Version 8.0.0 Beta 3 is released. It's now enter the stabilisation phase for the developers, and the test phase for the users.
RPM are available in the remi-php80 repository for Fedora ≥ 31 and Enterprise Linux ≥ 7 (RHEL, CentOS), or in the php:remi-8.0 stream, and as Software Collection in the remi-safe repository (or remi for Fedora)
 The repository provides development versions which are not suitable for production usage.
The repository provides development versions which are not suitable for production usage.
Also read: PHP 8.0 as Software Collection
 Installation : read the Repository configuration and choose installation mode.
Installation : read the Repository configuration and choose installation mode.
Replacement of default PHP by version 8.0 installation, module way (simplest way on Fedora and EL-8):
dnf module disable php
dnf module install php:remi-8.0
dnf update
Replacement of default PHP by version 8.0 installation, repository way (simplest way on EL-7):
yum-config-manager --enable remi-php80
yum update php\*
Parallel installation of version 8.0 as Software Collection (recommended for tests):
yum install php80
 To be noticed :
To be noticed :
- EL8 rpm are build using RHEL-8.2
- EL7 rpm are build using RHEL-7.8
- lot of extensions are also available, see the PECL extension RPM status page
- follow the comments on this page for update until final version.
 Information, read:
Information, read:
Base packages (php)

Software Collections (php74)

Package:
Summary:
Generate HTML tables grouping data records
Groups:
Author:
Description:
This class can generate HTML tables grouping data records...
Read more at https://www.phpclasses.org/package/11788-PHP-Generate-HTML-tables-grouping-data-records.html#2020-09-11-15:49:32

Package:
Summary:
Access APIs of social networks and get user data
Groups:
Author:
Description:
This package can access APIs of social networks and get user data...
Read more at https://www.phpclasses.org/package/11791-PHP-Access-APIs-of-social-networks-and-get-user-data.html#2020-09-11-07:51:49


Custom CSS Styles for Form Inputs and Textareas – Learn the process behind creating custom form inputs that look identical across major browsers.

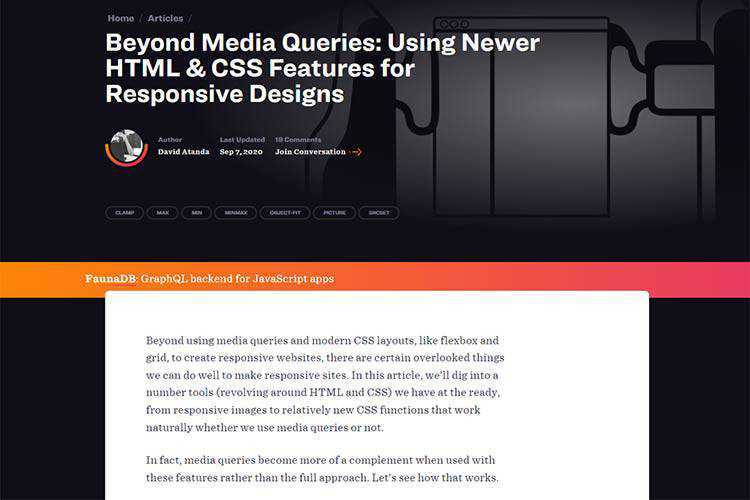
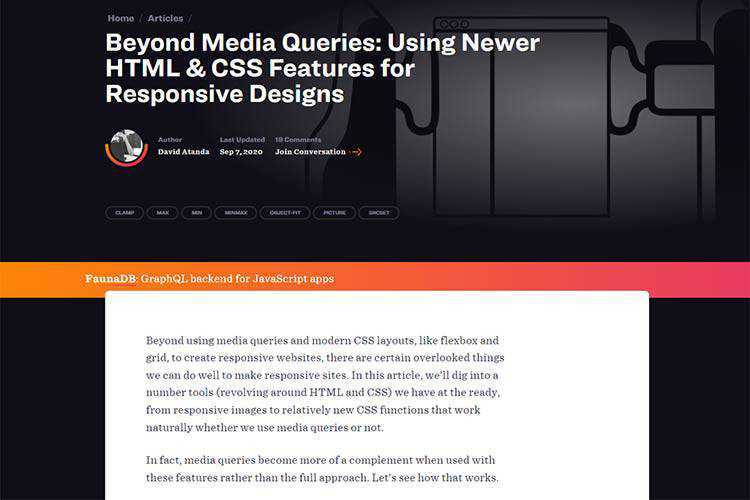
Beyond Media Queries: Using Newer HTML & CSS Features for Responsive Designs – Go beyond the traditional methods to make your site responsive.

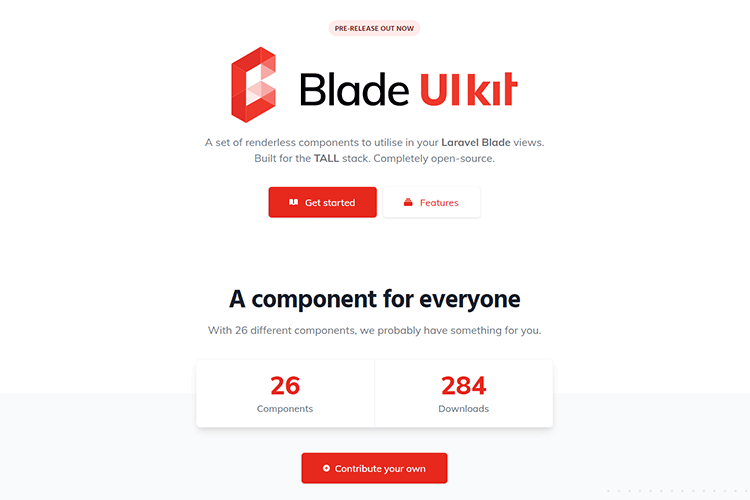
Blade UI Kit – A set of open-source, renderless components to utilize in your Laravel Blade views.

How to Improve Your Communication With Clients – Three simple ways you can improve your communication and get down to the nitty-gritty with clients.

Component Driven User Interfaces – Dive into the development and design practice of building user interfaces with modular components.

The 15 Best Light Leak Effects Photoshop Action Sets – Use this collection of Photoshop actions to add warmth to your photos.

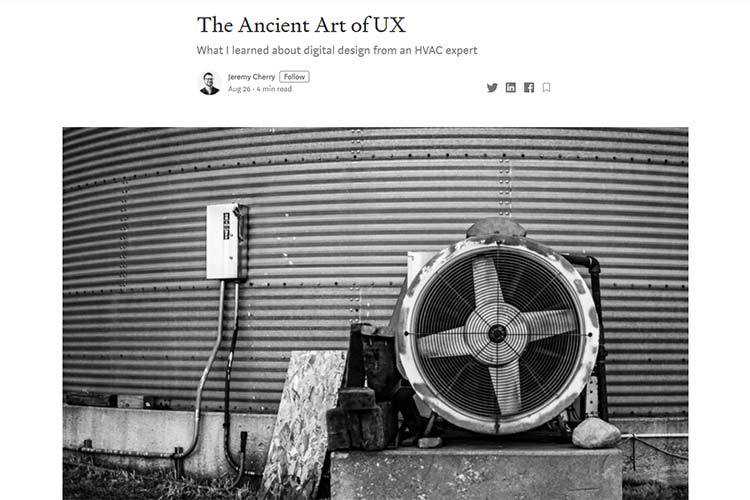
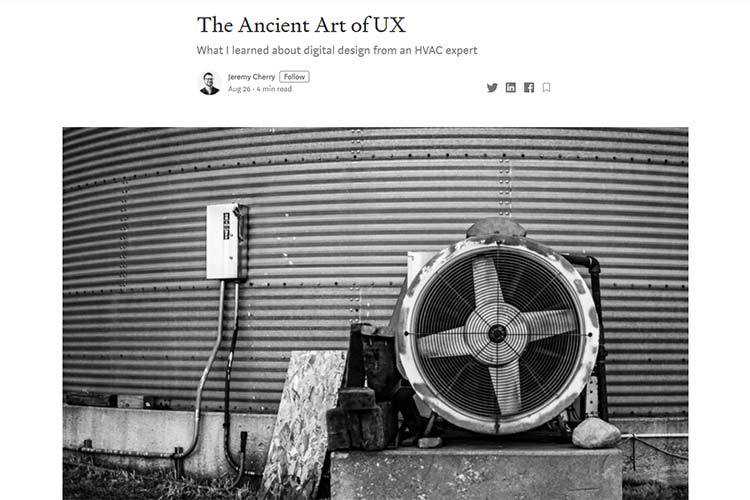
The Ancient Art of UX – What one designer learned about digital design from an HVAC expert.

Custom bullets with CSS ::marker – Utilize this CSS technique to style up your HTML lists.

20 Free Photoshop Layer Styles for Creating Beautiful Text Effects – Add some awesome sauce to your text with this collection of special effects.

Building Website Headers with CSS Flexbox – Tips and tricks for building a great header for your site with Flexbox.

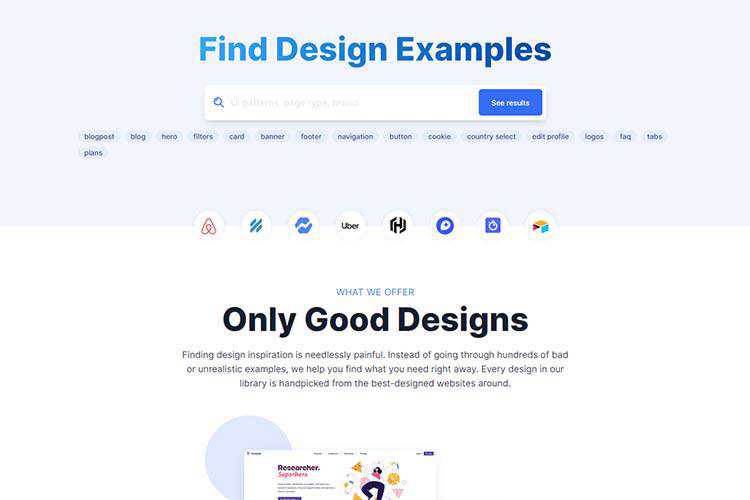
lookup.design – Find your inspiration with this hand-picked library of great designs.

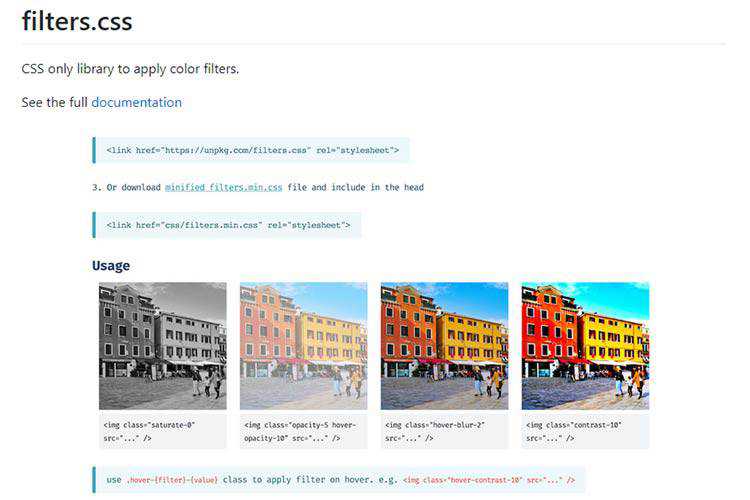
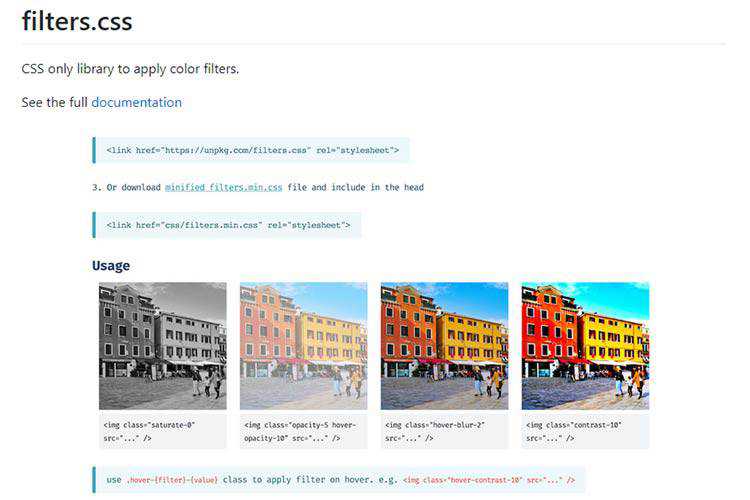
filters.css – A tiny CSS library for applying color filters to images and more.

Diagonal Thumbnail Slideshow Animation – A tutorial for crafting a simple slideshow with tilted thumbnails and large titles that animate when navigating.

CC:SS – A companion on the journey to your next CSS-in-JS and/or design system solution.

Chill Out with These Calming CSS & JavaScript Code Snippets – Examples of how code can create some of those good vibrations.

Stitches – A modern styling library with server-side rendering.

How to Create a Simple Gutenberg Block Pattern in WordPress – Block patterns are a game-changer. Learn how to create your own with this tutorial.

Cost Calculator Builder – A free WordPress plugin for creating cost estimate forms.

The post Weekly News for Designers № 557 appeared first on Speckyboy Design Magazine.
Two and a half years ago I wrote how to
use RecoilPHP to create a PSR-15 middleware adapter for react/http
using coroutines, monkey patching, and autoloader hijacking. Today there is a followup on that without any coroutines,
monkey patching, and autoloader hijacking. But using ext-parallel instead,
react-parallel/psr-15-adapter was created.

Package:
Summary:
Module for the XOOPS CMS to present people teams
Groups:
Author:
Description:
This package provides a module for the XOOPS CMS to present people teams...
Read more at https://www.phpclasses.org/package/11789-PHP-Module-for-the-XOOPS-CMS-to-present-people-teams.html#2020-09-10-13:58:29

Package:
Summary:
Generate HTML tables grouping data records
Groups:
Author:
Description:
This class can generate HTML tables grouping data records...
Read more at https://www.phpclasses.org/package/11788-PHP-Generate-HTML-tables-grouping-data-records.html#2020-09-09-16:06:38

We just released Ketting 6. This is the accumulation of about a year
of learning on how to better integrate REST APIs with frontend frameworks,
in particular React.
It’s packed with new features such as local state management, new caching
strategies, (client-side) middleware support and change events. It’s also
the first release that has some larger BC breaks to make this all work.
Releasing Ketting 6 is a big personal milestone for me, and I’m really excited
to unleash it to the world and see what people do with. A big thank you to
all the people that beta tested this in the last several months!
What’s Ketting?
In short: Ketting is a generic REST client for Javascript. You can use it
for pushing JSON objects via HTTP, but the richer your API is in terms of
best practices and standard formats, the more it can automatically do for
you.
It has support for Hypermedia formats such as HAL, Siren, Collection+JSON,
JSON:API and can even understand and follow links from html.
It’s often said that REST (and Hypermedia APIs) is lacking a good generic
client. GraphQL has a lot of advantages, but a major one is tooling.
Ketting aims to close that gap.
More information can be found on Github.
React support in Ketting 6
Ketting now has a separate react-ketting package that provides React
bindings to Ketting. These bindings should look very familiar if you’ve
used Apollo Client in the past.
Lets dive into an example:
Lets assume you have a REST api that has an ‘article’ endpoint. This returns
something like:
{
"title": "Hello world",
"body": "..."
}
This article is retrieved with GET, and updated with PUT, this is how
you would display it:
import { useResource } from 'react-ketting';
export function Article() {
const { loading, error, data } = useResource('https://api.example/article/5');
if (loading) {
return <div>Loading...</div>;
}
if (error) {
return <div class="error">{error.message}</div>;
}
return <article>
<h1>{data.title}<
Truncated by Planet PHP, read more at the original (another 9131 bytes)
![]() The repository provides development versions which are not suitable for production usage.
The repository provides development versions which are not suitable for production usage.![]() Installation : read the Repository configuration and choose installation mode.
Installation : read the Repository configuration and choose installation mode.![]() To be noticed :
To be noticed : ![]() Information, read:
Information, read: