WordPress 5.6 beta 2 is now available for testing!
This software is still in development, so we recommend that you run this version on a test site.
You can test the WordPress 5.6 beta in two ways:
WordPress 5.6 is slated for release on December 8, 2020, and we need your help to get there!
Thank you to all of the contributors that tested the beta 1 development release and provided feedback. Testing for bugs is an important part of polishing each release and a great way to contribute to WordPress.
Some highlights
Since beta 1, 53 bugs have been fixed. Here is a summary of a few changes included in beta 2:
- 6 additional bugs have been fixed in the block editor (see #26442).
- Unified design for search forms and results across the admin (#37353).
- Exposed the
embed Gutenberg block to Core (#51531). - Updated Twemoji (#51356), React (#51505), and Akismet versions (#51610).
- Added accessibility improvements (among other things) to Application Passwords (#51580).
- Added indicator to image details for images attached to a site option (#42063).
Developer notes
WordPress 5.6 has lots of refinements to the developer experience as well. To keep up, subscribe to the Make WordPress Core blog and pay special attention to the developers’ notes for updates on those and other changes that could affect your products.
How to Help
If you think you’ve found a bug, you can post to the Alpha/Beta area in the support forums. We’d love to hear from you!
If you’re comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
Package:
Summary:
Get the details of device using the php.mk API
Groups:
Author:
Description:
This package can get the details of device using the php...
Read more at https://www.phpclasses.org/package/11851-PHP-Get-the-details-of-device-using-the-php-mk-API.html#2020-10-27-13:41:54

Package:
Summary:
Handle PHP errors displaying them using templates
Groups:
Author:
Description:
This class can handle PHP errors displaying them using templates,
It can register class functions as error handlers that will be called when it happens a regular PHP error, an exception or when the a PHP script exits...
Read more at https://www.phpclasses.org/package/11849-PHP-Handle-PHP-errors-displaying-them-using-templates.html#2020-10-27-08:34:57

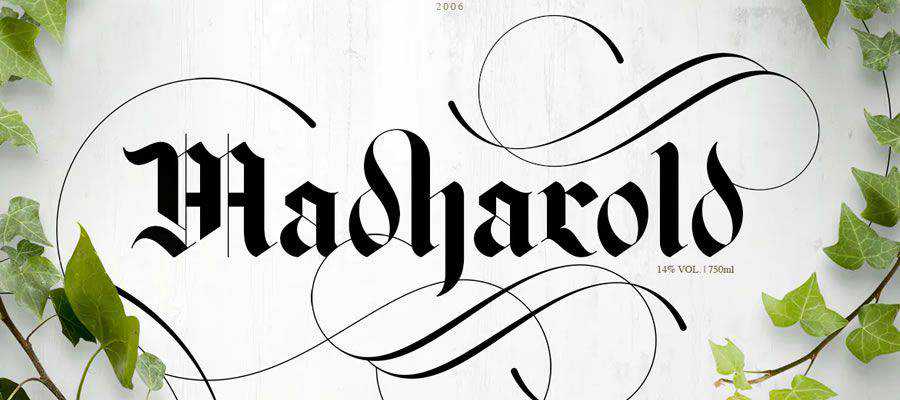
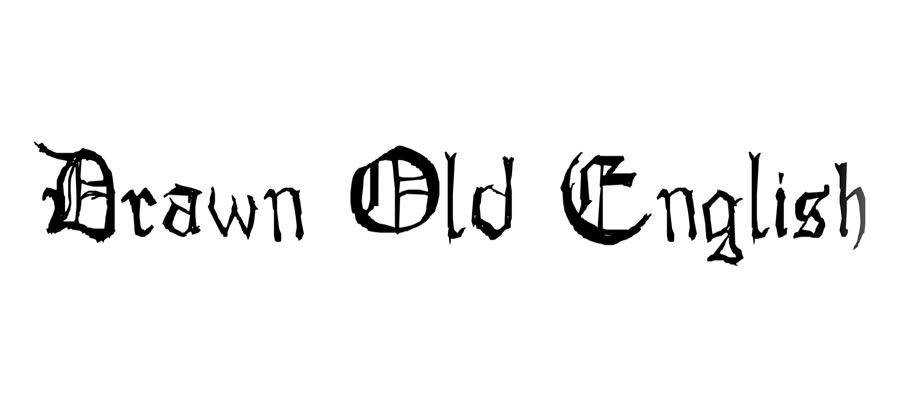
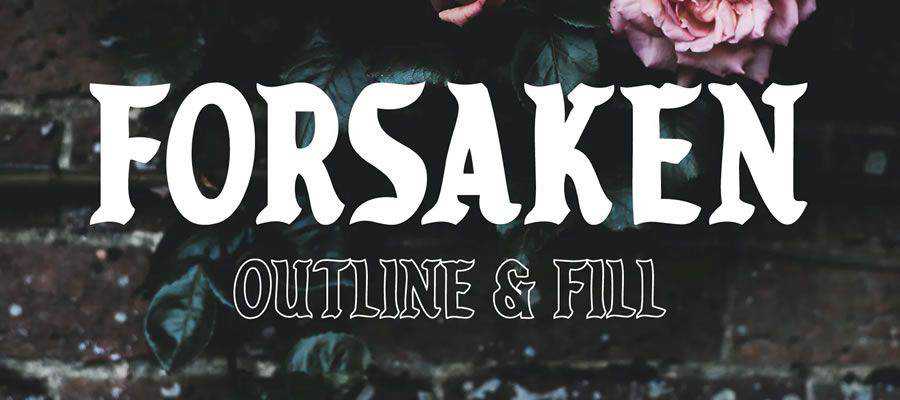
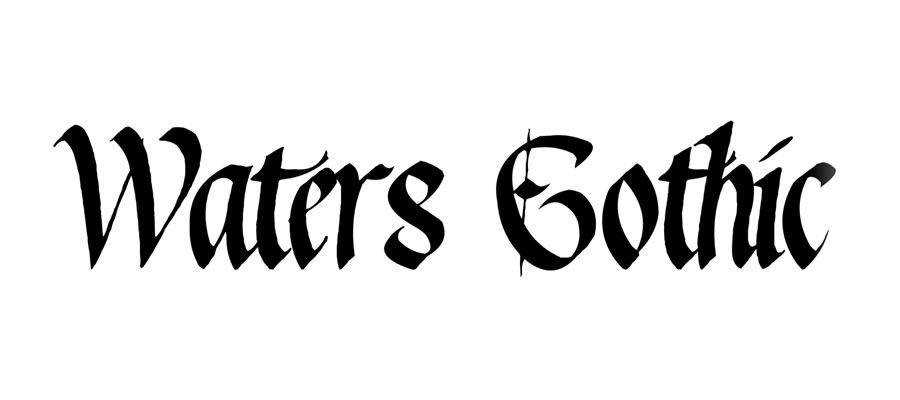
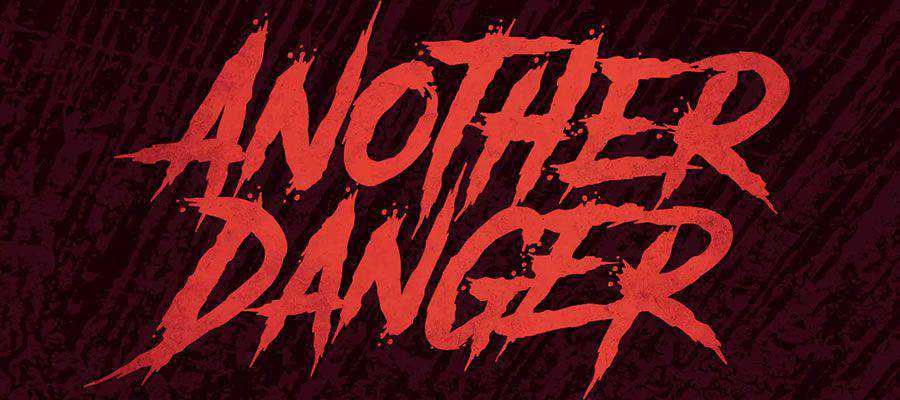
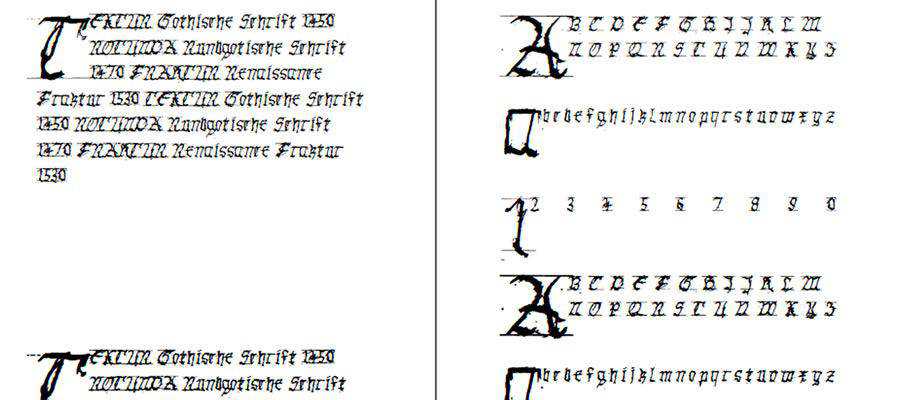
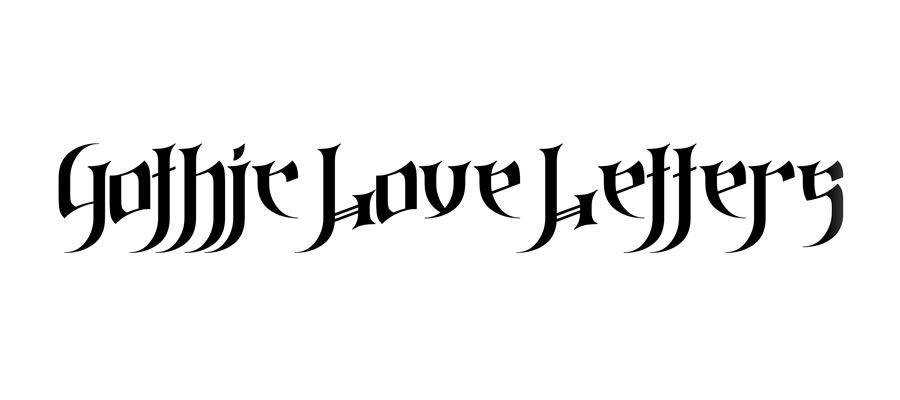
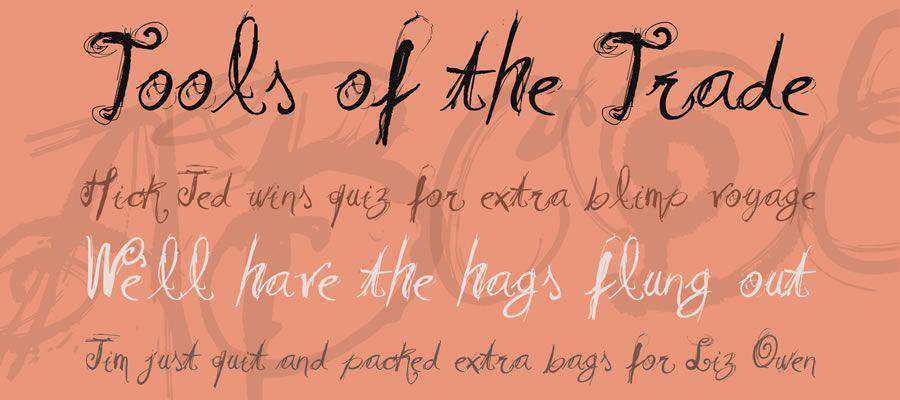
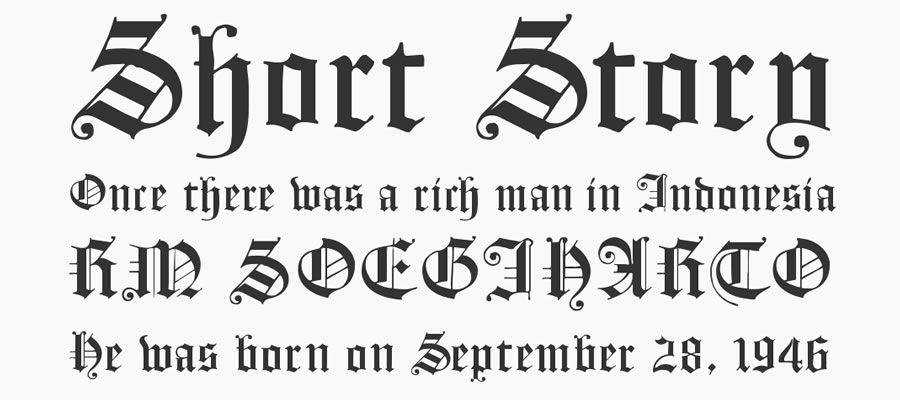
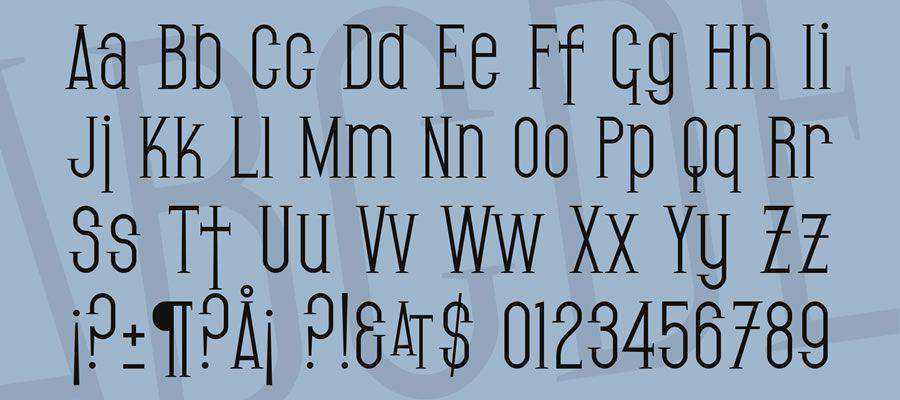
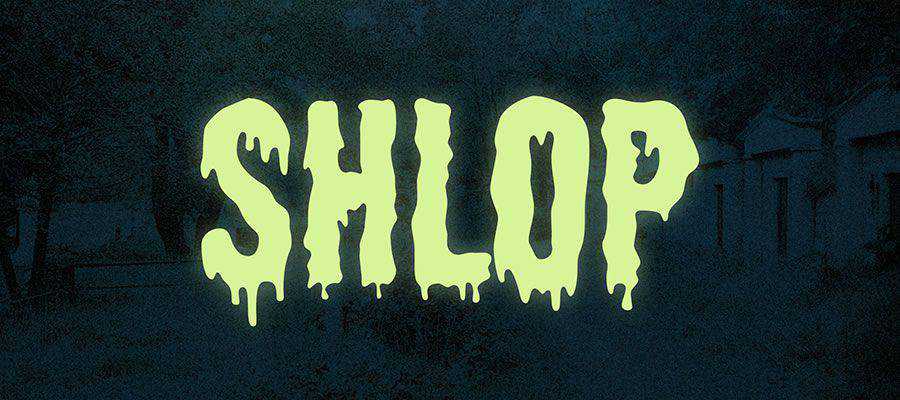
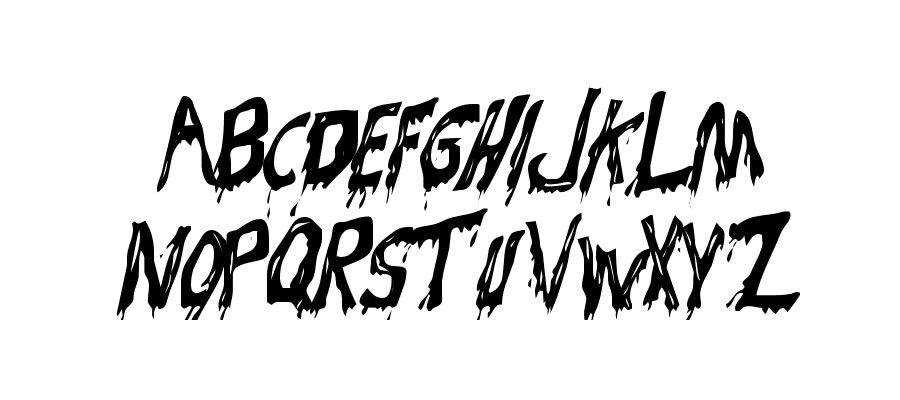
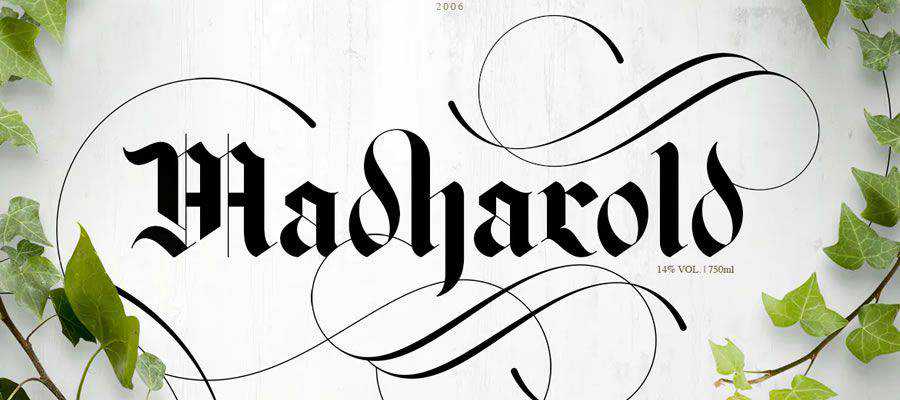
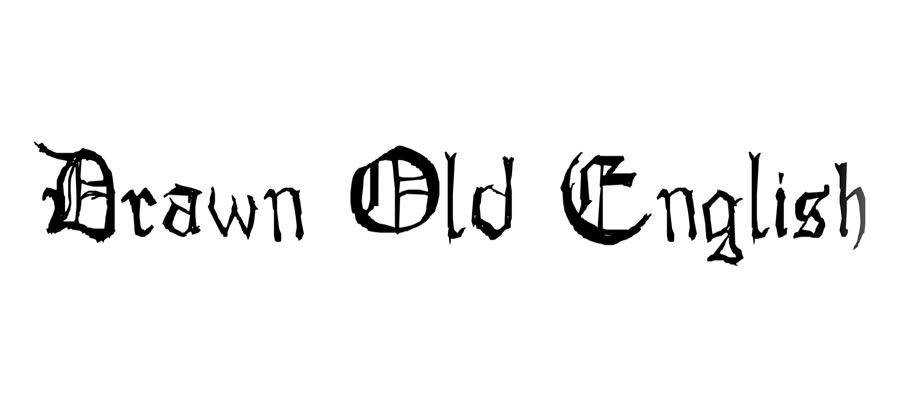
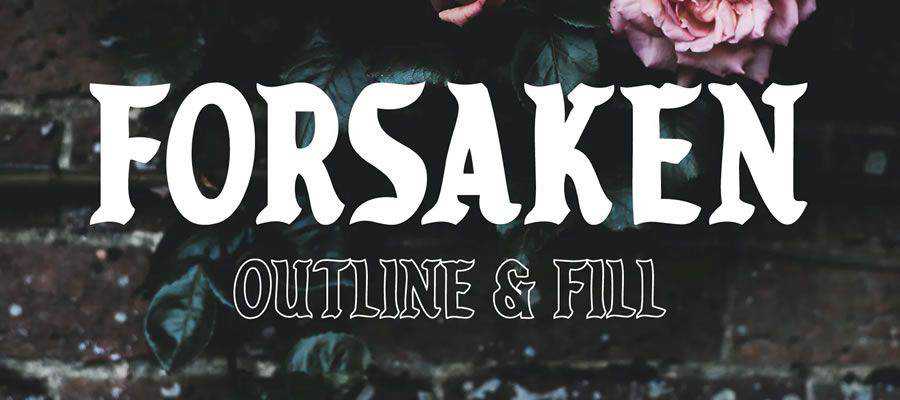
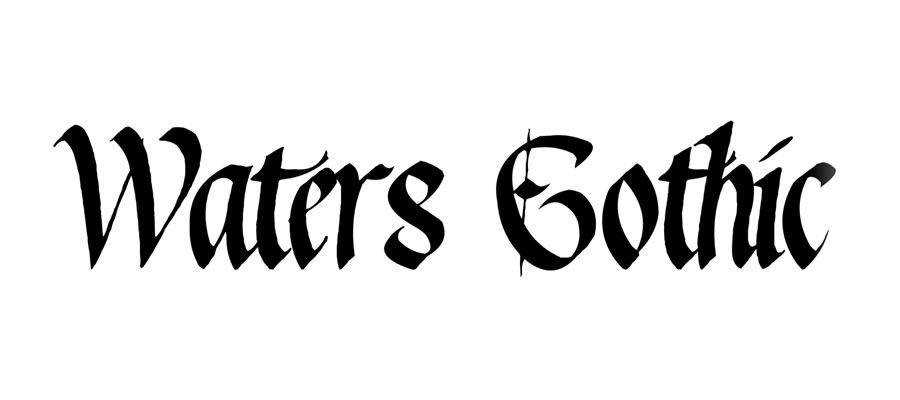
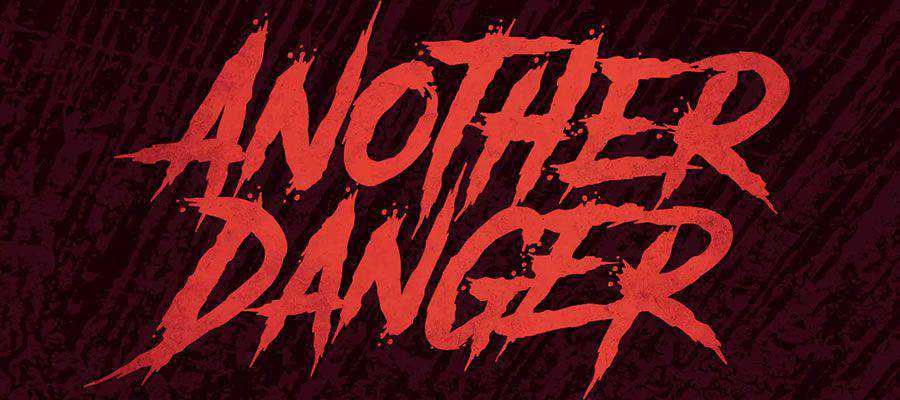
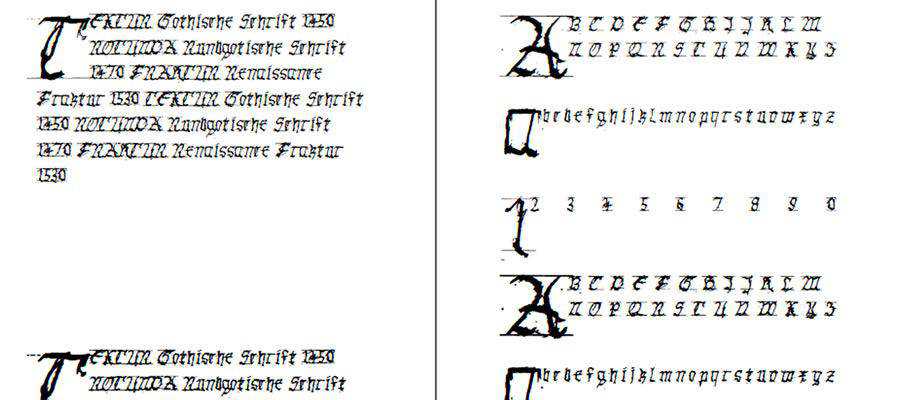
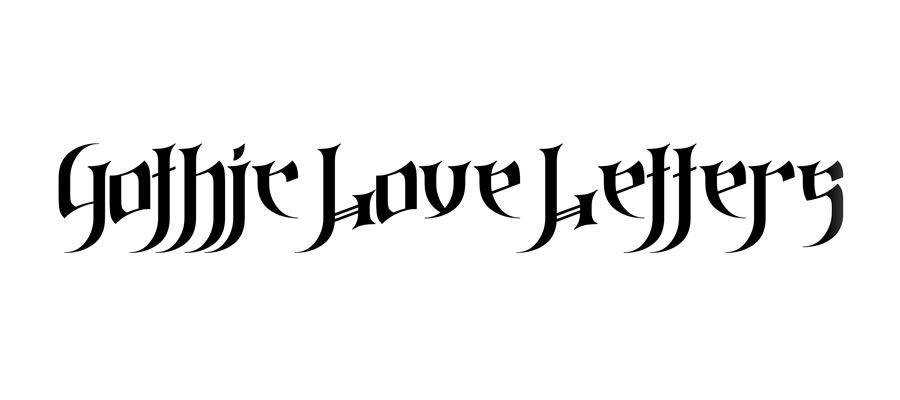
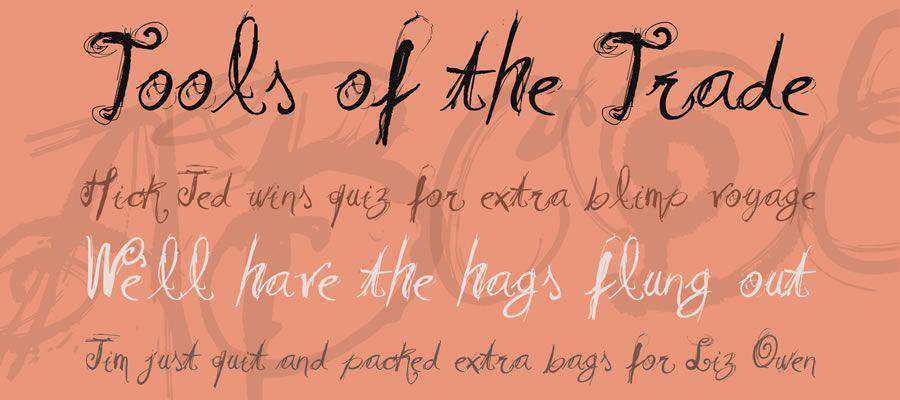
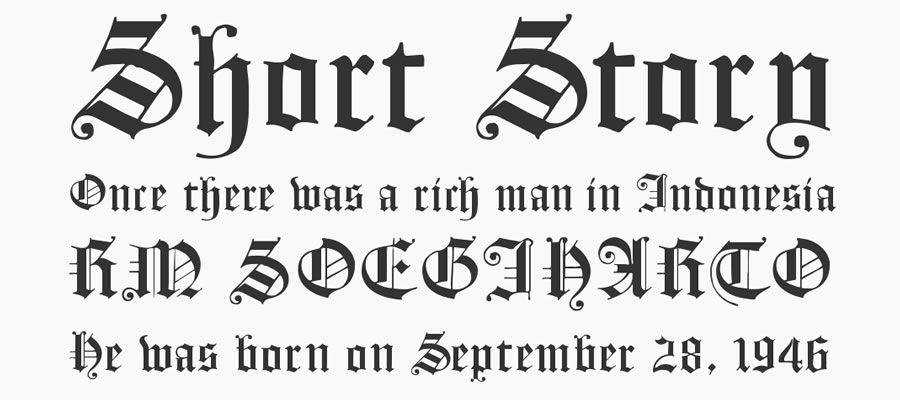
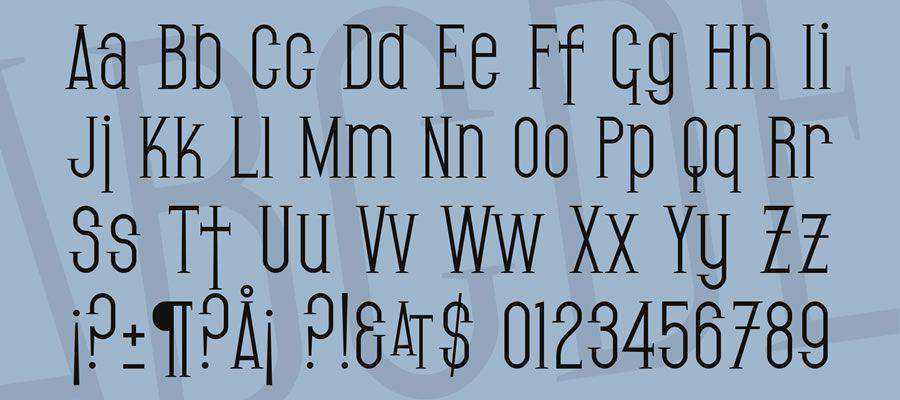
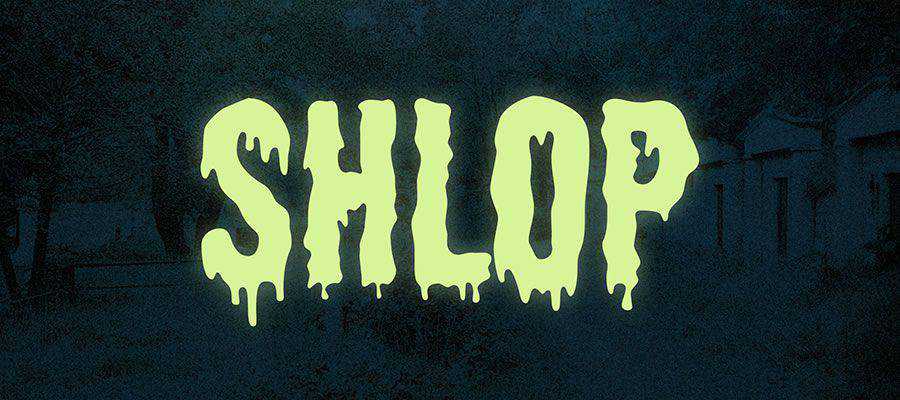
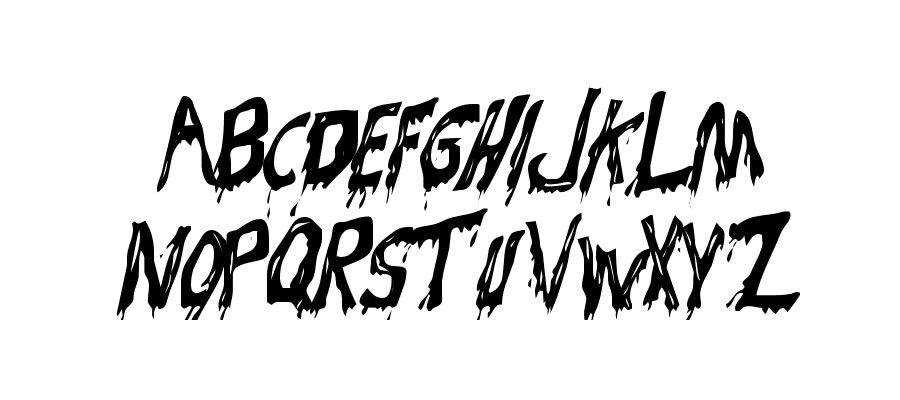
Gothic fonts are unusually attractive which makes them a popular choice in branding and design projects. They typically belong in the sans-serif category and derive inspiration from the Gothic era. Gothic fonts are akin to Gothic architecture and are best-suited for vintage or retro designs.
Many words can be used to describe gothic fonts: grotesque, mysterious, grunge, artistic, blackletter, and others. Regardless of the description, gothic fonts most certainly add character to your designs. They can make your design appear bolder or spookier if you’re working on a Halloween-themed design.
Gothic fonts can also add a touch of elegance and a timeless quality if you opt for more complex and elaborate versions. They can be used for t-shirt and poster designs as well as for logos, promotional materials, book covers, and more. They can make your design appear majestic. To make your gothic font stand, pair it with a simple and clean secondary typeface. Not only will this create more contrast but it will also allow the gothic font to carry the entire design.
In this post, we’ve rounded up the best gothic fonts from around the web. You’ll notice modern and edgy gothic fonts as well as classic, blackletter gothic fonts. They can be used in a variety of projects, from simple logos to movie or promotional posters so take advantage of the roundup and fill up your designer toolbox with high quality, free gothic fonts. As always, be sure to check the licensing for each font and then get creative!
You might also like our collections of free clean fonts or free headline fonts.














Covenant (with Envato Elements)






















The post 30 Free Gothic Fonts for Designers appeared first on Speckyboy Design Magazine.
Some design elements are so common that they almost become afterthoughts. The horizontal rule is one of them. It’s easy to simply place them within our content without any attention to detail.
But this venerable HTML tag is capable of doing so much more – thanks to some clever CSS. Horizontal rules can be quite decorative, whether you prefer a bold or subtle design. They can also be used as an enhanced branding mechanism, complete with color and logo elements in tow.
If you’re looking to take your HR’s up to the next level, you’ll want to check out this collection of fanciful dividers that go beyond the default. Let’s dig in!
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
The Measure of an HR
This example is incredibly clever, if a bit on the extreme side. It features a large conglomerate of <hr> tags (100 in all) that are styled to simulate the look of a ruler. Practical? Maybe not. But it’s certainly creative.
See the Pen
A Horizontal rule-er by John W
Inline Lines
While this snippet doesn’t use an actual horizontal rule, it simulates the effect with CSS. Text or other design elements can be placed inline with the divider, making for an attention-grabbing effect. It’s also delightfully simple in terms of code.
See the Pen
Inline horizontal rule by Ohad
Iconic Shapes
Here’s proof that subtlety can still stand out. A standard horizontal rule is enhanced with shapes (circle, diamond, star, etc.) and provides for an attractive visual. Combined with the rule’s short width and bright color, it helps readers delineate one section of content from another.
See the Pen
Fancy Horizontal Rules by szpakoli
Accordion Rules
Accordions have become one of the more popular UI elements due to their penchant for being space savers. This pure CSS take on the feature includes horizontal rules as part of the usable interface. A rare instance of the good old <hr> being used for functional purposes.
See the Pen
Accordion Effect with Horizontal Rules by Will Boyd
Simple Style Variations
This snippet offers up 9 interesting horizontal rules that can fit a variety of styles and use cases. Examples include the usage of symbols, centered text, colors and border patterns. There’s something here for everyone.
See the Pen
Some HR Styles by Mark Murray
Medium Style with Accessibility
Placing text inside a horizontal rule can be tricky. It often involves techniques that aren’t very accessible. This snippet is different, as it utilizes content from <h2> tags. It not only offers a cool Medium-style aesthetic, but it’s friendly to screen readers as well.
See the Pen
Accessible Medium Style Dividers by Zoë Bijl
Decorative and Minimal Designs
Perhaps you’d like your dividers to look nice without distracting from the rest of your content. This collection of 18 simple styles is for you. The effects are well-executed without going over-the-top with flashy features.
See the Pen
18 Simple Styles for Horizontal Rules (hr CSS Design) by Ibrahim Jabbari
Charlie Brown’s Shirt or Bart Simpson’s Hair?
When viewing this zig-zag pattern, one conjures up images of cartoon characters. But its also a clever bit of code. It’s a combination of two <hr> tags with angled CSS gradients. Now, which character does it best represent? Let’s go with Bart’s hair.
See the Pen
Zigzag Horizontal Rule by m0cha
(Horizontally) Divide and Conquer
Sure, the default styling of a horizontal rule gets the job done – but where’s the fun in that? Take a cue from the examples above and create something that compliments all of your great design work.
Need even more inspiration? Check out our CodePen collection for more divider snippets.
The post 8 Horizontal Rules and Dividers Enhanced with CSS appeared first on Speckyboy Design Magazine.
Package:
Summary:
Handle PHP errors displaying them using templates
Groups:
Author:
Description:
This class can handle PHP errors displaying them using templates,
It can register class functions as error handlers that will be called when it happens a regular PHP error, an exception or when the a PHP script exits...
Read more at https://www.phpclasses.org/package/11849-PHP-Handle-PHP-errors-displaying-them-using-templates.html#2020-10-26-11:30:30