Latest PECL Releases:
- ibm_db2 2.1.0
* 2020-11-30: 2.1.0
- Compatibility with PHP 8
- Fix compatibility with 64-bit PASE/modern IBM i (sqlcli-dev package, pointer/integer width mismatch, XMLSERVICE location, etc)
- Backport character trim from Zend Server
- Major improvements to test suite (fix broken tests, less hardcoding)
- Handle CCSID 65535 on IBM i
- Fix warnings (returning void from non-void, etc)
- datadog_trace 0.52.0
### Added
- Laravel 8 support #1100 #1102
- Enable Yii 2 on PHP 8 #1106
- Add PHP 8 asan tests #1108
Changed
- Use the observer API on PHP 8 #1089
- Remove integrations that do not yet support PHP 8 #1103
- Update containers to PHP 8.0.0 #1111
Fixed
- Fix distributed tracing on PHP 8 #1099
- win32service 1.0.0
* Upgrade to PHP 8
* Add Win32ServiceException.
* Use ValueError if argument value is wrong.
* Use Win32ServiceException instead of return value.
* Convert some PHP Error and PHP Warning in Win32ServiceException.
The binary is also available here: https://github.com/win32service/win32service/releases/tag/v1.0.0
- yaml 2.2.0
New Features:
- PHP 8.0 compatibility
Bugs Fixed:
- #79866 Use serialize_precision when encoding double values (bd808)
- yaml_parse_file_002.phpt: Fix expectations for PHP 8.0.0beta1 (bd808)
- Remove use of call_user_function_ex() for compat with PHP 8.0.0a2 (andypost)
- Adjust test values for compat with 32bit platforms (bd808)
- Fix memory leaks (cmb69)
- #79567 Parsing long long values leads to truncation on LLP64 platforms (bd808)
- #77720 Out of memory error when parsing yaml file (bd808)
- [-Wformat=] issue on 32-bit (remicollet)
- relax test on 32-bit (overflow to float) (remicollet)
- msgpack 2.1.2
* PHP-8 compatibility. (Remi Collet, Michael Wallner)
* Fixed #152: Split tests for #67 regarding 32/64bit platforms. (Andy Postnikov)
* Fixed #153 and #147: Small string optimization causes excessive memory
consumption under specific workloads. (Michael Wallner)
- swoole 4.5.9
Enhancement
---
+ Added SWOOLE_HTTP_CLIENT_ESTATUS_SEND_FAILED constant for Coroutine\Http\Client (#3873) (@sy-records)
Fixed
- Fixed PHP8 compatibility (#3868) (#3869) (#3872) (@twose) (@huanghantao) (@doubaokun)
- Fixed undefined constant CURLOPT_HEADEROPT and CURLOPT_PROXYHEADER (swoole/library#77) (@sy-records)
- Fixed CURLOPT_USERPWD (swoole/library@7952a7b6) (@twose)
- xhprof 2.2.3
- Fix reflected XSS with symbol parameter #50
- oci8 3.0.0
This version is for PHP 8 only.
Deprecated old OCI8 function aliases. (Jens de Nies)
Removed obsolete no-op function oci_internal_debug(). (Jens de Nies)
The OCI-Lob class is now called OCILob for standards compliance.
The OCI-Collection class is now called OCICollection for standards compliance.
Generate arginfo from function stubs. (Jens de Nies)
- xdebug 3.0.0
Wed, Nov 25, 2020 - xdebug 3.0.0
Xdebug 3 includes major changes in functionality compared to Xdebug 2. The
primary way how you turn on functionality is through the new xdebug.mode PHP
configuration setting. This made it possible to massively increase performance
in many of Xdebug's sub systems as Xdebug is now much more conservative in
which hooks are enabled.
Configuration changes, massive performance improvements, and PHP 8 support are
the primary features in Xdebug 3, but there is much more. The upgrade guide
lists the changes in great detail, please read it:
https://xdebug.org/docs/upgrade_guide
-
New features:
- Implemented issue #1762: Introduce feature modes
- Implemented issue #1793: Add xdebug.start_upon_error setting to cover the removed xdebug.remote_mode=jit feature.
- Implemented issue #1797: Implement generic logging
- Implemented issue #1801: Rename mode 'display' to mode 'develop'
- Implemented issue #1831: Add diagnostics function xdebug_info()
- Implemented issue #1833: Add links to documentation in diagnostic log
- Implemented issue #1837: Support for associative variadic variable names (PHP 8)
- Implemented issue #1841: Add support for PHP 8 'match' keyword
-
Improvements:
- Implemented issue #1680: Update var dumping routines to include relevant information for interned strings and immutable arrays
- Implemented issue #1712: Add unit to profiler data types
- Implemented issue #1743: Figuring out whether a call is a closure uses string comparisions instead of checking the ACC flag (Benjamin Eberlei)
- Implemented issue #1752: Use a stack pool to manage stack entries instead of allocating and deallocating entries
- Implemented issue #1755: Overload pcntl_fork() to prevent performance degradation by calling xdebug_get_pid often (Carlos Granados)
- Implemented issue #1781: Include 'Xdebug' in max nesting level error message
- Implemented issue #1783: Stacktrace needs vertical scrolling on small screens (Tobias Tom)
- Implemented issue #1789: Provide PHP stubs for Xdebug's functions
- Implemented issue #1807: Document Xdebug installation with yum and apt
- Implemented issue #1813: Make sure that the xdebug_init_*_globals don't do more than they need to, and that init is only done when xdebug.mode != off
- Implemented issue #1817: Switch filename storage from char*/size_t to zend_string*
- Implemented issue #1818: Switch variable storage from char*/size_t to zend_string*
- Implemented issue #1820: Increase time tracing precision (Michael Vo?ÃÂÅ¡ek)
- Implemented issue #1824: Allow Xdebug's mode to be set through an environment variable
- Implemented issue #1825: Improve profiler performance by not calling fflush after every function (Michael Vo?ÃÂÅ¡ek)
- Implemented issue #1826: Reduce profiler memory allocation and call overhead
- Implemented issue #1829: Switch to 10ns profiler resolution (Michael Vo?ÃÂÅ¡ek)
- Implemented issue #1832: If connect back host can not be contacted, fallback to remote_host/port
- Implemented issue #1858: Only open/close log if there is an actual message to log
- Implemented issue #1860: Allow xdebug.cloud_id to be set through an environment variable
- Implemented issue #1814: Don't obtain the current time when it's not needed
- Implemented issue #1835: Add current trace and profile file name, to diagnostic page
- Implemented issue #1885: Change xdebug.start_with_ settings to PHP_INI_SYSTEM|PHP_INI_PERDIR
- Implemented issue #1889: max_nesting_level should only trigger in "develop" mode
-
Removed features:
-
Implemented issue #1795: Deprecate PHP 7.1 support
-
Implemented issue #1786: Remove idekey value fallback to USER/USERNAME environment variable
-
Implemented issue #1809: Remove "overload_var_dump" setting
-
Implemented issue #1810: Remove collect_vars and xdebug_get_declared_vars()
-
Implemented issue #1812: Remove show_mem_delta setting
-
Implemented issue #1838: Remove collect_params setting, and always default it to "4"
-
Implemented issue #1847: Remove xdebug.remote_cookie_expire_time setting
-
Implemented issue #1016: Removed support for pause-execution (introduced in beta1)
-
Implemented issue #1868: Remove xdebug_disable and xdebug_enabled
-
Implemented issue #1883: Function xdebug_is_enabled has been removed
= Changes:
- Implemented issue #1378: Unfortunate coupling of default_enable=1 and remote_mode=jit
- Implemented issue #1773: Replace all xdebug.*_output_dir settings with xdebug.output_dir
- Implemented issue #1785: Replace xdebug.remote_mode and xdebug.auto_trace with generic "start-with-request" setting
- Implemented issue #1791: Replace xdebug.trigger, xdebug.trigger_value, with xdebug.start_with_request=trigger and xdebug.trigger_value
- Implemented issue #1792: Change start_with_request=always/never to start_with_request=yes/no
- Implemented issue #1794: Replace the filter's blacklist/whitelist with exclude/include
- Implemented issue #1811: Remove xdebug.collect_includes setting and always include them
- Implemented issue #1843: Adjust XDEBUG_CONFIG checks, and document what can be set through it
- Implemented issue #1844: Add deprecation warning for removed and renamed configuration setting names
- Implemented issue #1845: Rename xdebug.remote_{host,port} to xdebug.client_{host,port}
- Implemented issue #1846: Rename setting xdebug.remote_timeout to xdebug.connect_timeout_ms
- Implemented issue #1848: Change default Xdebug port from 9000 to 9003
- Implemented issue #1850: Change array variable output in tracing to use modern [] syntax
- Implemented issue #1856: Rename xdebug.remote_connect_back to xdebug.discover_client_host
- Implemented issue #1857: Rename xdebug.remote_addr_header to xdebug.client_discovery_header
= Fixed bugs:
- Fixed issue #1608: XDEBUG_CONFIG env var make sessions automatically START ever (at least send the XDEBUG_SESSION cookie)
- Fixed issue #1726: Memory leaks spotted in various places in typical error code paths
- Fixed issue #1757: Pause-execution feature degrades performance
- Fixed issue #1864: Incompatibility with PCS and protobuf extensions
- Fixed issue #1870: XDEBUG_SESSION_START URL parameter does not override XDEBUG_SESSION cookie
- Fixed issue #1871: The "idekey" is not set when debugging is started through XDEBUG_SESSION cookie
- Fixed issue #1873: xdebug_info() segfaults if the diagnostic buffer is empty
- Fixed issue #1874: Incompatibility with protobuf extension
- Fixed issue #1875: Overflow with large amounts of elements for variadics
- Fixed issue #1878: Compilation failure: Socket options TCP_KEEPCNT and TCP_KEEPINTVL do not exist on Solaris 10 Sparc
- Fixed issue #1880: Bundled unit test tests/debugger/bug00886.phar misses to load phar extension
- Fixed issue #1887: Crash bug with xdebug_call_class and xdebug_call_file
- Fixed issue #1756: Php process won't exit after running connected to a client
- Fixed issue #1823: Profiler generates negative data for memory usage
- Fixed issue #1834: Return type must be bool in overloaded set_time_limit
- Fixed issue #1888: Make headers sticky in xdebug_info() output
-
Documentation
- Fixed issue #1865: Document XDEBUG_TRIGGER environment variable
- Fixed issue #1866: Document comma separated xdebug.mode values
- Fixed issue #1884: Document where Xdebug's settings can be set
- Fixed issue #1892: Document changed/removed ini settings in the upgrade guide with the links provided
- mongodb 1.9.0
** Epic
* [PHPC-1631] - Support PHP 8
** New Feature
* [PHPC-1691] - Iterator implementation for MongoDBDriverCursor
** Bug
* [PHPC-1167] - executeBulkWrite() may leave dangling session pointer on BulkWrite object
* [PHPC-1693] - Fix MongoDBBSONRegex::__construct() arginfo
* [PHPC-1697] - Fix MongoDBDriverCommand::__construct() arginfo
* [PHPC-1698] - prep_tagsets may leak in convert_to_object
* [PHPC-1700] - prep_tagsets may leak if calling method errors
** Improvement
* [PHPC-479] - Print mongoc and libbson versions during configure
* [PHPC-1699] - Ensure all zpp errors are proxied by InvalidArgumentException
* [PHPC-1704] - Improve checks for built-in PHP extensions for Windows builds
* [PHPC-1706] - AIX platforms shouldn't try linking with libresolv
** Task
* [PHPC-169] - Test read and write concern inheritance
* [PHPC-1652] - Add timestamp test with high-order bit set that's not 2^32-1
* [PHPC-1653] - Resync BSON corpus spec tests
* [PHPC-1655] - Add a bson corpus test with invalid type for $code when $scope is also present
* [PHPC-1660] - Always refer to explicit version in PECL example for non-stable release notes
* [PHPC-1689] - Allow driver to compile with PHP 8
* [PHPC-1692] - Test suite fixes for PHP 8
* [PHPC-1694] - Add PHP 8 nightly to Travis CI build matrix
* [PHPC-1695] - Add PHP 8 to AppVeyor build matrix
- gRPC 1.34.0RC2
- gRPC Core 1.34.0 update
Creating an effective pricing structure for your freelance web design business can be challenging. Ideally, you’ll want to strike a balance between making a decent living and providing value.
This is harder than it sounds. Sometimes, we set pricing too low – undervaluing the worth of our expertise. But problems could naturally occur as our business evolves. After all, what made sense in the past may no longer be relevant.
Raising your prices may be necessary in these cases. Once again, that same balance needs to be struck. You’ll want to be fair to both your clients and yourself.
While it may be an uncomfortable subject, there are good reasons to raise prices from time-to-time. Beyond the obvious boost to your bottom line, you might find some other benefits as well.
Today, we’ll take a look at a few positive side effects that come with an increase in pricing.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
You May Price Out Your Worst Clients
The cold hard truth of running a web design business is that clients come and go. Losing a paying customer is never fun. But sometimes it’s actually a positive outcome.
Think, for example, of that classic “cheapskate” client. You know, the one who always expects you to move heaven and earth for a bargain basement price. An increase in your pricing can be just the thing to push them out of your life for good.
These types of clients tend to feast on those of us who lack confidence. We let them walk all over us and they get exactly what they want.
So, how does a price increase help? It demonstrates assertiveness – which can be a major turn-off for someone looking to take advantage.
They may try and sweet talk you into a discount – but hold your ground. Once they see that you’re willing to stand up for yourself, they may set their sights (er, sites) elsewhere. At worst, they’ll at least be paying you fairly for your hard work.

It Will Make Clients Think Twice About Sending Nuisance Tasks
Charging too little can mean that some clients simply won’t place much value on your time. Therefore, they’ll inundate you with tiny, “nuisance” requests. Little things that they could easily take care of themselves (or include in a more comprehensive list of edits).
Sometimes these tasks are so small that you may not even want to charge for them. Or they may not be directly related to web design at all. This type of work can be frustrating, as it takes you away from projects that will actually make you money.
Higher costs could stop one of these taskmasters in their tracks. Knowing that they’ll now have to shell out, say, 20% more for something will give them pause. They may decide that it’s cheaper to just do it themselves (just like you trained them to do years ago).
That being said, you don’t want to discourage every request. But wouldn’t it be nice to avoid those little time wasters that might end up costing you money? Raising your prices may be your ticket to freedom.

The Potential to Avoid Less Desirable Projects
Another potential benefit of charging more for your work is in avoiding projects that aren’t a good fit for you. These include websites that tend to be more work than they’re worth. Whether that’s because a client is on a super-tight budget or they’re just difficult to deal with – you’ll be glad to say “Thanks, but no thanks.”
There is, however, a catch. Just because you have a particular pricing structure doesn’t mean that your contact form won’t be inundated with undesirable projects. Most web designers don’t make pricing publicly available, so there’s nothing stopping someone from inquiring.
If you’d rather not be bothered, consider taking a slightly more assertive approach. Somewhere on your website, mention your starting price for taking on a project. This will allow prospective clients to determine whether it’s within their budget while perhaps saving everybody’s time.
The idea here isn’t to be snobbish. Rather, it’s about attracting the types of clients and projects that are good for both you and your business. In that respect, higher pricing can help filter out the ones that don’t meet that criteria.

Make More Money and Streamline Your Web Design Business
When we think about raising prices, the first thought is usually of the extra cash it can bring in. That’s certainly nice, but it’s not the only benefit.
As we’ve seen, there is the potential to positively impact other parts of your business. This could mean saying goodbye to troublesome clients or avoiding them in the first place. Then there’s the possibility of freeing up your busy schedule by cutting out those little nuisance tasks.
The decision to charge more sets off a domino effect. That’s why it’s so important to do some critical thinking when going through the process. If you do it well, the end result will mean more money for you and a more streamlined business.
The post The Hidden Benefits of Raising Your Prices appeared first on Speckyboy Design Magazine.
Package:
Summary:
Evaluate the speed of PHP running different tasks
Groups:
Author:
Description:
This package can evaluate the speed of PHP running different tasks...
Read more at https://www.phpclasses.org/package/11893-PHP-Evaluate-the-speed-of-PHP-running-different-tasks.html#2020-11-30-16:53:42

Here is a quick howto upgrade default PHP version provided on Fedora, RHEL or CentOS with latest version 8.0.
You can also follow the Wizard instructions.
Repositories configuration:
On Fedora, standards repositories are enough, on Enterprise Linux (RHEL, CentOS) the Extra Packages for Enterprise Linux (EPEL) repository must be configured, and on RHEL the optional channel must be enabled.
Fedora 33
dnf install https://rpms.remirepo.net/fedora/remi-release-33.rpm
Fedora 32
dnf install https://rpms.remirepo.net/fedora/remi-release-32.rpm
RHEL version 8.3
dnf install https://dl.fedoraproject.org/pub/epel/epel-release-latest-8.noarch.rpm
dnf install https://rpms.remirepo.net/enterprise/remi-release-8.rpm
RHEL version 7.9
wget https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
wget https://rpms.remirepo.net/enterprise/remi-release-7.rpm
rpm -Uvh remi-release-7.rpm epel-release-latest-7.noarch.rpm
subscription-manager repos --enable=rhel-7-server-optional-rpms
CentOS version 8
dnf install https://dl.fedoraproject.org/pub/epel/epel-release-latest-8.noarch.rpm
dnf install https://rpms.remirepo.net/enterprise/remi-release-8.rpm
CentOS version 7
wget https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm
wget https://rpms.remirepo.net/enterprise/remi-release-7.rpm
rpm -Uvh remi-release-7.rpm epel-release-latest-7.noarch.rpm
php module usage
With Fedora modular and RHEL / CentOS 8, you can simply use the remi-8.0 stream of the php module
dnf module reset php
dnf module install php:remi-8.0
remi-php80 repository activation
Needed packages are in the remi-safe (enabled by default) and remi-php80 repositories, the latest is not enabled by default (administrator choice according to the desired PHP version).
RHEL or CentOS 7
yum install yum-utils
yum-config-manager --enable remi-php80
Fedora
dnf config-manager --set-enabled remi-php80
PHP upgrade
By choice, the packages have the same name than in the distribution, so a simple update is enough:
yum update
That's all :)
$ php -v
PHP 8.0.0 (cli) (built: Nov 24 2020 17:04:03) ( NTS gcc x86_64 )
Copyright (c) The PHP Group
Zend Engine v4.0.0-dev, Copyright (c) Zend Technologies
with Zend OPcache v8.0.0, Copyright (c), by Zend Technologies
Known issues
The upgrade can fail (by design) when some installed extensions are not yet compatible with PHP 8.0.
See the compatibility tracking list: PECL extensions RPM status
If these extensions are not mandatory, you can remove them before the upgrade, else, you will have to be patient.
Warning: some extensions are still under development, but it seems useful to provide them to allow upgrade to more people, and to allow user to give feedback to the authors.
More d'information
If you prefer to install PHP 8.0 beside the default PHP version, this can be achieved using the php80 prefixed packages, see the PHP 8.0 as Software Collection post.
You can also try the configuration wizard.
The packages available in the repository will be used as sources for Fedora 35 (if self contained change proposal is accepted).
By providing a full feature PHP stack, with about 130 available extensions, 7 PHP versions, as base and SCL packages, for Fedora and Enterprise Linux, and with 300 000 download per day, remi repository became in the last 15 years a reference for PHP users on RPM based distributions, maintained by an active contributor to the projects (Fedora, PHP,
Truncated by Planet PHP, read more at the original (another 888 bytes)
It seems like web designers are constantly striving to optimize their creations. In the short term this benefits performance. Over the long haul it can simplify maintenance as well.
Quite often, this means optimizing images, implementing page caching and serving files via a content delivery network (CDN). These are all effective measures. But one item that doesn’t get enough attention is the potential bloat in a website’s CSS.
While you might minify your stylesheets or serve them over a CDN, more can be done. Specifically, getting rid of the wasteful markup that isn’t being used and tightening up styles that are still relevant.
This is best done from the very start of the build process. But it’s also possible to lighten the load on existing websites. Let’s take a look at the challenges involved, along with some tools and techniques that can make for a faster website.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Dealing with Bloat Built into Themes and Frameworks
It used to be that websites were essentially built from scratch. This was a great approach in that designers could include only the styles and scripts that were needed. If done with care, this process could result in a finely-tuned website.
Of course, there are a number of reasons why that practice has been abandoned by many of us. It’s simply not efficient in terms of time and budgetary restraints.
Modern websites are so often built on top of a prebuilt product. That could be a CSS framework such as Bootstrap or an elaborate WordPress theme. In some cases, a CMS theme may even include a framework.
These products are meant to be one-size-fits-all. By including everything you might possibly need, it makes development that much quicker. Unfortunately, the same can’t be said for their impact on performance.
So, what can be done to improve the situation?
Use Component-Based or Lightweight Frameworks, Where Possible
Theoretically, it’s possible to both get the advantages of a framework while avoiding bloat. This can be achieved by using component-based packages that enable you to load specific features while leaving others out. The aforementioned Bootstrap does allow for this type of customization – to a point.
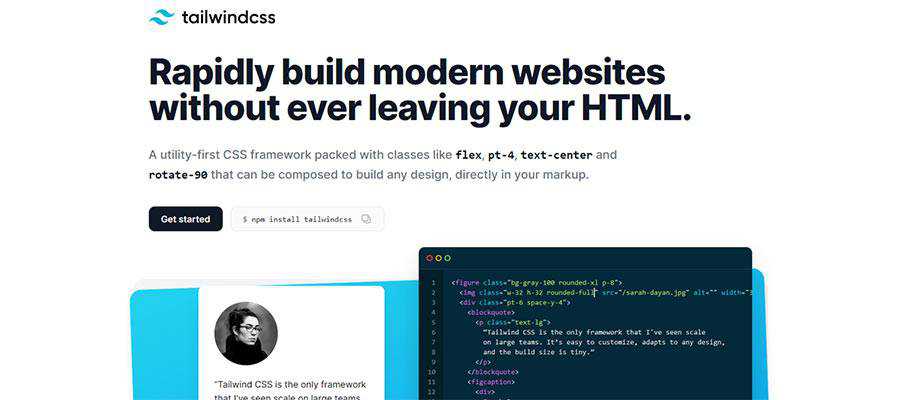
Another alternative is Tailwind CSS, which provides basic styles and assumes you will build on top of them. If you’re looking for a great starting point, as opposed to a more finished product, this could be a fit.
There’s nothing wrong with using a framework. But look for one that either: a) lets you pick and choose which components to load, or; b) offers a barebones stylesheet that can be easily customized. Either way, your project will benefit from the reduced load.

What to Do with CMS Themes?
Products such as commercial WordPress themes can be tricky, as they often include a boatload of styles – whether you need them or not.
It’s possible that a specific theme will be well-organized to the point where it’s easy enough to dequeue the stylesheets you don’t want. There may even be a theme options panel that lets you do this with a few clicks. However, this is more likely the exception than rule.
The best way to avoid a bloated theme is to create your own. For instance, a WordPress starter theme will offer up some barebones CSS that you can customize. This helps to ensure a leaner stylesheet and takes away at least a tiny bit of the overhead associated with a CMS.

Declutter Existing Stylesheets
Changing our focus to an existing website, decluttering and refactoring CSS can be done one of two ways:
Manually Reviewing Styles
Firing up your favorite code editor and opening your site’s stylesheets is always a good place to start. Yes, it can be a tedious experience. But it’s also an effective way to take care of the low-hanging fruit.
It’s not necessary to scrutinize every line of CSS. Instead, the idea is to find any items that you know aren’t being used or aren’t as efficient as they could be.
For example, let’s say you run a WordPress website that has some custom styles to overwrite those of a plugin. What if you’re no longer using that particular plugin? In this case, the styles can easily be removed.
Or, perhaps there are a selection of styles that you only use sporadically – like during the winter holidays. It may be worthwhile to move those styles into a separate file and only call them when needed.
Then there are CSS selectors that just aren’t very well written. Maybe they have a number of no-longer-needed browser prefixes or unnecessary duplicate properties. This is an area ripe for cleanup.
If your site’s design is more than a couple of years old, you might be surprised at how much excess styling you can find.

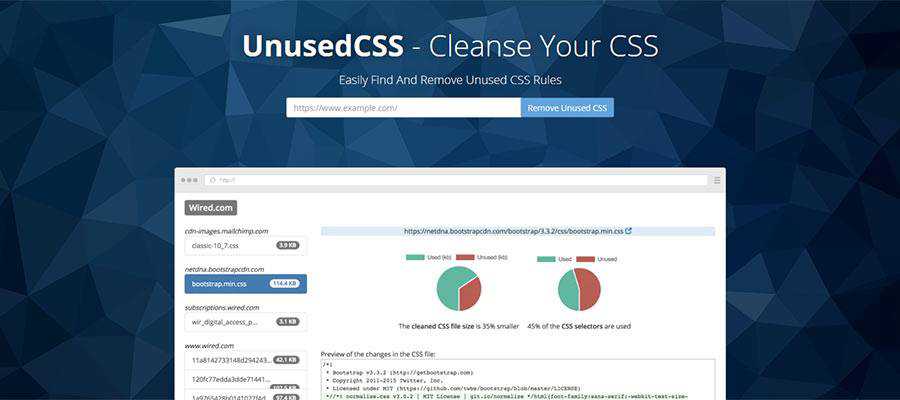
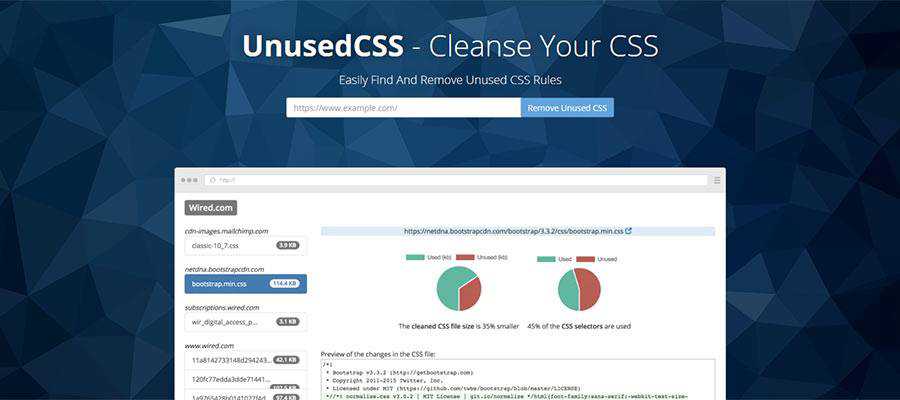
Use an Automated Tool
There are a number of tools out there that will scan your site (or, at least a part of it) and report back with a list of unused CSS. However, don’t hold your breath while waiting for perfection.
Much like automated accessibility tools, unused CSS scanners can only give you so much information. Therefore, it’s best to take results with a grain of salt and use them as a guide – not a final answer to your question.
Chris Coyier of CSS-Tricks wrote an outstanding article on this particular issue that is worth checking out. He not only tests out some of these tools but also looks at the bigger issues at hand, such as media queries.
However, if you’re interested in trying one or more of these tools, a few of the more popular choices are:
A combination of an automated tool and manual review is likely the best course of action. Doing both will give you a more complete picture of potential performance optimizations. You may not catch every single item, but there’s still an opportunity to make a measurable impact. You can do some before and after testing with a tool such as GTmetrix to see the results.

When it Comes to CSS: Waste Not, Want Not
It’s amazing just how large a stylesheet can get – especially when using a readymade CSS framework. Sure, it’s nice that the author has done a lot of the hard work for you in terms of styling elements. At the same time, it leaves a lot on the table when it comes to page rendering and load times.
This is something worth paying attention to right from the very start of a project. By looking to reduce the weight of a stylesheet, you’re helping to wring every last drop of optimization out of your site.
If your website is already out there for the world to see, there are still positive steps you can take. Review the CSS and look for items to streamline or remove. Utilize one of the many automated tools out there to find items you might have missed.
The bottom line is that trimming your CSS down to the essentials isn’t a perfect process. However, it’s still one worth your time and effort.
The post Avoiding ‘Wasteful’ CSS in Your Projects appeared first on Speckyboy Design Magazine.
Package:
Summary:
Plugin to show audio player in pages with playlist
Groups:
Author:
Description:
This package provides a plugin to show audio player in pages with playlist...
Read more at https://www.phpclasses.org/package/11892-PHP-Plugin-to-show-audio-player-in-pages-with-playlist.html#2020-11-29-16:53:32

Package:
Summary:
Send jobs to a pipeline to be executed later
Groups:
Author:
Description:
This package can send jobs to a pipeline to be executed later...
Read more at https://www.phpclasses.org/package/11891-PHP-Send-jobs-to-a-pipeline-to-be-executed-later.html#2020-11-28-20:26:26

Package:
Summary:
Process templates to generate HTML Web pages
Groups:
Author:
Description:
This package can process templates to generate HTML Web pages...
Read more at https://www.phpclasses.org/package/11879-PHP-Process-templates-to-generate-HTML-Web-pages.html


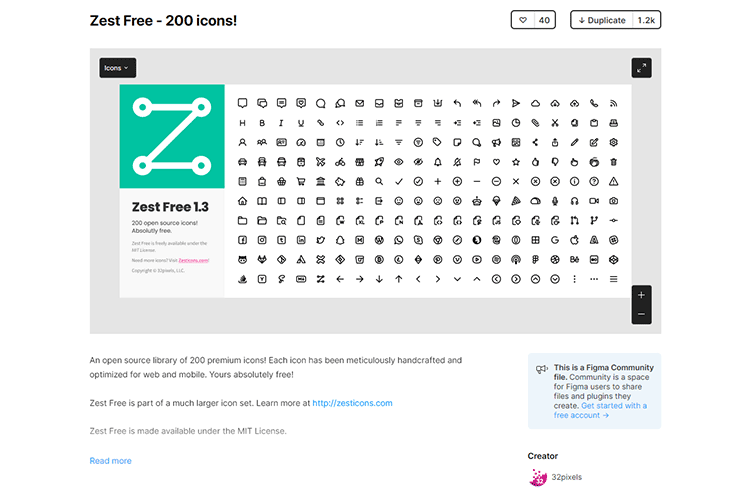
Zest Free – 200 icons! – Download this set of free open source, handcrafted icons for use with Figma (and other projects).

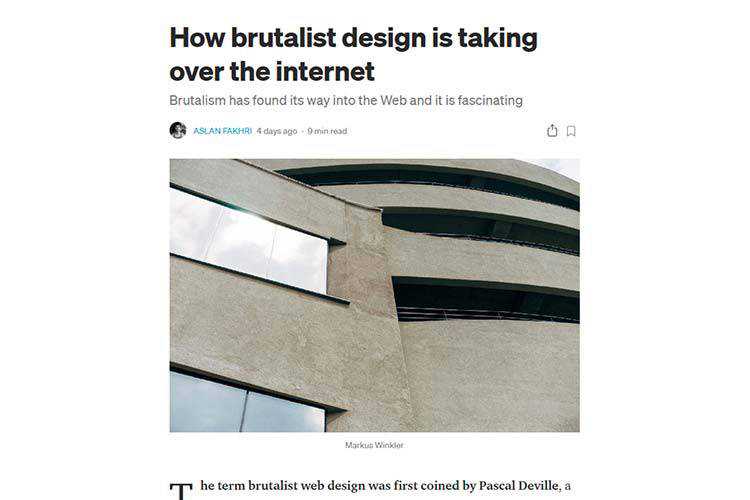
How brutalist design is taking over the internet – A look at how brutalism is starting to dominate web design.

Here’s Why AI Is Unlikely to Harm Your Web Design Career – Artificial intelligence may end up being a valuable tool for web designers.

Screenity – Record your screen and add annotations with this free Google Chrome extension.

Flowy – Create pretty flowcharts with this free JavaScript library.

8 Pure CSS Games You Can Play in Your Browser – Want to see proof of how powerful CSS has become? This collection of games will do it.

A Dynamically-Sized Sticky Sidebar with HTML and CSS – This tutorial will help you keep sticky elements accessible for all screen sizes.

Web Development for Beginners – A Curriculum – Take this 12-week, 24-lesson curriculum all about JavaScript, CSS, and HTML basics from Microsoft.

Scale – A collection of royalty-free vector illustrations, with new additions released daily.

Tailwind CSS v2.0 – Take a peek at the newest version of the popular CSS framework.

25 Procreate Tutorials for Drawings, Illustrations, Paintings, and More – Master the Procreate iPad drawing app with this collection of helpful tutorials.

Web Accessibility Guide for 2020 – A look at everything designers should consider and implement when it comes to accessibility.

Coding Fonts – CSS-Tricks has put together a collection of fonts that are great for your code editor.

Patrn – A framework focused on layout capabilities for prototyping, building interfaces, or experimentation.

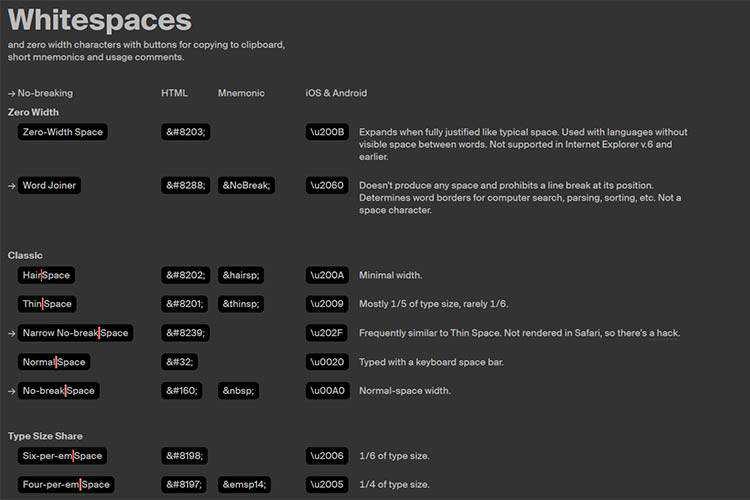
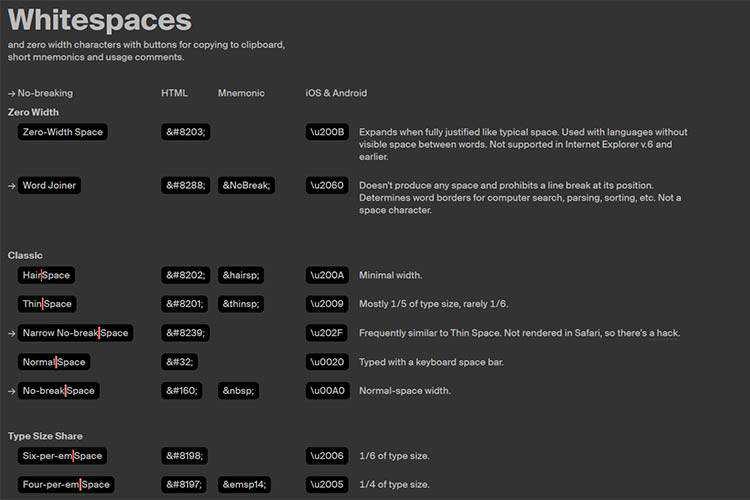
Whitespaces – A handy copy & paste resource for various space types.

5 Things I Wish I’d Known Before Starting a Design System at Spotify – Lessons learned from building a design system for a big brand.

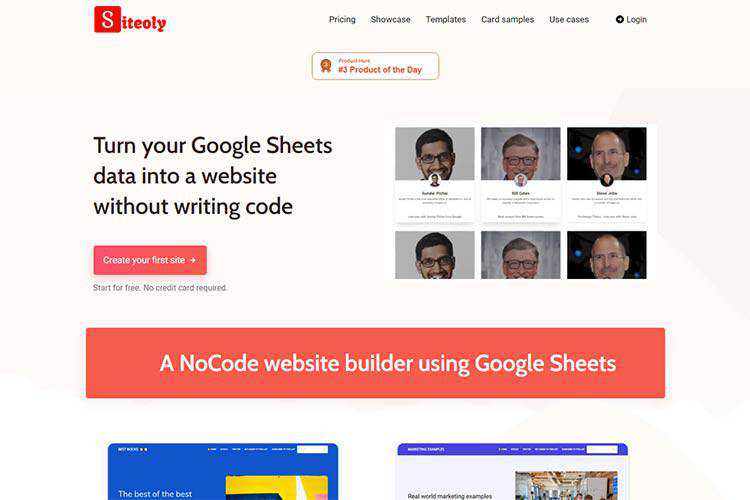
Siteoly – This tool will take your Google Sheets documents and turn them into a website – for real!

The post Weekly News for Designers № 568 appeared first on Speckyboy Design Magazine.