PHP Sanitization Functions
Read more at https://www.phpclasses.org/package/11941-PHP-Verify-and-clean-values-to-assure-they-are-valid.html#2021-02-04-16:01:38
In this episode of "PHP Internals News" I talk with Aaron Piotrowski (Twitter, Website, GitHub) about an RFC that he is proposing to add Fibers to PHP.
The RSS feed for this podcast is https://derickrethans.nl/feed-phpinternalsnews.xml, you can download this episode's MP3 file, and it's available on Spotify and iTunes. There is a dedicated website: https://phpinternals.news
Hi I'm Derick. Welcome to PHP internals news, the podcast dedicated to explaining the latest developments in the PHP language. This is Episode 74. Today I'm talking with Aaron Piotrowski about a Fiber RFC, that he's working on together with Nicolas Keller. Aaron, would you please introduce yourself.
Hi everyone I'm Aaron Piotrowski, I started programming with PHP back in 1998 with PHP three, so I've just dated myself there but, but I've worked with a lot of different languages over the last few decades but PHP is always continually remaining, one of my favourite and I'm always drawn back to it. I've gotten a lot more involved with the PHP projects since PHP seven. The Fiber RFC is my first major contribution I have attempted though. In the past I did the RFC for the throwable exception hierarchy. And the Iterable pseudo type in PHP 7.1.
Yeah, these things are both before I started doing the podcast so hence we haven't spoken yet, at least on here. We've actually met at some point in the past. I've had a read through the Fiber RFC this morning, but I'm still fairly baffled. Could you perhaps explain in short what Fibers are where the idea comes from. And what's your specific interest is in adding them to PHP?
A few other languages already have Fibers like Ruby, and they're sort of similar to threads in that they contain a separate call stack, and a separate memory stack, but they differ from threads in that they exist only within a single process, and that they have to be switched to cooperatively by that process rather than actively by the OS like threads. So sometimes they're called Green threads, and the generators that are in PHP already are actually somewhat similar to Fibers; but generators differ in that they're stack less. And so what that means is that generator function can only be interrupted at one layer. Whereas a Fiber can be interrupted anywhere in the call stack. So like it'd be imagine if you had a generator where yield could be very deep in a function call. Rather than at the top level. Like, how generators can be used to make interruptible functions, Fibers can also be used to create similarly interruptible functions, but with again without having to know exactly when it's going to be interrupted not at the top level but at any point in the call stack. And so the main motivation behind wanting to add this feature is to make asynchronous programming in PHP much easier and eliminate the distinction that usually exists between async code that has used promises and synchronous code that we're all used to.
So what specifically are you proposing to ask to PHP here then?
Specifically I'm looking at adding a low level Fiber API, that's really aimed specifically at async framework authors to create their own more opinionated API's on top of that low level API. So adds just a couple of classes: Fiber, and a FiberScheduler on within a couple of exception classes and reflection classes for inspecting Fibers. When a Fiber is suspended to the execution switch is to FiberScheduler, which is then a special Fiber, that's able to start and resume, regular user Fibers. So a Fiber scheduler is general
Truncated by Planet PHP, read more at the original (another 18886 bytes)

WordPress 5.6.1 is now available!
This maintenance release features 20 bug fixes as well as 7 issues fixed for the block editor. These bugs affect WordPress version 5.6, so you’ll want to upgrade.
You can download WordPress 5.6.1 directly, or visit the Dashboard → Updates screen and click Update Now. If your sites support automatic background updates, they’ve already started the update process.
WordPress 5.6.1 is a short-cycle maintenance release. The next major release will be version 5.7.
To see a full list of changes, you can browse the list on Trac, read the 5.6.1 RC1 post, or visit the 5.6.1 documentation page.
The 5.6.1 release was led by @audrasjb, @desrosj, @sergeybiryukov and @whyisjake. Thanks to @metalandcoffee and @hellofromtonya for running bug scrubs, @planningwrite and @davidbaumwald for their help on the release post.
Props to everyone who helped make WordPress 5.6.1 happen:
aaribaud, Aaron D. Campbell, Ahmed Saeed, Andrew Ozz, Anthony Burchell, archon810, Ari Stathopoulos, Ayesh Karunaratne, basscan, carloscastilloadhoc, Carolina Nymark, celendesign, Christopher Finke, Copons, Dan Farrow, Daniel Richards, david.binda, Denis Yanchevskiy, Dilip Bheda, Dominik Schilling, Ebonie Butler, Felix Arntz, Florian TIAR, Garrett Hyder, gKibria, Greg Ziółkowski, Helen Hou-Sandi, Ian Dunn, ifnoob, Isabel Brison, Ismail El Korchi, Jake Spurlock, James Huff, Jason LeMahieu (MadtownLems), Jb Audras, John Blackbourn, Jonathan Desrosiers, Jonathan Stegall, Jorge Costa, Josepha, Justin Ahinon, Kai Hao, Kelly Choyce-Dwan, Kjell Reigstad, Konstantinos Xenos, litemotiv, lucasbustamante, Mahdi Akrami, majhajob, Manzur Ahammed, Marius L. J., Matt Wiebe, Maxime Pertici, Mel Choyce-Dwan, Michael Babker, Mukesh Panchal, NicolasKulka, Nik Tsekouras, oakesjosh, Peter Wilson, Prem Tiwari, Riad Benguella, Richard Tape, Robert Anderson, Rodrigo Primo, SeBsZ, Sergey Biryukov, Slava Abakumov, Stephen Bernhardt, t-p, Takashi Kitajima, Tanvirul Haque, thorlentz, Timothy Jacobs, Toni Viemerö, Tony A, Tonya Mork, transl8or, and Vlad T.
For WordPress, 2021 started on a high note. Read on to learn about updates from last month.
WordPress project executive director — Josepha Haden (@chanthaboune) shared big picture goals for WordPress in 2021. Highlights include shipping Full Site Editing — first on the Gutenberg plugin in April 2021 and later in core (with WordPress 5.8), improved learning opportunities on learn.wordpress.org, and better tooling for contributors. As per the updated WordPress roadmap, WordPress version 5.7 is planned to launch in March 2021 and WordPress 5.8 in June 2021. Some related updates:
Want to be involved in the next release? You can help build WordPress Core by following the Core team blog and joining the #core channel in the Making WordPress Slack group.
The Community team is discussing an updated proposal to create a decision-making checklist for meetup organizers. The proposal is aimed at locations that have more effectively contained COVID-19 (such as New Zealand and Taiwan, for instance) so that local meetup groups in these areas can organize safe, in-person events. According to the proposal, in-person meetup organizers should review local/global health instructions based on resources and complete a checklist — which recommends whether to organize an event or not based on the organizer’s inputs and other factors. Compulsory safety precautions should be taken for any in-person meetup, and participants/organizers can share event feedback with WordCamp Central. The proposal is still being discussed, so if you have any thoughts, please share them in the comments. Please note: WordPress meetups and WordCamps are still online at this time and will continue to remain online until further notice.
Want to get involved with the Community team? Follow the Community blog, or join them in the #community-events channel in the Making WordPress Slack group. To organize a local WordPress community event, visit the handbook page.
Contributor teams released Gutenberg Version 9.7 on January 6th and Version 9.8 on January 20th. Version 9.7 allows users to drag block patterns from the inserter right into a desired position within the editor. It also has a new block variations feature and several improvements to reusable blocks. Version 9.6 makes the spacer block semi-transparent, adds a variation icon to the block switcher, adds site editor content to an iframe, and stabilizes Full Site Editing (FSE) by removing the auto drafts feature.
Want to get involved in building Gutenberg? Follow the Core team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Making WordPress Slack group. You can find out more about the Gutenberg roadmap in the latest What’s next in Gutenberg blog post.
Contributor teams working on the Learn WordPress initiative are asking for new workshop presenters and discussion group facilitators. The Training Team is recruiting volunteers for the Learn WordPress handbook and has put up a call for testing for the slides plugin to identify a simplified way to present slides. The Polyglots Team has floated a proposal to translate Learn WordPress. The Meta Team is exploring the possibility of making Learn WordPress (and wordpress.org) COPPA-compliant to host workshops aimed at kids.
Want to contribute to the Training team? Follow the Training team blog, or join them in the #training channel in the Make WordPress Slack.
Have a story that we should include in the next “Month in WordPress” post? Please submit it using this form.
As a Designer, Is Failure a Necessary Part of Success?
We all go through it at one time or another. You’re working on a project and no matter how hard you try, you just can’t seem to get it to “work.” The colors are wrong, the type is inappropriate, the composition is hideous – it’s just a mess, and you eventually write it off as a failure. Sometimes you have the luxury of hiding the whole thing in a folder in the very back of your hard drive, where no human eyes will ever come upon it.
But what happens when you have a project that’s due in to your client at 8AM, and it’s currently 3AM and you’ve got absolutely nothing decent to present? Do you curl up into a ball and declare yourself a failed designer for all time? Or is there another way to approach this inevitable feeling which will leave you, if not satisfied, at least able to continue on with your life and your career with confidence? Let’s explore, shall we?
You’ve probably heard it said that failure is a necessary part of success. That’s fine to say and all, but in my scenario above, when it’s 3 in the morning and you’re sobbing uncontrollably, chances are you’re not going to simply repeat that adage to yourself and snap out of it.
The key to really believing that failure is a necessary part of your process is conditioning yourself beforehand, so that it doesn’t come as a complete shock to you when you’re actually in the trenches. Keeping your mind sharp with creative exercises every day, that are unrelated to your work, will gradually introduce you to the idea of failure, because trust me – you’re going to fail at many of those exercises.

Force yourself to keep to a schedule for your personal projects just like you schedule your paid work. There’s no worse feeling than failing to complete a project when you have yourself as the client. It’s much worse, in my experience, than bombing on a paid assignment. At least you’re not expected to hold yourself accountable. But once you experience this unique form of torture often enough, you’ll find that it will actually help you start working faster and more efficiently.
You’ll become used to the idea that you’ll have to give it a few extra tries before you get it right, and by the time your next freelance assignment comes along, you’ll be ready to fail with gusto. Well. Maybe not gusto. But at least with some kind of dignity.
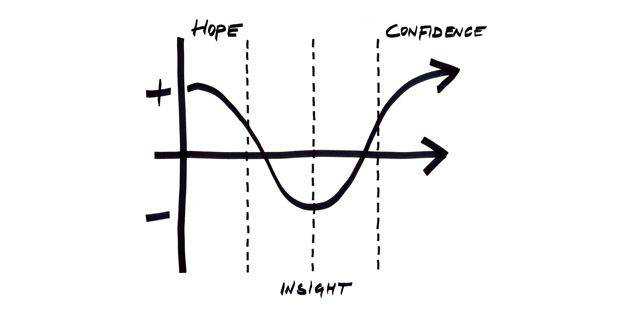
In the book Switch by Chip and Dan Heath, there’s an exercise from Tim Brown, the CEO of design consultancy firm IDEO which I think is especially useful to designers “learning” how to fail. In the book, Brown is said to provide his employees with what he calls a “project mood chart,” which informs people how they will feel at various stages during any given project.

The chart itself is shaped like a V – at the left point of the V, there’s a label that reads “hope.” This signifies the rush of excitement you feel when you first start on a project. You’re relaxed and focused, everything is going swimmingly and you’re absolutely sure you’ll get everything in to the client on time.
The label on the other end of the V reads “confidence.” This represents the way you feel after you’ve finished a project successfully. You’re high on positive energy; you’ve kicked ass and your client wants to marry you. Sweet. This is how every designer wants to feel after it’s all over – proud and accomplished. The trick is getting there.
The third label in the V-shaped diagram reads “insight.” This is the point between “A” and “B,” and it’s where all the failure and depression and late-night drinking binges lie. Everyone has to cross this valley and gain the insight they need to get to the confidence of a successful job well done.
It’s like crossing a desert – many never make it. You can almost imagine dry skeletons of your fallen design comrades as they gave up and got stuck in the valley forever. Some gave up on creative work altogether and became secretaries or accountants. You don’t want to be one of those people. You chose a creative field for a reason, and the sooner you develop the mental toughness to cross the unpleasant valley, the more prepared you’ll be for when you have to do it all over again next time.
Isn’t being a designer fun?

Here’s something about failure that you might find interesting. Most of what we normally refer to as “failure” isn’t actually failure at all. If you’re stuck in the middle of a project that’s going nowhere fast, you can feel like there’s nowhere to go but down and write the whole thing off as a lost cause.
But if you learn to develop persistence, you’ll eventually realize that, despite things not going so smoothly at first, your momentum will eventually start to pick up and you’ll inexplicably find the energy to begin scaling the side of the mountain to victory. Your confidence will grow the more ground you cover, and eventually, it will overcome your sense of doom and the “failure” will show its true nature as a mere pothole in the road.
Everyone goes through periods where they feel like nothing is working right. And, no matter how much experience you gain as a designer, crossing that valley from hope to confidence is going to be unpleasant. Even with my years of experience as a writer and designer, there are still times when I need to go back and read or look at something encouraging – a quote, a sketch of my eventual project, or even an article like this one, to give myself a boost to keep on going.
Giving yourself encouragement when you need it is essential to learning how to fail “properly.”
The post As a Designer, Is Failure a Necessary Part of Success? appeared first on Speckyboy Design Magazine.
One of the truly great aspects of the web design community is its willingness to share solutions and ideas. As such, many people choose to post tutorials and helpful code snippets on their blogs.
When displaying code, it’s a good idea to make snippets look as clean and easy to read as possible. You’ll also want to make sure that it’s easy for users to copy and paste for their own use.
Beyond posting snippets on the frontend, there are also some good reasons to add syntax highlighting within WordPress itself. For one, the standard WordPress code editor can be cumbersome when trying to find specific code – especially on longer pages and posts.
Here is a collection of free WordPress plugins to help you display and edit code, beautifully.
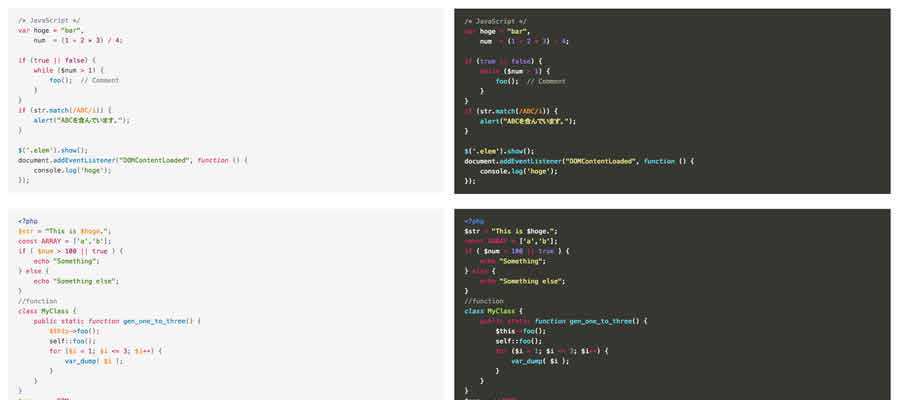
Designed for use with both the block and Classic editors, Highlight Code Block makes displaying syntax-highlighted code a breeze. Several popular languages are supported, and the included settings screen lets you customize the display.

Utilizing the Prism syntax highlighter, Code Syntax Block enhances the existing Code block. This makes it easy to display formatted code snippets on the front end without any additional work.
In addition, the plugin includes a selection of visual themes. Additional choices are available through the Prism themes repository.

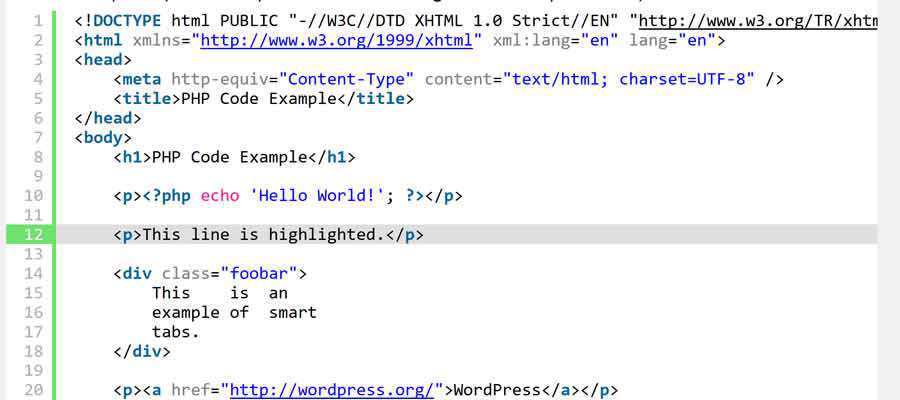
Syntax-highlighting Code Block has been built with an eye towards performance. Install the plugin and it will automatically add syntax highlighting to the WordPress Code block – including existing blocks.
Since it renders the code server-side, there’s no need to enqueue JavaScript on the front-end of your site. And, CSS is only added on pages that contain a Code block. It’s also compatible with Google AMP.

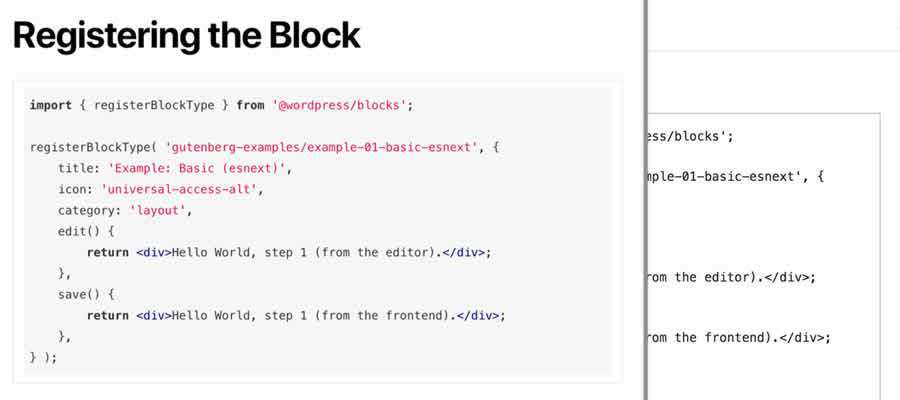
SyntaxHighlighter Evolved is a simple plugin that allows for adding nicely-formatted code to your WordPress website. It includes a custom block for Gutenberg users but still plays nicely with the Classic editor as well. As an aside, the block is also utilized over on WordPress.com.

Fans of the old Crayon Syntax Highlighter will want to check out this “reincarnation”.
The included custom block makes it easy to add highlighted snippets but works elsewhere with any code placed between <pre></pre> tags. An integrated theme editor allows for plenty of customization.
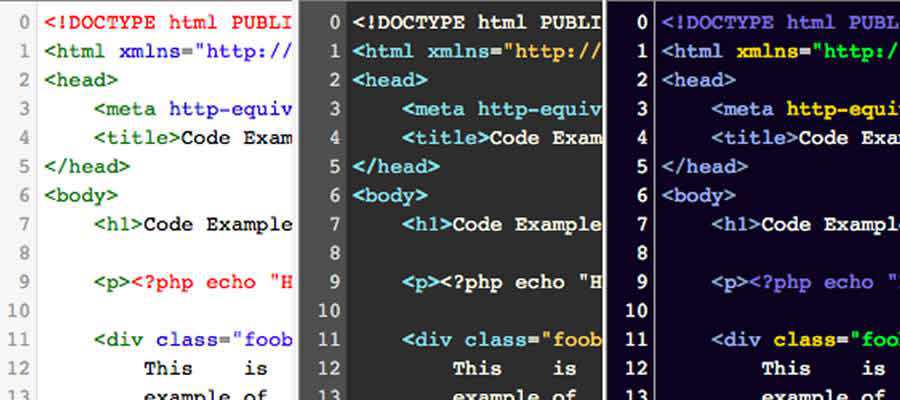
With 36 themes supported, there’s a good chance My Syntax Highlighter will fit in beautifully with your WordPress website.
The plugin uses the CodeMirror library and has included 16 different Shortcodes you can use to easily display code.

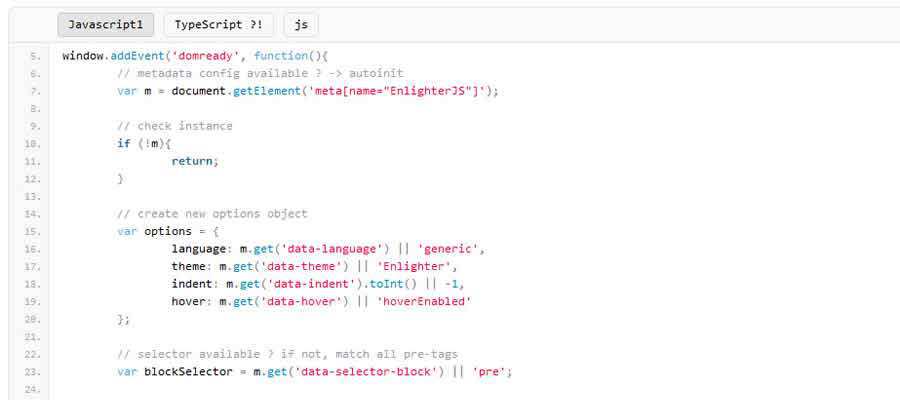
Enlighter will allow for full WordPress visual editor integration on both the backend and frontend of your site. This means the familiar TinyMCE editor you see inside of WordPress can also be shown on your public site.
You’ll also be able to display tab-panes to group several snippets together.

Prismatic gives you three options for displaying code: Prism.js, Highlight.js and Plain.
The first two use their own respective libraries, while the third displays code without any syntax highlighting (allowing you to customize the way it looks). The plugin focuses on being lightweight and only loads CSS/JS when needed.

Code Prettify uses the Google Code Prettify library to automatically highlight any code within the <pre> or <code> tags.
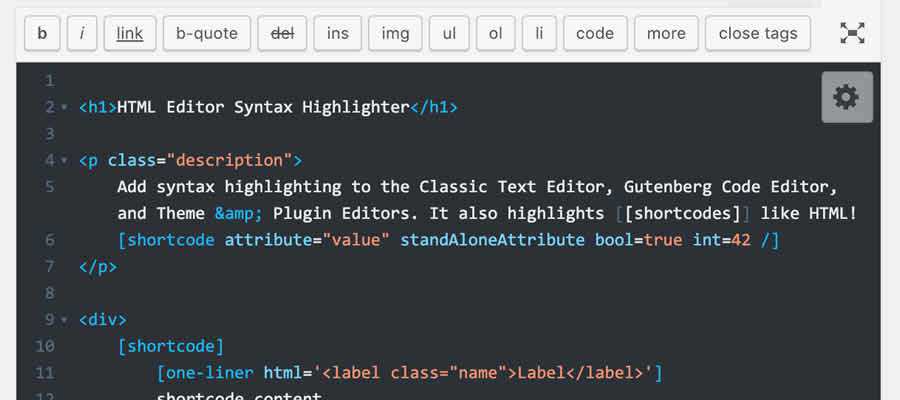
Now, to improve the WordPress Post/Page Editor, we have HTML Editor Syntax Highlighter. Highlighting code in the backend makes life much easier for developers.
This plugin not only highlights code, it also will restore your cursor position after a page reload (which eliminates a common pet peeve).

Syntax highlighters are an easy way to enhance the user experience, whether you’re sharing snippets with the world or just editing your own code in the backend.
Take some time to experiment with one or more of the plugins above and see which of them works best for you.
The post 10 Free Syntax Highlighter WordPress Plugins appeared first on Speckyboy Design Magazine.