Serenade – Tired of typing? Use this tool to write code with your voice.

Looking at an Online School Through a Web Designer’s Eyes – The good, the bad and the ugly of the online school experience.

Blacklight – See who’s tracking you with this real-time website privacy inspector.

Get to Know Jeff Starr, WordPress Author and Entrepreneur – Jeff tells us about his journey within the WordPress community.

Creating Mirrors in React-Three-Fiber and Three.js – Check out this tutorial for creating a mirror scene with react-three-fiber.

The failed promise of Web Components – A look at why web components haven’t lived up to the hype (so far).

Madefor – A new custom typeface created by Wix.

IconPark – A collection of 1,200+ fully-customizable SVG icons.

10 Free CSS Snippets for Creating Carousel Sliders – 10 of the best open source snippets that you can use as templates for your own carousels.

Free Neutro Display Font – Download this bold, sans-serif display font for use in your projects.

“Hello World” in 20 Programming Languages – Learn the basic syntax of a wide variety of popular languages with this guide.

Free LaslesVPN Template – Grab this free landing page template for Figma.

Checkboxes make excellent buttons – This tutorial provides the advantages of using checkboxes as buttons – complete with examples.

Good Web Design – Get inspired by this curated collection of the best landing page designs.

Improve your Design Handoff + free Figma Template – Helpful tips for designers and a freebie template to boot!

Dashboards – This free UI kit is a set of ready-to-use templates and clean basic elements. Works with both Figma and Sketch.

codedamn – Use this browser-based resource to learn how to write code.

The post Weekly News for Designers № 561 appeared first on Speckyboy Design Magazine.
Package:
Summary:
Render page output with different template engines
Groups:
Author:
Description:
This package can render page output with different template engines...
Read more at https://www.phpclasses.org/package/11796-PHP-Render-page-output-with-different-template-engines.html

Package:
Summary:
Build SQL queries from templates
Groups:
Author:
Description:
This package can build SQL queries from templates...
Read more at https://www.phpclasses.org/package/11810-PHP-Build-SQL-queries-from-templates.html#2020-10-08-22:33:08

If you have ever needed to boot from a rescue disk, or an operating system installation disk, only to
find that they are distributed in the form of an ISO file or CD/DVD media, these utilities allow
you to transfer them, in bootable form, onto a USB thumb/flash drive.
In fact, some of them can even create
bootable USB drives containing multiple ISOs, with a menu that appears
on startup, letting you select which to boot from.
Package:
Summary:
Store authenticated user data using sessions
Groups:
Author:
Description:
This package can be used to store authenticated user data using sessions...
Read more at https://www.phpclasses.org/package/11792-PHP-Store-authenticated-user-data-using-sessions.html

Package:
Summary:
Store authenticated user data using sessions
Groups:
Author:
Description:
This package can be used to store authenticated user data using sessions...
Read more at https://www.phpclasses.org/package/11792-PHP-Store-authenticated-user-data-using-sessions.html

One project I'm working on has multiple separate parts in different git repositories that are brought into the main project using linked composer directories. I needed to get step debugging working in PhpStorm and this is the approach I took.
Directory layout
My project is laid out on disk like this:
.
├── main-app/
│ ├── public/
│ ├── src/
│ ├── tests/
│ ├── vendor/
│ └── composer.json
└── plugin-one/
├── src/
└── tests/
As you can see I have main-app and plugin-one which are the two sets of source code that I need to work on.
Linked directories in composer
We need to set up ./plugin-one/ as a composer dependency of ./main-app/ such that it appears under ./main-app/vendor/client/plugin-one/, but set-up so that we can edit the original files and have main-app pick up the changes.
This is done by setting up a repository in our composer.json that points to the relevant path using a symlink. These are know as Path repositories and look like this in ./main-app/composer.json:
"repositories": [
{
"type": "path",
"url": "../plugin-one"
"options": {
"symlink": true
}
},
]
I can then set my require like this:
"require": {
"client/plugin-one": "@dev",
},
The net result is that ./main-app/vendor/client/plugin-one is a symlink to ./plugin-one
Setting up PhpStorm
We create a PhpStorm project for ./main-app and then add plug-one to it as a "content root":
- Go to Preferences -> Directories
- Click "+ Add Content Root" add add {full path}/plugin-one
- Click "Apply" and then "OK" to close the Preferences dialog
We now have the same source code in the project twice (once in ./plugin-one and once in ./main-app/vendor/client/plugin-one), so we need to excluded the vendor directory:
- In the Project tree view, find the main-app/vendor/client/plugin-one folder and select it
- Right click -> Mark Directory As -> Excluded
The folder will now be coloured orange, so we know it's excluded.
Set-up for debugging
PhpStorm now knows about our source code, so next we need to map it to the server. I'm using Docker for this project, but it's the for any remote-like project.
- Go to Preferences -> Languages & Frameworks -> PHP -> Servers
- Add a new entry:
- Name: {dev-hostname-for-main-app}
- Host: {dev-hostname-for-main-app}
- Port: 8888 (or whatever)
- Debugger: Xdebug (of course!)
- [✓] Use path mappings
- In the File/Directory list set up these mappings:
- {full path on local disk}/main-app => /var/www/html/main-app
- {full path on local disk}/plugin-one => /var/www/html/plugin-one
The key bit for this article is that path mapping section. The "/var/www/html" is whatever the correct path is on your Docker/Vagrant/whatever host.
Finally, click the menu item Run -> Start Listening for PHP Debug Connections. Note that if this is already selected, then the menu item does not exist and the menu item Stop Listening for PHP Debug Connections is in its place.
Start debugging
You can now set breakpoints in plugin-one/src/whatever.php and PhpStorm will stop on them.
If you are debugging a website using a browser then get the relevant Xdebug extension for Chrome or Firefox.
If it's an API, then you'll need to set a cookie to enable Xdebug for the request:
curl --cookie 'XDEBUG_SESSION=PHPSTORM; path=/' "http://{dev-hostname-for-main-app}:8888/foo/bar"
Translate to your API client of choice!
Fin
This worked for me, hopefully it'll work for you too if you have a similar situation!
The world moves quickly. That’s why having access to the latest news and information has never been more important.
What’s more, users have developed high expectations when it comes to staying in the know. They want up-to-the-minute news about the subjects that affect their daily lives. Not to mention a healthy dose of sports and entertainment as well.
For developers, wrangling all of this content can be a challenge. Bringing top-notch information to your website or mobile app is a must – but where do you start?
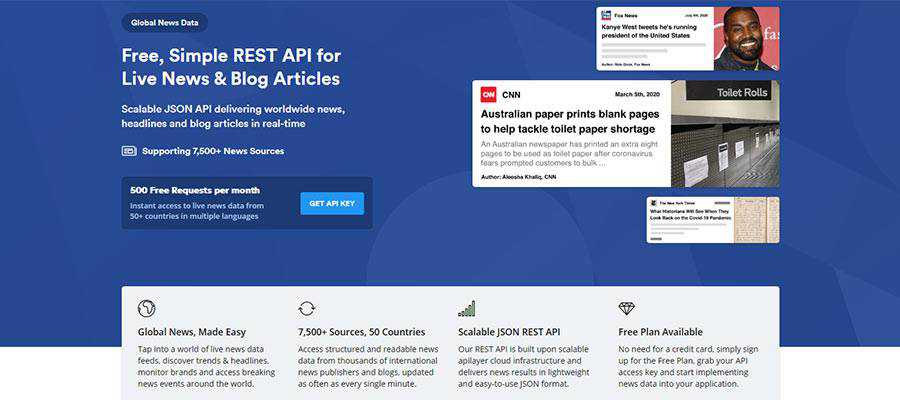
mediastack is the answer! This free REST API helps you deliver worldwide news and blog posts in real-time. It’s never been easier to give your users what they’re looking for.
Let’s take a look at how mediastack works and what it can offer your applications.

Implement Top News Sources from Around the World
mediastack is a powerful, scalable solution for tapping into the world’s top news sources. Use it display breaking news, track your brand or to keep your audience entertained. This API has so much to offer, including:
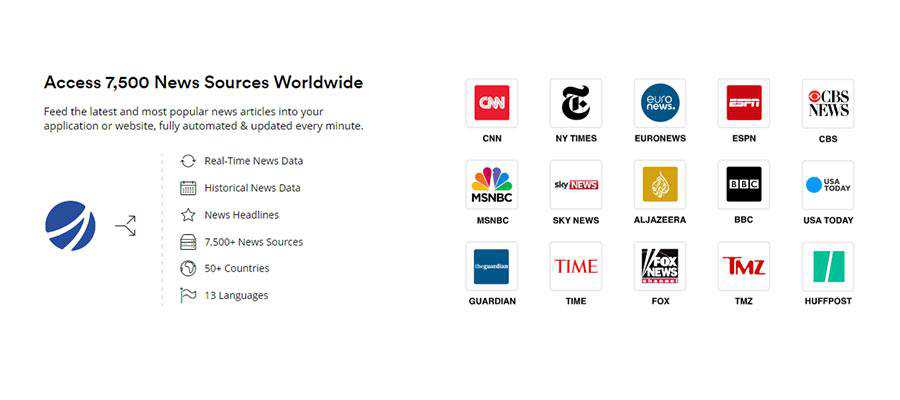
Access to 7,500+ News Services
Sources matter – and mediastack gives you access to the very best. Content from top names such as CNN, Time, BBC, Al Jazeera, ESPN and many more are available.
In all, there are more than 7,500 services from over 50 countries and 13 languages. This enables you to serve up information that is relevant to your readers – wherever they are.

Real-Time and Historical News
Whether you’re looking to share the latest news or look back at a moment in time, mediastack has you covered.
Real-time coverage is updated once a minute, so you’ll never miss out on what’s happening. Meanwhile, historical data is there for readers to explore news from days past.
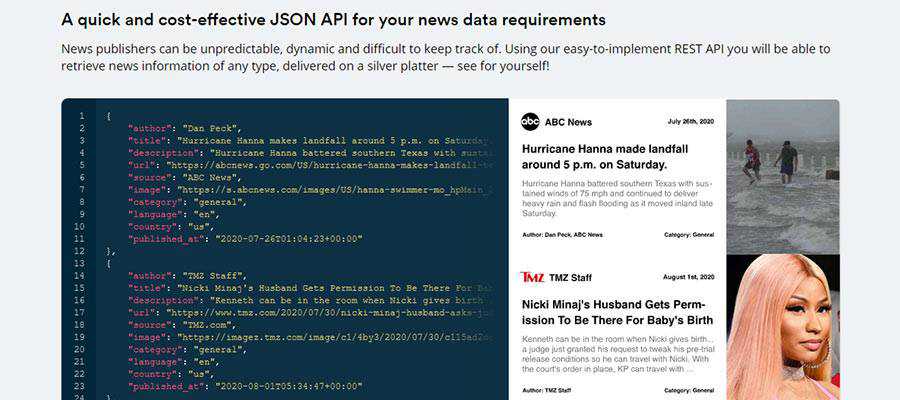
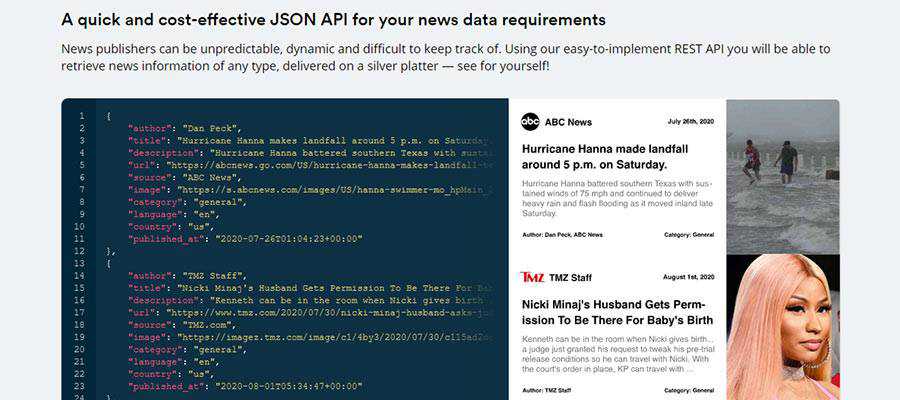
A Scalable JSON REST API
When it comes to serving up news and information, speed and reliability are paramount. Thankfully, you can rely on mediastack to provide a JSON REST API that can handle whatever you throw at it.
Their API has the power to handle millions of requests per minute. And, with an uptime of nearly 100%, you can rest assured that the service will be there when you need it most.
Security is also a top priority. All paid-plan traffic utilizes 256-bit HTTPS encryption to protect both you and your users.
It’s Easy to Get Started
mediastack makes it easy to get up-and-running. Their API is thoroughly documented and simple to implement no matter which programming language you’re using.
Use the included 3-Step Quickstart Guide and you’ll be making API calls in less than a minute. If you have a question or need help, mediastack’s friendly support staff will be happy to assist you.

Get Your Free mediastack API Key
Ready to bring a world of compelling content to your users? mediastack is the JSON REST API you can trust to do it right. The service is easy to implement, high-performing and secure. Plus, it gives you access to over 7,500 top news sources.
Best of all, you can get started for free. Sign up for your free API key today and experience the awesome power of mediastack.
The post Bring the Latest News and Information to Your App with mediastack <span class="sponsored_text">Sponsored</span> appeared first on Speckyboy Design Magazine.