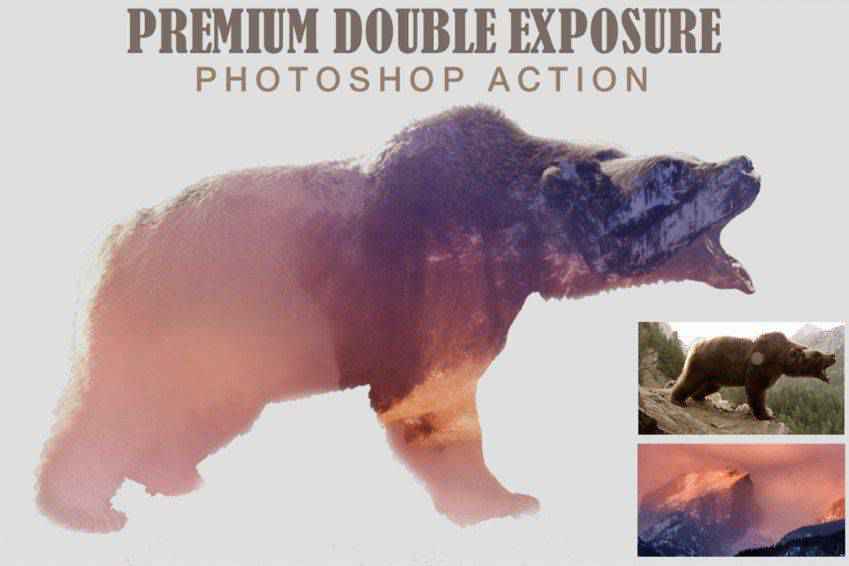
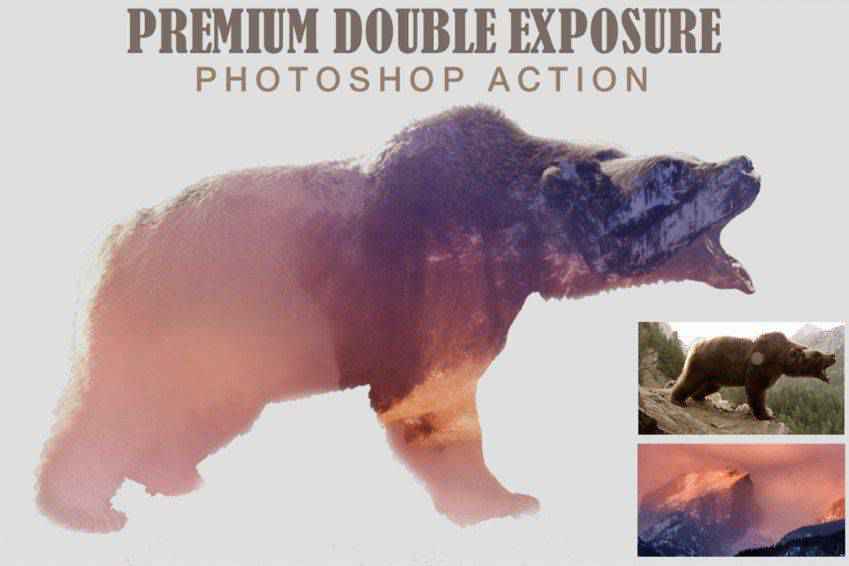
Another option is the Premium Double Exposure Photoshop Action set. Everything is separated and has grouped elements for easier use. And the end result is stunning, offer a professional look that’ll make it seem like you spent hours trying to achieve it.

The last action on our list here is the Duotone Double Exposure Photoshop Actions set. This one requires that you select two images and then play the actions all at once to achieve the desired effect. It comes with 12 duotone effects, on which you can adjust the opacity. It also allows for balance between layers and is non-destructive so your original images stay intact.

How to Install Photoshop Actions
- Download and unzip the action file
- Launch Photoshop
- Go to Window > Actions
- Select Load Actions from the menu and go to the folder where you saved the unzipped action file to select it
- The Action will now be installed
- To use the newly installed action, locate it in the Action panel
- Click the triangle to the left of the action name to see the list of available actions
- Click the action you want to play and press the play button at the bottom of the Actions panel
With this collection of double exposure effect Photoshop actions on hand, you can create a wide range range of stunning effects that will appeal to everyone who sees them. Take your designs up a notch without having to expend additional effort. Sounds like a winning formula, right?
The post The 12 Best Double Exposure Effect Photoshop Action Sets in 2021 appeared first on Speckyboy Design Magazine.
We bet you love your animal friends! And you know what? The same is true for your clients and customers (and their customers). So the next time you’re designing a logo or brainstorming branding possibilities, it might be time to get some inspiration from the animal world.
From lions and elephants to pets like puppies and kittens, these logo templates have it all! The collection we’re sharing with you today contains 25 diverse and interesting logo templates that can help you promote businesses related to pet care or other businesses that want to emphasize their branding and values by including animals in their visuals.
All of these logo templates are incredibly easy to use. All you have to do is boot up Photoshop, customize colors and styles, and you’ll have a stunning logo for your next presentation. So give your clients something special. Let’s dive into these stunning logo templates featuring animals and pets!
More Logo Templates: Bakery,
Creators & Kits,
Feminine,
Food & Drink,
Gamer,
Geometric,
Logo Mockups,
Logotype Fonts,
Minimal,
Monogram,
Photographer,
Sport,
Restaurant,
Travel &
Vintage.
Answer the call of the wild with these stunning, vintage logo templates featuring wild animals such as: wolves, bison, and deer. You’ll get 9 badge versions featuring an adventurous and vintage typography style to make your logo truly memorable. Customize them in Adobe Photoshop, Illustrator, InDesign, or XD.

Gentle and unique, these watercolor animal logo templates are perfect for projects with an artsy and feminine touch. With 12 incredible PSD logo templates you can customize in Photoshop, you’ll certainly give your clients a logo to remember. They work perfectly for artistic and beauty business branding projects!

Rustic and vintage, these animal label or logo templates are perfect for your next branding or merchandising project. Featuring interesting American farm templates (as seen when driving through Nebraska), this logo template set offers unique vector illustrations of farm animals and other elements that you can customize in Adobe Illustrator.

Authentic and vintage, this animal logo template set offers plenty of options for your projects. All the elements are hand-drawn and include animals such as: owls, armadillos, wolves, and more. No matter the project, you’ll find something special in this fully-editable animal logo bundle for Photoshop and Illustrator.

These animal logo and badge templates are perfect for giving your clients a timeless and exciting look. Featuring animals such as eagles, leopards, bears, and lions, as well as vintage-inspired maximalist typography, this animal logo template set is perfect for logos, as well as badges, apparel and other branding materials.

Minimalist and clean, these animal logo templates offer plenty of options. From animals such as dragons and elephants, to garden variety hens and deer, these animal logos are perfect additions to your original logo design (especially if it’s minimalist), and you can easily customize them in Adobe Illustrator.

Simple and neat, this elephant logo template can be easily edited; from the colors, to text and font types. Due to its minimalist depiction, this elephant logo template is perfect for animal-related businesses, as well as modern, tech businesses that want to give their branding an extra dose of fun.

Modern and dynamic, this lion logo template is perfect for innovative brands that want to showcase their power. You can completely customize the colors in Adobe Illustrator to make it truly your own, while retaining the dynamic 3D aesthetic of the lion template. Use it for logos, apparel, or web!

Simple and feminine, this animal logo template pack is everything you need to create gorgeous marketing materials and logos for your elegant brands. You can pick from animal elements such as birds and sheep, as well as flowers. These high-quality animal logo templates are vectors, so customizing them is easy!

Make your customers say: “Oh my God, that’s so cute, I need it right now!” with this sleeping dog logo template. Perfect for fun-loving and caring brands, this sleeping dog logo template is easy to customize and ensure your clients’ customers turn into loyal fans.

Perfect for pet-related businesses, this happy dog logo template will give your branding an instant boost! You can use it for logos, business cards, as well as storefront displays that will instantly draw in a crowd. You can edit the text, colors, and more in both Adobe Photoshop and Illustrator.

Inside all of us is a wild thing, so make sure you show yours with these wild animal badges. Perfect for logos, as well as apparel and other marketing materials, these animal logo templates offer plenty of design options (from geese and dogs, to camels and alligators) with engaging typography.

Fun and memorable, this pixel dog gaming mascot template is perfect for eSports teams that don’t just want to get high scores, but captivate their fans, as well! Depicted as a pixelated dog, this animal logo template is easy to edit in Adobe Illustrator and guarantees awesome results.

Old MacDonald had a farm, and so can you! The next time you’re designing logos and branding materials for farming-related industries, make sure you use this pack. With clean animal templates inspired by retro depictions, this cattle and poultry logo templates guarantee phenomenal results your clients will love.

A dog is a man’s best friend, and your client’s brand can become their customer’s best friend with this cute dog mascot logo template. It’s perfect for pet-related businesses, as well as modern eSports teams that want to show off their personality.

Neat and clean, these farm animal logo templates are incredibly versatile! Featuring domestic animals such as cattle and poultry, as well as black silhouettes with typography that’s a blend of retro and modern, this animal template set has everything you need. You can easily customize it in Illustrator!

This zombie cat logo template is one of a kind, which makes it perfect as your next logo mascot. It works perfectly for (e)Sports teams that want to show off their unique personality and attract more fans. You can easily customize the cat logo template in Adobe Photoshop and Illustrator.

Give your clients something more authentic and perhaps even exotic with this animals and wildlife icon and logo template set. Featuring unique species such as the kiwi bird and lynx, you’ll get plenty of options to create a memorable logo or add an interesting icon to your materials.

Versatile and modern, this logo template alludes at care and love for pets, making it perfect for vet clinics and other pet-related businesses. Featuring a heart-shaped paw, this pets logo template is easily customizable (colors and text) in Illustrator and Photoshop to get a beautiful logo in a few minutes.

Show some team spirit with these animal mascot templates! Featuring 6 diverse designs that include lions, bulldogs, deer, and more, this mascot template set is perfect for logos, apparel, and much, much more. The serif typography is incredibly engaging, so you’ll get stunning results your clients will love!

Featuring a puppy hugging its own tail in a modern rendition, this pet lover logo template is perfect for modern pet care (and other pet-related) businesses. You’ll get 3 color variations (greyscale included) that you can customize in Adobe Illustrator, and provide your clients with an unforgettable logo.

Give your next project a dash of dynamism with this fish vector line icon template set. Featuring everything from dolphins to puffer fish, this animal logo pack is a perfect fit for logos, as well as other marketing materials. They’re versatile, and look perfect with every design style.

Cute and playful, this Petline dog logo template is perfect for loving and friendly brands. Featuring the outline of a dog, this pet logo template comes in 3 distinct styles: color, dark, and white, so you can mix and match to get the perfect results for your next branding project.

Start a movement, not a business! These animal mascot templates are perfect for sports teams, as well as unique brands. Featuring emblem designs which include wolves, pandas, gorillas, and more, this animal logo template set gives you plenty of options to make your next logo, merchandising, or branding project amazing.

Simple, clean, and easily editable, this dog logo template is a perfect fit for all kinds of projects; from pet-related projects, to branding projects for companies that want to showcase their friendly and giving nature. You can easily edit the line-drawn dog icon in Adobe Illustrator to fit your needs.

Show your power with these phenomenal, illustrated animal logo templates. They were inspired by vintage army illustrations, and they’re perfect for drumming up the hype for timeless brands – either through logos and mascots, or apparel and merchandise. From eagles, to dogs, you will get plenty of options!

Good art inspires, and good design motivates. So the next time you’re designing a logo, make sure you consider these versatile logo templates that feature pets and animals.
From line drawings, to illustrations, there’s plenty to pick from. Incredibly easy to use and customize, these logo templates will help you elevate your next project: Add a dash of fun to your branding work and wow your clients.
Design logos that establish your clients’ brand as timeless and showcase their personalities. And since some of the animal logos you will see have even been inspired by vintage typography and illustrations, you can even use them to design phenomenal apparel and merchandise!
We promise you (and your clients) will love the results these templates will provide. So, what do you say? Are you ready to roar? Pick your favorite and let’s get to work!
The post 25 Fantastic Logo Templates Featuring Animals & Pets appeared first on Speckyboy Design Magazine.