I fielded a question in the Laminas Slack yesterday that I realized should likely be a blog post.
The question was:
Is there a way to register development-mode-only modules in Mezzio?
There's actually multiple ways to do it, though one that is probably more preferable to others.
Conditional ConfigProviders
We already provide one pattern for doing this in the Mezzio skeleton application, by conditionally including the mezzio-swoole ConfigProvider if the class is present:
class_exists(\Some\ConfigProvider::class)
? \Some\ConfigProvider::class
: function (): array { return []; },
Alternately, you could express this as an anonymous function:
function (): array {
if (class_exists(\Some\ConfigProvider::class)) {
return (new \Some\ConfigProvider())();
}
return [];
},
(The values provided to the ConfigAggregator constructor can be either string class names of config providers, or functions returning arrays, which is why either of these will work.)
This approach is primarily useful if the config provider will only be installed as a require-dev dependency.
But what if you are defining the config provider in your own code, and it's always present?
Development-Mode Configuration Aggregation
Another possibility is to do some "hacking" around how laminas-development-mode works with Mezzio.
laminas-development-mode in Mezzio works with the config/autoload/development.local.php.dist file; enabling development mode symlinks config/autoload/development.local.php to that file.
That file just needs to return an array.
As such, you could totally write it to aggregate other config providers, as well as some default development configuration, using the same tools you do in your primary configuration file:
// in config/autoload/development.local.php.dist:
declare(strict_types=1);
use Laminas\ConfigAggregator\ArrayProvider;
use Laminas\ConfigAggregator\ConfigAggregator;
$developmentConfig = [
// app-level development config you want to define
];
$aggregator = new ConfigAggregator([
// any ConfigProviders you want to list, then:
new ArrayProvider($developmentConfig),
]);
return $aggregator->getMergedConfig();
This approach is likely the best to use, as it makes it more clear in your main config what the default modules are, and any dev-only ones are now listed in this file.

2 Color Combinations – A curated collection of copy and paste color combos for use in your projects.

reveal.js – Use this open source HTML presentation framework to create fully-featured online presentations.

Graphery SVG – A fast and tiny (3 KB uncompressed) SVG wrapper library.

17 Pro JavaScript tricks you didn’t know – Level up your JavaScript knowledge with these helpful examples.

Multiavatar – Generate your own custom avatar with this tool.

Image Stack Intro Animation – Use this tutorial to create two simple intro animations where an image stack moves to become a grid.

40 Free High-Resolution Photoshop Brush Sets – Add some incredible visual effects to your images with these free Photoshop brushes.

Text Gradients – A quick tutorial that shows off some techniques for creating text gradient effects with CSS.

Modern HTML Starter Template – This template provides everything you need to start up a new HTML5 project.

How To Avoid Design By Committee – Useful tips for creating a sense of order during the design process.

Thinking Like a Front-end Developer – One developer’s approach to thinking about a new layout, and how you can apply these steps to your work.

Dev Fonts – A collection of the best fonts for use with code editors.

3D Christmas decorations – Download this package of shiny Christmas graphics in two styles: fun-and-wild or classy.

When Do You Need a Custom WordPress Gutenberg Block? – A guide to help you determine whether it’s worth building a custom Gutenberg block for you project.

Atomic Design Checklist – Nail down your next atomic design system with this checklist.

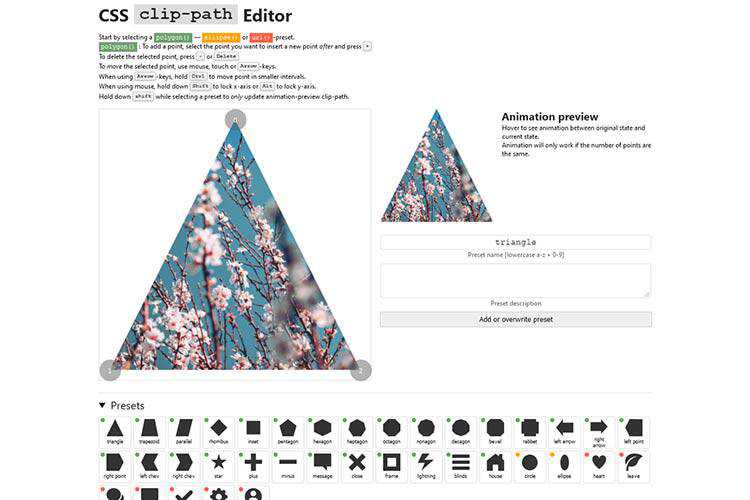
CSS clip-path Editor – This online tool will help you generate an awesome clip path.

Ruffle – Keep your old Flash content alive with this emulator, built with Rust.

The post Weekly News for Designers № 569 appeared first on Speckyboy Design Magazine.
The web design industry has matured in a number of ways over the past two decades. Technology has taken the average website to heights once thought unreachable – even for projects with small budgets. And it’s now easier than ever for new designers to learn the craft. Everywhere we look, there are powerful options available to us.
But, what about our clients? It’s fair to wonder how the typical web design client has evolved over the same time period.
As someone who has been a freelancer since the late 1990s, I’ve witnessed a lot of change in client attitudes, knowledge and expectations. While each person and organization are unique, there are some common themes that have emerged. Let’s take a closer look.
The Web Designer Toolbox
Unlimited Downloads: 1,000,000+ Web Templates, Themes, Plugins, Design Assets, and much more!
Technical Knowledge Has Increased
Being online 24/7 is often taken for granted. But back when I started out as a designer, the internet wasn’t nearly as ever-present as it is now. Smartphones had yet to come along. Access was pretty much limited to desktop devices (or a laptop tethered to a wired connection).
The technology was just starting to become utilized by mainstream businesses. As such, most of the clients I dealt with at the time were novice internet users. It was not uncommon to meet people who had little or no experience with either the web or computers in general.
This led to a ground-zero starting point for things like client education. The odd part of this was that the required knowledge had little to do with the inner workings of a website. Content management systems (CMS) weren’t readily available, so clients wouldn’t be making updates.
Rather, the education centered around actually using a website and related technologies. I spent a lot of time showing folks how to navigate and prepare content for their own website. Tasks such as scanning images and converting printed text come to mind. Then there were countless hours helping them learn to set up and use email as well.
Thankfully, the baseline for most every client is now significantly higher. Devices are in virtually everyone’s pocket these days and computers are pretty much a given.
Generally speaking, clients have now mastered the basics. This means we can all focus on the website itself, rather than the skills needed to utilize it. This is vital, as websites have become increasingly complex to build and maintain. There simply isn’t a moment to waste on other topics.

There’s More Trust and Acceptance of Designers
Establishing trust is a critical factor in client relationships. Without it, the entire design process and project outcome will suffer.
Reminiscing, I found this to be a much more difficult mountain to climb back in the day. Part of that may have been due to my age (I started freelancing at 21). But the industry was also quite young as well.
From a client’s perspective, dealing with a new medium presents a lot of challenges and uncertainty. It’s understandable that one would have a lot of questions regarding the how and why of web design. And you’d certainly want to keep a close watch over those you’re working with in this new, unfamiliar environment.
In practice, this meant a lot of phone calls and in-person meetings. While it brought a certain level of comfort to clients, it also threw a steady stream of interruptions at designers. Working as a solo entrepreneur was all the more difficult because of it.
Now, it’s quite rare that clients (new or established) request a formal get-together. And phone calls have lessened, though there are still a few holdouts.
Yes, it’s likely a result of more comfort with digital communication. But I think it’s also a sign of greater trust being placed in web designers and the industry at large.
Unlike the 90s, a website is more necessity than novelty. People seem to grasp that they need a professional to guide them towards a successful outcome. Therefore, it’s more about relying on us to provide solutions and get things done.
Where and how we communicate is now secondary. And our opinions and expertise are more often accepted rather than looked at with skepticism.

Expectations Are Higher
When it comes to an organization’s website, the realm of possibilities is greater than ever. Building a fully-functional eCommerce or membership site, for example, is within everyone’s reach. Plus, there are plenty of great examples for every type of site imaginable. Clients can experience all of this for themselves, making them more informed consumers.
This has led to a higher level of expectation. Clients have become much savvier when it comes to design and functionality. They recognize the little details that make one website stand out compared to others.
Web designers often chuckle at the thought of a client who asks us to “make it just like Amazon” or some other corporate behemoth. That is both the blessing and the curse of the modern web.
On the one hand, these expectations place burdens on designers that didn’t exist before. Yet it is also a great opportunity to boost revenue by taking on more complex projects. There’s also a chance to educate clients on the increasingly blurred lines between what large and small organizations can realistically achieve online.
Overall, this is a positive development. An informed client can play a huge role in the success of a project. However, it also means that the idea of a “simple” website is probably a misnomer these days.

An Age of Enlightenment for Web Designers and Clients
When I think about how client relations have changed over the years, I’m amazed at their evolution. It started as a feeling-out process as we learned what we needed from each other. Today, it more closely resembles a well-oiled machine.
That’s not to say any of this is easy, per se. There are still plenty of challenges abound. But it does point to a mature, established industry. This has resulted in clients who have a better idea of their own project goals.
Of course, some things remain the same. The need for great communication is still there – regardless of how we do it. And we designers ultimately have to deliver the desired results. Those will never change.
But, in spite of the world’s problems, we’re in a much better place today. That’s reason enough to celebrate.
The post Examining the Evolution of the Typical Web Design Client appeared first on Speckyboy Design Magazine.
November 2020 saw several updates to the WordPress 5.6 release. Read on to follow all the latest news from the WordPress world!
WordPress 5.6 updates
The Core team released WordPress 5.6 Beta 3 on Nov. 2, Beta 4 on Nov. 12, release candidate 1 on Nov. 17, and release candidate 2 on Dec. 1. You can test the Beta versions and the release candidates by downloading them from WordPress.org or by using the WordPress Beta Tester plugin. Check out the WordPress 5.6 field guide to understand the features of WordPress 5.6 and learn how you can incorporate them into your websites. WordPress 5.6 will be out by Dec. 9, 2020.
But our work is never done: You can submit feature suggestions for WordPress 5.7 by Dec. 15.
Want to contribute to upcoming WordPress releases? Join the WordPress Core dev chats on Wednesdays at 5 a.m. and 8 p.m. UTC in the #core channel on the Make WordPress Slack, and catch up with recaps on the Core team blog. If you would like to help with WordPress 5.6 outreach, contact the WordPress Marketing team on the #marketing channel.
Gutenberg 9.3 and 9.4 are out
Contributor teams released Gutenberg Version 9.3 on Nov. 4 and Version 9.4 on Nov. 18. Both versions include several improvements to Full Site Editing (FSE) flows, in addition to bug fixes and feature upgrades. Version 9.3 is the first release that isn’t included entirely in WordPress 5.6; the version automatically enables FSE experiments when a block-based theme is active. Version 9.4 introduces some new features like percentage width for button blocks, block variation transformations, social icon support, and font size support for the list block. You can find out more about the Gutenberg roadmap in the What’s next in Gutenberg blog post.
Want to get involved in building Gutenberg? Follow the Core team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Making WordPress Slack group.
Learn WordPress updates
WordPress contributor teams are all set to launch Learn WordPress in December. Community members can now watch video workshops to learn about various WordPress topics, participate in discussion groups, and use lesson plans for organizing their own workshops. Contributor teams have launched quizzes and are also working on setting standards for workshops.
Want to contribute to Learn WordPress? You can now submit a workshop application (submissions in languages other than English are welcome!), apply to become a discussion group leader, organize discussions for your local WordPress meetup group, or help fix issues with existing lesson plans.
WordPress 5.6 Translations and Polyglots survey
WordPress 5.6 is ready to be translated and is now at hard string freeze. If you would like to contribute, check out these instructions and ensure that your locale is ready for an automated release. The Polyglots team has also kicked off its translator research survey. Please participate in the survey, share the survey link with members of your locale, and help amplify the Facebook, Twitter, and LinkedIn posts about it.
Want to help WordPress speak your language? Follow the Polyglots team blog and join the #polyglots channel in the Making WordPress Slack group.
Further Reading:
Have a story that we should include in the next “Month in WordPress” post? Please submit it here.
The second release candidate for WordPress 5.6 is here!
WordPress 5.6 is slated for release on December 8, 2020, and we need your help to get there—if you haven’t tried 5.6 yet, now is the time!
You can test WordPress 5.6 release candidate 2 in two ways:
Thank you to all of the contributors who tested the Beta releases and gave feedback. Testing for bugs is a critical part of polishing every release and a great way to contribute to WordPress.
Plugin and Theme Developers
Please test your plugins and themes against WordPress 5.6 and update the Tested up to version in the readme file to 5.6. If you find compatibility problems, please be sure to post to the support forums. That way, those can be figured out before the final release.
For a more detailed breakdown of the changes included in WordPress 5.6, check out the WordPress 5.6 beta 1 post. The WordPress 5.6 Field Guide is also out! It’s your source for details on all the major changes.
How to Help
Do you speak a language other than English? Help translate WordPress into more than 100 languages!
Think you found a bug? Post it to the Alpha/Beta area in the support forums. We would love to hear from you! If you’re comfortable writing a reproducible bug report you can file one on WordPress Trac. Don’t forget to check the list of known bugs!