WordPress Image Metadata Fix Plugin
Read more at https://www.phpclasses.org/package/11850-PHP-Provide-buttons-to-fix-WordPress-image-metadata.html#2020-10-25-23:49:30
Pricing is one of the most challenging aspects of being a freelance web designer. More specifically, determining what a client will receive in exchange for a particular price.
The struggle is real. In my two-plus decades of running a business, this is still an area where I falter from time to time. The line between charging too much or too little can be difficult to figure out. For many of us, the trend seems to tilt towards the latter.
Ideally, you’d like to ensure that your clients are getting exactly what they pay for – and that you aren’t being taken for a ride, either. But how do you know when you’ve hit the mark? And what happens when the amount of work you put in exceeds the price you quoted?
In an effort to help freelancers (myself included), let’s explore how to more accurately estimate costs and fill clients in on the details.
The first step should be to know as much about the project requirements as possible. Perhaps that sounds easy enough. Yet, it can be very difficult to get the full picture of what needs done.
Sometimes the conversation is simply too broad. When discussing a project with a prospective client, they’ll often talk about the desired end result. While that’s good to know, it does leave out an awful lot of other key information.
Getting to that outstanding end result takes a lot of effort. The process requires web designers to work within certain parameters. Things like web hosting constraints, the capabilities of available third-party software and existing implementations come to mind.
Now, we can’t expect our clients to grasp all of this right away. It’s on us as web professionals to bring all of these details to light. To do that requires asking a lot of probing questions about what a client needs and balancing it against available solutions.
It’s not necessary to be overly-technical when speaking with a client – that may only serve to scare them. But you will want to take note of the technical concerns that pop up during that conversation. You can then circle back to these issues later on when writing a proposal.
If you need more clarity – don’t just make a guess. Do the required legwork to get the most accurate answers possible. Only by knowing the true scope of the project can you price accurately. More often than not, laziness in this area will cost you.

Another part of the equation (see what I did there?) is in developing some sort formula for pricing. Too often, web designers offer “ballpark” pricing that is meant to cover them in case there’s more work involved than initially thought.
The trouble with this technique is that it doesn’t necessarily provide you with much protection. Especially so if the price doesn’t reflect some sort of reality.
For example, you might tell two different clients that building a website from scratch will cost $2,000. But if their needs differ, how do you know for sure that this will cover the actual time and energy you put into each project? You might come out ahead, but the opposite is also very possible.
To ensure fairness all around, put a basic pricing structure into place. It’s not something you have to necessarily share with clients, but rather an internal formula you can use to judge the costs involved.
It can be customized based on the services you provide and the way you prefer to work. As an example, you could set pricing for items such as:
Of course, you can craft this type of list in a way that best reflects your business. But the main idea is to set baseline pricing for each item on the list. From there, you can incrementally adjust them according to project needs.

Even with the steps above, there’s still a possibility of getting it wrong. There could be an obstacle you didn’t anticipate or a client might change their mind about a particular item. Some things we miss, some are just unknowable.
Because of this, you may want to put another item onto your internal pricing structure: incidentals. This provides you with a little extra protection for the seemingly inevitable things that take up more of your precious time.
Again, you can personalize this accordingly. Maybe it’s just a flat charge or can be scaled up depending on the size of the project. Much depends on the types of projects you typically deal with.
If you decide on scaling that cost, another possibility here is to specifically write this into a contract. Specify that, if work goes beyond a certain threshold, costs may increase by x amount per hour or 5-hour block. Of course, I’m not a lawyer – so be sure to ask one before making any final decisions.

We all want to be fairly compensated for our work. But in order for that to happen, it requires a diligent approach to pricing. Otherwise, we’re really just grasping in the dark.
Still, none of us are perfect in this area. I still find that, despite the fact that I should know better, I sometimes underestimate the amount of work required. Whether that’s due to ignorance or arrogance, there’s a cost.
But the best way to combat the issue is to put in the prep work. Learn all that you can about a project and set pricing based on that data. Then, expect the unexpected as best you can.
While it may not work every single time, you’re more likely to feel like you charged the right amount for your efforts.
The post How ‘Lazy’ Price Estimates Can Cost Freelancers appeared first on Speckyboy Design Magazine.
Layoutit Grid – Build your ideal CSS Grid with this online tool.

Web Layout Best Practices: 12 Timeless UI Patterns Analyzed – A look at UI patterns that are both user-friendly and adaptable to changing trends.

Developing For The Semantic Web – Why now is the perfect time to make sure you’re utilizing semantic markup.

The Deadly Communication Sins Freelance Designers Commit – A designer can be technically excellent, but if they fail to communicate with their client, they will not continue to get work.

How to Create a Realistic Motion Blur with CSS Transitions – Learn the secret behind creating a motion blur without the help of a photo editor.

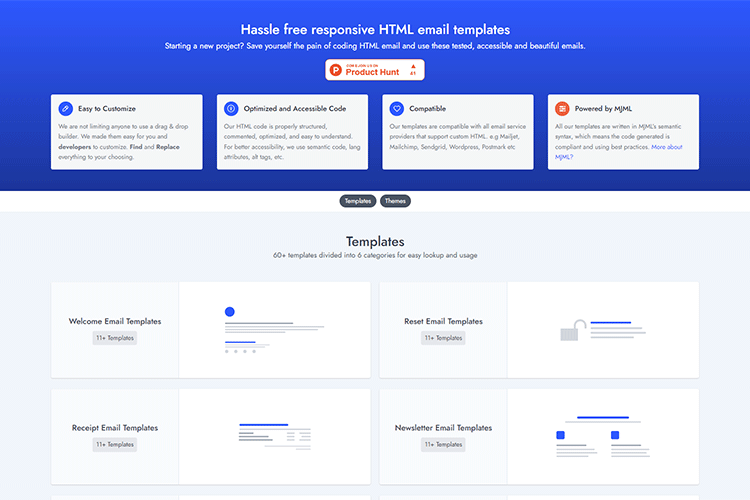
Coded Mails – Check out this collection of responsive HTML email templates.

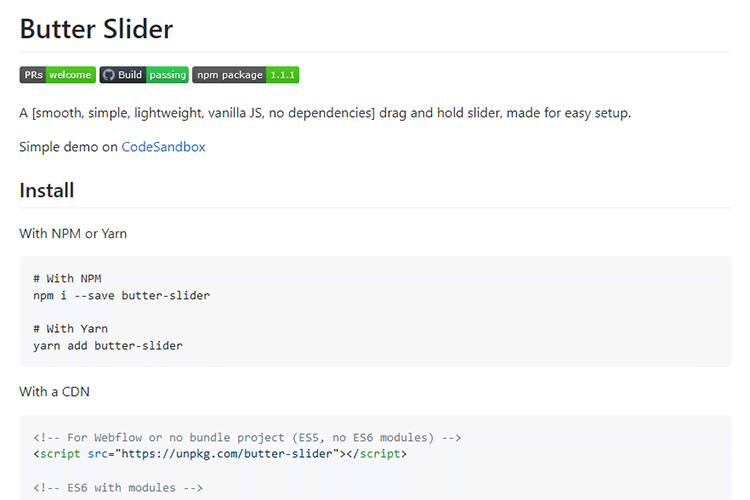
Butter Slider – A smooth drag-and-hold slider that’s lightweight and has zero dependencies.

Why Web Design Client Referrals Aren’t a Slam-Dunk – While it’s great to receive a referral, it doesn’t mean the project is right for you.

iPhone 12 Pro – Mockups for Sketch & Figma – Hurry up and grab these free mockups of the latest iPhone (before Apple releases another new model).

50 Free High-Resolution Seamless Pattern Sets – Enhance your projects with these beautiful seamless patterns, available in multiple formats.

Say Goodbye to Pesky Overflowing Text With the text-overflow CSS Property – A simple trick that can make a big difference in your web typography.

Tips for a Great Dashboard UI – Building a dashboard? You’ll want to check out this guide for best practices.

50 Free High-Resolution Texture Packs for Designers – We’ve put together a vast selection of free high-resolution textures that are just shouting out to be used in your next design project.

The Complete CSS Grid Tutorial – Everything you need to know about building CSS Grid layouts.

Phosphor Icons – A flexible icon family for interfaces, diagrams, presentations and more.

Top 50 Free Web UI Kits & Templates – Get your next web project off to a quick start with these awesome UI kits and templates.

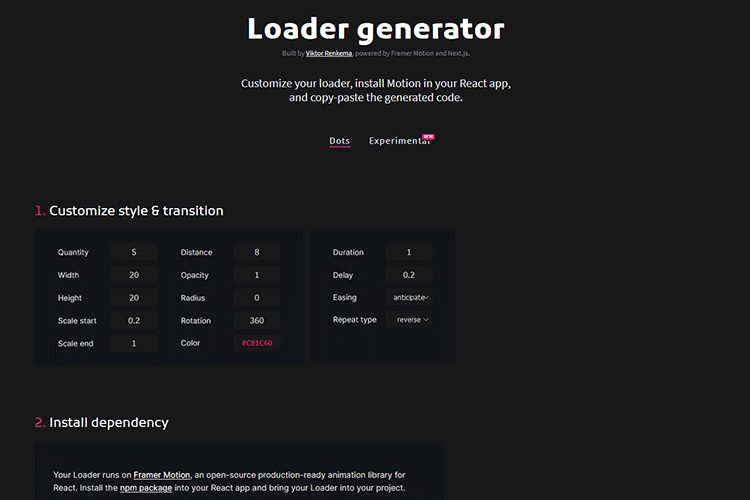
Loader generator – Build a custom loader for your React app with this tool.

aladar – Add a personal touch to your creations with this free handwritten font.

The post Weekly News for Designers № 563 appeared first on Speckyboy Design Magazine.
Here's what was popular in the PHP community one year ago today: