PHP Sanitization Functions
Read more at https://www.phpclasses.org/package/11941-PHP-Verify-and-clean-values-to-assure-they-are-valid.html#2021-01-18-08:07:00
Latest PEAR Releases:
Icons are among the most versatile tools in a web designer’s arsenal. They can be used as attention-grabbing visuals just about anywhere on a website or app. Whether they’re alerting users of a flash sale or a new social media notification, they usually get the point across.
Thus, utilizing icons in a site’s navigation seems like a natural fit. Visually, it sure makes sense. But doing it well does require some careful planning.
With accessibility being such a key concern, extra steps need to be taken when icons aren’t accompanied by text. Context is also vital. While it may be obvious that the little house icon takes you to the home page, other concepts aren’t so easy to convey.
Today, we’ll share 8 unique CSS and JavaScript code snippets that bring icons to navigation. Along the way, we’ll point out some elements that make them stand out – for better or worse.
This navigation is attractive, makes great use of the allotted space and keeps accessibility in mind. Click on an icon and you’ll witness a slick “sliding” effect that highlights the icon and displays accompanying text (which is also available to screen readers). Also note that the total width of the container never grows or shrinks – it’s beautifully consistent.
See the Pen Sliding Icon Menu by Steve Gardner
The included “gooey” navigation effect on this tabbed menu is both fun and intuitive. Combined with clean icons, descriptive text and bold coloring, it would be perfect for a mobile or web app. That said, it might be most effective in small doses. Larger menus could become a little, well, overwhelming and sticky.
See the Pen TAB Gooey Icon Navigation Menu Concept
Sure, there are some similarities with the previous example. But this gooey menu kicks it up an extra notch, thanks to its background color-changing effect with each selection. The animated icons also “draw” upon click, making for a more exciting user experience. The only thing missing here is accessibility, but that could be resolved with some screen reader text.
See the Pen Animated Tab Bar by abxlfazl khxrshidi
A vertical navigation bar offers a means to create highly-visual navigation that doesn’t take up too much space. But icons alone aren’t enough. Usually, it makes sense to expand the menu in some way. This particular CSS-only example uses a hover effect to display the menu item’s title. It’s neat, clean and intuitive.
See the Pen Vertical Icon Navigation Menu by Saxon Chuang
Dark design seems to become more popular every day. And this icon navigation bar is a perfect compliment. Click on one of those noir icons and they’ll turn a bright white with a snazzy red underline. The menu uses jQuery to create a smooth animation. Again, you’ll want to add your own accessibility features here.
See the Pen Simple Icon Navigation by Ganesh Chikhalikar
If you’re looking for a dead-simple navigation with some super-cool animation, you’ll want to stop right here. This icon-based menu was built for a kiosk and you can definitely see that inspiration. But an industrious designer could add some text here and utilize this snippet for a microsite or landing page.
See the Pen SVG Kiosk Icon Menu by Chris Gannon
Here’s another icon-based vertical menu that does a great job of staying out of the way. But what if you need more context? Click or tap on the hamburger icon on the upper left of the screen to expand the menu, which includes a search field. There’s more that could be done here, such as expanding each individual menu item with a click or hover. But it’s neat nonetheless.
See the Pen Google Nexus Menu by Ahmed Elhanony
This circular layout could make for an interesting utility menu. It takes up limited space and can be neatly tucked away into a corner. Perfect for allowing users to access a few key account functions, for example.
See the Pen Circular Icon Navigation by Mark Little
The snippets above offer a little something for everyone. They feature different space requirements, interactions and, despite their simple looks, underlying complexity. Each could be the perfect fit for your particular project.
We hope you enjoyed the variety of styles shown here. If you’re looking for even more icon-based navigation, check out our CodePen Collection.
The post 8 Examples of Icon-Based Navigation, Enhanced with CSS and JavaScript appeared first on Speckyboy Design Magazine.
People say to “never judge a book by its cover,” but people will most certainly judge your website by its design. If you don’t have a clean, modern, and practical design, your audience will bounce from your site and visit a competitor’s instead.
Your website’s design sets the first impression, so you want to make it a good one. As a business-to-business (B2B) company, it’s even more critical — you’re appealing to multiple decision-makers, and making one bad impression can potentially derail a sale.
To set you on the right track, check out these seven B2B website design tips with examples to guide you in the right direction!
P.S. Want to get the latest tips for marketing your B2B business online? Join 150,000+ marketers by subscribing to our email newsletter!
We don't just want to tell you about the beautiful work we do. We've built over
WE WANT TO SHOW YOU
Websites in industries like yours
First on our list of B2B web design tips is creating a consistent design that fits your brand. When you craft your website’s design, you want it to reflect your brand. Your website is often the first glimpse people get of your brand, so you want them to get to know you as soon as they enter your site.
To help you create a homogenous B2B website design, you need to create a style guide. A style guide helps you set a consistent look and feel for your website. It also ensures that no matter who works on your website, your design looks the same.
When you craft your style guide, you’ll want to establish:
By establishing your style guide, you can build a consistent image of your brand throughout your site.
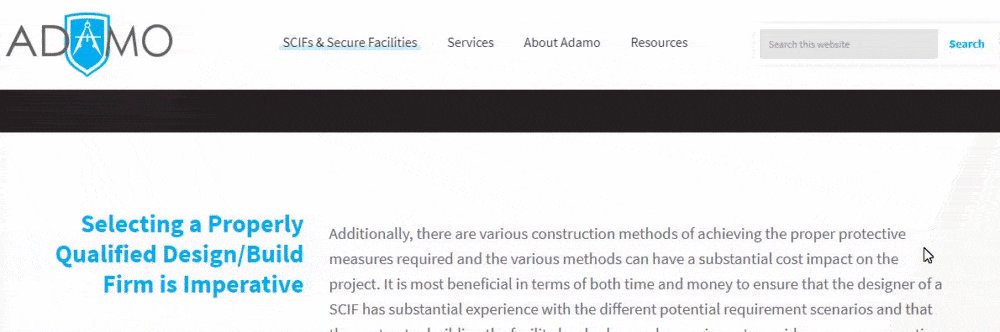
To help you get inspiration, check out Adamo. Adamo is a prime B2B website example of establishing a style guide and consistently using it throughout your site. They have a blue, gray, and white style that greets you as soon as you enter their website.

When you visit different pages on their site, you can see the design carries throughout the site.

So, no matter what page you visit, you get a consistent brand look and feel. It’s a great example of how you can build brand consistency across the board to help you build brand recognition for your business.
The best B2B websites utilize whitespace. Whitespace is negative or blank space on your site that helps keep your site looking clean and organized.
You don’t want to overload your site with pictures, videos, and text. It makes your site look cluttered and difficult to read. Whitespace reduces clutter and makes it easier for your audience to focus on the most critical information.
Even though the name includes the color white, your whitespace does not have to be that color! It can be whatever color you use in your scheme — the important part is that it’s just blank space and nothing else!
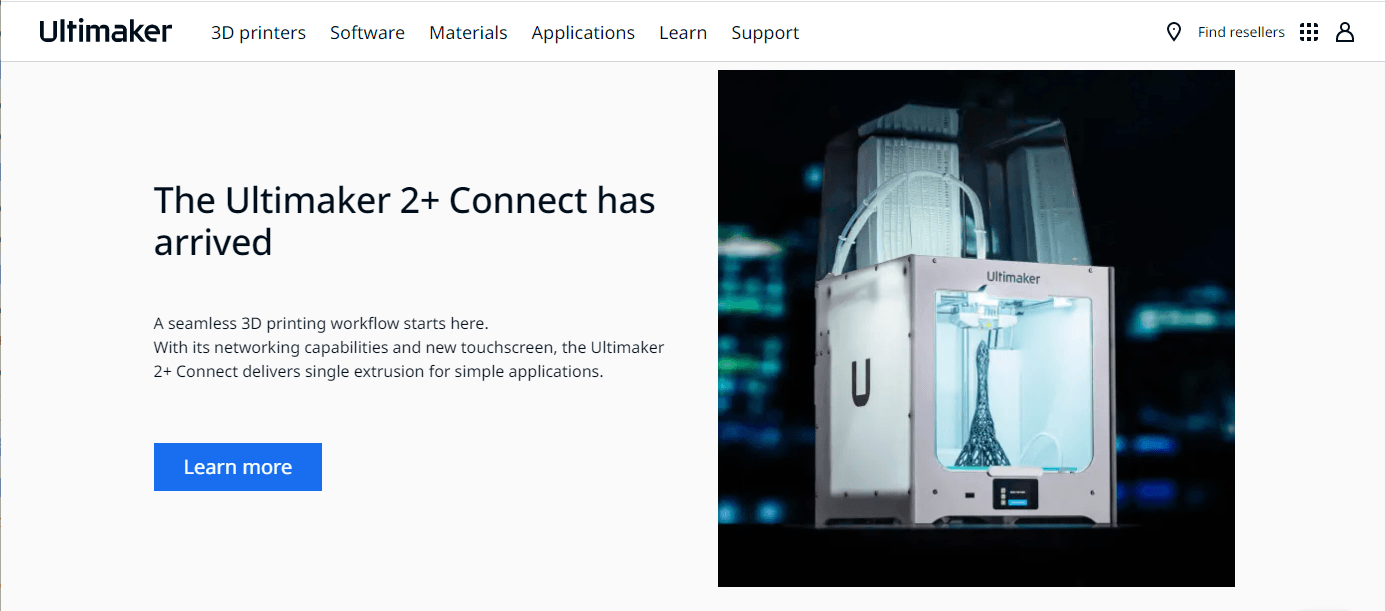
For this B2B website example, let’s look at Ultimaker. Ultimaker utilizes whitespace throughout their site to allow people to focus on their text and images.

As you continue to scroll through their site, you can see they have a lot of negative space on their website. It makes it easy for you to focus on the information they have in each section.
So, if you want to utilize whitespace effectively, take a note from Ultimaker’s playbook!
Another critical component of B2B website design is easy to use navigation. When people visit your site, they want to find information fast. If they struggle to find information, they’ll bounce from your site and visit a competitor’s site instead.
As a B2B business, you have a long sales cycle. Decision-makers will keep coming back to your site to find more information and learn about your company. If your navigation isn’t organized, these decision-makers won’t want to come back and learn more.
So, when you craft your website’s design, focus on creating easy-to-use navigation. First, start by using broad headings like “Products,” “Services,” and “About Us.” Then create subcategories beneath these broad headings to help keep your navigation organized.
By organizing your navigation, you’ll make it easy for people to browse your site and find the information they need.
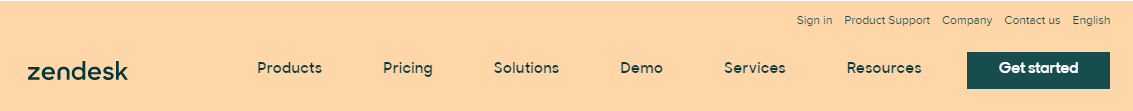
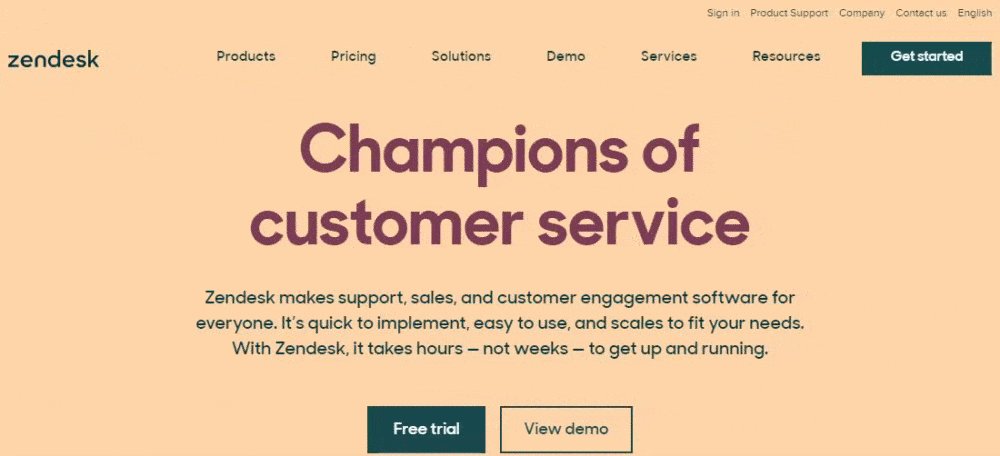
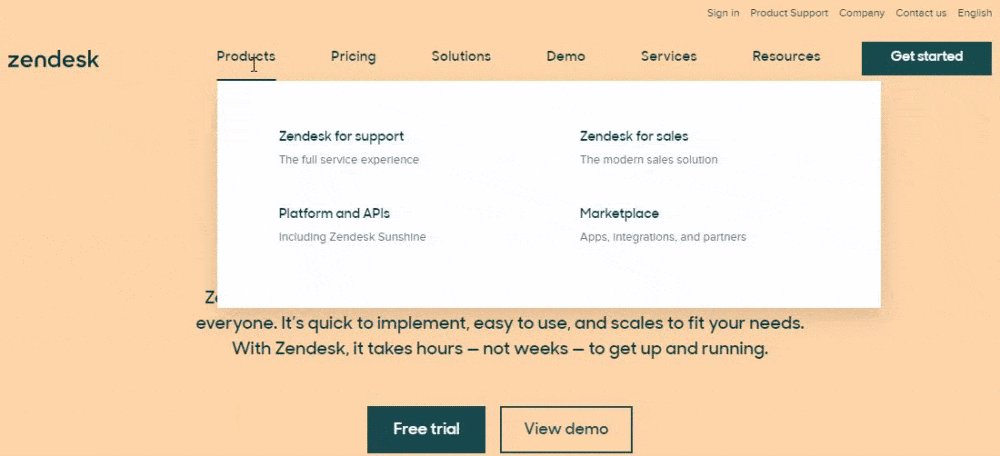
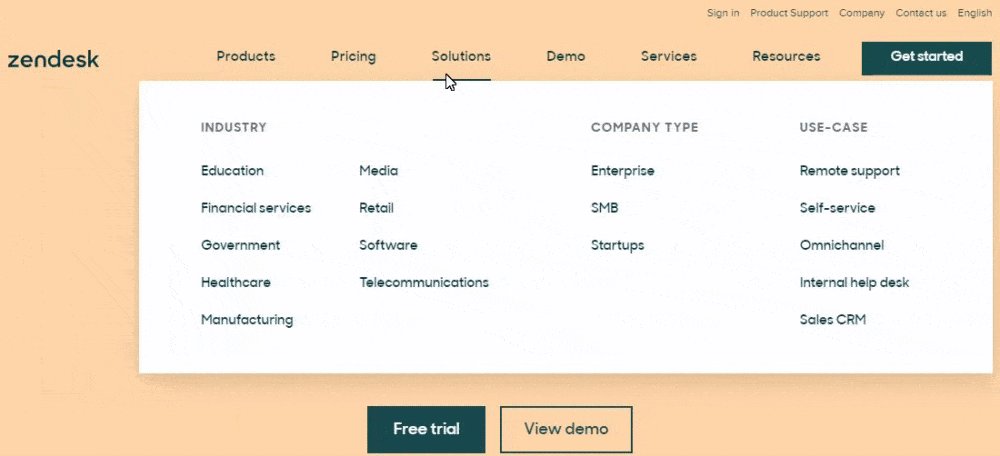
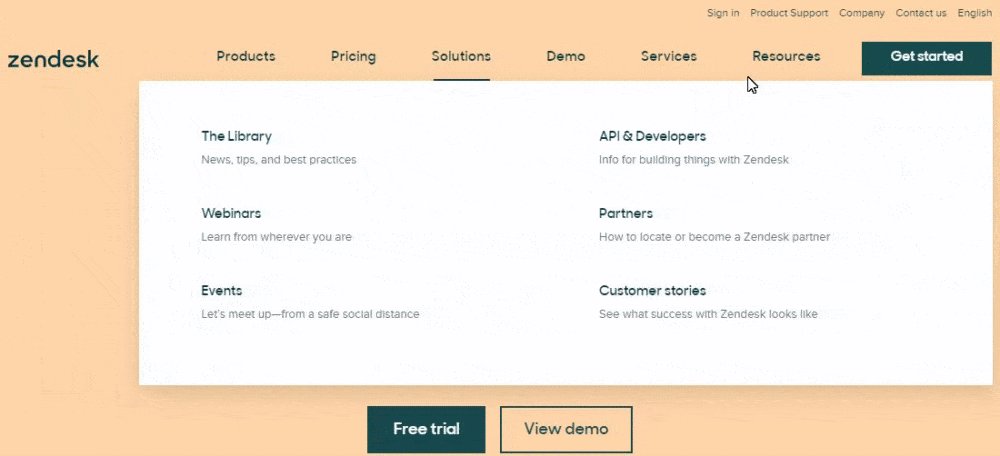
Zendesk is an excellent B2B website example for navigation. When you visit their site, you can see broad headings at the top of the page that guide you to the information you need.

When you hover over each of their navigation headings, you can find more subheadings beneath each one.

Zendesk’s navigation is simple, clean, and effective for helping people find information fast.
When you do B2B web design, you want people who visit your site to act. Whether it’s to sign up for your emails, get a demo, or download gated content, you’re ultimately looking for decision-makers to take the next step towards converting consistently.
Without calls to action (CTAs), though, these leads may not know how to take the next step.
CTA buttons are critical to guiding your audience. These buttons tell visitors how to proceed if they’re ready to move forward.
When you craft CTA buttons for your site, the first thing you want to do is make sure your buttons stand out. If people can’t see them, they won’t click on them. Your buttons should match your color scheme while still standing out on the page.
Second, make sure your CTA buttons are descriptive. If a button says, “Click here,” it doesn’t really tell your audience what happens when they click. A button that says, “Download your free guide,” on the other hand, is descriptive and tells users what to expect.
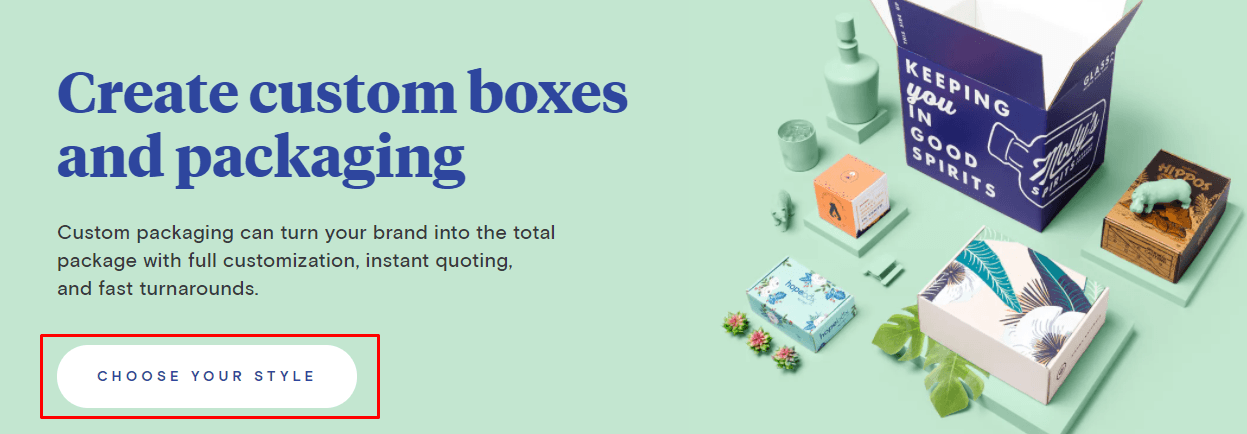
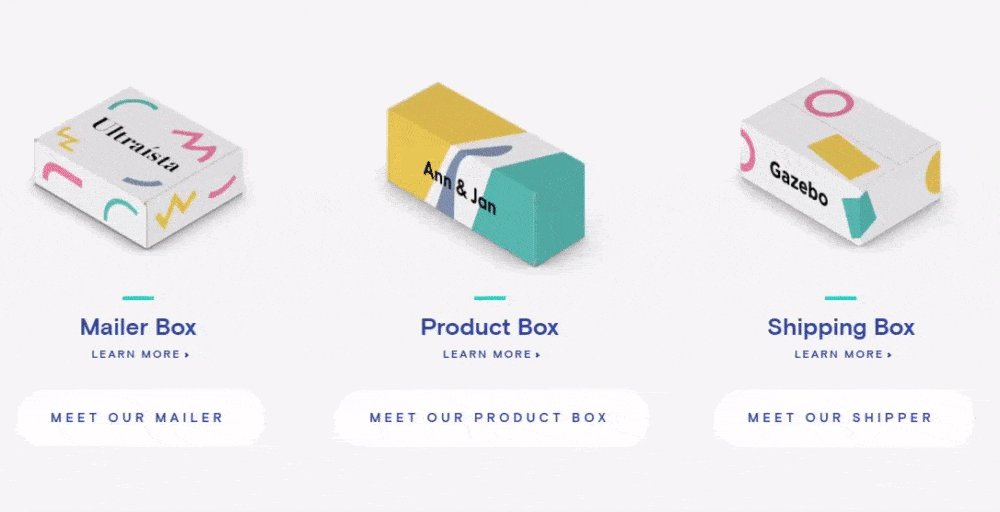
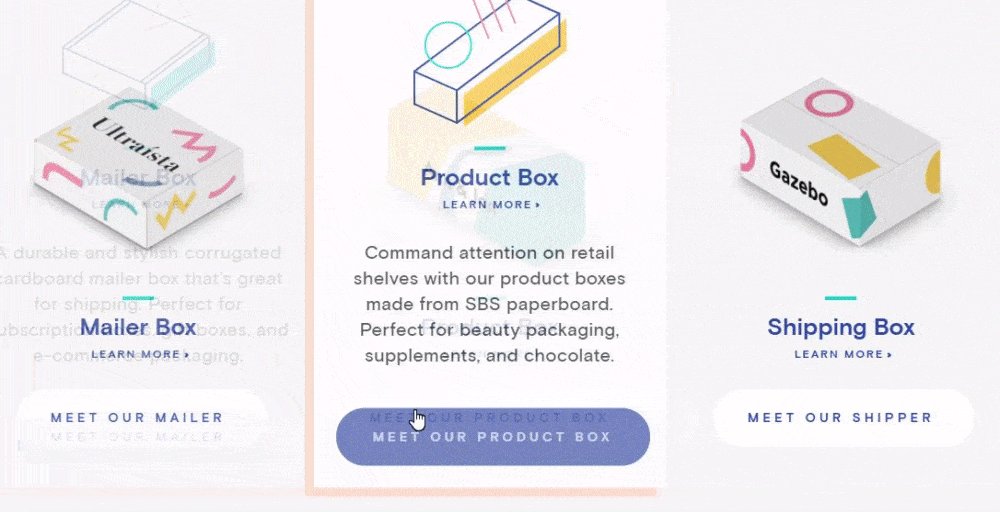
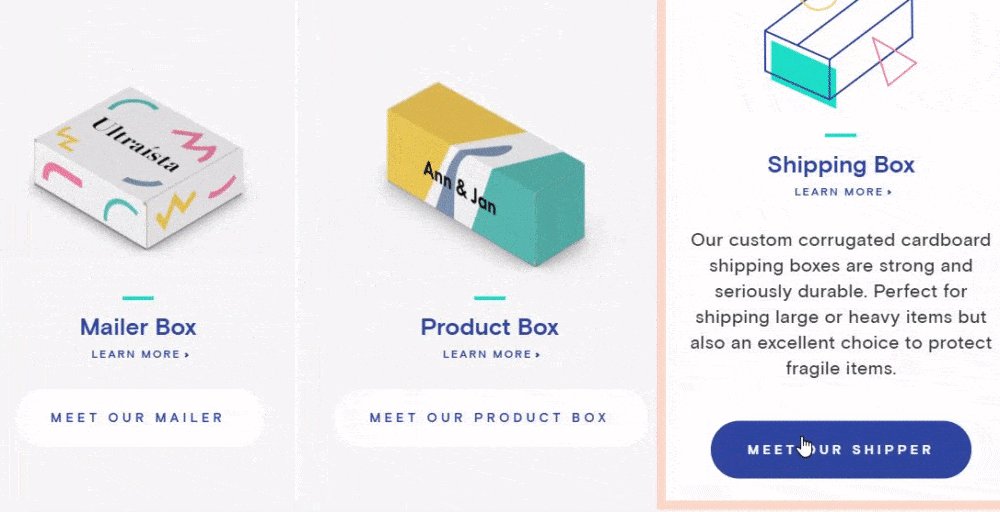
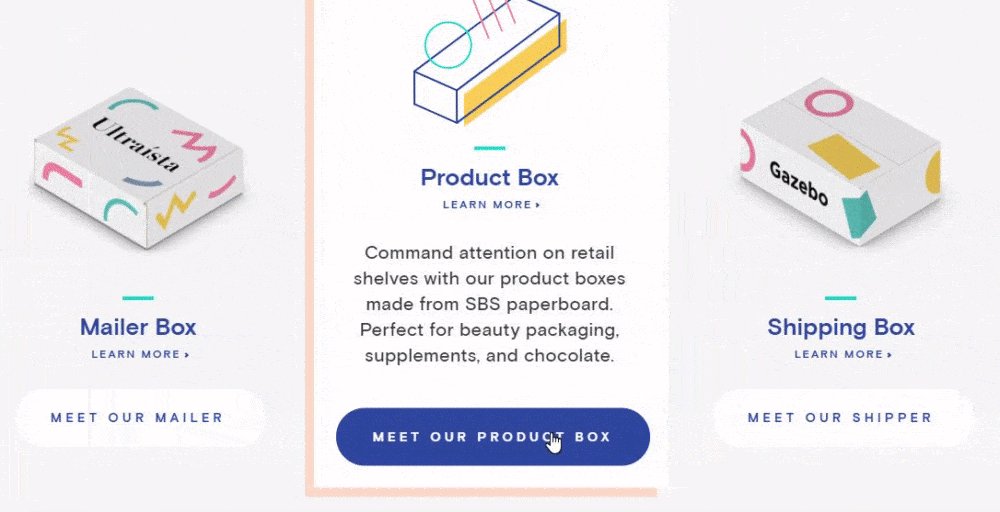
If you need inspiration for CTA buttons, look at Packlane. Packlane uses great CTAs throughout their site. As soon as you enter their site, you’re greeted by a descriptive CTA that states, “Choose Your Style.”

As you scroll down the page, you’re greeted by more CTAs that guide you to the different types of boxes the company offers. As you hover over each CTA, it changes colors, creating a fun interactive element for people browsing their site.

Use these CTAs as inspiration when crafting yours!
There’s more to web design than just beautiful colors, seamless navigation, and clickable CTA buttons. While design is a critical component of your website, your site’s information is just as necessary.
Website copywriting is critical to keeping leads on your site. A beautiful design won’t mean anything if the information on your site is lackluster or not helpful.
One of the most critical pieces of information on your site is your value proposition. The value proposition is what your business offers to people and how your product or service will help them. For B2B businesses, this is incredibly important since you’re appealing to multiple decision-makers.
You want to place your value proposition in your homepage design, so your audience sees it immediately and knows the value of investing in your business. You can use eye-catching graphics or visuals to draw your audience to this part of your homepage.
When you write your value proposition, think about what your audience wants from you. What is going to convince them that your solution is the best solution? Whether it’s fast turnaround, customization, or pricing, you need to highlight what matters most to your audience.
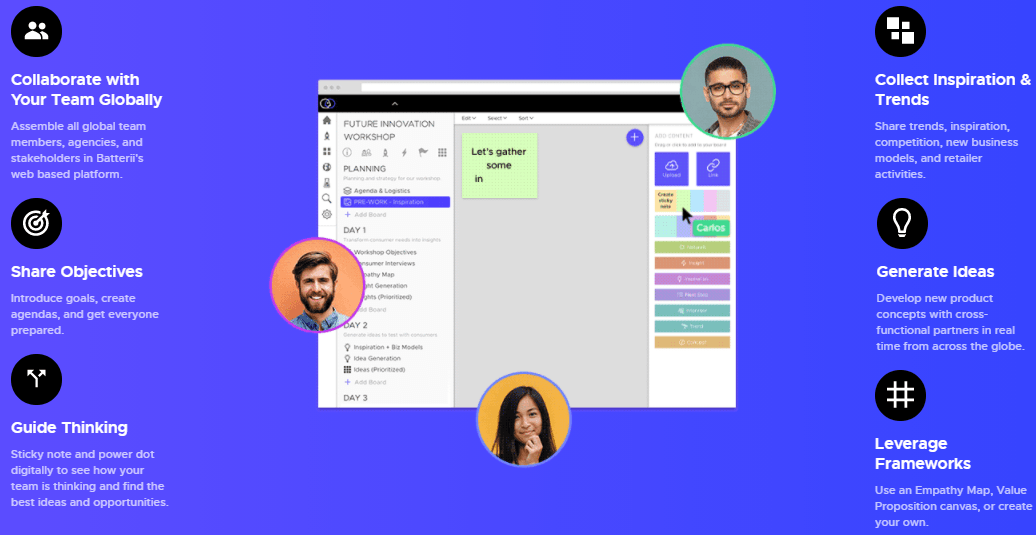
One of the best B2B websites that highlights value proposition immediately is Batterii. As soon as you enter their homepage, you’re greeted with a section highlighting the value of using their software.

They highlight each perk and focus on how it helps their clients. So, for example, they mention how their software enables people to connect globally. So, if a global shipping company, for example, needs that feature, they can immediately see it on Batterii’s homepage.
Batterii does a great job of highlighting their software while also showing the value of investing in their software. It’s an excellent example of how you can craft your business’s value proposition to convince decision-makers that your business is the best option.
The best B2B websites utilize visuals to draw people into the site. Visuals play a critical role in engaging your audience on your site and getting them to interact on your pages.
You can use numerous types of visuals on your site, including:
You can share visuals of your products, team, and more. Try to use original photos and stray from stock images — it will make your site feel more authentic and personable.
One of the best B2B websites that highlights the use of visuals is Acme. This industrial automation company uses visuals that change as you highlight different product offerings on their site.
They also use icons for their categories to add another interesting visual touch to their website.
![]()
Your B2B website design is critical to helping your business grow online. Having a beautiful design will help your business stand out from the crowd. If you aren’t sure where to start with your B2B website design, WebFX can help.
We have an award-winning team of designers that can help you craft the perfect website. We know how to create sites that drive results. In the past five years alone, we’ve driven over $2.4 billion in sales and over 6.3 million leads for our clients.
Ready to start designing your website? Contact us online or call us today at 888-601-5359 to speak with a strategist about our web design services!
The post 7 B2B Web Design Tips to Craft an Eye-Catching Website appeared first on WebFX Blog.
In this episode of the Digital Marketing with Bill Hartzer podcast, I spoke with Andrew Muller of Andrew Muller Creative. We talked about testing Google Ad copy by using Facebook ads. Andrew explains why this innovative way of testing ad copy and creative, as well as landing page works well and is cost effective.
The following is the full transcript of the podcast.
Bill Hartzer (00:02):
Hi, this is Bill Hartzer. This is the Thursday, January 14th edition of the digital marketing podcast with Bill Hartzer. I have the unique pleasure of having Andrew Muller from Andrew Muller Creative. I normally focus on myself. I’m more on the SEO and content and technical SEO thing. So it’s nice to have somebody who is a PPC paid ads expert. I’m here on the program this afternoon. Welcome Andrew, tell me a little bit about yourself and how, you know and you know, how do you got an industry and so forth and how, you know how you ended up starting Andrew, more creative.
Andrew Muller (00:52):
Hey, bill. Good to see you. Yeah, well, I worked for other people first, I think, like most entrepreneurs and then you see the cracks and you, and you’d love to fill them and then you go out on your own and then you realize you are just one giant crack yourself. And kind of learned the hard way. But I’ve, I’ve worked in advertising for quite a long time, over a decade now. And one of the things that I saw consistently popping up is that the way that you would run a new marketing campaign, and these are often just tossed on me with no autonomy for me to actually fix it is here is what we thought was a good idea for the marketing campaign. So, we’re going to spend like 40 grand on it.
Andrew Muller (01:41):
And there’s not really any data collection. They’re like, Oh, well, you collect the data on the back. And it’s like, yeah, but you already decided the, you already decided the strategy and you’re not, and you’re not willing to change it. So, it’s like, what data am I, am I going to find out like the whole thing needs to be tested from scratch. So that was always a problem, especially if you work in a larger corporation and it’s like, Oh, this is what the board thought was good. And it’s like, so you have five non-marketing guys or ladies deciding what should, what the idea should be. And it’s like, I’ve been doing this for a long time. I never get it right the first time I like I’m here to fail up and make really quick inexpensive mistakes so that we can find the thing that works.
Andrew Muller (02:28):
So that was, that was definitely a big motivator for me as I started developing my own company and my small team is how can we do things differently? And what people do right now is they run long, expensive tests that need approval at 10 different levels. And, and, and then you get way too many numbers back to even sort through to even know what’s going on. And then they, and then some, the marketing agency writes you some report and say, Oh, well, you know since, since last year, like our bounce rate has gone, we have more page views. And it’s like, there’s not really just this connected funnel. And it’s like, Hey, listen, this is where people are entering their funnel. This is where people are getting stuck. This is what we’re fixing next. And if we can increase that by 5%, like our revenue’s going to increase by this, right.
Andrew Muller (03:19):
Like it’s not, it’s not that clear. It’s just like, I see these reports. Like I see people paying just like $10,000 a month on their management. And I’m just like, I don’t even know what this means. This is my field like this a, you know, it’s just, it’s just a lot of numbers. There’s that definitely nobody running like a John Deere dealership is going to know how to, how to interpret. And it’s like, well, I guess I don’t know. What’s like the phrase it’s like treat them like mushroom mushrooms, keep them in the dark and feed them crap. Or you know, something, I guess a lot less kind. But yeah, so for me I say, well, how can we run tests really, really cheap and run them really fast. So, there’s not a lot of consequences and be able to pivot.
Andrew Muller (04:04):
I mean, I think the average, I think the average agency is going to come up with like one or two ideas a month, maybe one or two ideas in three or four months like new real ideas. Like not, you know, not like, Oh, we’re going to test one new headline this month, or like, we’re going to make a page. You know, like, like it’s like, Hey, this is our strategy. You know, if I’m working on a, on an account that’s humming along, like sometimes I can get two new tests in a day. Which is, which is pretty nice. So yeah, definitely. Yeah. So, we try to run our tests. Like I, I just put, copy like a, like a headline or, or a, a customer motivation or a customer objection in just a really, really simple Facebook ad. There’s no text other than in the image.
Andrew Muller (04:51):
And we run it for like 400 impressions, just nothing. And I just want to see if there’s signal, I’m not looking for statistical certainty, I’m looking for interest, like 20% of these tests are going to be wrong. So, it’s like, yeah, but it’s totally worth it because I can run like 200 tests in a month instead of like 10. So yeah, and we, we spent like, I don’t know, two, three, maybe four bucks on one of these tests. And we just, we just try, I just try to run a lot and, and, and that’s kind of, that’s kind of what inspires me and drives me right now is I really love the idea that not a lot of people are doing this, and I think that people will slowly get, get the hang of it. But you know, you know who Neil Patel is, right?
Andrew Muller (05:31):
Sure. Yeah. Neil Patel recommends that you run a, a landing page to a hundred conversions before you can decide whether version a was better than version B under conversions. Like that’s so many conversions. I it’s like for me, I need 30 views. I don’t need 30 conversions. Even. I just need 30 views just going to, like, I’m going to look at every one of those heat map recordings, and I’m going to get the data that I needed to stay. Hey, here’s what the next variation should look like. And it’s like, well, but you, but you don’t have a statistical certainty on it. It’s like, I’m not going to use that variation anyways. Cause like I’m at variation C and I want to get to variation Zed, like where our conversion rate is triple this. Like, how are you going to get the Zed? If you have to need 5,000 clicks for every single frigging one, you’re doing and you’re never going to get,
Bill Hartzer (06:17):
I mean, certainly that could work if you have, you know, if you’re, if you’re dealing with, you know, 500,000 pages a day, a million pages a day, certain, and, and you know, they’re not going to be a lot of, you know, sites in that, in a situation where they’re running, you know, they’re there, where there, you know, where they’re paying $50,000 a day and in Google ads. Right. Right. Yeah. And you do have that much for you. That would be great. Yeah. A hundred conversions. Sure. But most businesses, especially nowadays, then we’re talking about even small businesses. There’s no way that, you know, I mean, it would, they would be lucky if they get a hundred conversions a month, really. So
Andrew Muller (07:00):
That would be luckiest as, yeah. Especially for a small business, but even for the larger business, like we do this for larger, larger businesses. And we have $50,000 budget. It’s like, well, we can run a lot more tests. Like it’s like, why, why waste that money? So, for me, generally, you kind of have two paths because we have like our testing funnel and it’s like, we, you know, where we have a, we don’t need a lot of budget to that. It’s the labor is far more expensive than the ad spend at that point. And then once you have formalized that you go, okay, well here’s our sales funnel, our landing page converts at like 20%, our upsell page converts at like 10%, you know, we’re making profit. Now you kind of have this regular funnel and you can throw your traffic through your other $40,000.
Andrew Muller (07:43):
And it’s like, Oh, we’re making profit off that. And then we have kind of our testing incubator on top of that. So, there’s lots of ways to do it, but like, like you go to like Microsoft, it’s like, do you know how many tests they run a month on their internal products? Like, like, like 250,000 a month. Right. And it’s like, do you want me to test Netflix? I don’t actually have the data on this one really, you know, mean tests. Netflix is running to make sure like, like if you’re a different type of user with different views, like they’ll show you a different movie cover based on your previous preferences. And they have to test that and make sure that that actually works. It’s a nifty idea. I don’t know if it works, but I know how they run their company.
Andrew Muller (08:26):
So, I bet you, it does if they’re doing it because they can probably verify that. And it’s like, yeah, you have more traffic just run more tests because that’s just like every winning test is another is another bump. And like, and also all your funnels are always like slowly decaying too. And your conversion rate is always slowly dropping the longer that they’re out there. So, another reason you have to keep, you want to keep bumping it up, but yeah, like using this method, it’s like I’ve taken, I’ve had landing pages with conversion rates of like two or 5% sometimes. And in a month, it’s like 30. It’s like, Oh, great. I mean, it’s, that’s, that’s a pretty hard thing to do on like a tough B2B niche or something like that. But for the consumer-oriented product totally doable.
Bill Hartzer (09:10):
Yeah, definitely. So, the concept is, you know, that basically you’re, you’re taking some budget and you are running tests on Facebook and running these Facebook ads and you know, and, and then testing out, essentially testing out the copy. Correct. And then you know, using that to, you know, and, and using that, those results to kind of tweak the Google ads copy.
Andrew Muller (09:36):
Yeah. You can, I mean, you can pull it to anywhere to LinkedIn or it’s like, Hey, what should our homepage be? Like half of our traffic goes to the homepage you know, it, shouldn’t you test that and make sure that that’s a really stellar piece of copy. Here’s another thing I might test testimonials, like which of our testimonials grab people’s attention at the forefront. Like when, when they’re just scrolling around. Because like, if you have a really hard to crack niche in say you’re doing Facebook ads, I mean, you might be doing Google ads, but it’s like, you need to have the right testimonial up there. One tactic I used to crack a difficult niche I did earlier this year is like we had a carousel, and we had the testimonials in the carousel, and they did lead into each other, like where, if you had read two or three of the carousels, like it would have, its kind of created a story for the, you started to understand the product and built the credibility. So, it’s like, well, which testimonials should we use? We’ve got like 500. And it’s like, well, why don’t we test all of those testimonials and see, as far as top of funnel cold traffic, which of them grabbed that person’s attention because yeah, the testimonial, some testimonials will be better when someone’s further down your sales funnel versus when they’re at the top.
Bill Hartzer (10:47):
Sure. Obviously, I know that people might have questions about the fact that, okay, well, Google ads, you know, if our text and Facebook ads, our Facebook ads, our Facebook ads typically, you know there’s a graphic or something in the Facebook ad. Does that make a difference in, you know, in, in any of the testing where there’s, you know, whether there’s a graphic on the, you know, and, you know, certainly if you’re testing Facebook ads, you would want to display different. Yeah. When you test different, different not only ad copy, but you would want to test, you know, different graphics and so forth. But if you’re just going for testing the copy how, what are you doing as far as the graphic goes?
Andrew Muller (11:32):
Well, we tested the graphics to usually I’ll wait until I have some winning copy before I, cause usually the copy is going to give some context to those images, right. So, it’s like, I’m not going to start by testing images and I’m usually going to start by testing copy on its own. And then I’ll usually pair the copy with an image because, because the person does need context, like an image, you know, actually a pretty, here’s a funny test. I ran, I had this, I had this test. And one of the images that we used in the test was like that nuclear, that black and white, like nuclear warning sign or whatever, I, I think it’s from a video game or something. But and it paired into the story that we had. Right. And, but, but all the traffic I got from this ad was just garbage traffic and it took me like, it took me so long to realize like way longer than I am. I’m far too embarrassed to admit like to realize it’s like, people are just clicking on, this looks like a warning. Like they are not interested in the content. So yeah, having some context is actually really important for images. So, what I thought I heard you saying is if you send Facebook traffic to a landing page and if you send Google ad traffic to a landing page do you need to have different images? Like, is that going to impact?
Bill Hartzer (12:53):
I mean, certainly we can test that. But as well as just the Facebook ad, if you’re, if you’re running, if you’re trying to just look at testing ad copy only, you know, I mean obviously the Facebook ads require a, you know, require an image typically. So
Andrew Muller (13:13):
Yeah, I just put the copy on the image. So, the testimonial, like we’ll just use Canva and just, yeah. So, I use this image it looks like toilet paper, the background, it’s like a wallpaper. It has kind of, you know, kind of a Ridge to look to it. But and we just put it over top of that and it seems to get people’s attention because it’s ugly. And so that is the image and then we don’t really have any other texts. So, we’re just testing that and the results, I mean like, like I have kind of a methodology, I have a certain number of impressions. I like in a certain number of clicks. I like, but ultimately every niche provides very, very different like click costs. For example, usually when your cost per click is low, it means the ad is effective.
Andrew Muller (13:59):
Typically click through rate a high click through rate is associated with a low cost per click. It’s not always true, especially during the election, like ads were crazy in the last six months. They only just finally calmed down in January. We were seeing like our best click through rate ads were having the highest cost. There’s like what the, what the hell is going on here. None of this makes any sense. So anyways but even if you don’t have all the parameters, like, I mean, this is what I, this is what I do for a living. So, and, and, you know, in our team follows this too. But if you want it to do tests for yourself for your own business, you can just run some of these tests just only let them go to 400 impressions and just compare them to each other, you know, just put some texts, like make readable so that someone scrolling can read the text over.
Andrew Muller (14:54):
He doesn’t even have to be over my fancy toilet paper background, like, because like you’ll probably be working outside of the numbers. I’m used to, if you change, change it. But but you know, if you run 10 different client testimonials, like Facebook will tell you which one’s a winner, it’ll be like, well, this one is half a percent click through rate and this one’s 2%. It’s like, okay, well obviously the 2% one is doing better. Like, and it’s like, so you can start to inform yourself if you just cross the threshold into the void just a little bit and do something that everybody’s terrified to do, which is to do some market testing for themselves and their own business. Like this is why people pay so much for market testing. It’s like, you know, it’s, it’s, it’s very common for brands to pay $250,000 for these big wide polls or surveys or whatever.
Andrew Muller (15:41):
And I think this is just getting cheaper and cheaper. And I think Facebook is it’s like now even the small business person can do it. I actually, I had a project I worked on last month and this was my fastest ever. And I went, I think it was about three weeks and I got a 6-cent ad for this client. And this was you and I were talking earlier, this is actually a totally different client. And I think we were started at about 50 cents or something like that. And it was like when I have a 6-cent ad, like I’m, I’m now it’s time to move to the next part of the funnel, like, because I want to have cheap traffic for when I’m testing my landing pages, because I don’t want to spend a lot on those landing page tests. So, I want it as cheap as possible, but it’s going to be pretty hard to get that down to like four or 5 cents. That’s a, that’s going to be a rough, rough track of it makes more sense to work on the funnel at that point.
Bill Hartzer (16:35):
Yeah. The wallets I have, I have actually done I’m I am currently you know selling my house and property and so forth. And it turns out that, you know, we, we already have a lot of the, you know, real estate and realtors do, you know, doing their thing, but, you know, my goal in running some Facebook ads is just to get more, more views, more impressions, more people to see, you know, see the front of the house, see that photo of, of, you know, out the house and part of the description or animal location. More I can get it, you know, people do like it like it and share it. And, you know, I’m just looking for engagement, like the best I’ve done. I’m seeing about 0.005 per engagement. And it comes out to, you know, less than a penny per engagement. And that’s kind of, my goal is to just get as many eyeballs at this point to see, you know, to see it as well. And
Andrew Muller (17:41):
Yeah, especially for something like real estate, that makes a lot of sense because it’s like, you only need one sale, right? Yeah.
Bill Hartzer (17:50):
I mean, we’re talking about one sale. You’re talking about, you know, one sale, one time you’re talking about, you know, potentially hundreds of, you know, hundreds of thousands of dollars of, of, you know commission or profit, if you will, for that, that’s a big purchase. Yes, it is. But, you know, I guess that is still, you know, it’s, it’s just, I feel like it’s a numbers game and you just literally just need more people to, you know, to, to, you know, more people to see it. And certainly, you know, realtors and real estate, you know, they have their, their thing I’m just supplementing, supplementing and getting more you know, more, more shares and so forth and seems to, you know, seems to be working and getting just you know, hundreds of thousands of people to see it across the country.
Bill Hartzer (18:41):
I know that it’s you know, we are an on in, we are in unprecedented times now, a lot of people are moving out of cities, moving, you know, from, from the Northeast you know, the New York area down to, you know, kind of the mid part of the country. And a lot of people are moving from the West coast from getting out of California and you know, and, and the Pacific Northwest to different areas of the country. So, you know you know, we just happened to be in a rural area of Texas, so interesting times I’ve also noticed though, in the past couple of years past, you know, let’s say three, three years or so that, you know, I do talk with a lot of local businesses and in certainly in rural areas. And I tend to find that a lot of them, you know, if it’s a, it’s a mom and pop business, they’ll create a Facebook page and now, you know, and rather than, you know, even creating a Google my business, or even thinking about anything, Google is this trusting B it’s interesting to me because they’re, you know, they’re considering their Facebook page and they do a lot of you know, they do think about Facebook ads you know, welcome business and especially cause they can, you know, can target their a little, you know, their area, if it’s a, you know, a hairdresser or a guy who does power washing or, you know, we’re talking a smaller, you know, smaller business a restaurant obviously you know, they’re going to have a limited area and there’s, there’s a movement I see in a lot of areas that these local businesses will just create a Facebook page and they think they’re done, they created their Facebook page.
Bill Hartzer (20:28):
They have their, you know, their friends and followers follow it. They put do they do their posts every single day. I know one local business that has that does where the owner actually does a Facebook live. Several times a week it’s been, has been really successful with that. And they use some Google, you know, some Facebook ads, but they never really, you know, made that switch over to, you know, over to Google. And it’s interesting time where there are, like I said so many people thinking Facebook and not even thinking about Google, right.
Andrew Muller (21:07):
How many people are in your area, by the way,
Bill Hartzer (21:10):
I would say in my particular area, there’s probably, you know, there’s I’d say, you know, there’s an air, it’s an air kind of a, a resort type of area that has, but say consists of about, you know, a dozen towns and each, each one has 20 or 30,000, sometimes a hundred thousand. I’m talking about, you know maybe a million people in the area 500,000 to a million. So, it’s fairly wide, probably have a website. They should probably, we should. They do. And you know, I do see them but again, they, you know, they, it’s interesting because the ads that they tend to do are Facebook ads and some of them have not even created a Google, my business listing, which is free. Crazy to me thinking about, so yeah, my, you know, so and the declines that I do have that are local, you know, some are that are local businesses w it’s, it’s, it’s a win because basically I can create them a website optimize it and, and it does extremely well for them consistently. And then, and then but, you know, definitely running Facebook ads and testing that and moving that over for, you know, for businesses that are just, you know, not necessarily local businesses is, is definitely a great idea,
Andrew Muller (22:54):
Right? Yeah. I mean, I can see why businesses are doing that too, because like, Facebook is set up to be this kind of natural. It’s supposed to be that, like, they’re trying to recreate a real environment, right? Like a real, like, like they’re taking lots of the mech, the social mechanisms in your psychology and emulating them. And there is something natural about that. Like, even when you see someone doesn’t have a website, they have a Facebook page. Like I automatically assume that they’re like a best kept secret in town. Right. Like, that’s just like, that’s just kind of my natural association now that, I mean, the problem is that like Facebook owns, owns your presence. And you know, we know that they make changes all the time. That could cause lots of problems for you. I mean, I mean, you remember when businesses used to get a lot of exposure for free by just posting on their Facebook page, most of your followers would see it, like how long?
Bill Hartzer (23:42):
Well, that has, you know, it’s interesting because there are areas of certain businesses that that’s what they rely on, basically what they, you know, they, they, in fact, in certain areas of the country or in the United States, that’s what they rely on. They get their followers and their, you know, their followers, you know, their, their friends who, who liked the page, and they have their routine business. And so, they’re not and cause they’re a local business, maybe it’s a, you know, a, a salon hairdresser, a, you know, a, a, a feed store. Some, you know, I I’ll walk a restaurant here’s a special of the day they post it and, and, you know, we’re now, or we’re now featuring this item on the menu. And all they really need to do is posted on their Facebook page and they still do get that, you know, maybe less you know, they, you get less, probably less reach, but people do like it. And, and, you know, maybe, you know, the, the Facebook ads would, would work. But I still think that there is, there are losing out on, you know, on, on potential customers, from a new customer finding, you know, news customers, finding them people, traveling, people finding, you know, so that’s where, you know, where advertising on Google and so forth would come into play.
Andrew Muller (25:11):
Yeah. Yeah. I hear you there.
Bill Hartzer (25:17):
All right. So, we’re just about out of time for this, this half hour of the digital market with bill Hart’s broadcast. And tell me and the audience, how we can get in touch with you. It’s AndrewMullerCreative.com, correct?
Andrew Muller (25:33):
That’s correct. I just had to I’m like, yeah, I, I, in some ways I hate the name, but I there’s, there’s, there’s something nice about just having a, be your name, like, even if, even if you’re working, even if you have a team and the government wants a name, so you have to give them one at some point. So, I’ve always gone back and forth between the two. I know this is not really what the conversation was asking for, but it’s like, you know, should you have some branded posturing name or like, just, you know, there’s, there’s something like salt of the earth about just like, you know, your name is your word.
Bill Hartzer (26:10):
Well, there is. So, I, you know, I do have some time, we could definitely talk about this for a minute, because I have the same situation where I’d use my last name, Hartzer.com I’ve had for, you know, since 2001 or so, and my blog with BillHartzer.com. And I think there’s, there’s it’s interesting because, you know, personally, I probably would not, would never sell my domain name or something, my last name or sell my, you know, probably right. It would be weird. But if you’re, if you are, you know, looking, you know, I think part of it may be the end goal. I mean, you know, are you creating an agency that in five years, once you have a hundred employees and, you know, you’re doing X amount of dollars, millions of dollars per month, per year in, in, in in, you know, in billable in accounts and so forth.
Bill Hartzer (27:04):
Sure. I mean that, you know, five years down the road, you could S you know, if you do have a unique, unique name and brand, you put the time and effort into it then you could theoretically sell that, you know, sell that business. If it is your, your name, certainly you could sell it, you know, you could certainly sell you know, Andrew, and you’re more creative to, you know, a larger agency cause there’s a lot of consolidation going on. And you know, where they would take over those accounts that you have. Yeah.
Andrew Muller (27:38):
I have a, an accounting client right now and their whole growth strategy is just buying smaller accounting firms. It’s all acquisitions.
Bill Hartzer (27:48):
There are different you know, different the ways you market that business really is, is kind of, and, and set it up. I think personally it’s depending on, you know, your end goal, you know frankly Hartzer.com. If you look back in the web archive my wife and I used to raise Labrador retrievers, and we were known nationwide or worldwide for, you know, Hartzer.com was a dog breeder. And we just had one or two bird one, or, you know, one or two litters a year, but we had built it up so that there was 300 people on the waiting list for one of our dogs. And so that was, you know, that was went on for years and then around 2005 or 2008 or so I just, I, we kind of stopped that business and I put a no index on the domain for three, four years and kind of changed strategy.
Bill Hartzer (28:50):
And now it’s my agency sites, so it is possible to change. And, but again, it comes down to, you know, it is a name and so forth. And you know, I think part of this, part of the decision there is, is based on maybe, you know, is a and strategy. I think that your, yeah, our creative, I think that it with w if you add, since you have creative on there there’s still an a, you know, it’s still an option. If an agency wanted to buy Andrew Muller Creative you know, it would be different if it was AndrewMuller.com. That’s a good thought might not want to let go of that domain, but Andrew Muller Creative, they could certainly three, a one and redirected over to another agency,
Andrew Muller (29:39):
Right? Yeah. That’s, this is pretty good insight. I don’t know. I just, yeah, I just, I just have thought about it. I think, I think part of the decision is just like, again, I like working with agencies, they have this fancy branding, and then you get on the inside and you’re like, this is, this is kind of. Sure. Like it, it’s like nobody’s standing in front of here, I’m working on the front lines and I care more about this than the person who owns the company, you know? And, and, and it’s just like, you know, so there’s something nice that that was part of the initial incentive, but yeah. Where to go with it from now. I appreciate that insight. I’m going to, I’m going to hold on to that. Maybe in five years, if I decide to change the name,
Bill Hartzer (30:16):
We probably, I could probably talk another on you know, we do another episode just to talking about those issues and that branding and so forth and getting that and testing different brands, different names far as, you know, a landing page, you know, and even testing domains, I’ve tested dot com versus a.club versus, you know, a domain name. And there is a big difference in, in conversions and clicks and so forth between a, you know, having a a.com domain versus a.dot whatever, because we have the thousand different tlds.marketing, digital, or dot whatever. So definitely
Andrew Muller (31:00):
So cool.
Bill Hartzer (31:03):
Creative and are you on social?
Andrew Muller (31:09):
Yeah, I mean, I mostly do stuff through my website. So, Andrew Mueller, creative.com. And if you, if somebody wants to talk, you can always book me on Calendly. I have a link in there, so that’s probably the easiest way to reach, reach me.
Bill Hartzer (31:23):
All right. Sounds great. This has been the digital marketing podcast with Bill Hartzer’s episode 48 of the podcast. Thanks again to Andrew Muller from Andrew Muller Creative. Thanks for joining. Thanks for having me.
Andrew Muller (31:38):
Bye for now.
Cherry – A starting point for your design system that comes with a minimal set of pre-defined styles.

Google Design’s Best of 2020 – The tech giant takes a look back at the year’s most resilient design projects.

Newsletters – An enormous, illustrated rant about writing on the web that doesn’t really go anywhere.

Whack-a-Mole: The CSS Edition – Learn how to build the popular game using CSS and checkboxes.

Finding a Niche as a Designer Isn’t Just an Overused Cliché – Why a niche is an extremely valuable tool which will help you strengthen your personal brand.

Creating an Infinite Auto-Scrolling Gallery using WebGL with OGL and GLSL Shaders – Build an infinite auto-scrolling gallery with some cool special effects.

The Challenge of Switching from a Page Builder to the WordPress Gutenberg Block Editor – Some tips and observations on switching from a third-party tool to the native block editor.

Figma Crash – Get into the nitty-gritty of prototyping, auto-layout, systems, and illustration with the popular tool.

Linksistent – A Chrome extension that provides a consolidated access point for up-to-date Figma design files or prototypes.

The 10 Best Free Instagram Story Templates for 2021 – The best Instagram Story templates that will allow you to create and share your stories.

Creating a Vertical Rhythm with CSS Grid – A look at how you can use CSS Grid as a drop-in replacement for margin-based spacing.

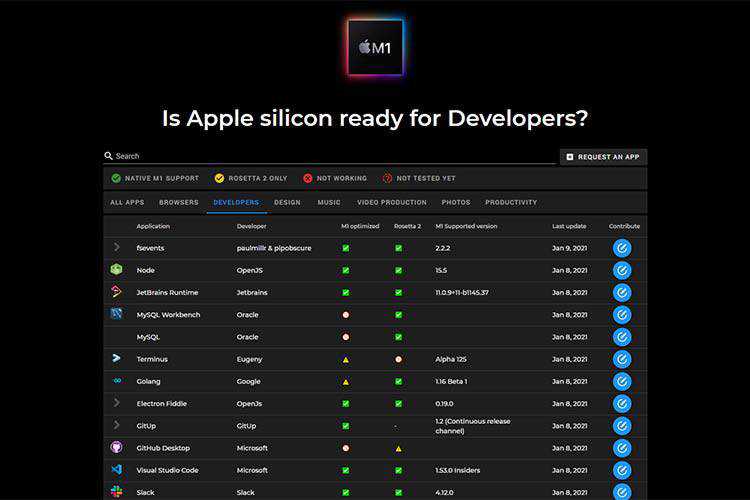
Is Apple silicon ready for Developers? – Find out if your favorite development tools are compatible with Apple’s new M1 processor.

65 Things I wish I knew when I started to Code – Good lessons to help you on your coding journey.

The 50 Best Fonts for Creating Stunning Logos in 2021 – From logos to web display, let one of these stellar logo fonts become a go-to resource in your branding kit.

Snapcode – An online tool for storing and organizing code snippets.

Edite – A photo editing app that promises a simpler user experience.

Infomail – Check out this collection of responsive email templates to help you monetize informational products.

marker.js – This library enables you to add image annotation to your web applications with just a few lines of code.

The post Weekly News for Designers № 575 appeared first on Speckyboy Design Magazine.