PHP FFI IUP
Read more at https://www.phpclasses.org/package/11961-PHP-Create-GUI-user-interfaces-using-the-UIP-toolkit.html#2021-01-30-06:35:54
In this tutorial, we’ll go over the simplest technique for making a background image fully stretch out to cover the entire browser viewport. We’ll use the CSS background-size property to make it happen; no JavaScript needed.

Having a large photo that covers the entire background of a web page is currently quite popular.
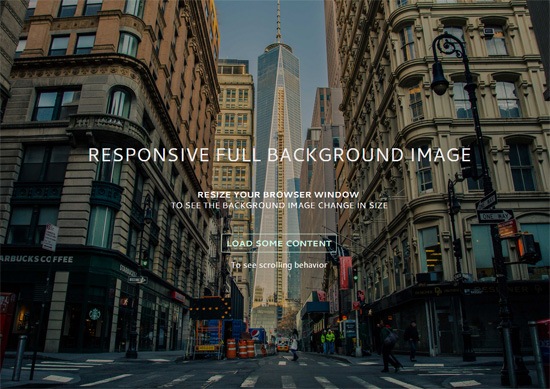
Here are a few websites that have responsive full background images:



Marianne Restaurant
If you’d like to achieve a similar look in your next web design project, you’re at the right spot.
This is our game plan.
The CSS background-size property can have the value of cover. The cover value tells the browser to automatically and proportionally scale the background image’s width and height so that they are always equal to, or greater than, the viewport’s width/height.
To enhance the page load speed on small screens, we’ll use a media query to serve a scaled-down version of the background image file. This is optional. The technique will work without this.
But why is serving a smaller background image for mobile devices a good idea?
The image I’ve used in the demo is about 5500x3600px. This dimension will have us covered on most widescreen computer monitors currently being sold in the market, but at the expense of serving up a 1.7MB file.
That huge of a payload just for a background photo is never a good thing under any sort of situation, but it’s exceptionally bad on mobile internet connections. And also, the image dimension is excessive on small-screen devices (more on this further down in this tutorial).
Let’s walk through the process.
This is all you need for the markup:
<!doctype html> <html> <body> ...Your content goes here... </body> </html>
We’re going to assign the background image to the body element so that the image will always cover the entire viewport of the browser.
However, this technique will also work on any block-level element (such as a div or a form). If the width and height of your block-level container is fluid, then the background image will always scale to cover the container entirely.
We declare a style rule for the body element like so:
body {
/* Location of the image */
background-image: url(images/background-photo.jpg);
/* Background image is centered vertically and horizontally at all times */
background-position: center center;
/* Background image doesn’t tile */
background-repeat: no-repeat;
/* Background image is fixed in the viewport so that it doesn’t move when
the content’s height is greater than the image’s height */
background-attachment: fixed;
/* This is what makes the background image rescale based
on the container’s size */
background-size: cover;
/* Set a background color that will be displayed
while the background image is loading */
background-color: #464646;
}
The most essential property/value pair to pay attention to is:
background-size: cover;
That’s where the magic happens. This property/value pair tells the browser to scale the background image proportionally so that its width and height are equal to, or greater than, the width/height of the element. (In our case, that’s body element.)
There’s an issue with this property/value pair though: If the background image is smaller than the body element’s dimensions — which will happen on high-resolution screens and/or when you’ve got a ton of content on the page — the browser will programmatically scale up the image. And, as we all know, when we scale up an image from its natural dimensions, the image quality degrades (in other words, pixelation occurs).
![]()
When an image is scaled up above its natural dimensions, image quality is affected.
Keep that in mind as you choose which image you’re going to use. The demo uses a huge 5500x3600px photo for larger screens so it’ll be a while before we run into trouble.
Let’s move on. So that the background image is always centered in the viewport, we declare:
background-position: center center;
The above sets the scaling axis at the center of the viewport.
Next, we need to deal with the situation where the content’s height is greater than the visible viewport’s height. When this happens, a scroll bar will appear.
What we want to do is make sure that the background image stays put even when the user scrolls down, or else we’ll either run out of image at the bottom, or the background will move as the user is scrolling down (which can be very distracting). To do this, we set the background-attachment property to fixed.
background-attachment: fixed;
In the demo, I included a “load some content” feature so that you can see the scrolling behavior when background-attachment is fixed. One thing you could do is download the demo and then play around with the positional property values (e.g. background-attachment and background-position) to see how it affects the behaviors of page-scrolling and the background image.
The other property values are pretty self-explanatory.
I wrote the background properties in full notation to make the CSS easier to describe.
The equivalent shorthand CSS notation for the above is:
body {
background: url(background-photo.jpg) center center cover no-repeat fixed;
}
All you have to do is change the url value to point to the location of your background image, and you’re good to go.
For small screens, I used Photoshop to proportionally resize the original background image down to 768x505px and I also ran it through Smush.it to cut out a few more bytes. Doing this reduced the file size down from 1741KB to 114KB. That’s a 93% reduction in file size.
Please don’t get me wrong, 114KB is still quite big for a purely aesthetic component of a design. For a 114KB payload, I would normally only subject users to it if the file had the potential to add a significant improvement in UX, because of the huge mobile web performance trade-off.
Here’s the media query:
@media only screen and (max-width: 767px) {
body {
/* The file size of this background image is 93% smaller
to improve page load speed on mobile internet connections */
background-image: url(images/background-photo-mobile-devices.jpg);
}
}
The media query is set at a max-width: 767px breakpoint, which in our case means that if the browser viewport is greater than 767px, it will serve the larger background image file.
The downside of using the media query above is that if you resize your browser window from, for example, 1200px width down to 640px width (or vice versa), you will momentarily see a flicker while the smaller or bigger background image loads up.
In addition, because some small devices can render more pixels — for example, iPhone 5 with its retina display can render 1136x640px — the smaller background image will be pixelated.
You can get the most current source code of this tutorial from GitHub.
If I can say just one cautionary thing about this technique, it’s this: Please use it with care because large files can severely affect UX, especially when our user is not on a fast or reliable Internet connection. This is also the reason why you should set a good default background color so the user can read the content while the background image is loading.
Optimizing your Web images before putting them up on production is never a bad idea either; we’ve got some articles to help with this:
No need to ask permission if you want to use the source code included in this tutorial; I’ve placed the tutorial’s code in the public domain under CC0 1.0 Universal.
The source code in my GitHub repo is free of any copyright restrictions. You can use, sell, modify, and distribute the source code, all without asking permission, providing attribution, or any other requirement. (I don’t own the background image though, it’s from Unsplash.)
The post How to Create a Responsive Full Background Image Using CSS [Tutorial] appeared first on WebFX Blog.
Video Tutorial: How to Create a Stained Glass Window Effect – Craft a stunning effect in Adobe Illustrator with this tutorial.

The State of Design in 2021 – A survey of over 1,000 designers, asking them how they work, what they value, and what kinds of challenges they’re facing.

8 Examples of Icon-Based Navigation, Enhanced with CSS and JavaScript – Some interesting examples of how icons can improve website navigation.

VISIWIG Vector Pattern Generator – Create seamless patterns and export them to your favorite editing software.

Doing Away With Bad Design Ideas and Moving on to the Good Ones – A few strategies creative professionals can use to quickly do away with all those bad design ideas, and move on to the good ones.

On-Scroll Letter Animations – A small set of examples showing how letters can be animated on scroll.

Vector Mockups Library 3.0 – A large collection of device mockups for Figma with light and dark versions.

How to Play and Pause CSS Animations with CSS Custom Properties – Learn the techniques behind controlling CSS animation with tutorial.

Create a Local WordPress Development Environment for Free with DevKinsta – A look at Kinsta’s new local WordPress development suite. Now available as a free download for Mac and Windows.

A comprehensive list of UX design methods & deliverables – Here’s a handy listing of the most common tools, methods, processes, and deliverables that designers use throughout the digital product design process.

The Blazor Component Library – Download this free and open source set of 60+ native Blazor UI controls.

SVG Tutorial: How to Code SVG Icons by Hand – Learn to create your own SVG icons and implement them into your projects.

Flagpack – A library of 260+ open source flag icons.

Dealing with the Isolation of Freelance Life – Freelancing can be lonely – especially during a pandemic. Here are some tips for beating those stuck-in-your-home-office blues.

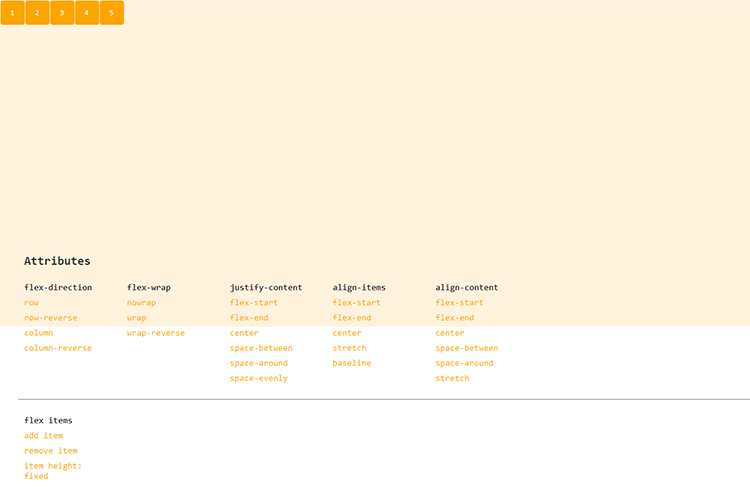
Flexbox-Guide – This interactive tool will help you master CSS flexbox layouts.

UX Audit Checklist – This handy tool will help you check for 100+ common UX issues.

The post Weekly News for Designers № 577 appeared first on Speckyboy Design Magazine.
In this episode of "PHP Internals News" I talk with Larry Garfield (Twitter, Website, GitHub) about a new RFC that he is proposing together with Ilija Tovilo: Enumerations.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Hi I'm Derick and welcome to PHP internals news that podcast dedicated to explain the latest developments in the PHP language.
This is Episode 73. Today I'm talking with Larry Garfield, who you might recognize from hits such as object ergonomics and short functions. Larry has worked together with Ilija Tovilo on an RFC titled enumerations, and I hope that Larry will explain to me what this is all about. Larry, would you please introduce yourself?
Hello World, I'm Larry Garfield, I am director of developer experience at platform.sh. We're a continuous deployment cloud hosting company. I've been in and around PHP for 20, some odd years now. And mostly as an annoying gadfly and pedant.
Well you say that but in the last few years you've been working together with other people on several RFCs right, so you're not really sitting as a fly on the wall any more, you're being actively participating now, which is why I end up talking to you now which is quite good isn't it.
I'm not sure if the causal relationship is in that direction.
In any case we are talking about enumerations or enums today. What are enumerations or enums?
Enumerations or enums are a feature of a lot of programming languages, what they look like varies a lot depending on the language, but the basic concept is creating a type that has a fixed finite set of possible values. The classic example is Boolean; a Boolean is a type that has two and only two possible values: true and false. Enumerations are way to let you define your own types like that to say this type has two values, sort ascending or descending. This type has four values, for the four different card suits in a standard card deck, or a user can be in one of four states: pending, approved, cancelled, or active. And so those are the four possible values that this variable type can have. And what that looks like varies widely depending on the language. In a language like C or c++, it's just a thin layer on top of integer constants, which means they get compiled away to integers at compile time and they don't actually do all that much, they're a little bit to help for reading. At the other end of the spectrum, you have languages like rust or Swift, where enumerations are a robust Advanced Data Type, and data construct of their own. That also supports algebraic data types, we'll get into that a bit more later. And is a core part of how a lot of the system actually works in practice, and a lot of other languages are somewhere in the middle. Our goal with this RFC, is to give PHP more towards the advanced end of enumerations, because there are perfectly good use cases for it so let's not cheap out on it.
What is the syntax?
Syntax we're proposing is tied into the fact that enumerations as we're implementing them, are a layer on top of objects, they are internally objects with some limitations on them
Truncated by Planet PHP, read more at the original (another 25388 bytes)
"But… it all relates!" A reaction so often heard while facilitating (or participating) to group reflexion processes (brainstorming, agile retrospectives, …).
"You ask us to group things … but everything is connected!"
It often comes with a contrived smile ("things are complex, you know!"). Sometimes also with a counterproposal "let us make a single group around the central thing here which is X, since obviously all things relate to X."
A very human reaction, which if you’re unprepared as facilitator, can take you aback. Keeping the following arguments in your mind can help.
That it all relates does not mean that it all ought to conflate. It makes sense to distinguish the different aspects of a situation or a problem, the different knots of its web of complexity. Some seem to think that seeing the big picture implies refusing to distinguish the whole from its parts. Yet if we can see the links, the relationships, it is because we have identified the parts.
Although a holistic view provides a definite advantage when facing a complex situation, it is good to remind ourselves that action cannot be holistic. You cannot act on the system as a whole. You may only act on precise points of the system.
Two simple arguments to help us facilitate these "everything is connected" moments and realize that in a (group) reflexion process, taking things apart is the first step towards deciding meaningful action.
Photo: Ruvande fjällripa