Tuhimunatanga (New)
Read more at https://www.phpclasses.org/package/11845-PHP-Encrypt-a-text-string-pasted-in-form-input.html
With Christmas just a few weeks away, now is the perfect time to give yourself a little bit of seasonal cheer by decorating your desktop with a beautiful Christmas wallpaper.
All fifty of the wallpapers below have been photographed by professional photographers or created by designers, and are all free to download and use. You will find decorated trees, red candy canes, winter scenery, vintage seasonal scenes, sparkling lights, stockings hanging over the fireplace, people celebrating, perfectly wrapped gifts, cute dogs in Santa hats, and so much more.
Go on, grab yourself a high-resolution Christmas desktop wallpaper, and bring some seasonal cheer to your desktop background!
More Christmas Resources:


















































The post 50 Beautiful Christmas Wallpapers for Your Desktop appeared first on Speckyboy Design Magazine.
The COVID-19 pandemic has dramatically changed the lives of people across the globe. As in-person shopping experiences are limited, people are turning to their smartphones, tablets, and computers to buy their essentials.
As we head into the 2020 holiday season, Adobe reports that ecommerce sales are projected to reach as much as $189 billion at 33% YoY growth. Consumers are also expected to do as much as 42% of their shopping from smartphones this holiday season.
This online demand spurred on by the pandemic has brought to the forefront the need for a clean, shopper-friendly user experience (UX) on ecommerce websites.
In this post, we’ll look at five UX design tips directly related to what we’ve learned in the wake of COVID-19 that can mean huge benefits for your ecommerce business.
Partner with Ecommerce Masters!

Here are five easy ways to improve UX on your ecommerce site:
As people begin the process of shopping online, one of the first places they’ll go is a company’s website.
It’s more important now than ever that they’re able to find information on your site that will allow them to quickly make informed decisions — especially in light of COVID-19.
For UX design on ecommerce websites, this translates to having important information listed prominently and clearly.
Key information may include:

With this in mind, it’s a good idea to place an extra emphasis on clarity. Avoid simply dumping all of this information at the very top of the site, or using intrusive popups. Instead, focus on proper website hierarchy, and make sure the most important details are easy for users to locate.
Now is also a great time to evaluate your site’s navigation. Is it intuitive? Are there any points of friction that could be tweaked to make the process of finding products and other information easier?
Pro tip: Making sure the search functionality on your ecommerce site is easy to locate and interact with is hugely important during these times. Often, users will start by typing what they’re looking for into the search bar and proceed from there, so make sure your site is equipped to handle this as well.
Especially as we head into the holiday season, ensure your return and shipping policies are communicated clearly to customers. You can emphasize this information by displaying up-to-date estimated shipping costs and return deadlines directly on product pages, rather than only showing this in a separate area of the site.
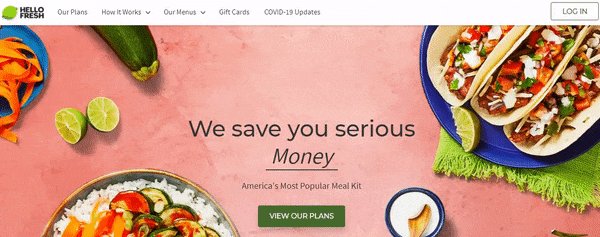
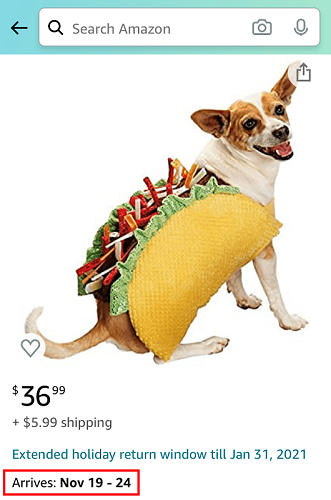
One approach that helps to keep the user informed about current shipping times is Amazon’s use of “delivery date” on product pages and in the checkout process. Rather than saying that an item will arrive in “2-4 business days,” they display the actual date the item is expected to arrive on the customer’s doorstep.

When users see a window of business days, they’re left having to do a lot of guesswork. They’ll need to make assumptions about processing times and account for weekends and holidays to determine when they’ll receive their order. These blurred lines have the potential to result in customers who may wind up feeling that their expectations were not met.
So instead, be as transparent as possible and provide the info the user truly cares about — when they can expect their order to arrive.
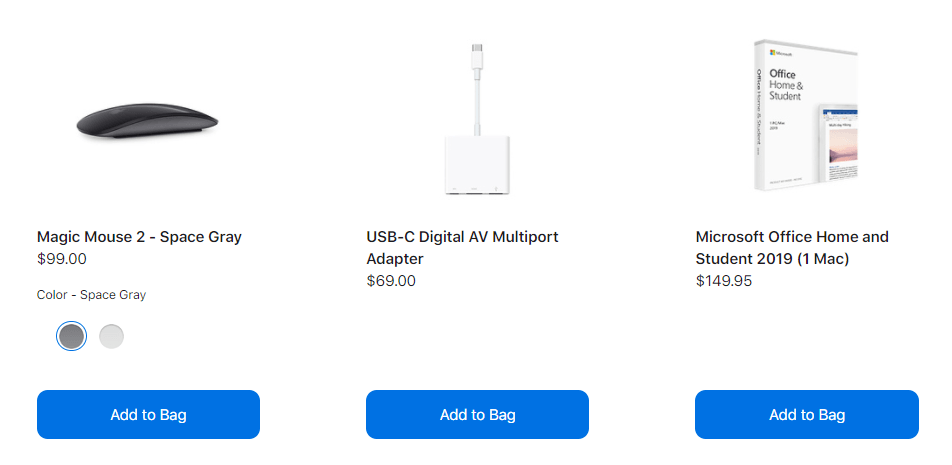
Displaying a section of products related to the one your user has their eye on isn’t only a great opportunity for you to make more sales — it can also help them identify things they might need before they’ve realized it themselves.
For example, if a user is purchasing a laptop, having a section of related products showing spare batteries, cases, and headsets, and providing a way for them to easily add those items to the order can help the user to feel like you understand their needs and want to help make sure they are met.

Showing these related products can be helpful to users at many points during the shopping experience. Try adding them to product pages, the cart, or even during checkout.
Because shopping online can make users feel less confident about the buying experience, it’s always a good idea to anticipate questions and provide peace of mind when possible.
To help users feel like they’re able to make informed purchases even though they’re unable to see, touch, and ask questions about the product as they would be able to in a brick and mortar store, set them up for success by being as thorough as possible in your product descriptions.
Now’s the time to invest in top-notch product photography, and even consider taking it a step further with informational product videos or augmented reality features.
If you find that customers are reaching out with similar questions, consider adding a “frequently asked questions” section so that future users can quickly access those answers without having to reach out.

COVID-19 has impacted everyone in one way or another, which may cause you to see a slightly different demographic flocking to your site.
With this in mind, now is the perfect time to double-check whether your ecommerce site is in alignment with accessibility standards and is easy to use for everyone.
Even a simple check for these key accessibility indicators can go a long way:
Check out our handy website accessibility checklist to start evaluating your ecommerce site today.
Here are a few bonus tips to improve UX on your ecommerce website:

Ultimately, it all boils down to providing a great experience for the end user — that’s exactly what UX is all about!
As you look to optimize your site, remember to provide as much information to your users as possible, and focus on making their experience smooth, secure, and positive.
COVID-19 has dramatically shifted the way stores sell and people buy products.
WebFX offers ecommerce services to help businesses create and maintain an online presence, including ecommerce SEO, ecommerce PPC, ecommerce web design and development, and ecommerce social media advertising.
Contact us today to learn more about how to adapt your business to the changing retail environment.
The post 5 UX Design Tips for Seamless Online Shopping appeared first on WebFX Blog.
Did you know that customer-focused companies are 60% more profitable than companies that don’t focus on customers?
Focusing on creating a positive online customer experience is critical to your business’s online growth. If customers aren’t happy with your company, they’ll go somewhere else to get what they need.
On this page, we’ll cover:
P.S. Want to learn new ways to improve your marketing? Join 150,000+ marketers by subscribing to our email list!
Customer experience encompasses interactions that your customers have with your business. It’s a culmination of your audience’s experience with your brand and their journey from the first contact to becoming a customer.
When you hear customer experience and customer service, you may think they’re the same thing. In reality, customer service is just a small portion of the customer experience.
The customer experience includes direct and indirect interactions with your business. It includes customer service, but it also encompasses things like loyalty programs, perks, and high-quality products. All these elements add up to the customer experience.
So, as you can see, customer service is just a small portion of the customer experience.
So, why is the online customer experience so important? Here are three reasons you need to develop a customer experience strategy for your business.
You’ve undoubtedly heard the phrase “the customer is always right,” but why does that phrase exist in the first place? Well, it’s because customers have the power of choice.
Customers have the power to choose where they shop and spend their money. If your company provides them with a poor experience, they can leave and find another business. There are other options available to them, and they don’t have to purchase from your company.
So, if you don’t enhance your audience’s customer experience, you run the risk of those leads choosing another company instead of yours.
Online customer experience management helps you keep customers happy. When you have happy customers, they’re more likely to buy from you — and they buy more. Customers typically spend 140% more after a positive experience than customers with a negative experience.
When customers are happy with your business, they’re more loyal to it. They’re more likely to come back to your business to purchase again. Additionally, they’ll be more likely to recommend your brand to others and help your business grow.
This reason may be one of the most important reasons to provide a positive online customer experience. If people have a bad customer experience on your site, it can have numerous impacts on your company.

First, a negative customer experience causes people to leave your business. At least 91% of people will leave and never return to your company if they’re unhappy with their experience.
So, if you’re not optimizing your customer experience strategy, you’re losing those customers for good.
Second, dissatisfied customers don’t keep their experiences to themselves. An unhappy customer will complain to 9 to 15 people about their poor experience. On top of that, 13% of dissatisfied customers will tell over 20 people.
If people are dissatisfied with your customer experience, they can influence people to negatively perceive your business before they even have the chance to buy from you. That means more missed leads and sales for your business.
So, if you don’t have a customer experience strategy in place that works effectively to keep your customers happy, you’re risking losing future revenue and growth for your company.
If you don’t have the time to manage your customer’s experience, you can always invest in reputation management services to have someone manage your online brand image. These services can help ensure you’re delivering a positive experience for your customers, so they keep coming back.
Are you interested in custom reporting that is specifc to your unique business needs? Powered by MarketingCloudFX, WebFX create custom reports based on what you care about most.Measuring what matters most

Now that you know the impact of your customers’ experience with your company, you may want to know how to enhance the customer experience. Here are four tips for improving customer experience.
If you want to improve customer experiences, you need to know who’s in your audience, first. Establish your target audience so you can ensure you’re targeting the right people for your business.
Look at your typical customer. You want to establish crucial information like:
When you have this information documented, you can create buyer personas. Buyer personas are fictional representations of your real customers. These personas help you segment your audience to deliver a better and more personalized experience.
If you want to improve customer experiences, start by using a customer relationship management (CRM) tool. A CRM tool enables you to see how customers interact with your business, buy products, and go through the process of converting.
CRM tools help you understand how different customers go through your buying process. Not everyone goes through the buying process in the same way. A CRM enables you to identify these different experiences and adapt your marketing strategy accordingly.
Using a CRM, like CRMROI, will help you see where you can improve the customer experience to earn more conversions for your company.
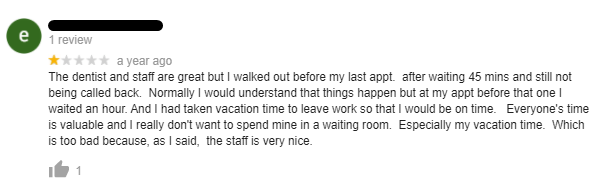
If you want to do online customer experience management right, you need to obtain feedback. Feedback is critical for helping you see what you’re doing right and where you can improve. When you know what your customers are thinking, you can take steps to improve.
Not to mention, 77% of customers view brands more favorably if they look for and apply customer feedback.
One of the best ways to ask for feedback is through email marketing, since you can use emails to ask your subscribers for feedback. Some great times to ask for feedback include after a user just purchased from you or if a user hasn’t engaged with your business in a while.

Besides sending an email, you can create a post on your social media profiles and invite people to share their feedback about your company. You can also create a pop-up on your site that invites visitors to leave their feedback about their experience.
Once you set up options for feedback, encourage your audience to share their experience. Encourage them to be honest, too, so you can actively improve your company and make it better for them.

After you obtain feedback, put it to work!
Figure out the common problems amongst your audience and develop a solution for how you solve their issues. Taking this feedback will help you improve the customer experience for your current and future customers.
The last tip for improving your online customer experience involves testing different elements throughout your marketing campaigns. Whether you’re running a pay-per-click (PPC) campaign or using video marketing to promote your business, it’s paramount that you test these different elements.
The first version you put out won’t always be the best. By testing different marketing elements, you can help optimize the customer’s experience and make it better for them.
You can test numerous things for your different marketing campaigns. Here are some examples:
Whatever type of campaign you’re running, make sure you’re testing different components to ensure you’re delivering a positive experience on your site.
The online customer experience is vital to your business’s growth. Positive online customer experience will help your business retain more people and keep them engaged with your business.
If you aren’t sure how to start with improving your customer experience, WebFX is here to help.
We have a team of over 250 marketers that can help you improve your online customer experience. With over 20 years of experience, you can feel confident that we’ll help you optimize your online customer experience to drive more leads and sales.
Considering we’ve driven over $2.4 billion in sales and over 6.3 million leads for our clients in the past five years, you can feel confident that we’ll drive results for your business, too.
Ready to improve your customer’s experience? Contact us online or call us today at 888-601-5359 to speak with a strategist about our CRM software!
The post Online Customer Experience: 4 Tips for doing Online Customer Experience Management Right appeared first on WebFX Blog.
WordPress 5.6 Beta 4 is now available for testing!
This software is still in development, so we recommend that you run this version on a test site.
You can test the WordPress 5.6 beta in two ways:
The current target for the final release is December 8, 2020. This is just over three weeks away, so your help is needed to ensure this release is tested properly.
Thank you to all of the contributors that tested the beta 3 development release and provided feedback. Testing for bugs is an important part of polishing each release and a great way to contribute to WordPress.
Since beta 3, 42 bugs have been fixed. Here is a summary of a few changes included in beta 4:
To see all of the features for each Gutenberg release in detail, check out the release posts: 8.6, 8.7, 8.8, 8.9, 9.0, 9.1, 9.2, and 9.3.
WordPress 5.6 has lots of refinements to the developer experience. To keep up, subscribe to the Make WordPress Core blog and pay special attention to the developers’ notes for updates on those and other changes that could affect your products.
If you think you’ve found a bug, you can post to the Alpha/Beta area in the support forums. We’d love to hear from you!
If you’re comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
Props to @tonyamork, @audrasjb for technical notes and @angelasjin, @yvettesonneveld, @cguntur, @cbringmann for final review.
One of the hot features that came with HTTP/2 was PUSH frames. The main idea is that if the server can predict what requests a client might want to make, the server can preemptively send request/response pairs to the client and warm it’s cache.
This is a feature I’ve been very interested in for a long time. I feel that it can be incredibly useful for APIs to invalidate & warm caches, remove the need for compound requests (which I feel is a hack, although sometimes a necessary one).
To help advance this idea, I’ve worked on a Internet Draft to let API
clients tell the server what resources they would like to have pushed, I built
a Node.js framework with first-class, deeply integrated Push support, and
added support for Prefer-Push to Ketting.
Unfortunately HTTP/2 push always felt like feature that wasn’t quite there yet. It’s usefulness was stunted due to Cache-Digest for HTTP/2 being killed off, and no browser APIs to hook into push events.
The Chrome team has considered removing Push support since at least 2018. The main reason being that they hadn’t really seen the performance benefit for pushing static assets. At the time, I tried to defend the feature for the API use-case.
Yesterday, the Chrome team announced to remove the feature from their HTTP/2 and HTTP/3 protocol implementations.
I’m a little sad that it never got to its full potential, but with this step,
I no longer think it’s worthwhile to invest in this feature. So I’m ceasing
my work on Prefer-Push, and will also remove support from the next major
Ketting version.
On a positive note, I spent a lot of time thinking and working on this, but it is sometimes nice to just be able to close a chapter, rather than to wait and let it sizzle out. It’s not an ideal conclusion, but it’s a conclusion nonetheless.
Lacking server-driver push, we’re back to many small HTTP request, or compound requests. This means you either have the N+1 problem, or (in the case of compound requests) poor integration with HTTP caches. More on this here.
If you’re going the ‘compound request’ route, there is a draft of a similar
header as Prefer-Push; Prefer: transclude, which Ketting also
supports.
A feature that I hoped would work well in the future with Server Push was server-initiated cache invalidation. We never quite got that. To work around this, we use Websockets and will keep doing this for the forseeable future.
To reduce general latency of fetching many things, the 103 Early Hints
can help, although this is not supported yet in Chrome, and this is also
only really useful for speeding up delivery of assets like images, css and
Javascript as there’s no way to hook into 1xx responses programmatically in
a browser.
Here's what was popular in the PHP community one year ago today:
In this episode of "PHP Internals News" I talk with George Peter Banyard (Website, Twitter, GitHub, GitLab) about an RFC that he has proposed to add an Explicit Octal Literal to PHP.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Hi, I'm Derick, and this is PHP internals news, a weekly podcast dedicated to demystifying the development of the PHP language.
This is Episode 70. Today I'm talking with George Peter Banyard, about a new RFC that he's just proposed for PHP 8.1, which is titled explicit octal literal. Hello George, would you please introduce yourself?
Hello Derick, I'm George Peter Banyard, I'm a student at Imperial College London, and I contribute to PHP in my free time.
Excellent, and the contribution that you're currently have up is titled: explicit octal literal. What is the problem that this is trying to solve?
Currently in PHP, we have four types of integer literals. So decimal numbers, hexadecimal, binary, and octal. Decimal is just your normal decimal numbers; hexadecimal starts with 0x, and then hexadecimal characters so, null to nine and A to F, and then binary starts with 0b, and then it's only zeros and ones. However, octal notation is just a decimal, something which looks like a decimal number, which was a leading zero, which doesn't really look that much different than a decimal number, but it comes from the days from C and everything which just uses like a zero as a prefix.
But I have seen is people using like array keys for the, for the month names right and they use 01, 02, 03, you get 07, and 08 and 09, and then they look at the arrays. They notice that they actually had the zeroth element in there but no, but no eight or nine. That's something that is that PHP no longer does I believe. No, it's mostly that the parser doesn't pick it up anymore. Instead of silently ignoring the eight, it'll just give you an error. You've mentioned that there's these four types of numbers with octal being the one started with zero. But what's the problem with is that a moment?
Sometimes when you want to use, which looks like decimal number. So, for example, you're trying to order months, and use like the full two digits for the month number, instead of just one, you use 01, as an array key. When you get to array, it will parse error because it can't pass 08 as an octal number, which is very confusing, because it. Most people don't deal with octal numbers that often, and you would expect everything to be decimal. Because numeric strings are always decimal, but not integers literals. So, the proposal is to add an explicit octal notation, which would be 0o. So python does that, JavaScript has it, Rust also has it, to allow like a by more explicit to say oh I'm dealing with an octal number here. This is intended.
Beyond having the 0b for binary, and the 0x for hexadecimal, the addition of 0o for octal is the plan to add. And is that it?
That's more or less the proposal. It's non-BC, because the parser before would just parse or if you had 0o, so t
Truncated by Planet PHP, read more at the original (another 12825 bytes)