Ecommerce Design Best Practices: 6 Ecommerce Website Tips
Did you know that 75% of opinions on website credibility comes from design?
You need a beautifully designed and user-friendly site to give your audience a positive first impression of your business. But how do you start?
To help you get started, check out these six ecommerce design best practices!
P.S. Want to get the latest tips and tricks for marketing your business? Join more than 150,000 marketers by subscribing to our email list!
Campaigns managed by WebFX have earned overPartner with Ecommerce masters!
TRANSACTIONS IN THE LAST 5 YEARS
1. Utilize white space to keep your site clean
If you want to know how to build a successful ecommerce store, start by utilizing white space on your site. White space helps you keep your site clean and organized.
When you use white space, you help your audience stay focused on what matters most. A cluttered site distracts your audience and makes it difficult for your audience to concentrate on important information.
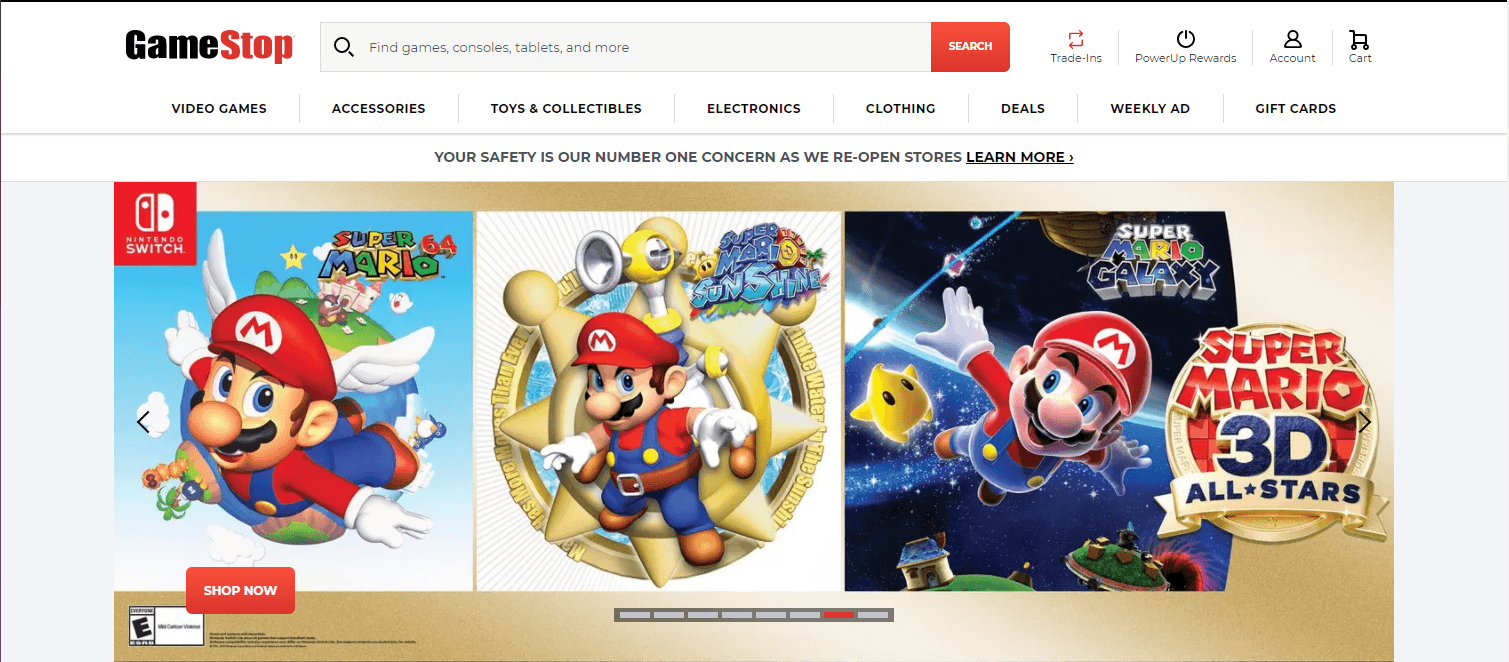
In this example from GameStop, you can see a lot of space, allowing users to focus on the crucial information on the page, like the products highlighted.

GameStop doesn’t cover every inch of their site with information or visuals. They utilize white space to direct the user’s attention to the vital information on their site.
This tip is one of the most essential ecommerce website tips because it impacts how users interact with your site. When you have a clean website like GameStop’s, users are more likely to stay on the page and engage. If your site has content on every inch, your audience will likely get overwhelmed and leave.
So, for ecommerce design success, focus on integrating white space to keep your site presentable and engaging.
2. Make your site mobile-responsive to appeal to all shoppers
People will shop on your site from all platforms, especially mobile. In fact, 76% of consumers shop on smartphones, and 90% have made a purchase on a smartphone. If you don’t have a mobile-friendly site, though, you’ll miss out on potential sales for your business.
To follow this ecommerce design best practice, you need to integrate responsive design. Responsive design enables your site to adapt to whatever device a user uses. Your website will adjust to the device’s screen, so your audience gets the best experience.
Having a mobile-friendly site is also critical for ranking in search results too. Since Google moved to a mobile-first indexing system, you need to have a mobile-friendly design to rank in search results. So, if you want people to find your products when they search, you need to use responsive design.
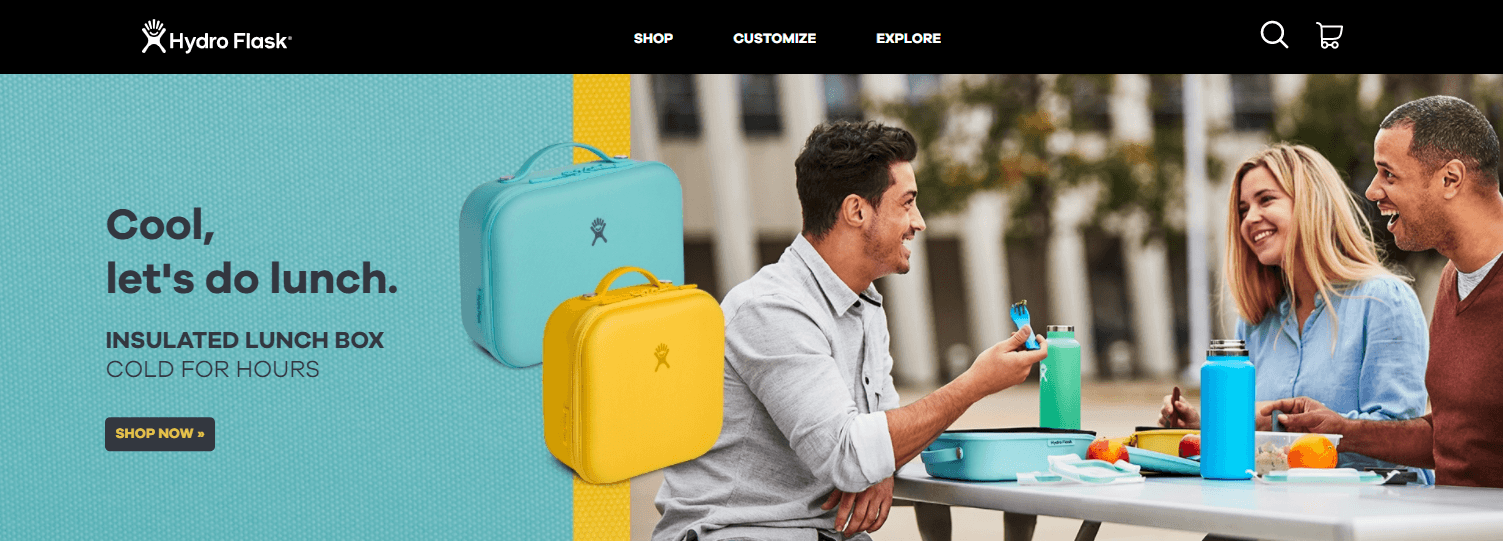
Here’s a great example of responsive design from HydroFlask.
First, you can see what their site looks like on a desktop.

Now here’s the same site on a mobile device.

As you can see, the site adjusts beautifully to the mobile device to provide the same experience scaled to a different device.
3. Make your navigation easy to use to keep visitors shopping
Next on our list of ecommerce website best practices is your site’s navigation. Shoppers use your navigation to browse your site and find relevant products. If you don’t have a navigation that’s simple and easy to use, your audience will struggle to find what they need on your site.
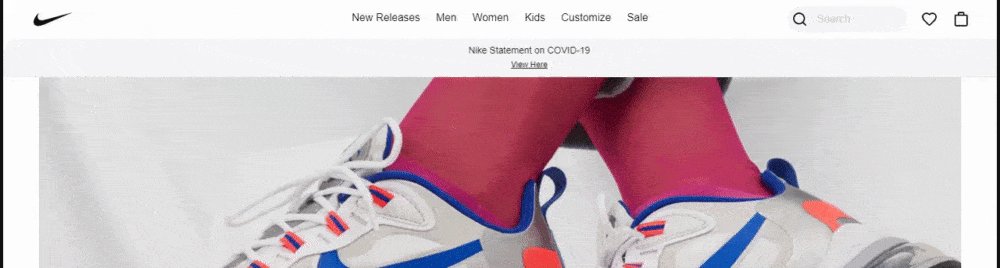
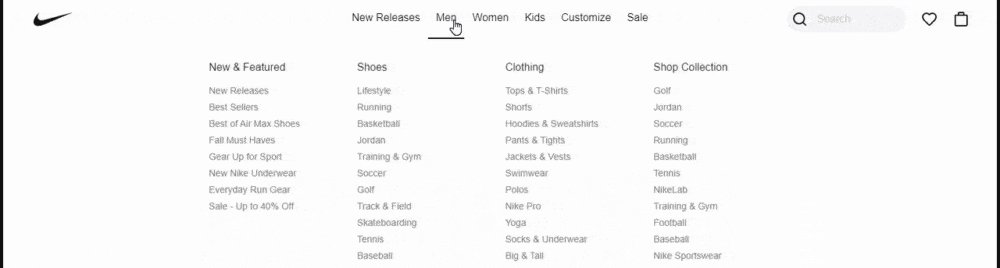
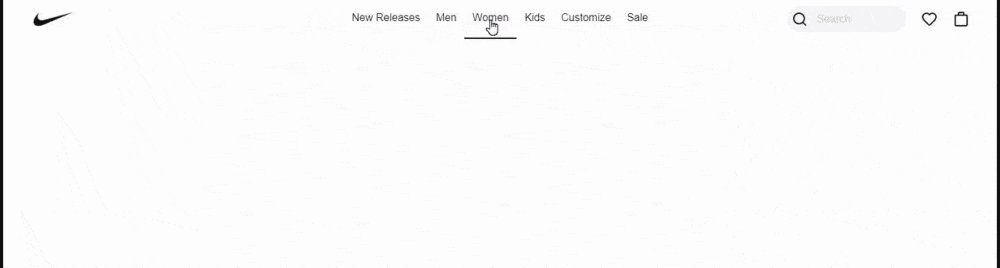
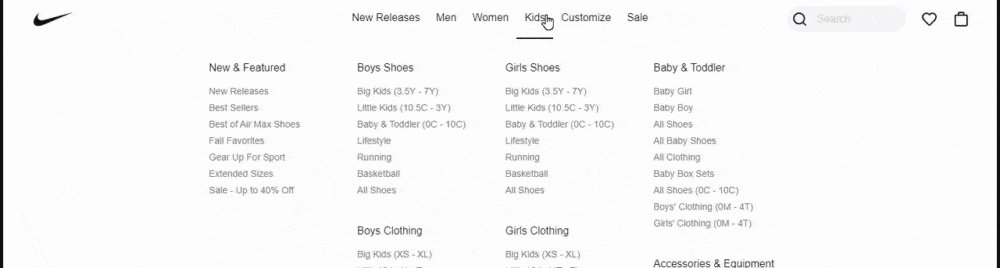
Take this example from Nike.
They use broad categories for their products, like Men’s, Women’s, and Kids, and then expand on them under each tab. Within each category, there are subcategories organized by product types, like Shoes, Clothes, and Accessories.

This organizational structure makes it easy for shoppers to find what they need.
So, when you create your navigation for your ecommerce store, try to make it easy for your audience to find what they need. Use broad category titles and have organized subcategories beneath each. You may want to test different setups with your audience to see what works best.
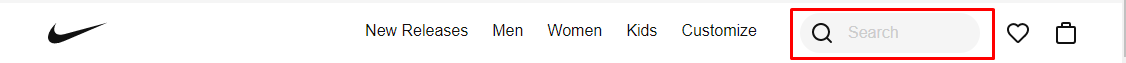
Besides organizing your navigation correctly, you also want to ensure that you add a product search bar to your navigation.

A product search bar helps your shoppers find specific products fast, so they don’t have to waste time browsing through products that aren’t relevant to their needs.
4. Optimize your site to rank in search results
If you want to know how to build a successful ecommerce store, start by optimizing your site for search engines. Search engine optimization (SEO) is critical if you want your products to rank in relevant search results.
Without SEO, your audience may never find your products and will shop with a competitor instead.
So, how do you optimize for search engines?
Integrate relevant keywords into product listings
To help your products appear in front of the right leads, you need to integrate relevant keywords into your product pages. You can find the right keywords by conducting keyword research. Use a keyword research tool, like KeywordsFX, to help you find relevant terms.
When you conduct keyword research, focus on long-tail keywords. Long-tail keywords contain three or more words, like “men’s black running sneakers.”
If someone searches a term like “men’s black running sneakers,” you know exactly what they want to find.
On the other hand, a term like “running sneakers” is a little more challenging to know the user’s search intent. Are they looking for men’s or women’s? What color shoes do they want?
Long-tail keywords are better overall because you’ll attract more qualified leads searching for the products you offer.
Ensure your site loads quickly
Slow sites cause $2.6 billion in revenue loss annually. Slow websites deter people from shopping on your ecommerce website. You need to ensure your site loads quickly, so you keep people engaged.
To check your site’s load time, use Google PageSpeed Insights. This tool will help you see your site’s current load time, as well as suggestions for improving your page speed. Some common tactics for boosting site load time include:
- Compressing heavy image files
- Enabling browser caching
- Reducing redirects
- Minifying CSS, JavaScript, and HTML
If you’re feeling overwhelmed with trying to improve your site’s load time, you can always invest in page speed services from a digital marketing company.
Create content
If you want to rank higher in search results, create valuable content that will drive relevant traffic to your page. Content helps you share your knowledge and expertise with your audience, so they see you as an expert in your industry and want to learn more about your business.
Content comes in numerous formats, including:
- Blogs
- Videos
- Infographics
- Ebooks
- Guides
- Podcasts
You can choose numerous content formats to share valuable information about your industry.
To find content topics, you can use a tool like Google Trends or search keywords on Google to see what people are already writing about in your industry. Do some brainstorming to think about everyday topics in your industry or information that people would want to know.
When you create content, you want to make it regularly to ensure it has an impact. You can use a content calendar to help you stay on track when you’re creating, editing, and publishing content.
If you continuously publish content and optimize it for SEO, you will repeatedly drive relevant traffic to your site, which will help increase your rankings in search results.
5. Eliminate steps in your checkout process for faster checkout
Another essential ecommerce design best practice involves optimizing your checkout process.
When shoppers add products to their cart, you don’t want to miss out on those sales. While shopping cart abandonment is expected, its rate can be much higher if you have a complicated checkout process.
When you create your checkout process, don’t add unnecessary steps to the process. You want to make the checkout process as painless as possible so that customers will convert.
One of the biggest mistakes companies make is forcing shoppers to make a profile to checkout. Making users create a profile creates an extra step requiring them to input some of the same information they would for their order.
Also, some people may not want to make an account right away. They may be first-time shoppers who want to see if they like your products first before they create a dedicated account.
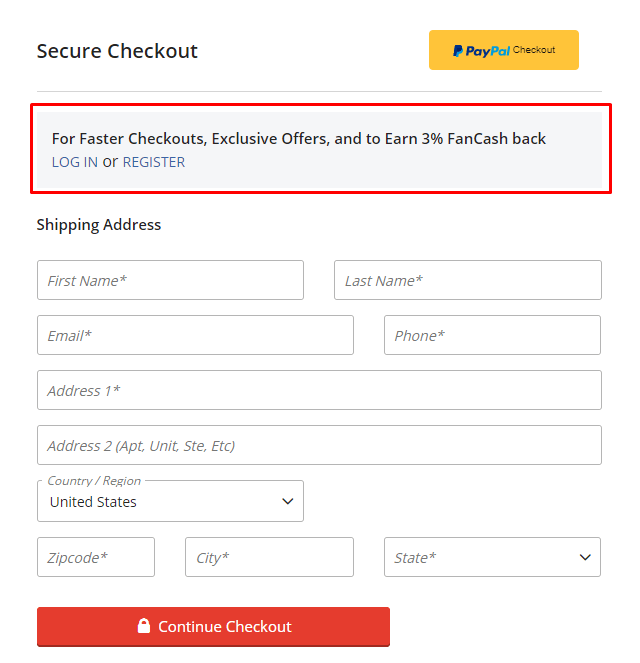
In this example from Fanatics, you can see that they offer the ability to login to your account or register by making a subtle mention at the top. You can continue checking out as a guest, however, by filling out the shipping information.

With JC Penney, they give you the option to sign in, continue as a guest, or create an account.

Regardless of the approach you take, it’s always great to give shoppers this option, so they continue with their order.
Additionally, make the checkout process as painless as possible.
So, for example, instead of requiring shoppers to fill out the shipping information and billing information, give them the option to select a box that says, “same as shipping address.” It saves shoppers from having to fill out the information twice.
Another great way to eliminate steps in your checkout process is to add multiple payment options. For example, offering PayPal is a quick and easy way for people to checkout. Shoppers don’t need to grab their wallets — they just need to log in to their account.
Revise your checkout process to ensure you’re creating the fastest checkout process for your shoppers so you can earn more sales.
6. Test everything to build the best website
When you look at ecommerce design best practices, you’ll find that one of the most critical best practices involves testing. If you want to create the best ecommerce website design for your business, you need to test regularly.
The first version of your site will never be the best. Even if you follow these ecommerce website tips and optimize your site correctly, there will always be room for improvement. You may even find that things you thought would work don’t end up working at all!
When you test elements on your site, you help your business create the best version of your site and continuously improve.
You can conduct A/B testing on different site elements to see what works. When you perform these tests, test one part at a time. If you test too many features, you’ll muddle the results and make it challenging to know which changes impact your site’s performance.
Try testing elements like:
- Call to action (CTA) buttons
- Headline text
- Image choice
- Image placement
- Font color, style, or size
Testing and experimenting will help you create the best ecommerce web design for your business.
Put these ecommerce design best practices to work
Now that you know how to build a successful ecommerce store, you can start putting these best practices to work on your website. If you’re feeling overwhelmed or don’t know where to start, WebFX is here to help.
We have a team of over 250 experts that know how to drive results for our clients. We’ve driven over $2.4 billion in sales and managed over 11.6 million leads for our clients. We can help your business thrive online.
Ready to build your dream ecommerce website? Contact us online or call us today at 888-601-5359 to speak with a strategist about our ecommerce web design services!
The post Ecommerce Design Best Practices: 6 Ecommerce Website Tips appeared first on WebFX Blog.
Signs Your WordPress Website Has Outgrown Its Hosting
Among the reasons so many people choose WordPress is that it can run on just about any web server. The requirements are fairly basic and something that most web hosts and local servers can handle.
But simply installing WordPress in its default state is far different from running a high-performing website with it – especially one with numerous plugins. So much depends on the size of your website, its functionality and the quality of the code it utilizes.
Growth is also a big factor. A website that starts out relatively small and grows exponentially will likely burn through its hosting resources rather quickly. With that can come a need to upgrade your web hosting package or potentially move to a new service provider.
How do you know when a change is needed – or at least something you should consider? Today, we’ll share a few telltale signs that can clue you in.
Slow Performance on the Back End
Admittedly, the WordPress dashboard isn’t always the snappiest performer. Even on VPS and dedicated servers it can make you wait a little longer than you’d like.
But while a little lag here and there isn’t always a big deal, consistent slowness is. It is particularly concerning when it comes to tasks that rely on the database, such as loading or saving content. This could be an indicator that the web server doesn’t have enough horsepower to get the job done.
One way to measure performance in these scenarios is by utilizing the Query Monitor plugin. Once installed and activated, Query Monitor will provide a breakdown of a given task. You can see which queries and code are being run, listed by load times.
It may be that your site is running out of allotted memory, or that the database has grown to the point where it no longer runs efficiently. Poorly-written code or a failure to load third-party resources could also be culprits.
The good news is that sometimes it’s just a matter of disabling a troublesome plugin to speed up your site. That would save you the hassle of upgrading your web hosting arrangement. However, you might just as well find that the server no longer meets your needs. Just make sure you have all the necessary data before taking action.

Lots of Internal Server Errors
What starts out as lagging performance could eventually become the dreaded “500 Internal Server Error”. Once again, consistency is the key here. If you’re frequently seeing these errors when trying to navigate your website or perform tasks in the WordPress back end, something’s wrong.
The exact cause can vary. If you recently made a change to your site’s .htaccess file, for example, a buggy line of code may have done it. Another possibility is that your website ran up against the PHP memory limit and timed out.
Memory issues can be traced with the aforementioned Query Monitor. Learning the cause of the error is vital. You might find that it’s a poorly-written plugin that is bleeding you dry, or it may simply be a case of too much traffic and not enough resources.
If you do find that your server doesn’t have enough memory, and you can’t boost it further, it may be time for a move. Just be sure that your new server has more RAM than the old one.

Storage and/or Bandwidth Limitations
Perhaps this one seems a bit obvious – but still worth mentioning. A busy WordPress website can eat through storage space and bandwidth rather quickly. If you’re constantly wrestling with your hosting account’s limit, a change is probably in order.
Beyond the standard WordPress install, certain plugins and themes can be quite large. But the real challenge can be media files. Put enough audio, video, images and PDF documents on your site and they’ll take up significant space.
The other issue with media files is that you can’t just replace old versions with new ones – at least not without a plugin such as Enable Media Replace. This can lead to a lot of clutter in your media library. While you may be able to stay on top of it (or use a plugin to do it for you), not everyone’s going to make that effort.
Plus, sites with big files and numerous visitors may also exceed allotted bandwidth for a given period of time. This can result in extra charges on your bill and lots of warning emails from your hosting provider.
A full move to a new account may not always be necessary, though. Some hosts will gladly sell you a bit more storage or bandwidth if you need it. But you’ll have to judge whether or not it will be enough to allow for future growth.

Has Your WordPress Website Outgrown Its Hosting?
Part of maintaining a WordPress website is ensuring that it has enough server resources for stability and performance. And while you can certainly cut out unnecessary media files and plugins, that may only be a temporary fix. Eventually, you may find yourself running into the same issues once again.
It’s when you face persistent problems that you’ll want to consider leveling up your web hosting. When doing so, be sure an upgrade gives you the amount of resources you’ll need. A boost to storage, bandwidth, RAM and processing power should be at the top of your list.
How much will you need? One way to better understand your site’s requirements is to look at your current resource usage. If, for example, you’re running out of memory with 2GB of allotted RAM, then doubling up may make sense. The main goal is to allow for some breathing room so that you won’t find yourself in the same situation a few months from now.
It’s a challenge that requires constant attention. But on the bright side, growth is good! If you find that your site has outgrown its current hosting arrangement, you might just consider it a badge of honor.
The post Signs Your WordPress Website Has Outgrown Its Hosting appeared first on Speckyboy Design Magazine.
WordPress 5.6 Beta 1
WordPress 5.6 Beta 1 is now available for testing!
This software is still in development, so we recommend that you run this version on a test site.
You can test the WordPress 5.6 beta in two ways:
- Try the WordPress Beta Tester plugin (choose the “bleeding edge nightlies” option).
- Or download the beta here (zip).
The current target for final release is December 8, 2020. This is just seven weeks away, so your help is needed to ensure this release is tested properly.
Improvements in the Editor
WordPress 5.6 includes seven Gutenberg plugin releases. Here are a few highlighted enhancements:
- Improved support for video positioning in cover blocks.
- Enhancements to Block Patterns including translatable strings.
- Character counts in the information panel, improved keyboard navigation, and other adjustments to help users find their way better.
- Improved UI for drag and drop functionality, as well as block movers.
To see all of the features for each release in detail check out the release posts: 8.6, 8.7, 8.8, 8.9, 9.0, 9.1, and 9.2 (link forthcoming).
Improvements in Core
A new default theme
The default theme is making its annual return with Twenty Twenty-One. This theme features a streamlined and elegant design, which aims to be AAA ready.
Auto-update option for major releases
The much anticipated opt-in for major releases of WordPress Core will ship in this release. With this functionality, you can elect to have major releases of the WordPress software update in the background with no additional fuss for your users.
Increased support for PHP 8
The next major version release of PHP, 8.0.0, is scheduled for release just a few days prior to WordPress 5.6. The WordPress project has a long history of being compatible with new versions of PHP as soon as possible, and this release is no different.
Because PHP 8 is a major version release, changes that break backward compatibility or compatibility for various APIs are allowed. Contributors have been hard at work fixing the known incompatibilities with PHP 8 in WordPress during the 5.6 release cycle.
While all of the detectable issues in WordPress can be fixed, you will need to verify that all of your plugins and themes are also compatible with PHP 8 prior to upgrading. Keep an eye on the Making WordPress Core blog in the coming weeks for more detailed information about what to look for.
Application Passwords for REST API Authentication
Since the REST API was merged into Core, only cookie & nonce based authentication has been available (without the use of a plugin). This authentication method can be a frustrating experience for developers, often limiting how applications can interact with protected endpoints.
With the introduction of Application Password in WordPress 5.6, gone is this frustration and the need to jump through hoops to re-authenticate when cookies expire. But don’t worry, cookie and nonce authentication will remain in WordPress as-is if you’re not ready to change.
Application Passwords are user specific, making it easy to grant or revoke access to specific users or applications (individually or wholesale). Because information like “Last Used” is logged, it’s also easy to track down inactive credentials or bad actors from unexpected locations.
Better accessibility
With every release, WordPress works hard to improve accessibility. Version 5.6 is no exception and will ship with a number of accessibility fixes and enhancements. Take a look:
- Announce block selection changes manually on windows.
- Avoid focusing the block selection button on each render.
- Avoid rendering the clipboard textarea inside the button
- Fix dropdown menu focus loss when using arrow keys with Safari and Voiceover
- Fix dragging multiple blocks downwards, which resulted in blocks inserted in wrong position.
- Fix incorrect aria description in the Block List View.
- Add arrow navigation in Preview menu.
- Prevent links from being focusable inside the Disabled component.
How You Can Help
Keep your eyes on the Make WordPress Core blog for 5.6-related developer notes in the coming weeks, breaking down these and other changes in greater detail.
So far, contributors have fixed 188 tickets in WordPress 5.6, including 82 new features and enhancements, and more bug fixes are on the way.
Do some testing!
Testing for bugs is an important part of polishing the release during the beta stage and a great way to contribute.
If you think you’ve found a bug, please post to the Alpha/Beta area in the support forums. We would love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac. That’s also where you can find a list of known bugs.
Props to @webcommsat, @yvettesonneveld, @estelaris, @cguntur, @desrosj, and @marybaum for editing/proof reading this post, and @davidbaumwald for final review.
Dialect PHP ORM Library (New)
Read more at https://www.phpclasses.org/package/11833-PHP-Store-and-retrieve-objects-in-database-using-ORM.html
Interview with Chris Pitt
Community News: Latest PECL Releases (10.20.2020)
Latest PECL Releases:
- mysql_xdevapi 8.0.22
WL#14012: XProtocol -- support for configurable compression algorithms orabug #31364076: mysqlndx switch from C++14 to C++17, and all related orabug #31414039: mysqlndx apply std::string_view, remove MYSQLND_CSTRING orabug #30084547: improve zval wrapper orabug #31678047: prepared statements tests fail with the newest server orabug #31958145: some secure connection / TLS tests fail on el8-x86-64bit - skywalking 4.0.0
newly designed agent, modular design - swoole 4.5.5
New APIs --- + Added ProcessManager and alias ProcessProcessManager (swoole/library#eac1ac5) (@matyhtf) + Support HTTP2 server-side GOAWAY (#3710) (@doubaokun) + Added Comap() function (swoole/library#57) (@leocavalcante)Enhancement
- Support http2 client unix socket (#3668) (@sy-records)
- Set the worker status to SW_WORKER_EXIT when the worker process exits (#3724) (@matyhtf)
- Add send_queued_bytes and recv_queued_bytes in Server::getClientInfo() (#3721) (#3731) (@matyhtf) (@Yurunsoft)
- Support option of stats_file (#3725) (@matyhtf) (@Yurunsoft)
Fixed
- Fixed PHP8 build (zend_compile_string change) (#3670) (@twose)
- Fixed PHP8 build (ext/sockets compatibility) (#3684) (@twose)
- Fixed PHP8 build (php_url_encode_hash_ex change) (#3713) (@remicollet)
- Fixed invalid conversion from 'const char*' to 'char*' for build (#3686) (@remicollet)
- Fixed HTTP2 client over HTTP proxy is not working (#3677) (@matyhtf) (@twose)
- Fixed PDO context data confusion (swoole/library#54) (@sy-records)
Kernel
- Code optimization (#3671) (#3689) (#3700) (#3701) (#3708) (#3718) (#3722) (#3723) (@matyhtf)
- datadog_trace 0.49.0
### Added - Add .gdbinit files from released PHP versions #996 - Support PHP 5.5 #1008, #1018, #1020, #1030, #1032 - Add PHP 5.4 support to PECL package #1019 - Add Levi and Luca as lead developers to package.xml #1025 - Close open spans on fatal errors #1028 - Attach fatal errors to all open internal spans #1034 - Experimental PHP 8.0.0 RC 1 support (Provided for testing only and not intended for use on production) #1027 #1036 #1041Changed
- Enable the background sender by default on PHP 5.4 #991
- Remove userland references to sandboxing #1003
- Sandbox flush in limited mode on PHP 5.4 #1009
- Defer loading of PDO, Memcached, Slim, WordPress, and Yii integrations until first usage #1006
- Clear separation in testing of src/api vs src/DDTrace #1017
- Harden curl integration #1024
- Compile src/DDTrace/version.php into _generated.php to avoid loading it at runtime #1026
- Disable instrumenting generators on PHP 5 #1050
Fixed
- Fix pecl-build for real releases #998
- Properly group traces sent in batch during long running scripts #1029
- Add back support for trace analytics to curl integration #1031
- xdebug 3.0.0beta1
Wed, Oct 14, 2020 - xdebug 3.0.0beta1This is a BETA release, and not ready for production environments.
Xdebug 3 has many changes. Please read the upgrade guide at https://3.xdebug.org/docs/upgrade_guide
Xdebug 3 documentation is available at https://3.xdebug.org/docs
-
New features:
- Implemented issue #1762: Introduce feature modes
- Implemented issue #1793: Add xdebug.start_upon_error setting to cover the removed xdebug.remote_mode=jit feature.
- Implemented issue #1797: Implement generic logging
- Implemented issue #1801: Rename mode 'display' to mode 'develop'
- Implemented issue #1831: Add diagnostics function xdebug_info()
- Implemented issue #1833: Add links to documentation in diagnostic log
- Implemented issue #1837: Support for associative variadic variable names (PHP 8)
- Implemented issue #1841: Add support for PHP 8 'match' keyword
-
Removed features:
-
Implemented issue #1795: Deprecate PHP 7.1 support
-
Implemented issue #1786: Remove idekey value fallback to USER/USERNAME environment variable
-
Implemented issue #1809: Remove "overload_var_dump" setting
-
Implemented issue #1810: Remove collect_vars and xdebug_get_declared_vars()
-
Implemented issue #1812: Remove show_mem_delta setting
-
Implemented issue #1838: Remove collect_params setting, and always default it to "4"
-
Implemented issue #1847: Remove xdebug.remote_cookie_expire_time setting
-
= Changes:
- Implemented issue #1378: Unfortunate coupling of default_enable=1 and remote_mode=jit
- Implemented issue #1773: Replace all xdebug.*_output_dir settings with xdebug.output_dir
- Implemented issue #1785: Replace xdebug.remote_mode and xdebug.auto_trace with generic "start-with-request" setting
- Implemented issue #1791: Replace xdebug.trigger, xdebug.trigger_value, with xdebug.start_with_request=trigger and xdebug.trigger_value
- Implemented issue #1792: Change start_with_request=always/never to start_with_request=yes/no
- Implemented issue #1794: Replace the filter's blacklist/whitelist with exclude/include
- Implemented issue #1811: Remove xdebug.collect_includes setting and always include them
- Implemented issue #1844: Add deprecation warning for removed and renamed configuration setting names
- Implemented issue #1845: Rename xdebug.remote_{host,port} to xdebug.client_{host,port}
- Implemented issue #1846: Rename setting xdebug.remote_timeout to xdebug.connect_timeout_ms
- Implemented issue #1848: Change default Xdebug port from 9000 to 9003
- Implemented issue #1850: Change array variable output in tracing to use modern [] syntax
- Implemented issue #1856: Rename xdebug.remote_connect_back to xdebug.discover_client_host
- Implemented issue #1857: Rename xdebug.remote_addr_header to xdebug.client_discovery_header
-
Improvements:
- Implemented issue #1016: Support for pause-execution (Robert Lu)
- Implemented issue #1680: Update var dumping routines to include relevant information for interned strings and immutable arrays
- Implemented issue #1712: Add unit to profiler data types
- Implemented issue #1743: Figuring out whether a call is a closure uses string comparisions instead of checking the ACC flag (Benjamin Eberlei)
- Implemented issue #1752: Use a stack pool to manage stack entries instead of allocating and deallocating entries
- Implemented issue #1755: Overload pcntl_fork() to prevent performance degradation by calling xdebug_get_pid often (Carlos Granados)
- Implemented issue #1781: Include 'Xdebug' in max nesting level error message
- Implemented issue #1783: Stacktrace needs vertical scrolling on small screens (Tobias Tom)
- Implemented issue #1789: Provide PHP stubs for Xdebug's functions
- Implemented issue #1807: Document Xdebug installation with yum and apt
- Implemented issue #1813: Make sure that the xdebug_init_*_globals don't do more than they need to, and that init is only done when xdebug.mode != off
- Implemented issue #1817: Switch filename storage from char*/size_t to zend_string*
- Implemented issue #1818: Switch variable storage from char*/size_t to zend_string*
- Implemented issue #1820: Increase time tracing precision (Michael Vo?ÃÂÅ¡ek)
- Implemented issue #1824: Allow Xdebug's mode to be set through an environment variable
- Implemented issue #1825: Improve profiler performance by not calling fflush after every function (Michael Vo?ÃÂÅ¡ek)
- Implemented issue #1826: Reduce profiler memory allocation and call overhead
- Implemented issue #1829: Switch to 10ns profiler resolution (Michael Vo?ÃÂÅ¡ek)
- Implemented issue #1832: If connect back host can not be contacted, fallback to remote_host/port
- Implemented issue #1858: Only open/close log if there is an actual message to log
- Implemented issue #1860: Allow xdebug.cloud_id to be set through an environment variable
= Fixed bugs:
- Fixed issue #1756: Php process won't exit after running connected to a client
- Fixed issue #1823: Profiler generates negative data for memory usage
- Fixed issue #1834: Return type must be bool in overloaded set_time_limit
-
- redis 5.3.2RC2
phpredis 5.3.2RC2
- Verify SET options are strings before testing them as strings [514bc371] (Michael Grunder)
phpredis 5.3.2RC1
This release containse some bugfixes and small improvements.
You can find a detailed list of changes in Changelog.md and package.xml
- Sponsors ~ Audiomack - https://audiomack.com ~ BlueHost - https://bluehost.com ~ Redis Cache Pro for WordPress - https://wprediscache.com ~ Avtandil Kikabidze - https://github.com/akalongman ~ Oleg Babushkin - https://github.com/olbabushkin
- Fix cluster segfault when dealing with NULL multi bulk replies in RedisCluster [950e8de8] (Michael Grunder, Alex Offshore)
- Fix xReadGroup() must return message id [500916a4] (Pavlo Yatsukhnenko)
- Fix memory leak in rediscluster session handler [b2cffffc] (Pavlo Yatsukhnenko)
- Fix XInfo() returns false if the stream is empty [5719c9f7, 566fdeeb] (Pavlo Yatsukhnenko, Michael Grunder)
- Relax requirements on set's expire argument [36458071] (Michael Grunder)
- Refactor redis_sock_check_liveness [c5950644] (Pavlo Yatsukhnenko)
- PHP8 compatibility [a7662da7, f4a30cb2, 17848791] (Pavlo Yatsukhnenko, Remi Collet)
- Update documentation [c9ed151d, 398c99d9] (Ali Alwash, Gregoire Pineau)
- Add Redis::OPT_NULL_MULTIBULK_AS_NULL setting to treat NULL multi bulk replies as NULL instead of []. [950e8de8] (Michael Grunder, Alex Offshore)
- Allow to specify stream context for rediscluster session handler [a8daaff8, 4fbe7df7] (Pavlo Yatsukhnenko)
- Add new parameter to RedisCluster to specify stream ssl/tls context. [f771ea16] (Pavlo Yatsukhnenko)
- Add new parameter to RedisSentinel to specify auth information [81c502ae] (Pavlo Yatsukhnenko)
- ds 1.3.0
- ArrayAccess implemented consistently - IteratorAggregate implemented consistently - A few incorrect return types
Interview with Michael Lochemem
Audio
This episode is sponsored by
RingCentral Developers
The post Interview with Michael Lochemem appeared first on Voices of the ElePHPant.
Tips for Being a Good Design Mentor
One of the great aspects of being a web designer is in joining the supportive community of fellow professionals. There are just so many people who are willing to share their knowledge and help others learn.
There’s a lot of mentoring that goes on. The funny thing is that we don’t necessarily seek out these opportunities. It seems like they more often find us.
As such, it can be a challenge to advise another designer. Whether it’s general career advice, technical knowledge or even tips regarding client relations – you want to make a positive impact. Yet it’s also important to respect boundaries and provide others with a boost in self-worth.
That’s what being a good design mentor is all about. The following are some tips for helping others live their dream.
Demonstrate Humility
When another web designer approaches you for advice, they likely have a good reason. They may well consider you to be successful and someone they can look up to. This in itself is actually quite an honor – one not to be taken for granted or dismissed.
Even if you aren’t able to answer every question or have the time to go in-depth, a polite response is in order. For example, pointing them to a blog post or other resource on a particular topic can be both helpful and expedient.
It’s also worth keeping in mind that we are all in different places when it comes to experience and skill level. Sometimes, we can let our ego get the best of us. That can lead to judging someone else because we perceive their skills as less worthy than our own.
However, we all start out from the lowest rungs of the ladder. Therefore, approach others with a sense of humility. Remember that you were once in that same position.

Combine Honest Critiques with Encouragement
Have you ever had someone ask your opinion about a website they’ve built? Perhaps it was their personal portfolio or a client project. If the result is less-than-ideal, giving feedback can be a bit like walking a tightrope.
The same can be said when looking at a snippet of code. Programming affords a lot of flexibility in terms of style, with each of us having a preferred technique. There may be times when what you see simply isn’t to your liking.
In these situations, aim for both honesty and encouragement. It’s OK to point out a mistake or omission, but do so with sensitivity. Everyone reacts differently to this sort of feedback and the wrong choice of words can be harmful.
One way to accomplish this is to add your own personal story to the critique. For instance, instead of bluntly telling someone their design doesn’t work in Firefox, explain the issue with an anecdote attached. You might point out that you had a similar issue with CSS Grid or whatever the culprit may be. Then, encourage them to dive back into their code and make adjustments.
This greatly humanizes the process of building a website. Your mentee will know that yes, you too have made mistakes and lived to tell about it. It’s a little thing, but can mean a whole lot to an inexperienced web designer.

Be an Attentive Listener
While part of being a mentor involves dispensing useful advice, don’t forget to listen as well. This is especially crucial when discussing career-oriented goals.
If you’re a successful freelancer or agency owner, it’s likely others will want pick your brain on the subject. They’ll want to know how you accomplished your goals, the challenges you faced and maybe even what’s next for your business.
But goals are very personalized. Not everyone is aiming for the same exact thing. Therefore, don’t assume the path will be the same for someone else.
How can you know for sure? By doing a lot of listening and asking the occasional question. The idea here is to find out what the other person wants to accomplish in their own journey.
Of course, your experiences can serve as a wonderful guide. But they should be put in the context of what your counterpart’s goals are. They’ll have the opportunity to learn from your triumphs and mistakes, while applying those lessons to their own career.

Give What You Can
For all its benefits, being a web designer can be a highly-stressful career. The day-to-day pressures of deadlines, changing technology and financial uncertainty is enough to wear any of us thin.
So, when someone is seeking our help or advice, it’s only natural to wonder if we have anything left to give. Here’s the thing: mentoring does not require your complete and total attention.
It’s not necessarily a matter of offering all of your free time to a designer looking to level up their game. You don’t even have to possess the answers to every question or sticky situation.
The reality is that most of us can’t make that sort of commitment. And your mentee isn’t likely to ask for one, either.
Instead, focus on what you are able to give. Whether it’s an extra five minutes between tasks or an hour on the weekend, it all counts and will be appreciated.

The Rewards of Being a Design Mentor
There’s nothing quite so rewarding as making a positive difference in someone else’s life. That is all the more reason to offer another designer the benefit of your unique experiences.
Plus, being a design mentor can also inspire you as well. It can refresh your creativity, improve your communication skills and even unlock other hidden talents.
So, don’t hesitate to connect with other web designers. After all, it’s a big part of what makes this community great.
The post Tips for Being a Good Design Mentor appeared first on Speckyboy Design Magazine.
New Free/Open Source Common Lisp Compiler: write computer programs in the Common Lisp language
A new software development suite has been added to the Free Common Lisp Compilers and Interpreters page. This one can generate native code for Windows. For those who don't know what I'm talking about here, Common Lisp is a general purpose, dynamic programming language that you can use to write computer programs.







