Zest PHP Router Library
Read more at https://www.phpclasses.org/package/11953-PHP-Configure-URL-routes-and-dispatch-HTTP-requests.html#2021-01-25-20:38:15
Latest PEAR Releases:
There’s an old saying that there’s “no such thing as a free lunch” – meaning that everything has a cost. Increasingly, the available free WordPress themes seem to be heading in this direction.
In the early days of WordPress, themes listed in the official repository were often truly free and unencumbered by ads or watered-down features. Maybe a developer out there created something useful for a gig and wanted to share it with the community. Or an up-and-coming designer used the experience of building a free theme to level up their skills.
While there is still some of this going on, you’ll have to dig deep to find it. These days, so much of the free theme market consists of pared-down versions of commercial products.
The shift is gaining notice. WordPress co-founder Matt Mullenweg recently stated on the Post Status Slack channel that, “The .org theme directory rules and update mechanism have driven out creative contributions, it’s largely crowded out by upsell motived contributions.”
How did we get here? Let’s take a look at what contributed to this downturn and some ways for the free theme market to make a comeback.
One of the key things to remember about the early days of WordPress is its humble beginnings. This was a bootstrapped project that didn’t have a large influx of corporate dollars. Instead, it was a tale of some dedicated developers and the community that grew around the software.
This inspired people to contribute in ways that benefitted everyone. Whether it was squashing bugs in WordPress core or releasing a cool theme, a lot of people wanted to be a part of the team. For some, it was likely their first dive into the world of open source. The novelty of a free app you can use any way you want was the antithesis of locked-down commercial products from Microsoft or Adobe.
Corporations were also a bit skittish when it came to open-source software. Because WordPress didn’t have a traditional centralized workforce behind it, the content management system (CMS) was seen as something of a loveable underdog by its users – and somewhat ignored by larger players.
My, how times have changed. WordPress now makes up around 40% of the CMS market and is continuing to grow. Investments in Automattic (a company founded by Mullenweg that also controls WordPress.com) are coming in from big companies like Salesforce.
An entire WordPress economy has taken shape. Agencies and freelancers build websites. Developers sell plugins, themes, and maintenance services. Web hosts offer packages optimized for the unique needs of the software. And yes, enterprise use is now common.
Theme development in particular has exploded over the past decade. With that, authors aren’t looking to give something away – at least, not without hammering users with various upsells.
To put it bluntly: money changed the equation. And it’s easy to understand why. When you think of how much work goes into building, maintaining, and supporting a full-featured WordPress theme, there is a lot of effort involved. How many people are still willing to do all of that for free?

The funny thing is that, despite the money to be made, the free WordPress plugin market seems to be hanging on. If you look around, you’ll still find plenty of high-quality options – including some with no commercial offering to push. Those numbers may be shrinking, but they’re still out there.
Why is that? Well, building a plugin is a bit of a different process. A developer can make things as simple or as complex as they like. Plugins can cover a single niche or be all-encompassing. One can make a sensible case for releasing a free, fully-functioning piece of software to the masses.
As previously mentioned, themes do tend to have a lot of upkeep. But it is worth wondering if that should always be the case.
So many commercial themes are jam-packed with extras. More scripts, more CSS files and plenty of complex PHP. Not to mention the bundling of page builders and other companion plugins. The larger the theme, the harder it is to maintain and support.
It’s a competition to see who can cram the most into a theme to make a sale. And maybe that’s where things went awry…

Right now, the WordPress theme landscape is so filled with bloat and obnoxious sales pitches that it’s hard to see how anyone benefits. Users are getting a complex product that, in many cases, offers a long list of features but might lack stability or accessibility. And theme authors feel the pressure to keep adding more to stay relevant.
Perhaps taking the opposite approach is the answer. So often, free themes are lesser versions of a large commercial product. Instead, maybe the better path is to start from scratch and build something that covers the basics.
For aspiring theme authors, this could be a way to both gain experience and exposure. Rather than attempting to build the biggest thing, start small. Rely on core features like the Gutenberg block editor as opposed to reinventing the wheel with page builders. Craft a theme that simply works.
What’s more, this also provides valuable experience in supporting a product and communicating with users. The lessons learned here can help prepare you for the demands of running a commercial theme operation. When that time comes, you’ll be all the better for it.
Established authors can also benefit. Build a standalone, basic theme that isn’t littered with in-your-face upsells. Emphasize quality and create a bond with users. When they need something more robust, they’ll be more likely to stick with your products.
Initially, this approach may be like swimming against the tide. But success breeds imitation. And once a few theme authors embrace this sort of simplicity, it’s only a matter of time until the movement spreads.

Successfully onboarding new users has long been a focus of the WordPress project. Whether it’s implementing one-click installations via web hosts or a full-featured content editor, these initial experiences mean a lot. They help determine whether or not a user will stick with the CMS over the long term.
Free themes have a role to play. While a new user could certainly opt for one of the default themes that come bundled with WordPress, it’s also crucial to offer choice. Unfortunately, the amount of quality free options is lacking.
For theme authors, it’s vital that they get a foot in the door and build brand recognition. But to accomplish this, there needs to be a shift in philosophy. Instead of pushing out a half-baked version of a commercial product, a renewed focus on quality and simplicity is what the market is yearning for.
Here’s hoping a new generation of free WordPress themes comes to fruition. One that will show users the best side of the world’s most popular CMS.
The post Are High-Quality Free WordPress Themes a Thing of the Past? appeared first on Speckyboy Design Magazine.
If you’re looking to work on black and white photos, it’s a good idea to have a solid set of Photoshop actions on hand. These help to streamline your efforts and effectively act as timesavers. This is especially important if you have a lot of images you need to edit.
If you’re stumped as to how to locate quality photoshop actions for black and white photos, we’ve put together a good list here of options. All of the actions included here are high-quality, well-reviewed, and generally easy-to-use for any type of project.
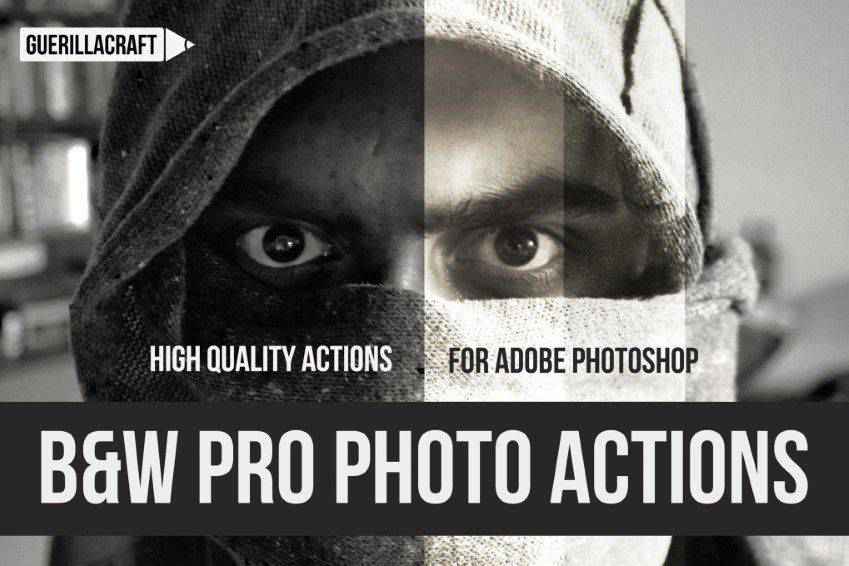
This set of black and white Photoshop actions includes 15 different actions, that make it easy to turn any photo into a monochrome work of art. These actions offer one-click enhancements for contrast and saturation, allow for adjustments to grain, and you have the option to use all of these actions at once.

Another option you might want to consider is this set of Monochromatic Photoshop Presets. This set of actions allow you to adjust shape, form, tonal contrast, and texture with ease. This set includes 20 Photoshop actions that can be used for all types of black and white photos including matte, high contrast, low contrast, aged effects, and more.

The Carbonium set of Photoshop actions includes 16 different actions that allow you to customize a wide range of black and white photos, from vintage to modern. These effects are non-destructable as well, leaving your original images intact.

Give your photos an undeniably moody look with this set of Film Noir Photoshop actions. They’re ideal for portraits, fine art shots, and candid photography as they add an analog quality to digital photography.

Here’s another fantastic set of black and white PS actions. This set is called the B&W Elegance Action set and allows you to attain professional-looking results without destroying your original image. The end results are stark, high-contrast and impactful.

This set of black and white Photoshop actions consists of 31 different actions that help you attain the perfect b&w photo, regardless of the original lighting, contrast, etc.

This collection of black and white Photoshop actions includes 27 separate actions that make it possible to enhance your photos in record time. They’re designed to give your photos an analog look and can be used in conjunction to create unique results.

The Selective Color Photoshop action is a bit different from the others on this list. It allows you to turn your photos black and white while preserving a select area’s color. This is perfect for adding more drama and interest to your black and white photos.

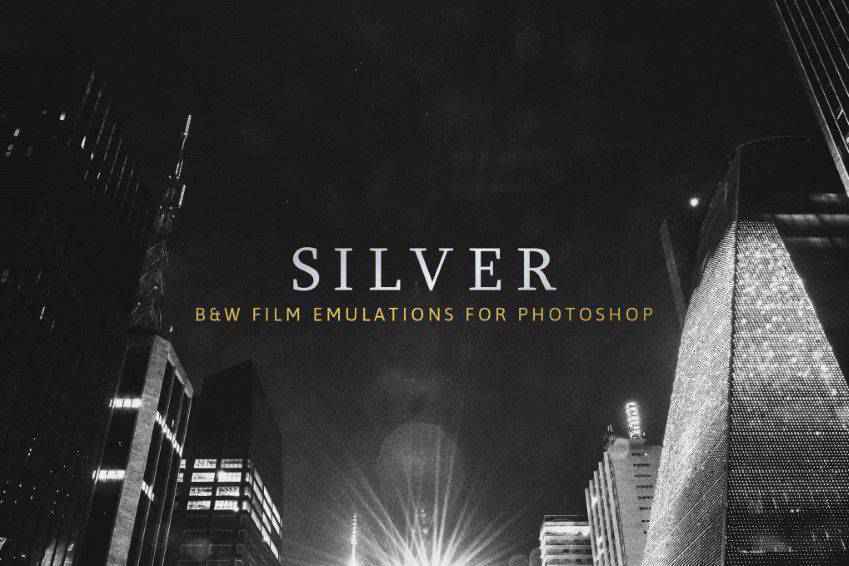
The Silver B&W Film Emulation Photoshop action set contains 28 different actions, 15 contrast effects, and 8 film grains for turning your photos black and white and also giving your images the real grain, texture, and depth of traditional film.

The Monochromatic Vol. 2 PS action set 20 monochromatic presets. These actions help to amplify lighting, contrast, texture, and tone in your photographs with just one click.

The Charcoal Effect Photoshop Action provides a filtered, vintage look when added to your photos. It adds a charcoal-tone black to images and you can increasing blurriness or aging with 3 additional actions.

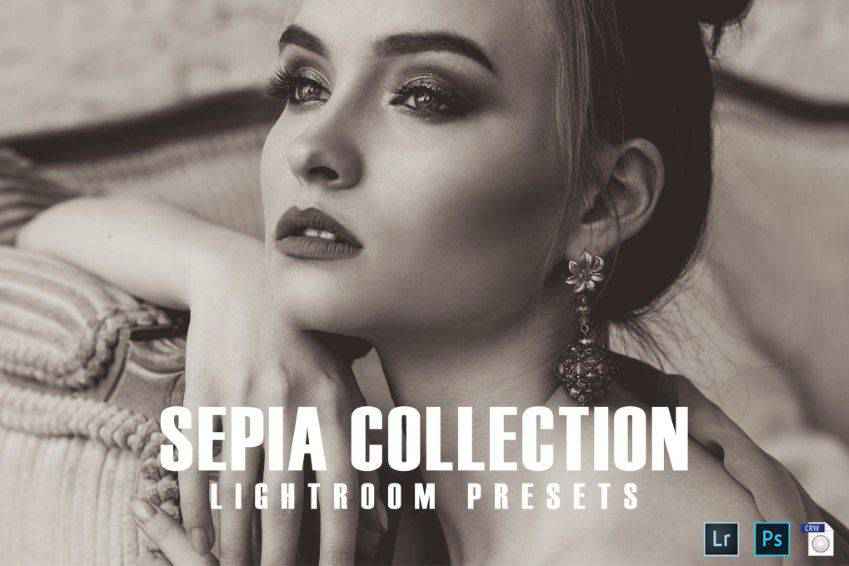
The last option on our list is the Sepia Collection Lightroom Presets pack. It includes 15 actions that allows you to add sepia tone to your photos for a vintage or dramatic effect. Best of all these actions don’t destroy your original images.

Hopefully you’ve found this collection of black and white Photoshop actions useful. Regardless, you should be able to find at least one that aids in quick edits of images. And you might happen upon some interesting stylistic choices as well. Good luck!
The post The 12 Best Photoshop Actions for Black & White Photo Effects in 2021 appeared first on Speckyboy Design Magazine.
Web Design in 2021 – A look at the trends that will shape the year to come.

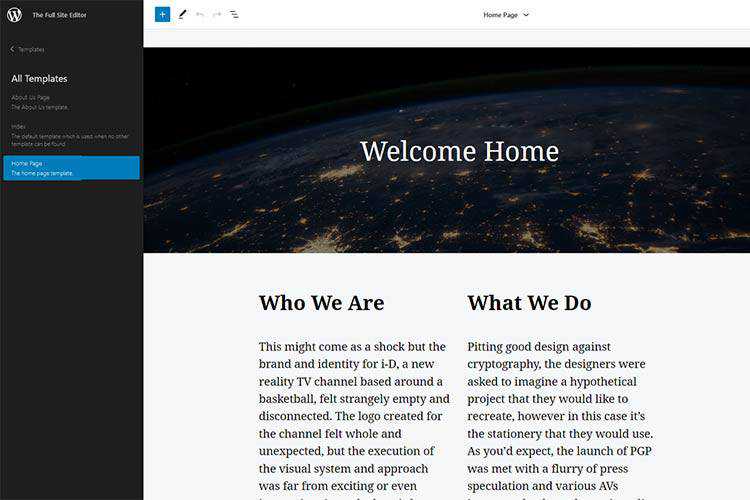
An Early Look at Full Site Editing in WordPress – Take a tour of one of the biggest new features for WordPress themes.

Front-End Performance Checklist 2021 – Everything you need to know to create fast experiences on the web today.

Two Issues Styling the Details Element and How to Solve Them – Learn how to use this HTML element to create accordion-like functionality.

Without User Consent: An Ethical Dilemma for WordPress Plugin Developers – Why turning on auto-updates without a user’s permission isn’t a great idea.

2020 JavaScript Rising Stars – Check out this list to see which JavaScript projects gained traction in 2020.

Hypercolor – Use this online tool to generate CSS gradients that are compatible with Tailwind.

My Favorite Typefaces of 2020 – It was a good year – at least for typography!

Oops! Dealing with Your Freelance Mistakes – Everyone makes mistakes. Here’s how to handle them like a pro.

State of JS 2020 – How 2020 helped a great ecosystem that just keeps getting even better.

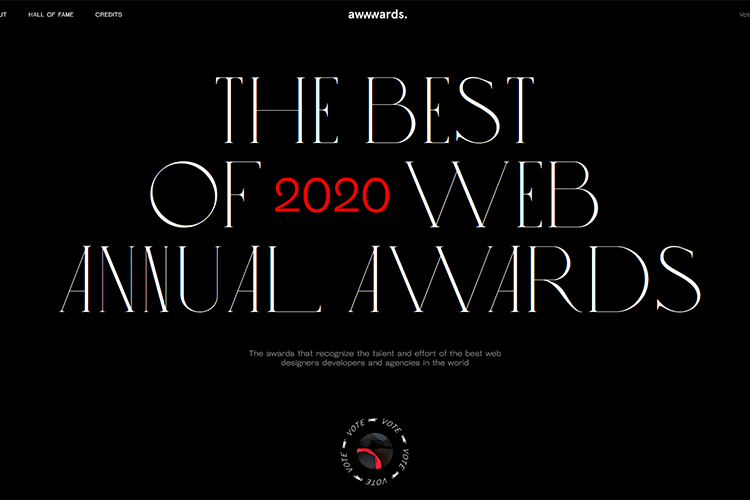
The Best of 2020 Web Annual Awards – Discover the best sites, agencies and designers of the year.

Fading in a Page on Load with CSS & JavaScript – Add a compelling page load effect to your projects with this handy tutorial.

Wicked Blocks – Grab this collection of layout blocks and components for Tailwind CSS.

ButtonBuddy – Create accessible button contrasts with the help of this generator.

Ultimate JavaScript CheatSheet – This reference will help you navigate your next JavaScript project – keep it bookmarked!

PixelCraft – Create your very own pixel masterpiece with this online editing tool.

Your Way, Way Better – A case study of Burger King’s recently revised visual identity.

The post Weekly News for Designers № 576 appeared first on Speckyboy Design Magazine.
WordPress is open source software, maintained by a global network of contributors. There are many examples of how WordPress has changed people’s lives for the better. In this monthly series, we share some of those lesser-known, amazing stories.
From a young age Thelma was encouraged by her father to ‘work hard, and dream big’. In High School, she pursued a career in Computer Science. She said: “I did not know what I would be doing or how I would get there but I just knew that I was going to pursue a career in information technology.”
She wrote her first line of code at the age of 16 living in Zimbabwe, Africa. This was to mark the beginning of her enthusiasm for computer programming.
When she joined the school’s computer class, Thelma thought she would learn Excel and Word. Instead, the assignment was to write her first program in C. She said: “It was not easy, but it was very exciting. l remember writing up simple code for a Video Club – a check-in/out for VHS tapes and CDs. Thus began my fascination with computers.”
Seven years later, she went on to university to study for a Bachelors in Business Management and Information Technology. Her third year internship was at a local web design and hosting company. Though she had hoped her placement would be at a local bank or telecommunications company, the chance to discover website design turned out to be the best thing that could have happened.
In 2017, Thelma went on to work for a company designing websites using HTML, CSS, PHP, JavaScript and Joomla. She had heard about WordPress but had not used it. She recalls: “People have this misconception that WordPress is not for real developers and it is not secure and at that time I was one of those people.”
From a discussion with a member of the local WordPress community, Thabo Tswana, about a striking swag gift from a WordCamp, Thelma’s interest was sparked.
She started to find out more about WordPress and WooCommerce, and visited her local WordCamp Harare website. She was delighted to find that she could learn more about WordPress without needing any pre-existing knowledge, and wanted to be involved. So instead of just attending the camp, she volunteered too!
Her response to her first WordPress event mirrors the experience of many others in the community. She said: “I only started using WordPress because of the awesome people that l had met at that WordCamp. Everyone was so welcoming.”
A week later, with help from Thabo, she designed her first website using WordPress.
She soon became more involved with the community and Meetups. Thelma participated in the first-ever ‘Women Who WordPress’ Meetup in 2018, with lots of women getting involved from bloggers to developers.
She said: “We were free to talk and discuss a lot of things. We had more time to discuss the difference between WordPress.com and WordPress.org, we shared views on how to handle discrimination at work, how to promote your website and a whole lot of other things.”
In 2018, WordCamp Harare had its first-ever female Lead Organizer Tapiwanashe Manhobo. Thelma was part of the organising team that year and was assigned to handle Harare’s first Kids Camp to take place eight months later. You can read more about her experiences of organizing a Kids Camp on her blog.
She said: “After the first Kids Camp, we had several people in the local Zimbabwean WordPress community who were enthusiastic about encouraging young people to embrace ICT. In 2019, we had not planned to have a Kids Camp because of financial constraints but to our surprise, we had some anonymous donations and we managed to have a WordPress Community outreach to a youth centre, Centre for Total Transformation, a week after our WordCamp. It is a non-formal school that caters for underprivileged and vulnerable children. The group were able to share practical skills about using WordPress, computer hardware and software.
Thelma shares that she became hooked on WordPress because of its community. “I enjoy attending WordCamps, meeting new people and just learning new stuff. I have a huge list of WordCamps I would like to attend. Last year I managed to cross WordCamp Johannesburg off my list. When everything is back to normal my plan to travel to WordCamps will proceed (fingers crossed).”
Thelma is committed to ongoing development training. She said: “Even though I can still cook up code in C and Java, for now, I have also included WordPress PHP functions to the mix. It was not easy to get to this point, daring myself got me to this slightly better stage. I try to do my best where I can and I am happy to say it has paid off so far.”
Thelma has continued her journey working in design and digital marketing last year with Trust Nhokovenzo who works in digital marketing and is active in the WordPress Community. He came across her name as a developer from talking with others involved in WordPress. She went to work with his team at a marketing agency.
Her interest in the development of WordPress continued and she joined the 5.6 Release Squad in the mid 2020. At the end of 2020, she moved to become a Happiness Engineer working with WordPress.com. Thelma’s fascination with the platform and the community continues to grow and her contributor story is ongoing.
Find out more about the Harare WordPress community in Zimbabwe.
Thanks to Nalini Thakor (@nalininonstopnewsuk) and Surendra Thakor (@sthakor), Yvette Sonneveld (@yvettesonneveld), Abha Thakor (@webcommsat), Larissa Murillo (@lmurillom), Meher Bala (@meher), Josepha Haden (@chanthaboune), and Chloé Bringmann (@cbringmann). Thank you to Thelma Mutete (@thelmachido) for sharing her #ContributorStory.
This post is based on an article originally published on HeroPress.com, a community initiative created by Topher DeRosia. HeroPress highlights people in the WordPress community.
#ContributorStory #HeroPress