PReact PHP Ask Confirmation before Action
Read more at https://www.phpclasses.org/package/11844-PHP-Ask-confirmation-before-actions-they-are-executed.html#2020-10-19-10:03:41
Believe it or not, a great WordPress plugin is something that can make me smile. If it’s particularly cool, helpful and time-saving, well, I might even become somewhat giddy.
For instance, when I first became a user of Advanced Custom Fields and Gravity Forms (and yes, I gladly pay to use each of them), I was blown away by what these plugins were capable of. Both opened up a new world of possibilities in terms of what I could offer clients. Beyond that, each had strong developer communities to extend their capabilities even further.
Still, WordPress plugins can also bring the opposite reaction. Some aren’t very reliable and shouldn’t be used in a production environment. Others work well enough, but have persistent bugs or features that bug the heck out of me. Worse still is when a formerly-useful product goes the way of the dinosaur.
In all, there are a number of plugin behaviors that have become pet peeves over the years. Here are a few of the more egregious – in one grumpy designer’s mind, at least.
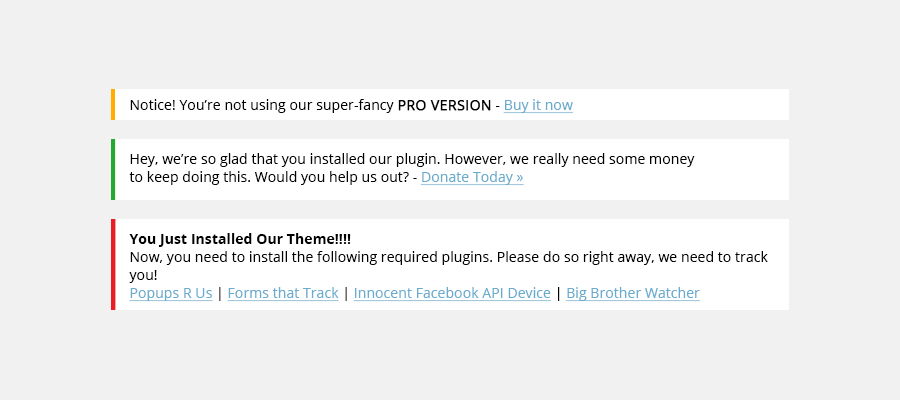
There’s nothing quite like logging into WordPress and seeing a plugin notification to get the old heart racing. What could it be? Is something broken? Did I forget to renew that license? Oh, they just want me to buy something else. And give them a 5-star rating. Then click to learn more about their new-but-unrelated product.
We all need to make a living – I get it. Notifications are a means to an end, one of the few ways to get your message across in the dashboard.
If only one or two plugins did this, maybe the experience wouldn’t be so bad. But the issue is much more widespread. It seems like the majority of plugins are offering up notifications for things I don’t want to be notified about. Even commercial products that I’ve paid for are doing it.
The worst of all is when you take the time to dismiss a notification, only to see it come back the next time you log in. Isn’t once enough? I’ve felt less pressured on a used car lot. At least you can shoo the salesperson away if need be.
The result is a polluted dashboard, where important information is buried underneath sales pitches. Instead, maybe plugin developers could dedicate a separate page that includes whatever they want us to know (like the welcome screen used by WordPress itself)? It’s there if we want to see it. Otherwise, users don’t have to be bothered.

Installing a new plugin is always an unpredictable experience. But it’s much easier to be confident when that plugin has a history of being well maintained. It’s also nice when you see its support forums showing regular engagement from the developer.
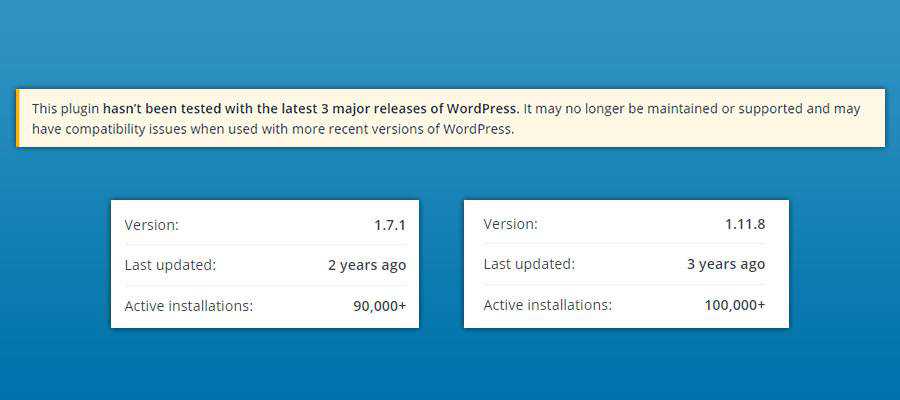
It’s understandable that some plugins just aren’t going to be maintained over the long haul. Yet, it’s particularly frustrating when that plugin is an official product that interfaces with a third-party service.
I’ve run into a couple of instances and, amazingly, they’re both competing products. I won’t name them except to say they are email delivery services (search the repository, they’ll be fairly easy to guess). As of this writing, neither plugin had seen an update in at least two years. Combined, they count nearly 200,000 active installations.
As you might imagine, a lot has happened in that span. For one, WordPress 5.0 and the Gutenberg block editor were introduced. Meanwhile, these plugins have become long in the tooth. In addition, some features no longer work as intended.
Both vendors continue to sell pricey services, but their official plugins languish. With the massive number of sites powered by WordPress, it seems foolish to ignore this market.
They should at least make an effort to keep things up. Even the occasional bug fix could go a long way towards instilling confidence.

When it comes to functionality, there is a ton of diversity among WordPress plugins. They can be incredibly broad, do-it-all suites or tiny niche masterpieces. The level of support for these products can vary just as widely.
The truth is that some plugin authors provide higher levels of support. I’ve had great experiences with both free and commercial offerings. Developers who are prompt, thorough, polite and willing to help. They take their responsibilities very seriously.
Then there are those who, for one reason or another, just don’t provide that same level of service. Now, this is completely understandable when it comes to free plugins. These products are side gigs in many cases, and we shouldn’t reasonably expect anyone in that situation to respond immediately.
Where it becomes frustrating is in the commercial space. A plugin you have paid for should (in theory, at least) come with more attentive support. Unfortunately, that’s not always the case.
Among the worst practices are support tickets that go unanswered for days. It’s especially difficult when the issue is with an eCommerce-related plugin. A buggy store could be a real revenue killer and erode consumer trust. Being stuck waiting for a reply from technical support doesn’t help the situation.
Part of this speaks to the challenge of running a business. For companies that hire support technicians, it can be difficult to find and keep good people. Still, the bottom line is that poor service in this area can make you think twice about renewing that plugin license.

Not every pet peeve is quite deserving of an entire section – but still worth a shout out. Here are a few that only feel like an occasional punch to the gut:
Commercial Plugin Update Fails: You enter the license key, activate it and everything’s great, right? Then, for reasons unknown, applying updates fail. Maybe not every time, but often enough to drive you crazy.
Once, Twice, Three Times an Update: A plugin releases an update and you successfully apply it. Woohoo! Except it contained an unintended issue that requires another update a half hour later. Especially fun when you manage multiple websites.
Disorganized Settings: When a plugin has a lot of settings, the process of tweaking them is so much easier if everything is well-organized. Hint: A massive, single page worth of hard-to-read options doesn’t fit the bill.
That’s it for this list! Have any of your own WordPress plugin pet peeves (or maybe “ungrateful user” pet peeves if you’re a developer)? Hit me up on Twitter and get it off your chest.
The post The Grumpy Designer’s WordPress Plugin Pet Peeves appeared first on Speckyboy Design Magazine.
Just like one does not simply walk into Mordor in “The Lord of the Rings” — thanks Boromir — one does not simply create an ecommerce website, either.
That’s because building an ecommerce website requires a lot of planning.
Besides choosing who will make your ecommerce website (like an in-house developer using a website builder or a third-party agency using a seasoned design and development team), you also have to decide how to set up your ecommerce site to drive the maximum amount of traffic and sales.
So don’t wait when it comes to learning how to build an ecommerce site. Instead, keep reading to get started now!
P.S. If you’re looking for a fast answer for how to make an ecommerce website, think about 30-day web design services. They provide you with a brand-new site (created by our award-winning, U.S.-based design team) in 30 days so you can start selling your products online as soon as possible.
When it comes to building ecommerce websites, you need a platform for creating your site. Choosing a platform, however, can quickly become overwhelming. You have dozens of options.
The table below, however, can make your life easier because it highlights the best website platforms available today:
| Website Platform | Features | Price |
|---|---|---|
| 1. Shopify | Website builder
Automatic taxes and shipping rates Unlimited product listings Included site maintenance |
$9-$299 /mo. |
| 2. Wix | Website builder
Dropshipping Customizable shipping rules Facebook and Instagram inventory management |
$23-$49 / mo. |
| 3. Squarespace | Website builder
Online bookings and calendars Ecommerce templates Built-in tax tools |
$26-$46 / mo. |
| 4. Web design and development agency | Custom website design
Flexible payment integrations Scalable ecommerce features Search engine optimization (SEO)-friendly |
$5000-$55,000 / site |
Now that you have a quick overview of some of the best platforms for creating an ecommerce site, you can start learning how to build an ecommerce website.
Every site needs a domain name. You can think of your domain name like your online address.

A few examples of domain names are:
Depending on your business, you may already have a domain name. If you do, you can check this item off your to-do list for building an ecommerce website. If you don’t, you’ll need to decide on a domain name.
For the best results, pick a domain name synonymous with your brand like Google is with google.com.
If your preferred domain name isn’t available, you have two options:
No matter which route you take, you’ll want to confirm that your chosen ecommerce platform (discussed in the next step) doesn’t offer a free domain name. Some platforms will cover the cost of purchasing your domain — if they do, you’ll want to take advantage of that offer.
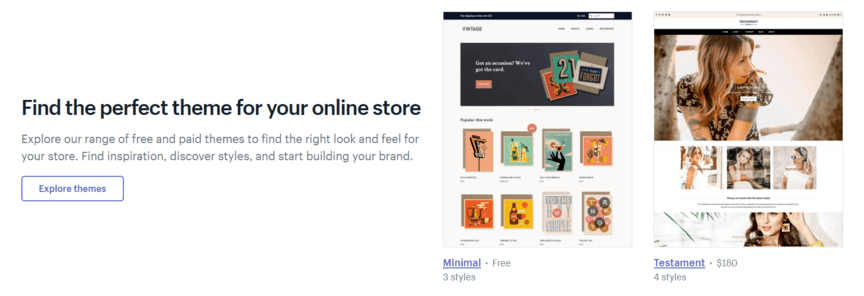
Next, pick your website builder.
A few examples of some website builders are:
If you choose a traditional website builder, like Wix, Squarespace, or Shopify, this guide for how to create an ecommerce website will shrink. That’s because most builders already integrate with online payment gateways, plus offer built-in features to make your life easier, like shipping tax calculators.

In comparison, working with a web design and development agency requires more input from your team. While an experienced web design company, like WebFX, will provide recommendations and take care of implementing all these features, you still need to sign-off on what you want to do.
That’s because a web design agency needs to develop and enable these features for you.
Of course, you can still use the expertise of a web design agency and the convenience of a website builder. Many established ecommerce companies will work with professional designers to create or customize templates according to best practices so they can drive more sales from visitors.
Take the time to weigh the pros and cons of hiring a web design agency or using a website builder. You should also set aside some time to think about the potential advantages of working with a web design company to set up your ecommerce website via a website builder.
Did your business decide to use a website builder? Then you can skip this step!
For companies working with a web design agency, you’ll use this step to determine what type of ecommerce platform you want to use on your site. If you’re working with an agency, they can create a custom solution for your business, as well as integrate existing options, like Shopify.
Partnering with an experienced company can make this step easy.
With our web design agency, for instance, clients can use the years of experience that our team brings (we’ve designed over 1000 sites) to determine what type of ecommerce platform integration is best for their business and its unique needs.
In most cases, your company will be happy with a pre-existing and customizable option, like Shopify.
Whether your ecommerce store opts for a website builder or web design agency, you’ll need to pick an online payment gateway provider. These providers are essential for accepting online payments, so you need to choose one.
Keep in mind that while many website builders support the leading online payment gateway providers, they do charge a fee for using those providers. With Shopify, for instance, your business will pay a transaction fee of up to 2%.
In comparison, if your company partners with a web design agency to build a custom site (that doesn’t use an ecommerce platform integration like Shopify), you can avoid these transaction fees. While 2% seems like a small price to pay, it adds up.
These transaction fees can also increase at any time, which can impact your revenue overnight.
Every website requires a hosting provider.
As you get ready to build an ecommerce site, you need to think about your hosting needs. Your hosting needs will depend on your website’s traffic. Larger sites have bigger hosting needs, which means higher costs.
If you’re launching a brand-new, unestablished store, you can plan for lower traffic numbers. In comparison, an established brand looking to open an ecommerce store should prepare for higher traffic numbers.
Hosting costs range widely, from $24 to $24,000 annually.
In most cases, companies with lower traffic numbers will pay $24 to $6000 per year, while businesses with higher traffic numbers will pay $240 to $24,000 per year for website hosting. If you work with a web design agency, they can often provide recommendations on website hosting providers and plans.
Should you use a website builder like Shopify, Squarespace, or Wix, though, you don’t have to worry about website hosting. These builders provide website hosting with your plan, which gets built into your monthly subscription fee.
Once you’ve finished the above steps for how to set up an ecommerce website, you can start designing!
For the best results with building an ecommerce website, you should follow these best practices:
Once you complete your ecommerce website’s design, you can move onto testing it.
Ask family, friends, and coworkers to use the site. Log any issues they mention, as well as any feedback they provide. If someone finds something confusing, like checking out, consider making changes — or A/B testing those changes when your website goes live.
With your researching, designing, and testing complete, you can launch your ecommerce site!
Whether you use a website builder or web design agency to create your ecommerce website, you’ll want to search your site for any remaining issues. For example, you’ll want to make sure links to product listings, contact pages, and shopping carts work.
If you partner with a web design company, they’ll often take care of your website’s launch and post-launch quality checks. This approach usually makes your work easier and less stressful as agencies like WebFX have completed hundreds of website launches.
Should you use a website builder, create a checklist beforehand of post-launch items to check. Then, work through the items with your team. Depending on the size of your to-do list and crew, this checklist could take a few hours to complete.
Once you have your ecommerce site launched, though, you can start driving online revenue.
When it comes to building an ecommerce website, the building is only one part of the equation. If you want to get the most value from your site (think leads and sales), then you need to maintain and market your website so more people can find your business.
Here are a few tips for what you should do after you create an ecommerce website:
Google is one of the largest search engines, so you want a presence there.
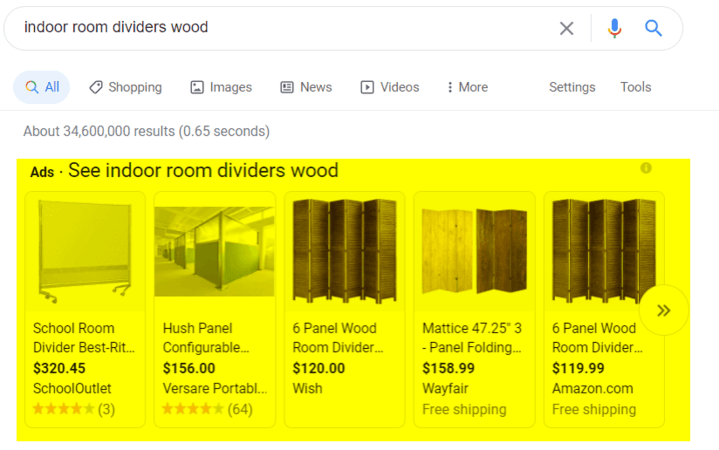
With the Merchant Center, you can earn a prime spot in search results related to your products.

Just create an account and upload your products, which you can do with a Microsoft Excel or Google Sheets file. Then, if you like, you can invest in Google Shopping ads. These ads appear at the top of relevant search results, which help your online store generate even more sales.
While you do pay for Google Shopping ads, they use two cost-effective payment models:
For many businesses, this payment model offers a more cost-effective solution to advertising. Instead of paying for a billboard, for example, you’re paying when people looking for products like yours show interest.
Ecommerce SEO is a must-use strategy — before and after building an ecommerce website.
That’s because SEO influences your website’s position in search results on places like Google. Since more than 90% of online experiences start with a search engine, you want to earn a top spot in search results. Otherwise, how will people find your business?
You can continue to optimize your website (and improve its search result rankings) by producing SEO content. SEO content refers to content optimized for SEO. That doesn’t mean it’s robotic or dull, but that it provides people with the answers they’re looking for while following SEO best practices.
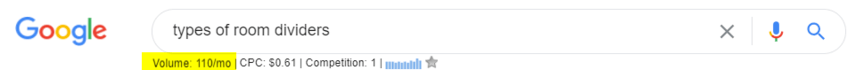
For example, if your online store sells room dividers, you may write a blog post about the types of room dividers. You write this post because it covers a question your customer support team hears a lot, plus targets a search term that generates a decent amount of traffic each month.

Besides answering a frequent question, the post also uses common phrases that people use to research the types of room dividers, like “room divider types” or “room partition types.” These phrases support SEO, but also help users looking for information about the types of room dividers.
That’s just one example of SEO content that a business can create.
No matter your ecommerce niche, you can develop, write, and publish SEO content — and you should. We’ve used SEO content, for example, to help our clients increase their online visibility and revenues too, which is why our clients have managed more than 11 million transactions over the past five years.
Finally, after building your ecommerce website, you should promote it on social media.
While you can use as many social media sites as you like, it’s best to focus on the networks your audience uses. If Instagram is a popular place for your target market to hang out, direct your efforts towards Instagram, not LinkedIn.
For the best results with using social media to promote your ecommerce site, follow these tips:
You can also advertise on social media to drive even more brand awareness and website traffic from social networks like Facebook and Instagram. If you advertise on these networks, you can access a range of ads, from video to text.
Congratulations, you know how to build an ecommerce website!
While building an ecommerce website requires a significant investment of time and resources, it’s well worth the investment. That’s because your site can serve as a 24/7 resource for revenue. Whether you’re away on vacation or out walking the dog, your ecommerce website can drive sales for you.
If you want to start driving revenue sooner rather than later, think about 30-day web design services.
These services, from WebFX, provide your business with a custom site (based off a template of your choice) that follows SEO best practices. Your site will also include 10 pages of SEO content and the complete setup of Google Analytics, which you can use to track your store’s traffic, sales, and more.
Get your site in the next 30 days by contacting us online or calling us at 888-601-5359!
The post How to Create an Ecommerce Website: 7-Step Guide for Beginners appeared first on WebFX Blog.
Developing For The Semantic Web – Why semantic markup has become increasingly important for websites.

Animating Number Counters – Whether you’re counting up or down, add some animation to your numbers.

5 Things to Tell Your Clients About WordPress Security – Educating your clients is a great step towards a more secure web.

Dizzle – A tool that turns CSS selectors into functions that tests if elements match them.

Checka11y.css – Utilize this stylesheet to quickly detect some common accessibility issues.

Get into the Halloween Spirit with These Spooky Snippets – Celebrate the scary season with this collection of CSS and JavaScript code snippets.

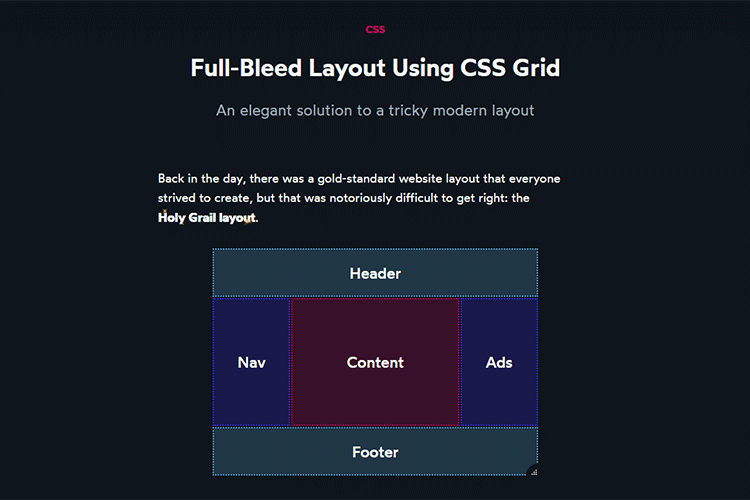
Full-Bleed Layout Using CSS Grid – Learn how to achieve a full-bleed layout that’s easy to read on all screens.

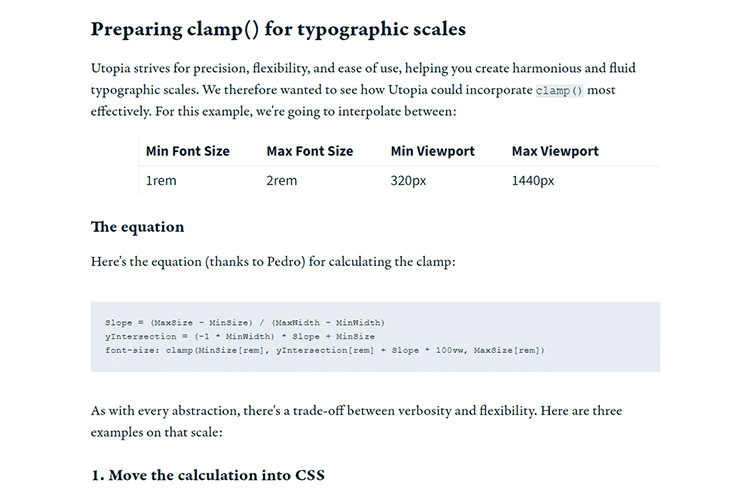
Clamp – How to use CSS clamp() to create better responsive typography.

CSS Variables 101 – Everything you need to know about CSS variables with lots of examples and use-cases.

How Freelance Designers Can Thrive in a Tough Economy – Tips for kickstarting growth – even in an economic downturn.

Host Rider – Use this fun CSS game to learn more about the justify-content property.

Steep – Great design examples to get you inspired.

Radix Icons – Grab this free collection of 15×15 SVG icons, compatible with Figma, Sketch and more.

Tailwind Play– An advanced online playground to help you learn more about the popular Tailwind CSS framework.

Free Halloween Icon Pack – Download a free 50-icon set that is perfect for your Halloween-themed projects.

Freebie: Vintage Vector Halloween Stamps – Give your Halloween creations a more classical look with this beautiful collection of AI, EPS, SVG and PSD graphics.

MathJax – A JavaScript display engine for mathematics that works in all browsers.

WebGL Video Transitions with Curtains.js – Learn how to build experimental video transitions using Curtains.js and shaders.

The post Weekly News for Designers № 562 appeared first on Speckyboy Design Magazine.