PHP Truss 3D Class
Read more at https://www.phpclasses.org/package/11830-PHP-Analyse-pin-truss-using-the-finite-element-method.html#2020-09-30-08:44:20
Interview with Megan Lalk
8 WordPress Plugins for Translating Your WordPress Website
In theory, the web knows no borders. This means that, inevitably, some visitors will speak a language that is different from your website. Depending on the demand, it may make sense to provide your content in multiple languages. You may even think of having a multilingual site as an extension of accessibility.
There are several options for making your site available in multiple languages. For example, there are some WordPress plugins that will automatically translate content for you. If you prefer to do the job manually, other plugins will make that task easier as well.
Here’s a look at some WordPress plugins that offer up translation functionality:
Google Website Translator
Google is the ruler of all things data, and that includes language translation. Google Website Translator lets you harness this power via a simple Widget or Shortcode. Select your preferred languages, choose a style and then implement the translator into your site. Don’t want a particular item to be translated? The plugin lets you define items that should be left as-is.

Polylang
Polylang takes a different approach to translating a website. The plugin enables you to optionally define which languages a particular piece of content is available in. For example, you can choose to translate just a category, single page or post. It also lets you translate specific theme/plugin strings and media upload data.

WPML
Perhaps the best-known translation plugin, WPML offers several powerful features. It comes packed with over 40 languages and is compatible with several popular plugins. You can designate specific users as “Translators”, to whom you can assign translation-based tasks. There’s also a handy string translation panel that converts text coming from themes and plugins. WPML is a commercial solution for small blogs all the way up to larger corporate sites.

Weglot Translate
Weglot Translate will automatically translate your content into 60+ languages. Just install the plugin and grab an API key (there is a free version you can try). From there, choose the languages you want to use, add their widget and you’re all set. Translated content has its own unique URL, which allows for better SEO.

TranslatePress
TranslatePress offers several features for translating your site’s content. First, you can choose to translate items manually or automatically (using Google’s API). You can also view real-time results by editing translations on the front end. And, a “language switcher” can be placed anywhere you like via a Shortcode. The plugin includes WooCommerce support to internationalize your online store.

Say What?
Not exactly a traditional translation plugin, Say What? enables the editing of text strings from themes and plugins. Just enter the text string you want to translate, then add the changes you want to make. This could be used to translate specific items into another language, or tweak text to better fit your needs.

WP Multilang
WP Multilang is a developer-friendly plugin that makes it easy to maintain a multilanguage site. Note that it doesn’t automatically perform translations for you. Rather, it allows you to manage content in whichever languages you choose. Your content is neatly organized by language in the back end using tabs. This makes it easy to switch between, say, the Spanish and English versions of your pages.

Bonus: Translating without a Plugin
Not looking to invest time or money in a translation plugin? Google still offers a Website Translator widget that is both fast and free. While it’s certainly not as full-featured as some of the plugins above, it does add basic multilingual capabilities to your website. Sometimes, that’s all you really need.

The Value of a Multilingual Site
As users, visiting a website written in a language we don’t understand can be frustrating. As web designers, it’s nice to know that there are some simple ways we can solve this issue. With just a little effort, we can make our sites more accessible to those who speak other languages. This not only creates goodwill, it’s also good for business.
The post 8 WordPress Plugins for Translating Your WordPress Website appeared first on Speckyboy Design Magazine.
PHP Login System (New)
Read more at https://www.phpclasses.org/package/11828-PHP-Create-a-system-to-manage-users-that-access-a-site.html
Community News: Latest PECL Releases (09.29.2020)
Latest PECL Releases:
- xdebug 2.9.8
Mon, Sep 28, 2020 - xdebug 2.9.8= Fixed bugs:
- Fixed issue #1851: Paths are not counted as coveraged with loops calling function
- Fixed issue #1855: Build issues on FreeBSD
- ice 1.7.0
- Url, add href and rel, deprecate getStatic, fix #231 - Arr, add merge, deprecate replace, fix #228 - View, set engine options, sleet compile fix #288 - Validation, add exists validator #274 - Db, count elements #277 - Router, set routes must be explicitly called #282 - Db, skip settings if not provided, fix #286 - Auth file, fetch users from the options, fix #285 - Sqlite, row count returns zero all the time, fix #283 - pq 2.1.8
* Fix PHP-8.0 compatibility - rpminfo 0.5.1
- split tests for PHP 7/8 - improve librpm example - pecl_http 4.0.0beta1
>*NOTE:* v4.x will be PHP-8 only, v3.x continues PHP-7 support- PHP 8 compatibility
- Drop ext-propro support PHP 8 removes the object get/set API from the ZendEngine, which renders that extension dysfunctional. As a consequence, the header property of httpMessage and derived classes cannot be modified in place, and thus by reference.
- PHP 8 compatibility
Get to Know Jeff Starr, WordPress Author and Entrepreneur
Jeff Starr is not the first person to serendipitously find his way into the WordPress community. After all, many of us have discovered and since fallen in love with the CMS. But he has become one of its most prolific and recognizable members.
The author of four books, along with dozens of both free and premium WordPress plugins, Jeff’s work has likely touched more of our projects than we can count. But as I found out, he’s also a man of many interests outside of WordPress. And, like so many of us, he strives to achieve a balance between these passions.
I had the pleasure of chatting with Jeff via email as we discussed his busy life, how he got started with WordPress and his thoughts on the software’s evolution. Note that some portions have been edited for brevity.

How and when did you get started with WordPress? Was there a particular project that piqued your interest?
Back in 2004, I was diving into web design and learning how to build dynamic PHP sites that connect to a database. Around the time I was figuring it all out, I stumbled upon b2/cafelog, which was the precursor to WordPress.
After seeing what it could do, I realized that I really didn’t need to build my own dynamic sites from scratch. Instead I could just install b2 and customize things as needed. It made my life so much easier, saving huge amounts of time and work.
Really opened up a lot of doors with so many possibilities. All very exciting and inspiring. And as b2 evolved into WordPress, things kept getting better and better. I’ve been hooked ever since.
You’ve made quite a career as both a prolific plugin author and an author of WordPress-related books. Did you start out looking to do both?
I started out just doing regular “web design”, which is what the work was referred to way back in the day. Then got into WordPress pretty heavily as it continued to grow. I started sharing tips and tutorials about my WordPress adventures at my main site, Perishable Press. Back then there were some but not a ton of useful WordPress tutorials out there. So, as I continued writing these crazy, in-depth articles about WordPress and web development, things began to take off.
Because of my WordPress tutorials at Perishable Press, readers were giving me ideas to write a book about WordPress. So I asked Chris Coyier if he wanted to co-author. About a year later, we self-published Digging Into WordPress, and launched a WordPress-focused website at DigWP.com, to share tips and tricks and help promote the book. That whole experience was very rewarding, so a couple of years later, I wrote my second book, .htaccess made easy, which is all about optimizing and securing your site using Apache/.htaccess.
By this time, I was writing tutorials for Perishable Press, DigWP.com, and some other sites. Really building things up. I also continued with lots of other projects, like the 7G Firewall, video tutorials at Lynda.com/LinkedIn, and of course WordPress plugin and theme development. And while keeping all of that going, I self-published two more books on WordPress, The Tao of WordPress and WordPress Themes In Depth.
So, looking back, my current focus on developing plugins and writing books happened organically. There was no plan per se, only a drive to learn, build, and share as much as possible.

If you had to choose between writing books and writing code, which would you pick?
Eventually, that is exactly the choice I will need to make. For a multitude of reasons. Foremost of which is the time factor. There just isn’t enough time anymore to keep it all going, writing books, developing (and maintaining) plugins, running a web development business, security research, plus all of my favorite pet projects, etc. It’s a lot of exposure and a lot of work that takes a lot of time.
So, it’s a great question, because I already have had to sacrifice activities that I used to do. For example, I love to draw and paint, do graphic design, audio mixing, video editing, photography, drone flying, and lots more. Most of the time that I used to spend on those activities now goes to writing books/tutorials and developing plugins. I’ve been honing my career focus for years now.
And so now, looking ahead, it is becoming more apparent to me that I will need to further focus my efforts on just one or maybe two things. I like the idea of doing both writing and developing, because they’re really sort of the same thing. I guess if I had to choose right now, I would stick with plugin development. But there are a lot of reasons to go with book writing. Also, a lot of reasons to dial my focus in on web security, which I greatly enjoy. So, I don’t know to be honest. At this point, for the time being, I am working on plugins, security, and books. Time will tell where it goes from there.
One of the more interesting aspects of your books is that you provide updates to them as WordPress evolves. How do you manage that process?
It’s a pain, but a labor of love. WordPress changes so frequently these days, especially with all the Gutenberg stuff. Fortunately, the core of my books focuses on aspects of WordPress that are close to core and don’t change that often, or as significantly, at least as far as the average person learning WordPress is concerned.
So, when I update my books, I make sure that all of the content is accurate based on the latest WordPress changes. Then I cover any new features and key changes as needed, with links to additional information. So far, the technique seems to resonate well with readers. They love getting the free updates and new information. People who purchased Digging Into WordPress when it first came out have received 23 (and counting) free book updates. Other books as well, customers definitely are getting their money’s worth.
Fortunately, my non-WordPress book, .htaccess made easy, covers Apache-related techniques. And Apache does not change nearly as quickly as does WordPress. So, keeping that book updated is less of a chore.
But overall, keeping three WordPress books updated with all the latest means constantly chasing WordPress and putting in the time to make required changes. Going forward, I think I’ll just write books without any promise of updates. Maybe update if there are any grave errors or earth-shattering changes, like with a new edition or whatever. I think going that route will free up a lot of time and make my life easier.

You have authored a number of popular plugins, with both free and pro versions. Pro users purchase a plugin once and get free lifetime updates. The revenue model for plugins is something a lot of developers struggle with. I’m curious – why did you choose lifetime licensing and what advice would you have to others looking to monetize their work?
I hate paying every month for software. It’s like renting. I don’t like to rent. I like to own. So that’s what I am doing with my own products. You get the keys to the house when you purchase one of my plugins. Free updates and support for the life of the product. It’s really that simple. At some point, I may change the pricing model or provide additional purchase options, etc. But for now the lifetime deal is working great. And my customers seem to like it too :)
Not sure about what to tell others about how to monetize their stuff. Each case can be unique. I guess in general I would say, try to provide more value than whatever you are thinking currently. Go above and beyond even your own goals. Be generous. And if you must use a recurring pricing model, be fair and don’t keep raising prices. I understand that price increases sometimes are necessary, but for the love of your customers don’t be ridiculous about it.
Getting into WordPress specifically, what are the biggest changes you see on the horizon?
WordPress is being taken over by JavaScript. The whole Gutenberg movement is changing everything. And will continue to do so. That’s the biggest change, now and into the future.
From what I understand, the goal of Gutenberg is to be more competitive with services like Wix and Weebly. As if 30% global market share is not enough. So, you’ve got WordPress now aiming for the newbies. People who have zero clues about anything code related. They just want to click buttons, not mess with code.
WordPress effectively is widening the gap between developer and end-user. One of the great things about WordPress for a long time was its tech-savvy user base. Working with WordPress required at least some knowledge of code. So, the gap between developer and end-user was fairly narrow. It was during that time that WordPress went from basement project to massively popular CMS. “The Golden Days of WordPress”, as it were.
Eventually, WordPress users won’t need to touch or even look at any code in order to publish content on the Web. Not necessarily a bad thing in general, but again, it’s 180 degrees from what made WordPress exceptional in the first place.
And things are changing for WordPress developers as well. WordPress was built on PHP, HTML, CSS, and JavaScript. So, you had a diverse mix of languages and skills contributing to the pot. Now with Gutenberg, the mix is tasting more and more JavaScripty. And developing for Gutenberg JavaScript stuff requires significantly more skills and setup than it does for PHP, HTML, and CSS combined. It really is a different world, requiring much more knowledge, tooling, and skills to make even the smallest of changes.
Again, all of that is not necessarily a bad thing. It’s just not the WordPress that I fell in love with. I still think WordPress is the best. But I rest much easier knowing there are so many great alternatives, like ClassicPress, which is a developer-friendly non-Gutenberg fork of WordPress that’s been steadily improving and quietly gaining momentum.
What can the WordPress community expect to see from you in the future?
This year (2020) was nuts. Not only all the crazy stuff happening in the world. But also in my own personal life, some very heavy stuff went down this year that really slowed things down with my work and projects.
So now that 2020 is nearly over, I am looking ahead at 2021. And the name of the game for 2021 is keeping plugin development going strong and writing new books. Not sure how many books, it really depends on how things are going in the world and online.
As 2020 has shown us, anything can and will happen. So, my plans really are more of a general direction, flexible and adaptable as things continue to change.
Many thanks to Jeff Starr for taking time out to speak with me! Visit Perishable Press to stay up-to-date with his various projects.
The post Get to Know Jeff Starr, WordPress Author and Entrepreneur appeared first on Speckyboy Design Magazine.
Interview with Brandon Savage
Dialect PHP SQL Query Builder (New)
Read more at https://www.phpclasses.org/package/11810-PHP-Build-SQL-queries-from-templates.html
The 10 Best HDR Effect Photoshop Actions
Often an HDR effect is a desired look for professional photographs. But what if you lack the equipment to achieve this? That’s where Photoshop actions come in. With just a few clicks, it’s possible to add an HDR effect to your photos and give them incredible depth.
What we’ve compiled here is a great selection of HDR effect Photoshop actions that produce stunning results and save you a ton of time.
Always read the terms of use and details before downloading any actions listed here. Otherwise, enjoy browsing through them and hopefully, you’ll find them useful.
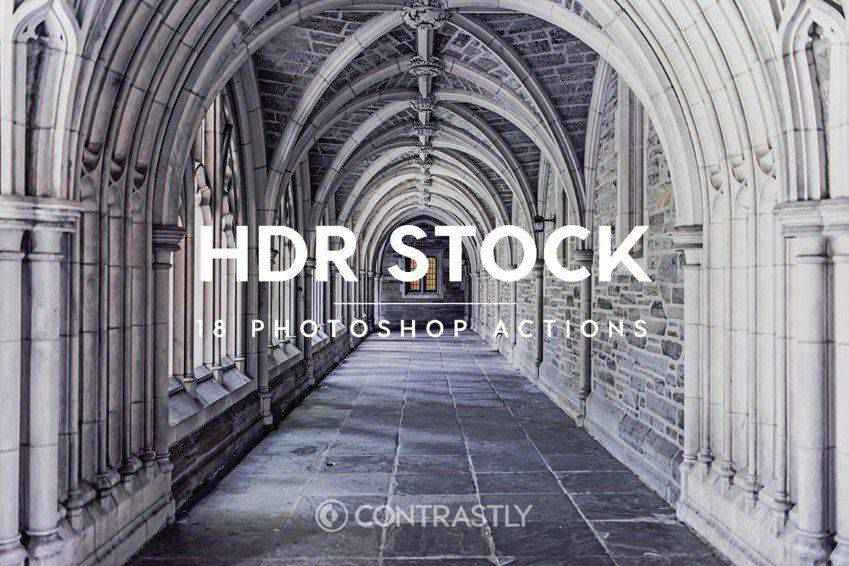
HDR Stock Photoshop Actions
First on our list is the HDR Stock Photoshop Actions. This set actually consists of 18 Photoshop actions that work to mimic the look of bracketed photos without needing more than one image. You can adjust each layer individually and it’s non-destructive to boot. Win-win!

Sharp HDR Photoshop Actions
Another option on our list is the Sharp HDR Photoshop Actions set. To use it, just open a photo and play the action. It really doesn’t get much easier. You can edit the individual layers, place them in groups, and all of your work is non-destructive. This is a great way to quickly add depth to your images.

Pro HDR Collection Photoshop Action
The Pro HDR Collection Photoshop Action consists of a set of Lightroom presets that make it super easy to add depth of field to your photos. The details are sharp, the results are compelling, and you can accomplish this effect with just one click. The collection comes with 11 template files, 11 DNG files, ReadMe files, and more.

HDR Studio Vol.1 Photoshop Presets
Here’s another option you may wish to consider. It’s a set of 20 HDR presets for Photoshop that add HDR effects to your images with one click. Adjust the lighting, depth, and shadow of your images without needing fancy HDR camera equipment. It comes with textures, colors, and a high dynamic range and the resulting pictures are evidence of that.

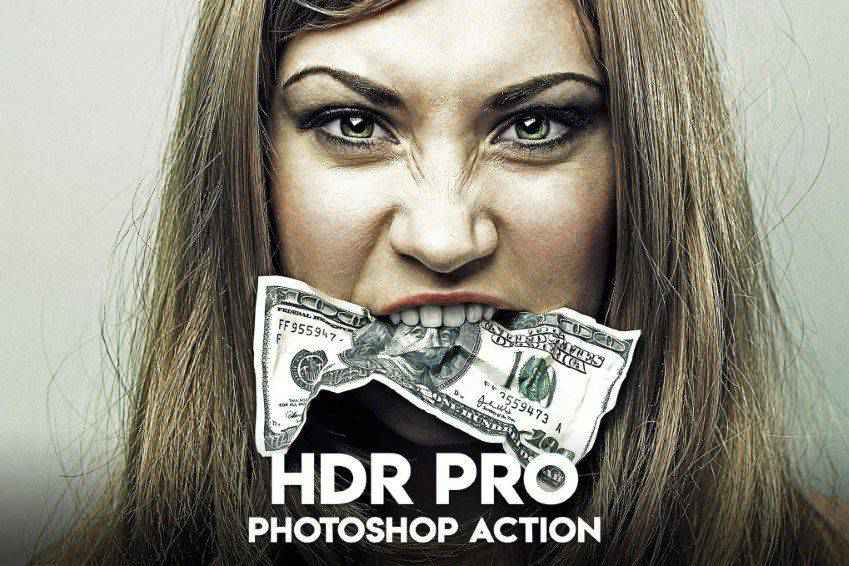
HDR PRO Photoshop Action
Another good option is the HDR PRO Photoshop Action. This action makes it easy to sharpen your images and add significant depth. It works with a couple of clicks, includes a ReadMe file for easy, on-hand instructions, and has well-organized layers for easier (and more intuitive) editing.

HDR Studio Vol.2 Photoshop Presets
Still another options is the HDR Studio Vol. 2 Photoshop Presets. This one actually comes with 20 different presets that aim to streamline your workflow. With these presets you can change luminosity and contrast in your images. It also comes with numerous textures and full instructions.

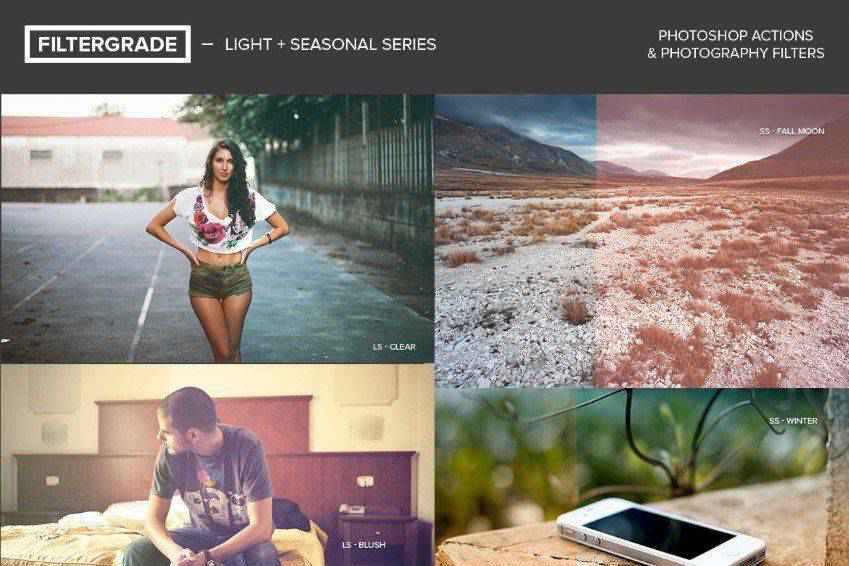
Light & Seasonal Photoshop Actions
The FilterGrade Light & Seasonal Series is another collection you should check out. It offers light effects and actions to mirror the seasons. Each work to boost color, contrast, in a variety of ways.This set comes with 20 effects, a light equalizer, toner effects, and help files for quick startup.

Professional HDR Photoshop Actions
The Professional HDR Photoshop Action is actually a set of four actions that work together to give depth, contrast, and color to your images. With one click, you can turn a single image into one that appears as though it was taken with an HDR camera. Also, it works in Photoshop Elements.

HDR Pro Photoshop Actions
This action set makes it super easy to create HDR and DRI images. Each image is fully editable and the end result looks incredibly realistic. This set comes with snapshot prerendering, editable layers, HDR tone mapping, and 10 different color effects.

18 HDR Photoshop Actions
This set of 18 HDR Effect Photoshop Action is another solid choice. It allows you to create professional-looking edits with just a few clicks. Besides the 18 actions, it also comes with JPEG and RAW files as well as detailed instructions that take the guesswork out of their use.

How to Install Photoshop Actions
- Download and unzip the action file
- Launch Photoshop
- Go to Window > Actions
- Select Load Actions from the menu and go to the folder where you saved the unzipped action file to select it
- The Action will now be installed
- To use the newly installed action, locate it in the Action panel
- Click the triangle to the left of the action name to see the list of available actions
- Click the action you want to play and press the play button at the bottom of the Actions panel
The post The 10 Best HDR Effect Photoshop Actions appeared first on Speckyboy Design Magazine.