A new open source script has been added to the
Free Content Management Systems (CMS)
PHP Scripts page. This is a CMS that does not depend on any database server but saves its
data in a text file. Amazingly, the entire download is only 48 KB and has only 7 files.
WooCommerce has become an incredibly popular eCommerce solution for WordPress. The WordPress.org Plugin Repository reports that WooCommerce has over five million active installs. And with developer WooThemes having been acquired by Automattic, WooCommerce is positioned to be the top choice for those looking to sell online well into the future.
A very nice aspect of WooCommerce is that you can get all kinds of new functionality through its many available extensions. While most of the official extensions will cost you some money, various free plugins are available to add more features to your store. Here is a collection of free WooCommerce plugins that we think you’ll enjoy.
If you’re new to WooCommerce, we have previously published a guide that will help get you up and running quickly. And if you’re looking for WooCommerce compatible WordPress themes, we have published a collection of those here.
Email marketing is such a big part of eCommerce these days, and MailChimp for WooCommerce can help. It populates your Mailchimp audience with purchase data, allows new users to opt into your list, and even sends abandoned cart reminders.

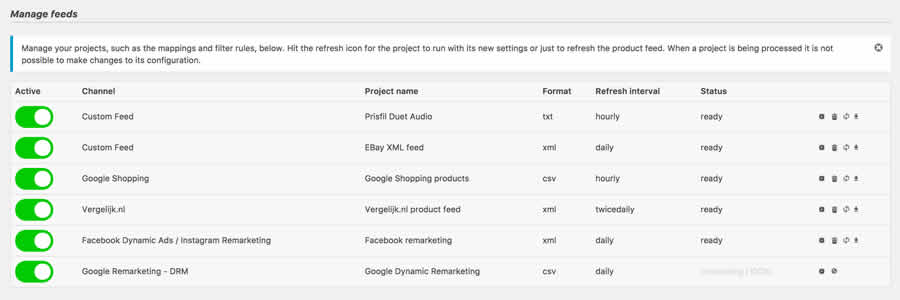
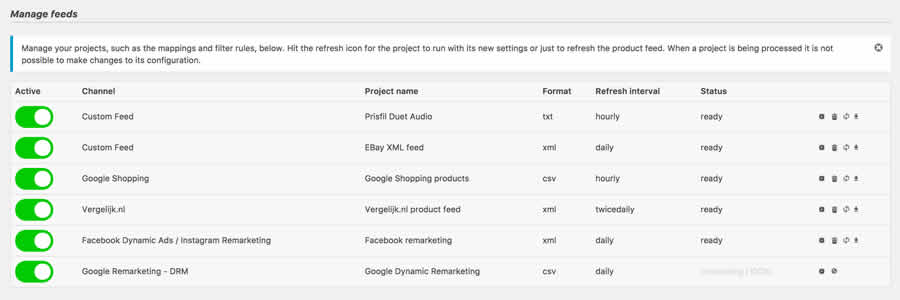
Drive sales via other essential channels with Product Feed PRO for WooCommerce. The plugin will create product feeds for use with Google Shopping, Facebook, and more. There are no product or feed limits, and you can tweak which attributes are included.

WooCommerce Blocks has brought the eCommerce plugin into the Gutenberg era. This makes it super easy to display specific products or categories anywhere on your site with the block editor.

The ability for customers to quickly find what they’re looking for is crucial. FiboSearch adds helpful “live” search capabilities powered by Ajax. Search by product title, description, or SKU. Product images and pricing are included in the results.

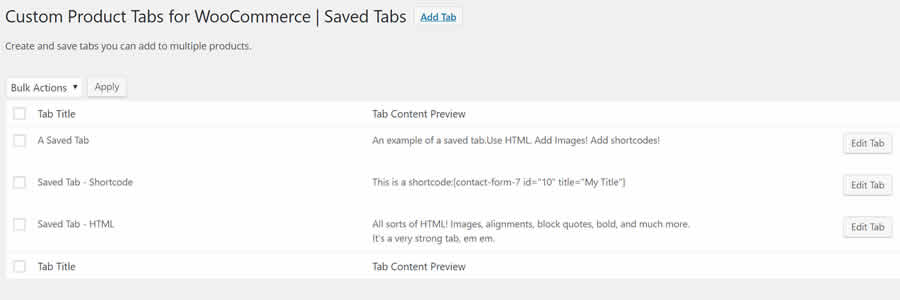
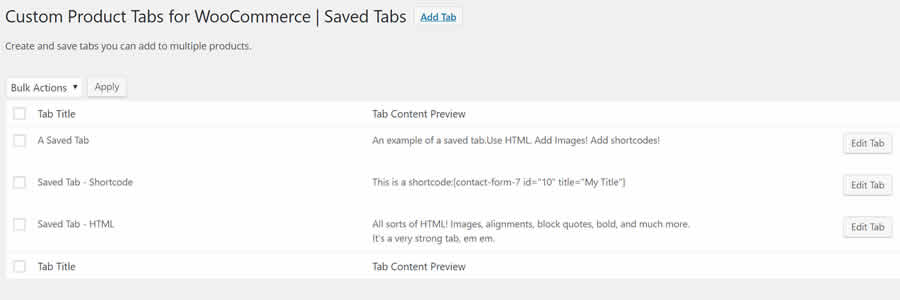
If you have specialized information that applies to one or more products, Custom Product Tabs for WooCommerce is worth a look. It offers the ability to create new custom content tabs that can be applied on a per-product or multi-product basis.

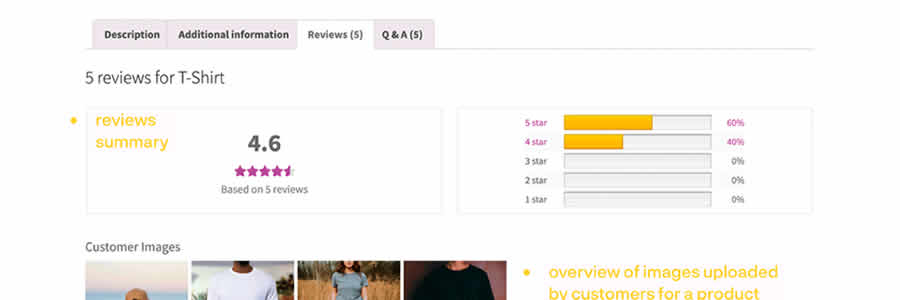
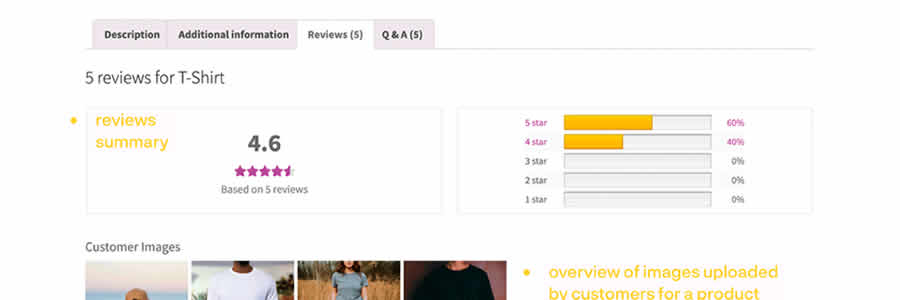
Positive reviews make a big difference. With Customer Reviews for WooCommerce, enhancing the built-in product review functionality is simple. The plugin will add images, voting, ratings, and send review reminder emails. It also integrates with Google Shopping and enables a question-and-answer section.

Shipping is always one of the most challenging facets of eCommerce. Table Rate Shipping lets you create a simple shipping formula based on cart total or weight. There’s plenty of flexibility here – putting you in control of shipping costs.

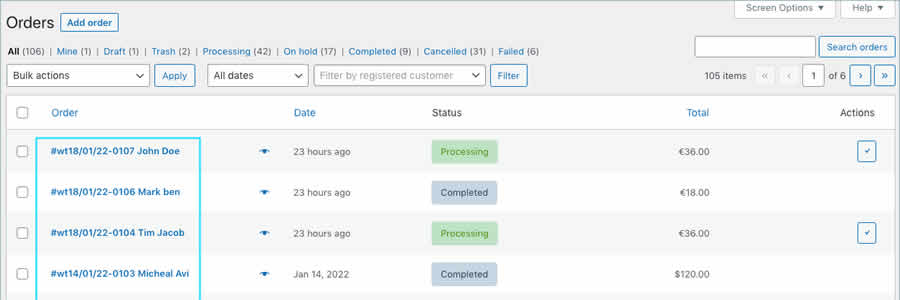
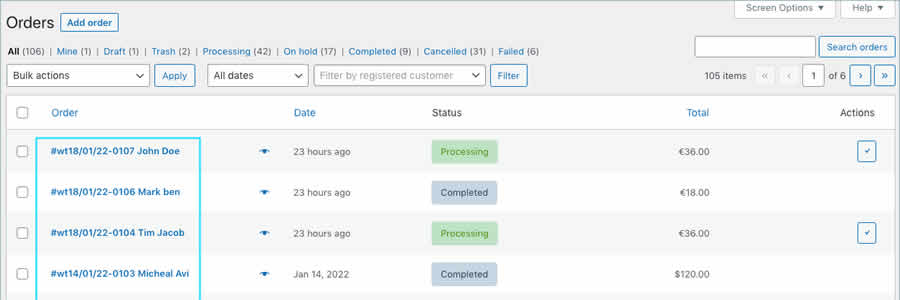
Getting the WooCommerce order numbering system to play nicely with your internal data can be a pain. Sequential Order Number for WooCommerce lets you customize things with sequential numbering, a custom prefix/suffix, custom lengths, and more. Admin order search functionality makes it a breeze to find a specific order within the back end.

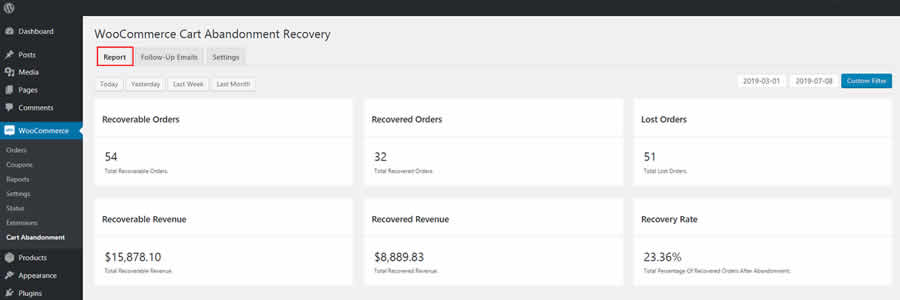
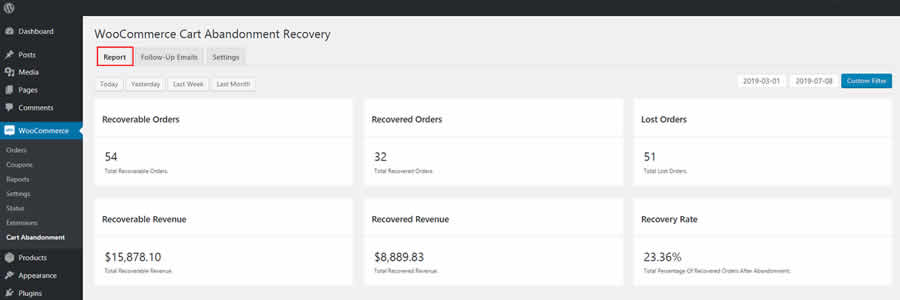
When a customer abandons their cart, it doesn’t have to be the end of the road. WooCommerce Cart Abandonment Recovery helps by sending an automated, timed sequence of reminders. It can even generate custom coupon codes that provide an incentive for coming back to your shop.

YITH Essential Kit for WooCommerce #1 is a collection of plugins that add valuable features to your WooCommerce install. There are plugins for AJAX Search/Product Filtering, Comparing Products, Image Zooming, Quick Views of Products, Infinite Scrolling, Wish/Wait Lists, Advanced Reviews, Multi-Vendor Carts, Tab Manager and a whole lot more.

Fast Simon for WooCommerce Search provides cloud-based auto-complete search functionality to your WooCommerce Store. The free version is suitable for stores with up to 200 sessions.

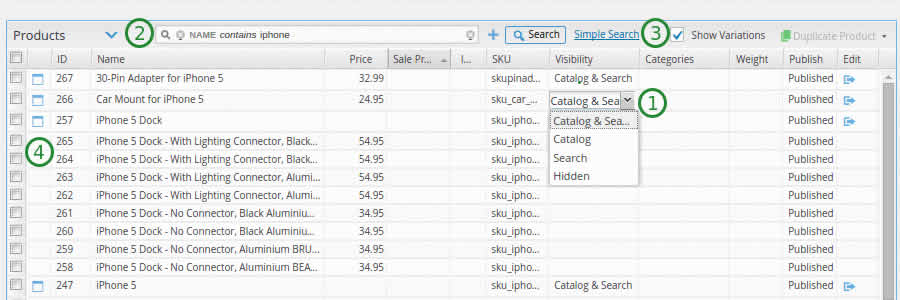
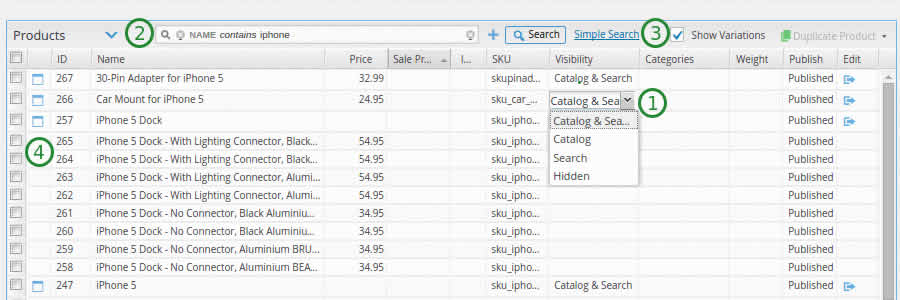
Stores with a lot of products can be a pain to edit. Smart Manager for WooCommerce lets you edit products, variations, customers, coupons, and orders in a fast, easy-to-read table interface.

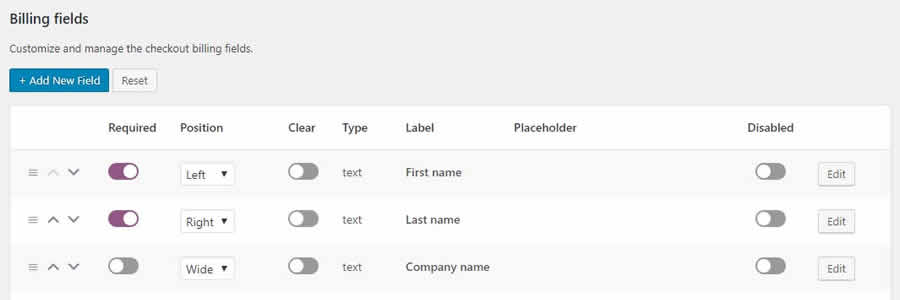
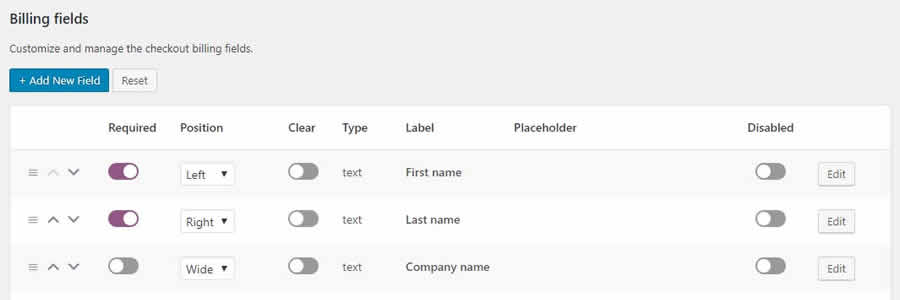
With WooCommerce Checkout Manager, you can add, remove, reorder, and require fields during the checkout process.

Encourage your customers to make purchases using coupons with WooCommerce Coupon Shortcodes. The plugin includes shortcodes for conditionally displaying available coupons and other useful coupon-related information.
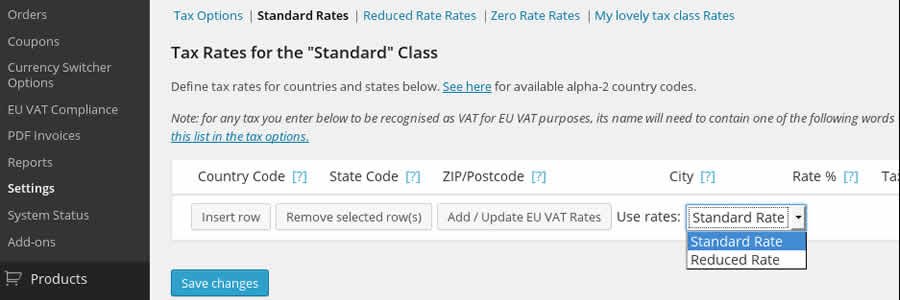
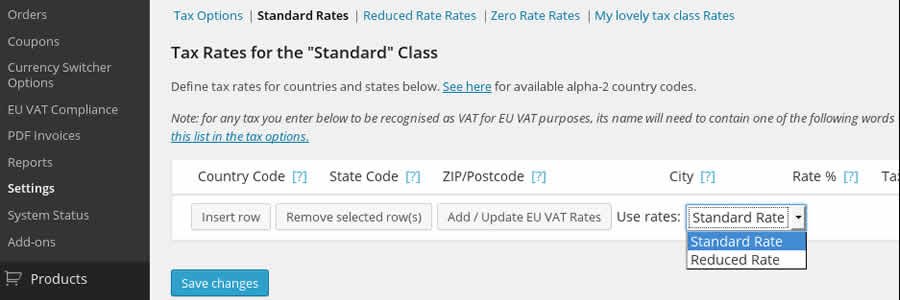
EU/UK VAT Compliance Assistant for WooCommerce is a set of tools that takes the pain out of complying with the EU’s VAT law.

Enhance your site’s customer service with WooCommerce PDF Invoices & Packing Slips. You have the ability to attach PDF invoices to WooCommerce emails, customers can download their invoice via their account page, and the templates are customizable.

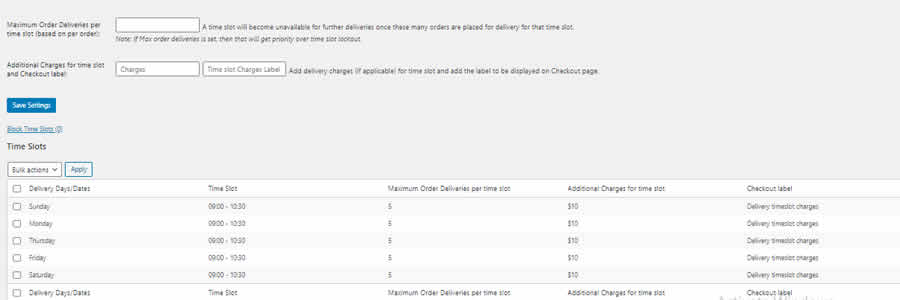
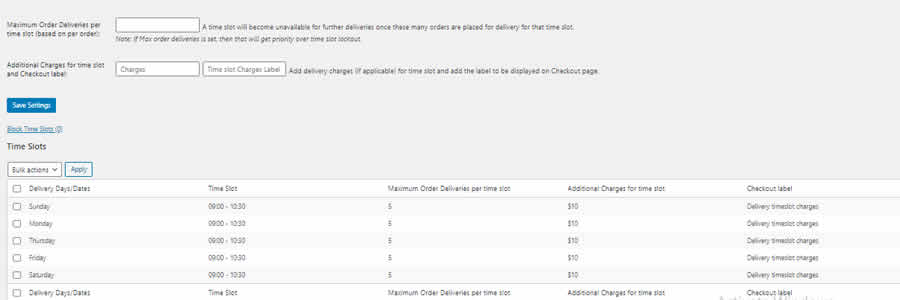
Some products (like gifts or flowers) may require the customer to pick a desired delivery date. Order Delivery Date for WooCommerce adds a date-picker field to the WooCommerce checkout to allow customers to choose a delivery date.

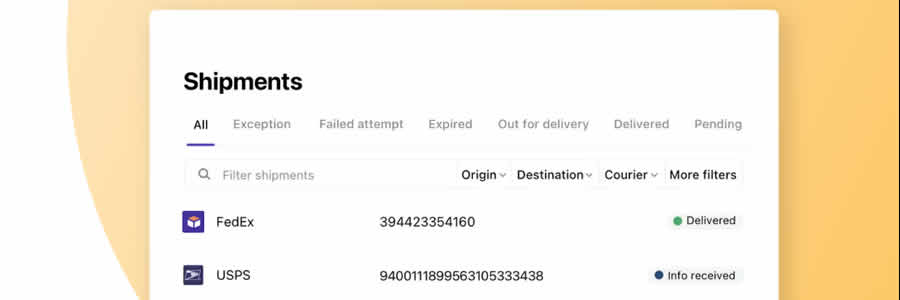
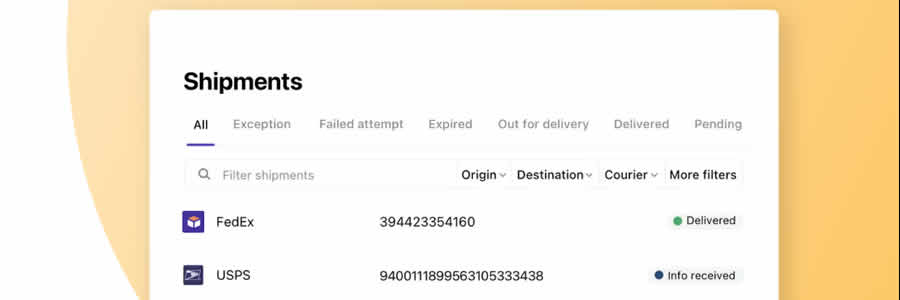
Customers love to receive their order tracking info, and AfterShip – WooCommerce Tracking provides an easy way to add this information.

If your customers need to provide a signature before purchasing or downloading your product, WooCommerce Digital Signature can add that capability to your site.

WooCommerce Multilingual works in conjunction with WPML to translate your store’s pages to a host of different languages.

The ability to extend WooCommerce means that you can build an online store with just about any functionality you need. Plus, the fact that there are so many great free extensions available means that you can add top-notch features without having to invest a lot of money.
Hopefully, you’ve found at least a few extensions here that will both improve your store’s functionality and boost sales.
The post Top 20 Free WooCommerce Plugins for WordPress appeared first on Speckyboy Design Magazine.
Package:
Summary:
Create an API using Laravel Eloquent models
Groups:
Author:
Description:
This package can be used to create an API using Laravel Eloquent models...
Read more at https://www.phpclasses.org/package/12375-PHP-Create-an-API-using-Laravel-Eloquent-models.html#2022-02-02-23:50:19
Package:
Summary:
Create enumerated value objects from constants
Groups:
Author:
Description:
This package can create enumerated value objects from constants...
Read more at https://www.phpclasses.org/package/12373-PHP-Create-enumerated-value-objects-from-constants.html#2022-02-01-23:45:29
Designers love to speak about passion. And, in such a creative line of work, it seems natural that this would be a driving force behind what we do. Not to mention that virtually every aspect of design can elicit strong feelings among both creators and consumers.
However, passion can be a double-edged sword. On one side, it spurs creativity and can lead to outstanding results. But it can also run a project right past the guide rails as well.
There are situations when a dispassionate approach is beneficial. This often means putting ego aside and looking at things through an objective lens.
The challenge is knowing when passion should play a role – and when to let it go. Let’s look at some ways that passion can both help and hurt your projects.
A Labor of Love
Passion and creativity are undoubtedly intertwined. It would be difficult to separate them, as people likely wouldn’t choose a creative field without a passion for their art. This is not a placeholder job taken until something better comes along. For many, it’s a life’s pursuit.
And perhaps that’s why the best designers are often in high demand. They possess both the talent to create and the fortitude to see a project through its entirety. Not everyone has this combination, and there is great value in it for clients.
A passionate designer can make a world of difference. They can take even a vague idea and turn it into a beautiful reality. In addition, their work can bring legitimacy to an organization and make a connection with users.
Best of all, passion means loving what you do. It may still be work, but it doesn’t often feel that way. In the best of times, the feeling is more euphoric than stressful.
In short, this helps to build a strong foundation for a design project and even solve a few problems along the way. Whether you’re creating a website or a business card, there is an opportunity to accomplish something special.

Places Where Passion Is a Negative
While passion has a key role in design, it’s important not to become overzealous. Doing so can lead to strained client relationships and less-than-ideal results.
Thus, there are some places where passion simply doesn’t belong:
Price Negotiations
You may be thrilled by the prospect of taking on a new project. The size and scope are just what you wanted, and you’re convinced that you’re the right person for the job.
But when it comes time to discuss pricing, try to be as dispassionate as possible. That’s not to say you can’t be excited. It just means you should think with your head, rather than your heart.
Consider this: If you’re really passionate about what you do, you might well do it for free. Unfortunately, that won’t pay the bills.
Therefore, determine a fair value for your services and work towards an agreement. You can get all giddy again after your new client has signed a contract.
Receiving Client Feedback
We’ve all been there. You put every ounce of yourself into creative work, then share it with your client. It turns out they weren’t quite as impressed.
As they pick apart your incredibly detailed efforts, it’s easy to let passion take over. And no one would blame you for becoming frustrated. After all, you’re the hired expert. What does your client know about design, anyway?
The best response is to leave your feelings at the door. Then, take the time to calmly address their concerns and explain your design decisions. An open and honest discussion will do more to resolve an impasse than a passionate plea.
User Experience (UX) Testing
Likewise, UX testing for an app or website should be a passionless experience. That holds true whether you have actual users or are testing things out yourself.
Because, no matter how beautiful a design element is, usability is more important. For instance, a visually stunning hero area isn’t so great if users don’t know how to interact with it. And although special effects may look interesting, they shouldn’t be implemented at the expense of performance.
What’s needed is an objective look at how things work. Once you’ve figured out what needs changing, you can focus your passion on building it better.

A Passion for Design; A Head for Business
The beauty of working with clients is that your passion for design ultimately benefits them. They’ll get a finished product that makes them look good, while you get paid for doing something you love. It’s a win-win situation.
Still, there should be an emotional separation between your work and business. If you’re not careful, passion can sometimes get in the way of success. It often leads to poor decision-making that could negatively impact both you and your project.
The secret is in learning how to compartmentalize the various steps of the process. Save the passion for the design-specific tasks, while leaving it out of everything else. This will ensure that you’re steering your business rationally and enjoying every moment of creativity.
The post How Passion Can Help (Or Hurt) a Design Project appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
- sqlsrv 5.10.0
[Added]
- Support for PHP 8.1
- Support for macOS Monterey, Debian 11, Ubuntu 21.04 and 21.10, Alpine 3.13, 3.14 and 3.15
- Support for Apple M1 ARM64 hardware -- requires MS ODBC Driver 17.8+
- Adjusted connection keyword and value validation for more flexibility
- Feature Request #795 - adding support for Table-valued parameters
[Removed]
- Support for PHP 7.3
- Support for Ubuntu 16.04, Alpine 3.11 and Alpine 3.12
[Fixed]
- Pull request #1260 - cleaned up redundant code
- Issue #1261 - simplified get_field_as_string and made it more robust - pull request #1265
- Pull request #1262 - simplified parse_param_array in sqlsrv
- Pull request #1267 - replaced the obsolete MACRO ZVAL_NEW_ARR with array_init
- Pull request #1275 - fixed warning compiling core_stmt.cpp by mlocati
- Pull request #1290 - updated list of supported processor architecture
- Issue #1307 - added TVP support to non-procedure statements
- Issue #1310 - adjusted sql_data_type and column size for NULL parameters - pull request #1311 by gjcarrette
- Pull request #1326 - php drivers simply pass Azure AD Authentication to ODBC driver, which will verify the settings
- Issue #1329 - reset sql type and column size for input params
[Limitations]
- No support for inout / output params when using sql_variant type
- No support for inout / output params when formatting decimal values
- In Linux and macOS, setlocale() only takes effect if it is invoked before the first connection. Attempting to set the locale after connecting will not work
- Always Encrypted requires MS ODBC Driver 17+
- Only Windows Certificate Store and Azure Key Vault are supported. Custom Keystores are not yet supported
- Issue #716 - With Always Encrypted enabled, named parameters in subqueries are not supported
- Issue #1050 - With Always Encrypted enabled, insertion requires the column list for any tables with identity columns
-
Always Encrypted limitations
[Known Issues]
- This release requires ODBC Driver 17.4.2 or above. Otherwise, a warning about failing to set an attribute may be suppressed when using an older ODBC driver.
- Connection pooling on Linux or macOS is not recommended with unixODBC < 2.3.7
- When pooling is enabled in Linux or macOS
- unixODBC <= 2.3.4 (Linux and macOS) might not return proper diagnostic information, such as error messages, warnings and informative messages
- due to this unixODBC bug, fetch large data (such as xml, binary) as streams as a workaround. See the examples here
- pdo_sqlsrv 5.10.0
[Added]
- Support for PHP 8.1
- Support for macOS Monterey, Debian 11, Ubuntu 21.04 and 21.10, Alpine 3.13, 3.14 and 3.15
- Support for Apple M1 ARM64 hardware -- requires [MS ODBC Driver 17.8+](https://docs.microsoft.com/sql/connect/odbc/linux-mac/install-microsoft-odbc-driver-sql-server-macos?view=sql-server-ver15)
- Adjusted connection keyword and value validation for more flexibility
- Feature Request [#795](https://github.com/microsoft/msphpsql/issues/795) - adding support for [Table-valued parameters](https://github.com/Microsoft/msphpsql/wiki/Features#tvp)
- Feature Request [#1320](https://github.com/microsoft/msphpsql/issues/1320) - allow PDO::ATTR_EMULATE_PREPARES to be set at the connection level
[Removed]
- Support for PHP 7.3
- Support for Ubuntu 16.04, Alpine 3.11 and Alpine 3.12
[Fixed]
- Issue [#1244](https://github.com/microsoft/msphpsql/issues/1244) - use lower case for object names for PDO::lastInsertId() - pull request [#1245](https://github.com/microsoft/msphpsql/pull/1245) by morozov
- Pull request [#1251](https://github.com/microsoft/msphpsql/pull/1251) - simplified implementations of last insert id and quote
- Issue [#1258](https://github.com/microsoft/msphpsql/issues/1258) - updated pdo_sqlsrv_get_driver_methods as per documentation - pull request [#1259](https://github.com/microsoft/msphpsql/pull/1259)
- Pull request [#1260](https://github.com/microsoft/msphpsql/pull/1260) - cleaned up redundant code
- Issue [#1261](https://github.com/microsoft/msphpsql/issues/1261) - simplified get_field_as_string and made it more robust - pull request [#1265](https://github.com/microsoft/msphpsql/pull/1265)
- Pull request [#1267](https://github.com/microsoft/msphpsql/pull/1267) - replaced the obsolete MACRO ZVAL_NEW_ARR with array_init
- Pull request [#1275](https://github.com/microsoft/msphpsql/pull/1275) - fixed warning compiling core_stmt.cpp by mlocati
- Pull request [#1288](https://github.com/microsoft/msphpsql/pull/1288) - applied mask to pdo quote for binary inputs
- Pull request [#1290](https://github.com/microsoft/msphpsql/pull/1290) - updated list of supported processor architecture
- Issue [#1307](https://github.com/microsoft/msphpsql/issues/1307) - added TVP support to non-procedure statements
- Issue [#1310](https://github.com/microsoft/msphpsql/issues/1310) - adjusted sql_data_type and column size for NULL parameters - pull request [#1311](https://github.com/microsoft/msphpsql/pull/1311) by gjcarrette
- Pull request [#1326](https://github.com/microsoft/msphpsql/pull/1326) - php drivers simply pass Azure AD Authentication to ODBC driver, which will verify the settings
- Issue [#1329](https://github.com/microsoft/msphpsql/issues/1329) - reset sql type and column size for input params
- Issue [#1331](https://github.com/microsoft/msphpsql/issues/1331) - restore PDO::ATTR_ERRMODE if calling PDO::lastInsertId() call fails - pull request [#1330](https://github.com/microsoft/msphpsql/pull/1330) by mpyw and pull request [#1332](https://github.com/microsoft/msphpsql/pull/1332)
[Limitations]
- No support for inout / output params when using sql_variant type
- No support for inout / output params when formatting decimal values
- In Linux and macOS, setlocale() only takes effect if it is invoked before the first connection. Attempting to set the locale after connecting will not work
- Always Encrypted requires [MS ODBC Driver 17+](https://docs.microsoft.com/sql/connect/odbc/linux-mac/installing-the-microsoft-odbc-driver-for-sql-server)
- Only Windows Certificate Store and Azure Key Vault are supported. Custom Keystores are not yet supported
- Issue [#716](https://github.com/Microsoft/msphpsql/issues/716) - With Always Encrypted enabled, named parameters in subqueries are not supported
- Issue [#1050](https://github.com/microsoft/msphpsql/issues/1050) - With Always Encrypted enabled, insertion requires the column list for any tables with identity columns
- [Always Encrypted limitations](https://docs.microsoft.com/sql/connect/php/using-always-encrypted-php-drivers#limitations-of-the-php-drivers-when-using-always-encrypted)
[Known Issues]
- This release requires ODBC Driver 17.4.2 or above. Otherwise, a warning about failing to set an attribute may be suppressed when using an older ODBC driver.
- Connection pooling on Linux or macOS is not recommended with [unixODBC](http://www.unixodbc.org/) < 2.3.7
- When pooling is enabled in Linux or macOS
- unixODBC <= 2.3.4 (Linux and macOS) might not return proper diagnostic information, such as error messages, warnings and informative messages
- due to this unixODBC bug, fetch large data (such as xml, binary) as streams as a workaround. See the examples [here](https://github.com/Microsoft/msphpsql/wiki/Features#pooling)
- gRPC 1.44.0RC2
- gRPC Core 1.44.0 update
- teds 0.9.2
* Make SortedStrictSet/SortedStrictMap use a red-black tree that is rebalanced on insertions and removals, guaranteeing worst-case logarithmic time for insertions/removals/lookups.
- teds 0.9.1
* Make SortedStrictSet/SortedStrictMap use a binary search tree (not yet a balanced tree).
* Associate iterators on SortedStrictSet/SortedStrictMap with nodes of the tree.
Invalidate iterators pointing to a node when that node of the set/map is removed.
* Fix sorting order when instantiating StableSortedListSet/SortedStrictSet/SortedStrictMap from unsorted arrays.
- protobuf 3.19.4
* Fixed a data loss bug that could occur when the number of optional fields in a message is an exact multiple of 32. (#9440).
- teds 0.9.0
* Migrate `TedsStrictSet`, `TedsStrictMap`, and `Tedsunique_values` implementation to use an actual hash table instead of a list of unique values.
- dio 0.2.1
- fix windows build
Package:
Summary:
Extract argument values passed to PHP shell script
Groups:
Author:
Description:
This package can extract argument values passed to the PHP shell script...
Read more at https://www.phpclasses.org/package/12372-PHP-Extract-argument-values-passed-to-PHP-shell-script.html#2022-01-31-21:47:02
Package:
Summary:
Manage certificates and encrypt data using OpenSSL
Groups:
Author:
Description:
This package can manage certificates and encrypt data using OpenSSL...
Read more at https://www.phpclasses.org/package/12371-PHP-Manage-certificates-and-encrypt-data-using-OpenSSL.html#2022-01-30-23:22:28
Package:
Summary:
A PHP wrapper around the OpenSSL extension that pr
Groups:
Author:
Description:
A PHP wrapper around the OpenSSL extension that provides a user-friendly interface for dealing with OpenSSL...
Read more at https://www.phpclasses.org/package/12371-PHP-A-PHP-wrapper-around-the-OpenSSL-extension-that-pr.html#2022-01-30-23:22:28
Every piece of software we use requires some degree of trust. Whether it’s a content management system, an office suite, or an operating system – each app we install is a small leap of faith.
We have to trust, for example, that it’s secure, respects our privacy, and works as expected. In other words: we need to believe that the developer has created an app with good intentions and that using it won’t result in any intentional harm.
That belief is tested daily. Security flaws, malicious attacks, and all manner of bugs pose huge challenges. And so much of an app’s reputation depends on how the developer responds to these crises.
But as we are seeing more frequently, trust isn’t solely dependent on an app’s primary developer. That responsibility also spreads to any third-party scripts and libraries their product utilizes.
One prime example is the Log4j vulnerability. A flaw in this popular logging library from Apache made it possible for an actor to arbitrarily run malicious code. Its effects could be devastating.
As if this weren’t bad enough, patching the vulnerability became incredibly complex due to how many other apps and service providers utilize Log4j. This meant that each app had to upgrade its copy of the library, then distribute the fix to users. The process has to repeat again and again.
For web designers, this hits home on several levels. We put our trust into many apps (particularly open-source). And many have third-party dependencies. It puts us and our clients at risk.
Let’s take a deeper look at the issue and what web designers can do to stay safe.
Open-Source Software Is of Special Concern
The saga of Log4j has opened up a proverbial can of worms regarding open-source software in particular. In the United States, the White House held a meeting with top tech firms regarding the security of widely-used foundational software that is maintained by volunteers.
Popular examples include WordPress, Node.js, React Native, and OpenSSL. Beyond that, Google has published a list of over 100,000 projects that are deemed “critical”. They’re relied on by everyone from governments, corporations, educational institutions – right down to personal and small business websites.
This does not mean that any of the items on the list are inherently insecure. Rather, it’s a measure of the potential impact a security flaw could have. As the OpenSSF Securing Critical Projects Working Group (WG) states:
“For our purposes, a critical OSS (open-source software) project is an OSS project that can have an especially large impact if it has a significant unintentional vulnerability, or if it is subverted in either its source repository or distribution package(s).”

Volunteers and Limited Resources
To state the obvious, security holes are not limited to open-source software. Big proprietary projects from the likes of Apple, Microsoft, and other behemoths of tech also have their fair share.
The difference is that these companies have the resources to ensure any issues, once discovered, are promptly fixed. Projects that rely on volunteers may not have such luxuries. Some may need to scramble to find someone knowledgeable who can take appropriate action in a timely manner.
And if a project is no longer maintained? It places a huge target on anyone using that software – whether they know it or not.
The beauty of these projects is that their volunteers are incredibly dedicated. We’ve often saluted those who work behind the scenes of WordPress, for example. The willingness of people to contribute their time and talents is a wonderful thing.
But as Morten Rand-Hendriksen points out, some major systemic issues need to be addressed:
“We are acting as if these are still little hobby projects we’re hacking away at in our parents basements. In reality, they are mission-critical, often at government levels, and what got us here is no longer sufficient to get us anywhere but chaos.”
It’s admirable that a group of people, no matter how small or far-flung, can build an app that makes an impact on the world. But there are no assurances that the project will be sustainable over the long term. That can be problematic.

What Can Web Designers Do?
As web designers, we are in an awkward position. So much of what we do these days relies on open-source projects. And we reap the benefits of them every day.
The good news is that none of the issues outlined above means we have to abandon open source – nor should we. There is too much value in simply turning our backs on our favorite projects. If enough of us did so, that would likely make the situation worse.
Instead, we should carefully consider the apps we are using. Gain an understanding of the project, who’s involved, and the challenges they face. Look at its reputation within the industry and its longevity. Examine its changelog and see how often updates are released. Consider volunteering your time if you are able.
It’s also important to look at which third-party dependencies are associated with a project. This can be difficult to discern, but worth the effort.
Then there’s the role of service providers such as web hosts and APIs. They are additional links in this chain. Because, even if we’re certain that an app we installed is safe, we also need to rely on these providers to maintain their systems as well. Monitor them as best you can and don’t be afraid to ask questions.
Placing blind trust in software is not a wise choice. And while it may feel nearly impossible to keep up with all of this, it’s now a necessary part of the job.
Truthfully, we won’t be able to catch every issue before it becomes something bigger. But we can keep an ear to the ground and be proactive about the software we’re using.
The post Why It’s Getting Harder to Trust the Software We Use appeared first on Speckyboy Design Magazine.