PHP Free PDF Library (New)
Read more at https://www.phpclasses.org/package/11976-PHP-Generate-PDF-documents-programatically.html
One of the best ways to measure how far technology has come is to use a legacy product. It’s true of devices like computers and smartphones. And it also applies to websites as well.
For instance, compare a WordPress website you built recently with one from a decade ago. You’ll likely notice a lot of differences – both cosmetically and under-the-hood. It can certainly lead you to better appreciate the progress that has been made.
This is a process I’ve found myself doing a lot lately. A few websites that I built way back in the early 2010’s are still in use. Beyond keeping those installs updated, part of my job has been to replace abandoned plugins and retrofit for newer features.
The experience has been interesting. Not only have these past projects offered perspective, but they’ve also been challenging. Figuring out what I did, why I did it and how to keep things moving forward. It’s akin to keeping a classic car running.
Maintaining a legacy WordPress website takes a keen eye and attention to detail. With that, here are some tips to make sure your old site is humming along.
One of the most common issues you’ll find with older WordPress websites is the use of abandoned software. Plugins and themes that were acceptable solutions back in the day may no longer be in active development. That’s a risk to both functionality and security.
How do you know if an item has been abandoned? If it originates from the official WordPress theme or plugin repository, you’ll usually see a message stating that it “hasn’t been tested with the latest 3 major releases of WordPress”. That’s not a guarantee that the developer has completely let go of the project, but it can be a solid indicator.
If the item doesn’t come from an official repository, it may require some extra snooping. Search around for changelogs (that hopefully have release dates included) or support forums. Anything that hasn’t seen an update or author forum response in a year or more is likely gathering dust.
Most times, an abandoned plugin should be replaced. It’s not always a huge emergency, though. A simple niche plugin that doesn’t do a whole lot may be able to stick around longer than a complex one. Use your best judgement and look for potential alternatives.
Themes can also vary. Sometimes it’s a matter of replacing or disabling old scripts that won’t pass muster.
Regardless, it’s important to know where these items stand. Even if they work today, tomorrow could be a different story.

WordPress comes bundled with the jQuery JavaScript library. This is great for leveraging special effects and other UI-related goodies on your website. But as new versions are included, some older scripts become obsolete.
This can be a problem. For example, a change in jQuery versions that came with WordPress 5.6 led to a large number of JavaScript errors – particularly with older plugins and themes. Certain code that had been deprecated was no longer supported. Thus, developers had to hunt down and fix each instance.
Leaving these items unfixed could cause a buggy experience on both the front and back ends. jQuery errors tend to interfere with how other plugins function and may even prevent them from working at all.
It always pays to stay on top of impending WordPress library changes. But it’s truly essential when dealing with a legacy site. Any item that hasn’t seen an update in a while is susceptible to breakage.
Therefore, it’s important to check the changelogs for WordPress core and for jQuery itself. Additionally, test out updates on a staging environment before applying them to a production site. This could save you from some serious usability issues.

Whether you built a website years ago or inherited it from another developer, chances are you’ll run into some questionable code. It might be a snippet inside a theme template or even an ambiguous plugin.
This is all the more reason to document your projects. But if there’s no documentation, you might be left to wonder why a particular item was included. Was it just poor practice or does this code still serve a purpose?
While it may seem safe to deactivate a plugin or remove code – do some research first. I can’t tell you the number of times I’ve jettisoned something I thought was useless only to find that it facilitated some obscure function. That resulted in putting things back the way they were (be sure to keep backups, too).
The research all depends on the item itself. If it’s a plugin, a web search can be a big help. For snippets, analyze the code and try to figure out what it does. Either way, don’t touch anything on a production site until you know for sure and have done some testing.

Things change quickly on the web. Thus, an older website might be missing some crucial features. Things that could leave you lagging behind or worse.
Perhaps the two biggest items on this list are accessibility and responsive styling. A website built in 2010 may not have taken these things into account.
For instance, I found that a few older projects were using a plugin to serve up a separate mobile theme. There wasn’t anything particularly bad about this practice – and it worked well enough. But even aging desktop themes can be retrofitted to work nicely on smaller screens. It takes some CSS and maybe even reconfiguring of templates, but it’s worth doing if a redesign isn’t in the budget.
Bringing accessibility up to snuff may require a lot of manual and automated testing. You’ll want to ensure that the website covers the basics like color contrast ratios, legibility and keyboard-friendly navigation. Utilizing the ALT attribute on images is also important.
Even if you have limited resources to work with, a little effort in these areas can have a positive impact.

It’s a credit to both WordPress and its ecosystem that websites built many years ago keep on working. Much of the code and styling involved is more resilient than one might think.
Still, time marches on. Themes, plugins and scripts will eventually break if not maintained. We can certainly hope that the developers of these items are keeping up with the latest standards. But sometimes that job falls to us.
If a legacy site is in your care – don’t worry. By doing some homework and being on the lookout for potential issues, you can still provide a great experience for users.
The post Tips for Maintaining a Legacy WordPress Website appeared first on Speckyboy Design Magazine.
There’s just something about boxes that instantly delight. The notion of receiving a gift, the entire experience of unwrapping it, and then seeing what is hiding between the four corners. And it all starts with a single cardboard box.
Just as we all turn into kids on a Christmas morning when we see a box, audiences and clients love seeing box packaging mockups. So if you add your design to this specific mockup type, you can rest assured that your audience will be more willing to consider it.
In fact, a box packaging mockup template can be a great way to convince your clients that your designs are the absolute best. These templates go on to show a plethora of possibilities, and the box is perfect for imagining their own products in it.
From there, you can easily understand what the end customers might think. Remember: the post-purchase experience starts with a box. And if the box is enticing, people will be more inclined to love the product, as well.
So today, we’re bringing you 25 cardboard box packaging mockup PSD templates. They’re easy to customize in Photoshop, and offer numerous options.
From gift boxes with pretty ribbons to food pastry carrier boxes, there are plenty of templates you’ll love. So no matter the project you’re currently working on, you’ll definitely find something for yourself in our collection.
Wake up and smell the pepperoni! With this pizza box mockup set, you actually can. These 5 cardboard pizza box mockup templates allow you to put your design at the front of your presentation. The mockups are also set in a realistic restaurant environment, so your results will look amazing!

Simple and clean, these box packaging mockup templates come with 2 different variations, as well as changeable background color. There’s not much going on in the background which is perfect for presenting more complex designs and wowing your audience. Customizing them is as easy as 1, 2, 3!

This stunning blue box with sliding drawer mockup template for Photoshop is perfect for elegant designs and projects! With a signature Tiffany blue and pink color palette, this box mockup is easy to customize with Photoshop, and offers photo-realistic results for your next project. It’s time to shine!

Your design is the best gift, so show it with this beautiful mockup depicting a gift box with a ribbon! Customize the design, ribbon color, box color, and the background color to make it your own, and amaze your clients. It’s perfect for products which come as gifts!

Simple and photo-realistic, these cardboard box mockup templates are perfect for packaging design. You’ll get 3 different box mockup styles, and you can add your designs to every box side thanks to Photoshop smart objects. The background is customizable, and you can play with shadows and effects, too!

Unique designs deserve unique box mockups, and Cipuk’s box mockup template for Photoshop is the best in class! You’ll get 4 premium mockup templates with 4 different angles. You can add your design to open and closed box mockups. Not even the sky is the limit!

Perfect for presenting software and tech design, these 3D product box mockup templates are exactly what the dev ordered! You can easily add your design wherever you’d like, and this mockup will help it shine. You’ll get beautiful, photo-realistic results that your clients will absolutely love!

When your design is spectacular, you need a minimalistic box mockup to highlight it. Fortunately, this minimalistic box mockup offers plenty of options. With unique box design, this mockup is perfect for designing packaging and refining branding ideas. You can also customize the package color, as well as the background!

Simple and clean, this takeaway pizza box mockup set is perfect for packaging design. With 5 different mockups in the set, you can assure your customers that their packaging will look phenomenal. With changeable background, as well as realistic effects and shadows, you’ll love using these box mockups!

A stunning box mockup template collection, this set offers versatile mockups for your next project. With 6 different carrier mockups, including long box and trapezoid carriers, you’ll have plenty of options for design presentations. You can customize everything from gold foil effects, to box die cuts and materials.

If you’re looking for a fun way to present your exciting design, go with these rectangular box mockup templates for Photoshop! With 2 mockup options, as well as realistic shadows and effects, you’ll get stunning results that will show your design in the best possible light.

If you want to highlight the complexity of your design, or you’re actually designing puzzles, you’ll love this puzzle and packaging mockup template! You can separately upload the puzzle design and the logo, and customize the box, puzzle, and background color. Unique designs deserve unique presentations!

Choose your own adventure, AKA: create your own box mockup! This box packaging mockup set is the perfect opportunity to go wild and really emphasize the intricacy of your design. Choose from different options such as gold print, and mix and match to create hundreds of beautiful box mockup combinations!

If you want to up the ante during your presentation, and breathe life into your designs, choose this box mockup set with 7 gorgeous, photo-realistic square boxes. With different layer styles, floor textures, photo filters, and background images, you’ll get plenty of options for creating a phenomenal mockup!

Simple and sleek, this cardboard postal box mockup template for Photoshop is perfect for envisioning what your brand’s logo will look like once the package is shipped. Minimalist, this postal box mockup lends itself perfectly to your branding, and helps you see what your happy customers will see.

If you’re looking for a simple and photo-realistic mailing box mockup, this template is the perfect option! This box template comes without fuss; you can easily add your own designs (one on top, the other on the front), as well as customize the box colors and the background.

Who doesn’t like gifts? Your clients will adore your design once it’s presented with this gorgeous gift box mockup template set! You’ll get 4 PSD mockups in different poses, realistic effects and shadows, as well as the option to change the background. Happy photoshopping!

No matter the style of your designs, you’re going to find the right mockup with this beautiful set of box and packaging mockup templates. With 5 box mockups, options to adjust the background, shadows, and colors, there’s plenty to work with and get beautiful, photo-realistic results.

If you’re serious about branding your boxes and packaging, first test your ideas with this open cardboard mailing box mockup template. With three places to showcase your logos and designs, as well as minimalist setting and presentation, this box mockup for Photoshop puts your design in the spotlight!

If you’re looking for an upright, thin box in a minimalistic setting, then this box mockup template is the perfect fit! This mockup offers unique box size, as well as plenty of customization options: upload up to 3 different designs, change the box color, and adjust the background.

If you need mockups so realistic that your clients will try to touch the screen, then this box mockup template for Photoshop is just what the designer ordered! With 7 different mockups, selective varnish, and automatic and customizable background perspective, your design will look stunning, polished, and true to life.

A kraft cube box mockup with 4 different templates, this set is the perfect choice for ultra-realistic presentations. The mockups are super easy to edit in Photoshop, and you can mix and match different presentations to showcase your design in all the right lights. The results will wow your clients!

Perfect for elegant brands, these 2 box packaging mockup templates offer numerous customization options. Change the design, colors, background, shadows, and more! You can even opt for foil stamping to make your design look even more realistic. And since the boxes were professionally photographed, you’ll get photo-realistic results!

Does your milkshake bring all the clients to the yard? If not, check out these juice and milk box mockup templates for Photoshop. Easy to customize, these 3 mockups are organized, well-lit, and incredibly realistic. Adjust the colors, shadows, and the background, and you’ll be good to pitch!

Clean and minimalist, this template set offers everything you need to realistically showcase your design. You’ll get 3 PSD box mockups (design close-up, small box with the top and the front, box with 3 side), realistic effects and shadows, and you can even play around with the background.

Plenty of boxes for plenty of gifts! And your design is on top of it all!
No matter what you’re planning to promote, a box mockup template is always a good way to turn your vision into a reality. Once you’ve placed your designs on one of these gorgeous cardboard box mockup templates for Photoshop, it will be much easier to convince your clients.
More Mockup Templates: Banners, Books, Booklets, Bottles, Branding, Dresses, Flyers, Frames, Hoodies, iPads, iPhones, Laptops, Logos, MacBooks, Magazines, Mobile Apps, Mobile Devices, Mugs, Packaging, Sweatshirts, T-Shirts, Tote Bags.
The post 25 Cardboard Box Packaging Mockup PSD Templates appeared first on Speckyboy Design Magazine.
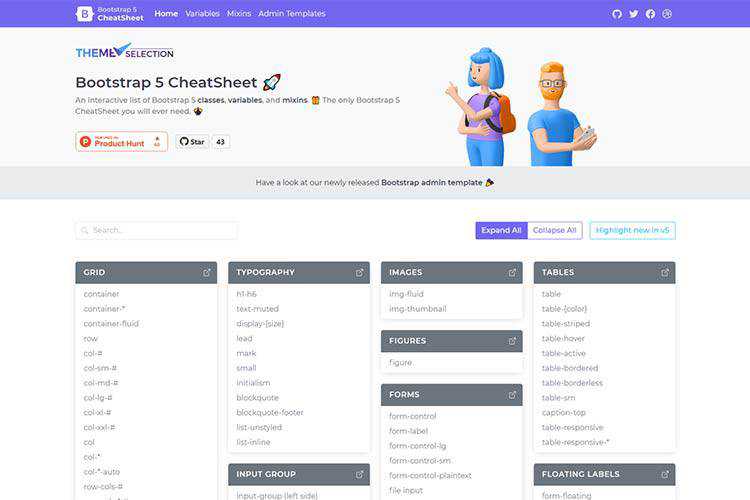
Bootstrap 5 CheatSheet – This interactive reference will help you navigate the latest version of Twitter’s CSS framework.

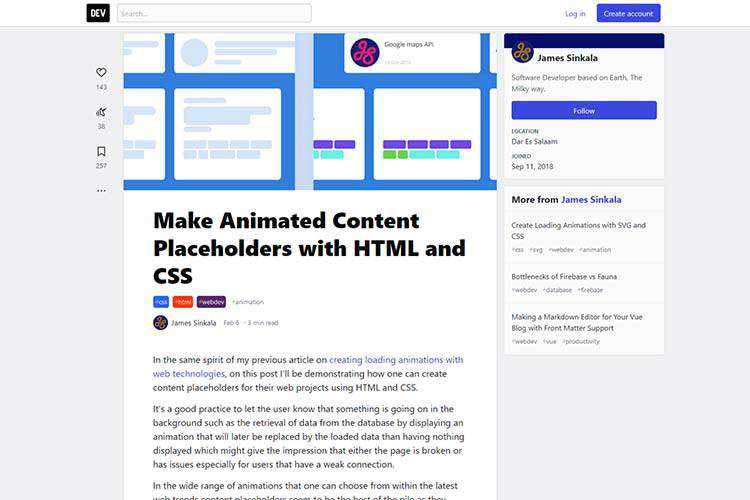
Make Animated Content Placeholders with HTML and CSS – Add user-friendly placeholders with this tutorial.

Why Is Focusing on Long-Term Goals So Difficult? – Ways to help you home in on the future of your design business.

Exploring the Complexities of Width and Height in CSS – A look at how CSS computes the width and height dimensions of elements.

Rotating Loading Animation of 3D Shapes with Three.js – An example of rubber-like 3D shape rotations that are perfect for loading animations.

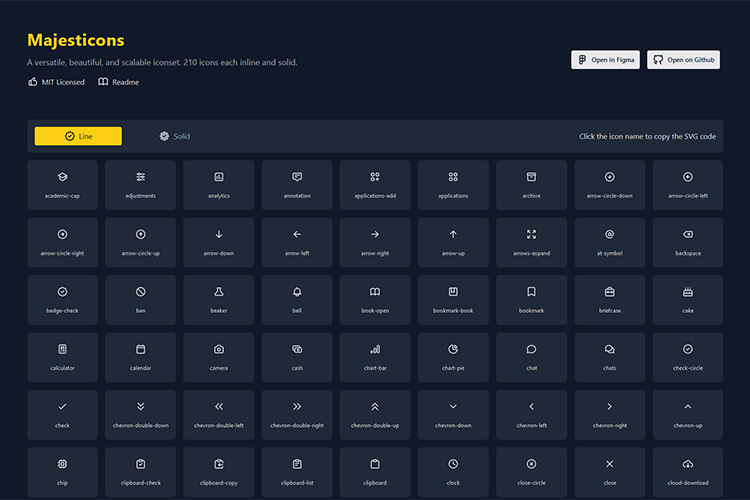
Majesticons – Check out this free collection of 200+ scalable SVG icons.

As a Designer, Is Failure a Necessary Part of Success? – Failure isn’t fun. But it can provide you with valuable life experience.

Is it really a design system? – One company’s journey in building a design system (or not).

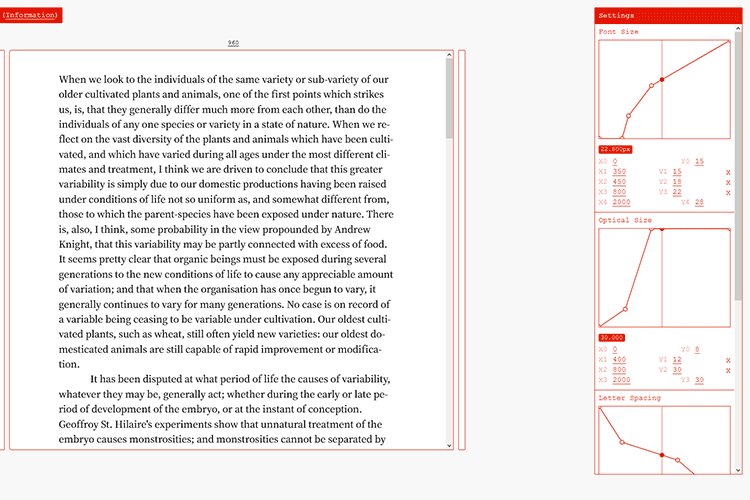
Continuous Typography Tester – This tool will help you see how type changes at different viewport sizes.

Trispace is now on Google Fonts – Use this free, versatile font with a whopping 40 styles in your projects.

How to pick a Typeface for User Interface and App Design? – Helpful tips on choosing the right fonts for your UI.

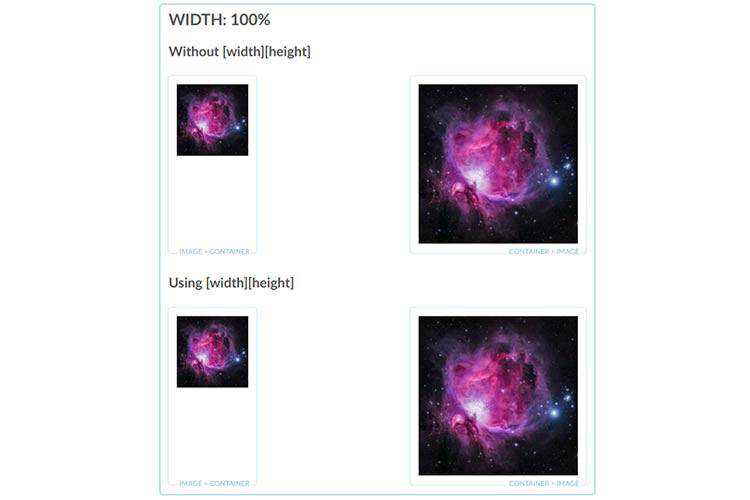
Barebones CSS for Fluid Images – An in-depth look at ensuring your images scale on every screen size.

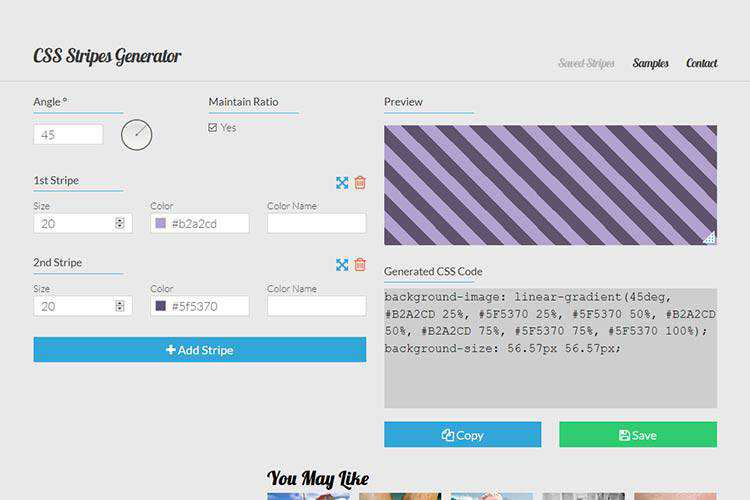
CSS Stripes Generator – Use this browser-based tool to create beautiful striped patterns.

BlobsIcons – A colorful collection of 300+ free icons.

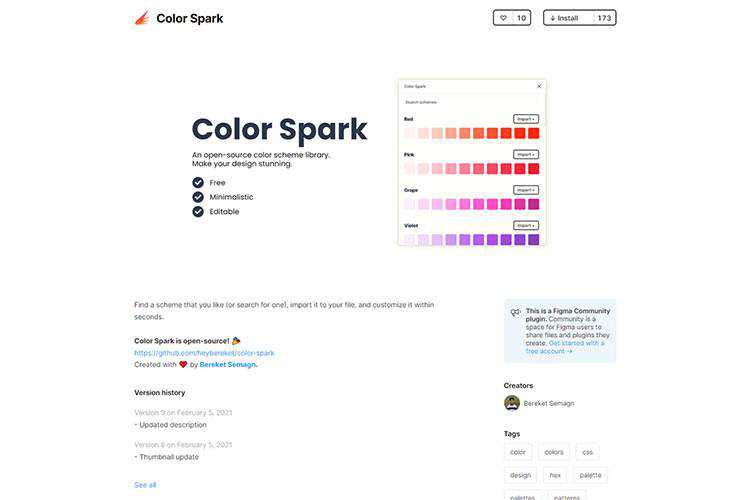
Color Spark – An open-source color scheme library for Figma.

The post Weekly News for Designers № 579 appeared first on Speckyboy Design Magazine.
Potential employers are busy people. They have the time-consuming task of reading many applications and resumes before finally selecting the perfect person.
When you have the task of looking through so many resumes, you’re not only looking for those candidates that have the most experiences and best skills, you’re also looking for, especially when applying for jobs in the creative industry, something memorable and unique.
And that is where the design of your resume plays such a critical role in the application process.
There are plenty of web-based services for creating a resume, and yes, the internet is chock full of free resume templates, but not many of those have been built with much creativity in mind. They certainly don’t consider modern design trends, nor do they take into account the competitiveness of applying for a creative role.
The free resume templates we have for you have all been created by designers for designers. They’re all perfect templates for creating your own resume that will hopefully help you land your dream design job.
If you’re looking for HTML & CSS resume templates, take a look at this post: 10 Free Professional HTML & CSS CV/Resume Templates.
This clean resume template can be edited in Photoshop. The template has a minimalist design with pops of yellow that bring attention to different resume sections.

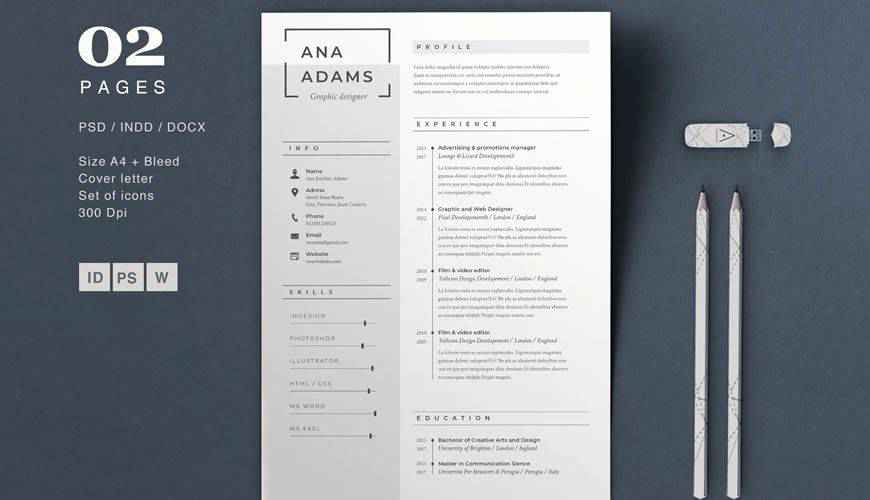
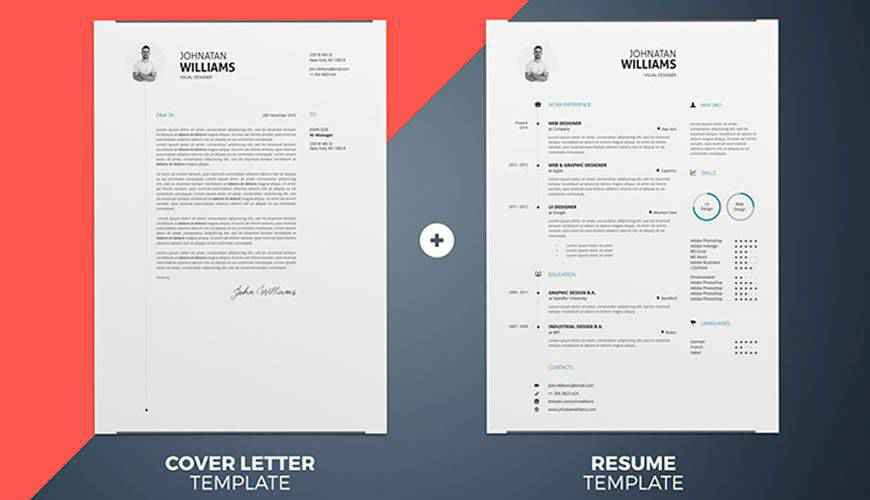
This resume template has an elegant design and features 2 pages for the resume which can be edited in Photoshop, InDesign, and Word. The resume also comes with a matching cover letter.

Make a great first impression with a resume that features beautiful and bold typography. This template can be edited in InDesign as well as in Microsoft Word.

Blair Reed is a professionally designed and elegant resume template for Word that would be perfect for all creatives.

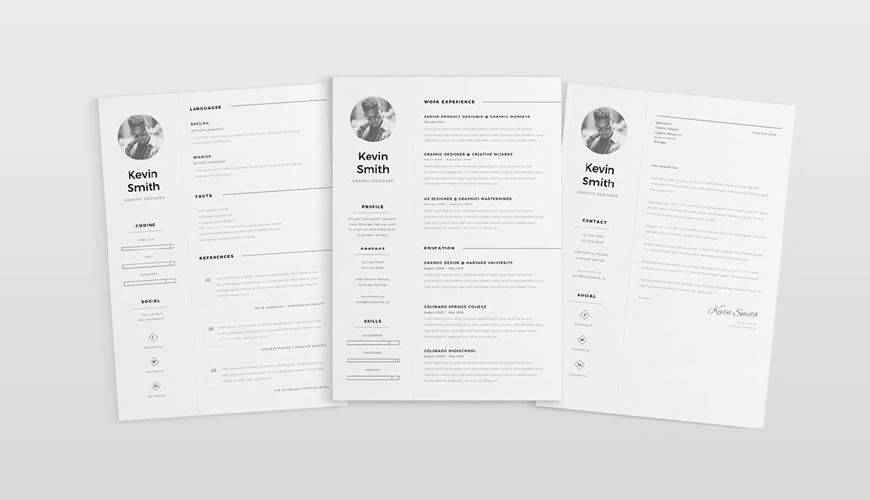
This minimalistic resume template has a clean design that’s neatly organized into two columns. There’s also room for your profile photo and the template can be edited in inDesign and Word.

The Asana resume template and cover letter is perfect for showcasing your education, skills and accomplishments. It comes in Photoshop PSD and Illustrator AI formats.

This resume template has a bold and unique design that’s perfect for promoting your skills and projects. The template can be edited in Illustrator and features a two-page design.

This resume template is available as a part of your Envato Elements subscription and features a classic resume design. The template can be edited in InDesign and includes a matching cover letter.

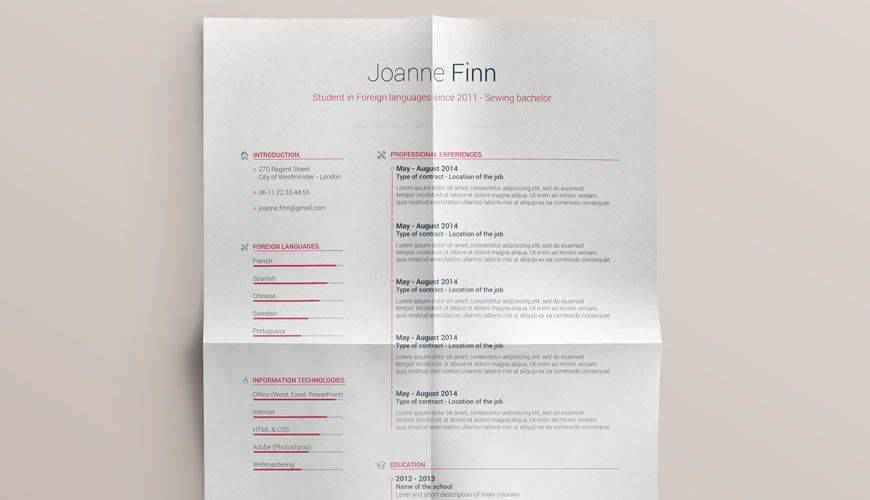
If you want a more traditional design, be sure to take a look at this resume template. It uses a two-column layout and has enough space for your education, work history, and skills.

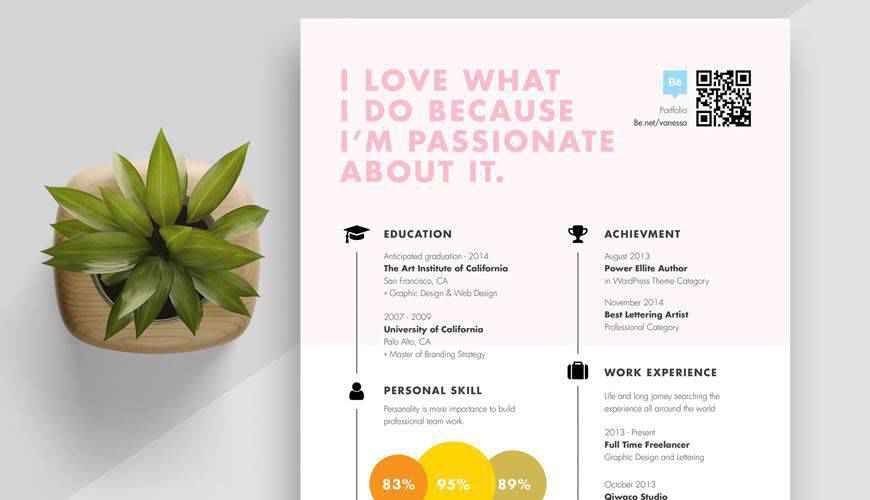
The Vanessa resume is a modern and creative resume template with a two-column layout. The template can be edited in inDesign.

Try this resume template if you’re on the lookout for an elegant resume design. The template comes in two paper sizes including US Letter and International A4 and can be edited in InDesign.

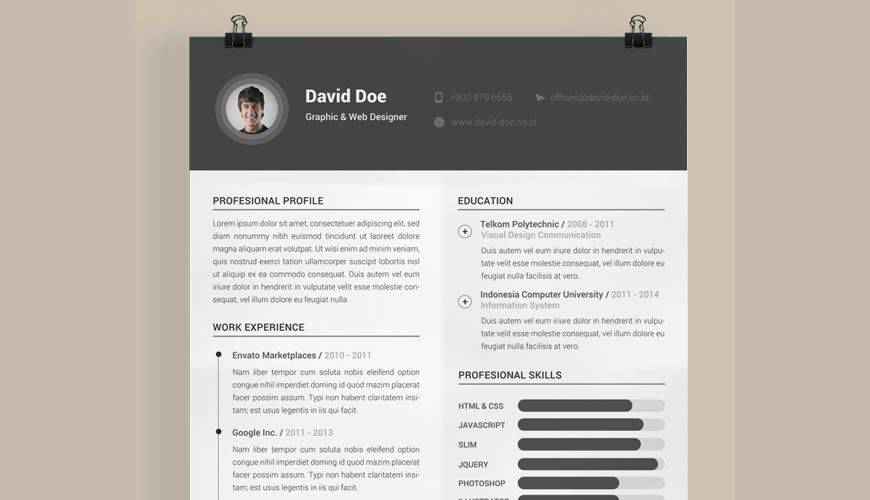
Use this resume template if you’re applying for a corporate position. The template has a two-column layout with a dark sidebar and has enough space to include your profile photo at the top.

This resume template can be edited in Illustrator, Photoshop, and Word so you have plenty of possibilities to customize the design. The template includes a single-page resume and a detailed help file.

This is another resume template designed in minimalistic style and is perfect for any type of job. The template can be edited in Illustrator.

When you download this resume template, you’ll get a complete package needed to impress your clients. The set includes a resume, cover letter, and a business card and can be edited in Photoshop.

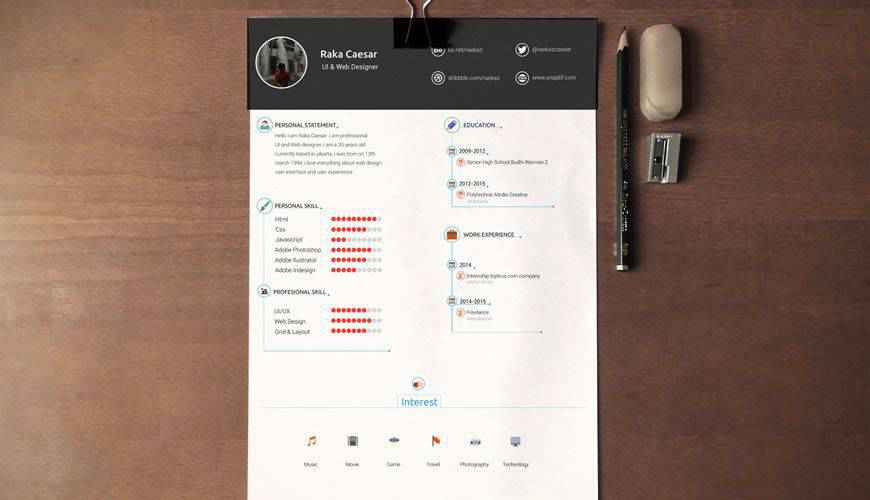
If you want a creative resume design, be sure to take a look at this resume template. You can edit it in Photoshop and use it to apply for a job in any creative field.

This resume template has a clean, two-column layout that’s easy to edit. The template was designed in Photoshop and comes with well-organized layers.

Check out this resume template featuring a modern and minimalist design. The template includes a one-page resume made with Adobe Photoshop and well-organized layers for easy editing.

This resume template was designed in Illustrator and contains a two-page resume along with a matching cover letter. Thanks to its minimal design, it can be used for any type of job application.

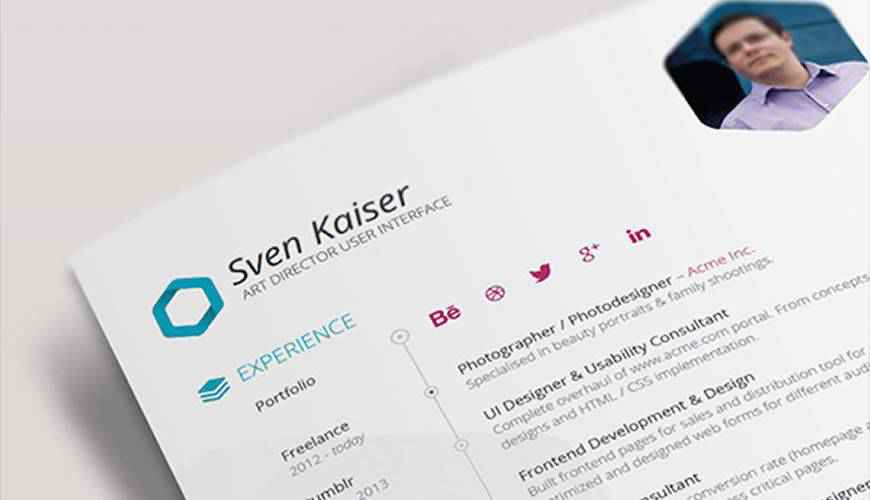
Capture the attention of any employer with this beautiful resume template. It has a beautiful header image and uses modern and clean typography that’s easy to read.

Thanks to this resume template, employers will be able to easily put a name to a face. The template features a two-column design and can be edited in Photoshop.

If you prefer to work in Sketch, don’t miss this template. It has a simple, one column layout and elegant section borders that add a touch of organization.

This resume template has a high-end design which makes it a great choice if you’re applying to work in a fashion, beauty or jewelry industry. The template can be edited in Word and InDesign.

Here’s a resume template that’s easy to edit in Photoshop. It has well-organized layers and a bold design that’s sure to capture the attention of any employer.

This clean resume template has the standard two-column layout where you can easily showcase your education and work history in the larger column and use the sidebar to share your contact information and skills. The template can be edited in Illustrator.

The post 20 Beautiful & Free Resume Templates for Designers appeared first on Speckyboy Design Magazine.