PHP Companies Lookup
Read more at https://www.phpclasses.org/package/11993-PHP-Find-companies-in-the-Companies-House-Database.html#2021-02-22-18:03:14
A business brochure is an important marketing asset that can help get your business noticed. You can hand them out during networking events and leave them in local cafes’ to raise awareness about your products and services.
In this post, we’ve rounded up the best business brochure templates that are easy to edit and customize. You can use them as a starting point, add your information, and customize the colors and fonts, or you can use them as an inspiration to create a unique business brochure design.
We also have collections of the best poster templates, social media kits, flyer templates, business card templates, stationery templates, and project proposal templates.
This Square Brochure template starts off the roundup strong with a modern and high-end design. It includes 16 unique page layouts and comes with defined character and paragraph styles.

This clean and modern multi-purpose brochure is a perfect choice for any type of business. The template comes with paragraph and character styles, swatches, styles for your spreadsheet / financial info, block quotes, key figures layout, and much more.

Consider the Royal Red Business Brochure if you’re looking for a cutting-edge design. This template for a creative business brochure is perfect for corporate or other business promotion with 22 pages, clearly defined character and paragraph styles, and premade color palette.

The Corporate Brochure template is a perfect choice if you’re looking for a clean and modern design. The template includes 20 pages and was designed in A4 and US letter size format. You’ll also find paragraph styles and a color palette that’s easy to customize.

This creative brochure template is perfect for any type of creative business such as designers, illustrators or artists. The template includes 12 pages and you can easily customize fonts and colors to match your brand.

The Business Brochure template features a modern and trendy design. With over 20 pages that include everything from company introduction to services overview and contact information; you’ll find everything you need to create a powerful brochure for your business.

Try the Minimal Brochure Vol 2 template if you’re looking for a minimal design style. This template was designed in A5 size and includes 18 pages. You’ll also find a defined character and paragraph styles and a pre-made color palette that’s easy to customize.

This 16-page portfolio and brochure template is perfect for designers working on interior design catalogs, product catalogs, product/graphic design portfolios, and other creative projects. Simply replace the information with your own, customize the visual styles, and the template is ready to print.

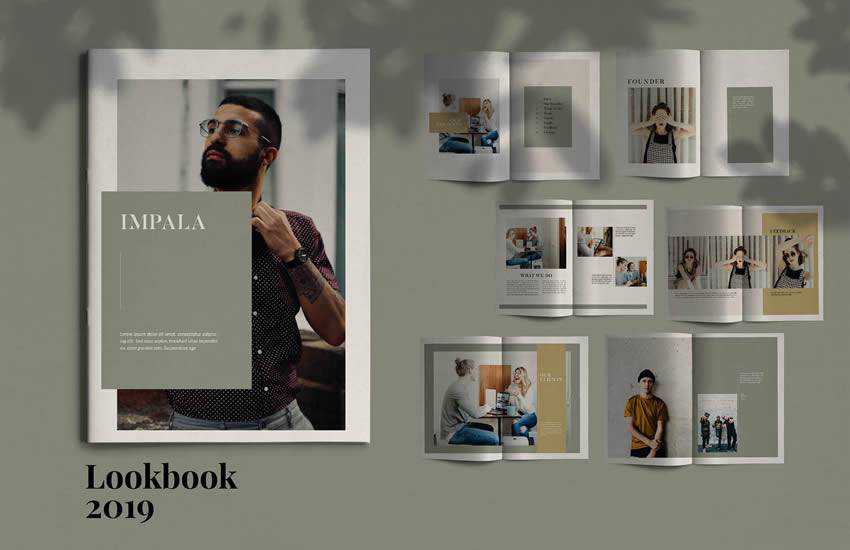
The Impala template is a modern brochure template that includes 16 pages in was designed in A4 format. It’s perfect for product catalogs or any other type of creative business brochure. You can easily add more pages or adjust the paragraph styles to match your brand.

Try the Sport Square Brochure if you’re working on a sports brochure design. This template includes well-defined character and paragraph styles. It also includes a well-organized structure with images and text on separate layers.

You can easily design a gorgeous brochure for any business, thanks to creative and modern brochure templates. Start by browsing through our collection of best brochure templates and use them to get your creative juices flowing so you can design an attention-grabbing brochure for any industry.
The post The 10 Best Templates for Creating Business Brochures appeared first on Speckyboy Design Magazine.
In this video, Carly from the WebFX Interactive team will cover how to make websites mobile-friendly. Check it out.
Transcript: Mobile web traffic makes up over half of all web traffic.
If your website isn’t mobile-friendly, you’re basically turning people away from your business.
Plus, as of September 2020, Google prioritizes the mobile version of your website when crawling it. So if you don’t have a mobile-friendly website, you may even hurt your rankings in the search results.
That means even fewer people will visit your website.
What you should take away from this is that your website needs to work well on all devices so you can meet people’s needs, whether they’re using a desktop computer or a smartphone.
A key to making your website mobile-friendly is using responsive web design.
With responsive web design, you set up your site so that it adjusts to different screen sizes.
Generally, the content on your responsive site stays the same between devices, but you may see differences in the layout and sizing of your site elements.
As an example, let’s say that on a desktop computer, your homepage has a paragraph of text on the left and a form on the right. A computer monitor is typically a lot wider than a phone screen, so when this page loads on a phone, the paragraph of text sits above the form.
You don’t want to have people pinching and zooming to view your website on their phones, so responsive design seeks to prevent that when it adjusts to different devices.
When you want to make websites mobile-friendly, responsive design is just the beginning. Many elements go into having a mobile-friendly site, which I’ll talk about in a bit.
You don’t need 100 different devices to test your site’s mobile-friendliness.
You can check this in a few ways.
First, our SEO checker can analyze your site’s mobile-friendliness.
Second, Google has a mobile-friendliness testing tool you can use. In fact, you can just Google “mobile-friendly test,” paste your URL in the box and start the test.
Third, another fun way to see if your site is responsive is to go to any page on your site, right-click, select “Inspect,” and then go through the device options at the top of the page to see how your site looks on different screens.
This will give you an idea of how much work you have ahead of you. Hopefully, it’s not a lot! Website design for mobile devices can seem like a lot of work.
Unfortunately, there’s not an exact number for how much you’ll need to invest in a mobile-friendly site. It really depends on the scope of your project and your needs.
If one website has 20 pages that need mobile optimization and another website has 200, the 20-page project will take less time and require fewer resources.
In general, the average website design project can cost anywhere from $12,000 to $150,000, excluding maintenance. But if you don’t need a total redesign or only require some smaller adjustments, you’ll probably spend a bit less.
If you take on responsive or mobile web design yourself, the cost depends on what tools you use and how much value you assign to your time.
Don’t focus on responsive design and ignore other elements of your website. You can do a lot to improve your users’ mobile experiences beyond having responsive pages.
When people use their phones or tablets, they likely don’t have a mouse to help them navigate through your pages.
You need to make sure your website is tap-friendly.
A thumb is a lot bigger than a cursor, so having “clickable” elements that are too close together or that don’t work when tapped can create a poor user experience and chase people away from your business.
People aren’t patient. If your website takes longer than a few seconds to load, you’re going to lose potential customers.
If you plug your pages into Google’s PageSpeed Insights tool, you can see how fast they load and what you need to do to make them faster.

You may want to consider using accelerated mobile pages (AMP), which can help your site load super quickly on mobile devices.
Make sure all images and graphics you use are compressed. You’d be surprised how much of a difference a compressed file can make.
If you use videos, make sure you’re not hosting them directly on your site. That can be a major reason your pages are slow.
Instead of self-hosting your videos, embed them through a third-party hosting provider like YouTube or Wistia. An added benefit is that you’ll have access to plenty of data to tell you how your videos are performing.
On your forms, that is.
In general, it’s better to keep your website forms short. Cut out any unnecessary fields so people can quickly give you the information that matters.
But think about the mobile experience. Typing on a phone isn’t always fun. The keyboard is small. The letters are too close together.
The less you have to type on a phone, the better.
Stick with the most important information you need to communicate with your customers and cut everything else.
On a computer, you have plenty of space for a popup to enter the screen and not completely disrupt people’s reading.
On a mobile device, a popup may take over someone’s screen.
How would you feel if you were reading an article on your phone, and all of a sudden there’s a big pink box obscuring the text? The words “frustrated” and “annoyed” come to mind for me.
Even worse, if someone can’t figure out how to close the popup, they may abandon a site altogether.
You may want to avoid popups—or use them sparingly—on mobile devices to avoid creating a bad user experience.
Break up with long blocks of text, because I’m bored.
While a four-sentence paragraph might look small on a larger monitor, it will take up much more space on a phone.
You don’t have to write less. Just break large paragraphs into smaller ones.
Shorter paragraphs can help make your content easier to read.
You can also break your content into smaller sections.
So start with a main heading and add subheadings throughout that correspond with different subtopics.
Adding multimedia elements can help break things up, but keep in mind that videos and photos can slow your pages down if not optimized properly.
If you update your content according to these five tips, you’re bound to make your website mobile-friendly.
If you need help with responsive web design or with making different elements of your site ready for mobile users, don’t hesitate to reach out to our web design professionals.
Two things before you go! Subscribe to our YouTube channel so you never miss the latest video, and sign up for our Revenue Weekly newsletter to keep up with the latest digital marketing topics.
Thanks for watching!
The post Make Websites Mobile-Friendly: 5 Astounding Tips appeared first on WebFX Blog.
In this video, Carly from the WebFX Interactive team will cover how to make websites mobile-friendly. Check it out.
Transcript: Mobile web traffic makes up over half of all web traffic.
If your website isn’t mobile-friendly, you’re basically turning people away from your business.
Plus, as of September 2020, Google prioritizes the mobile version of your website when crawling it. So if you don’t have a mobile-friendly website, you may even hurt your rankings in the search results.
That means even fewer people will visit your website.
What you should take away from this is that your website needs to work well on all devices so you can meet people’s needs, whether they’re using a desktop computer or a smartphone.
A key to making your website mobile-friendly is using responsive web design.
With responsive web design, you set up your site so that it adjusts to different screen sizes.
Generally, the content on your responsive site stays the same between devices, but you may see differences in the layout and sizing of your site elements.
As an example, let’s say that on a desktop computer, your homepage has a paragraph of text on the left and a form on the right. A computer monitor is typically a lot wider than a phone screen, so when this page loads on a phone, the paragraph of text sits above the form.
You don’t want to have people pinching and zooming to view your website on their phones, so responsive design seeks to prevent that when it adjusts to different devices.
When you want to make websites mobile-friendly, responsive design is just the beginning. Many elements go into having a mobile-friendly site, which I’ll talk about in a bit.
You don’t need 100 different devices to test your site’s mobile-friendliness.
You can check this in a few ways.
First, our SEO checker can analyze your site’s mobile-friendliness.
Second, Google has a mobile-friendliness testing tool you can use. In fact, you can just Google “mobile-friendly test,” paste your URL in the box and start the test.
Third, another fun way to see if your site is responsive is to go to any page on your site, right-click, select “Inspect,” and then go through the device options at the top of the page to see how your site looks on different screens.
This will give you an idea of how much work you have ahead of you. Hopefully, it’s not a lot! Website design for mobile devices can seem like a lot of work.
Unfortunately, there’s not an exact number for how much you’ll need to invest in a mobile-friendly site. It really depends on the scope of your project and your needs.
If one website has 20 pages that need mobile optimization and another website has 200, the 20-page project will take less time and require fewer resources.
In general, the average website design project can cost anywhere from $12,000 to $150,000, excluding maintenance. But if you don’t need a total redesign or only require some smaller adjustments, you’ll probably spend a bit less.
If you take on responsive or mobile web design yourself, the cost depends on what tools you use and how much value you assign to your time.
Don’t focus on responsive design and ignore other elements of your website. You can do a lot to improve your users’ mobile experiences beyond having responsive pages.
When people use their phones or tablets, they likely don’t have a mouse to help them navigate through your pages.
You need to make sure your website is tap-friendly.
A thumb is a lot bigger than a cursor, so having “clickable” elements that are too close together or that don’t work when tapped can create a poor user experience and chase people away from your business.
People aren’t patient. If your website takes longer than a few seconds to load, you’re going to lose potential customers.
If you plug your pages into Google’s PageSpeed Insights tool, you can see how fast they load and what you need to do to make them faster.

You may want to consider using accelerated mobile pages (AMP), which can help your site load super quickly on mobile devices.
Make sure all images and graphics you use are compressed. You’d be surprised how much of a difference a compressed file can make.
If you use videos, make sure you’re not hosting them directly on your site. That can be a major reason your pages are slow.
Instead of self-hosting your videos, embed them through a third-party hosting provider like YouTube or Wistia. An added benefit is that you’ll have access to plenty of data to tell you how your videos are performing.
On your forms, that is.
In general, it’s better to keep your website forms short. Cut out any unnecessary fields so people can quickly give you the information that matters.
But think about the mobile experience. Typing on a phone isn’t always fun. The keyboard is small. The letters are too close together.
The less you have to type on a phone, the better.
Stick with the most important information you need to communicate with your customers and cut everything else.
On a computer, you have plenty of space for a popup to enter the screen and not completely disrupt people’s reading.
On a mobile device, a popup may take over someone’s screen.
How would you feel if you were reading an article on your phone, and all of a sudden there’s a big pink box obscuring the text? The words “frustrated” and “annoyed” come to mind for me.
Even worse, if someone can’t figure out how to close the popup, they may abandon a site altogether.
You may want to avoid popups—or use them sparingly—on mobile devices to avoid creating a bad user experience.
Break up with long blocks of text, because I’m bored.
While a four-sentence paragraph might look small on a larger monitor, it will take up much more space on a phone.
You don’t have to write less. Just break large paragraphs into smaller ones.
Shorter paragraphs can help make your content easier to read.
You can also break your content into smaller sections.
So start with a main heading and add subheadings throughout that correspond with different subtopics.
Adding multimedia elements can help break things up, but keep in mind that videos and photos can slow your pages down if not optimized properly.
If you update your content according to these five tips, you’re bound to make your website mobile-friendly.
If you need help with responsive web design or with making different elements of your site ready for mobile users, don’t hesitate to reach out to our web design professionals.
Two things before you go! Subscribe to our YouTube channel so you never miss the latest video, and sign up for our Revenue Weekly newsletter to keep up with the latest digital marketing topics.
Thanks for watching!
The post Make Websites Mobile-Friendly: 5 Astounding Tips appeared first on WebFX Blog.
WordPress 5.6.2 is now available!
This maintenance release includes 5 bug fixes. These bugs affect WordPress version 5.6.1, so you’ll want to upgrade.
You can download WordPress 5.6.2 directly, or visit the Dashboard → Updates screen and click Update Now. If your sites support automatic background updates, they’ve already started the update process.
WordPress 5.6.2 is a small maintenance release focused on fixing user-facing issues discovered in 5.6.1. The next major release will be version 5.7, currently scheduled for release on March 9, 2021.
To see a full list of changes, you can browse the list on Trac, read the 5.6.2 RC1 post, or visit the 5.6.2 documentation page.
The 5.6.2 release was led by @desrosj. Special props to @isabel_brison and @talldanwp for helping to prepare the block editor related fixes, and @audrasjb and @sergeybiryukov for helping with other release related tasks.
Props to everyone who helped make WordPress 5.6.2 happen:
aaronrobertshaw, Addie, André Maneiro, archon810, Ari Stathopoulos, bartosz777, Bernhard Reiter, Daniel Richards, David Anderson, dbtedg, glendaviesnz, hmabpera, ibiza69, Isabel Brison, Jason Ryan, Jb Audras, Juliette Reinders Folmer, Kai Hao, Kerry Liu, Konrad Chmielewski, Jorge Costa, magnuswebdesign, Marius L. J., Matt Wiebe, Mukesh Panchal, Paal Joachim Romdahl, Prem Tiwari, Q, Riad Benguella, Robert Anderson, roger995, Sergey Biryukov, Sergey Yakimov, Steven Stern (sterndata), Takashi Kitajima, tonysandwich, worldedu, Yui.
Web designers tend to learn something new with each project. It may be something minor (but helpful) like a new CSS property. Or it could be something more significant, such as a whole new content management system (CMS).
That is both exhilarating and just a tad bit scary. It’s great to gain knowledge that you can carry with you to other projects. At the same time, there is some anxiety in employing a tool or technology you haven’t used before.
It’s a big decision – one that can significantly impact you and your clients. That’s why it pays to consider things from every angle.
Want to know more? Check out our guide to choosing new tools and technologies.
Tools and technologies should be implemented based on need. Therefore, it makes sense that creating a list of the project’s requirements is the first step.
In terms of technology, stakeholders will need to sort out exactly how the website or app should work. Look at both the front and back ends. From there, you’ll develop an understanding of where new or existing tools could be utilized.
But finding the right match for the required functionality is only half the battle. The other half consists of determining the project’s budget.
Cost is also a huge factor in which direction you ultimately choose. The lower the budget, the more likely it will limit your options. Even so, this information is vital to know from the very beginning.

Next, it’s time to do some comparison shopping. This involves gathering a list of potential solutions and taking a good long look at them. Depending on your particular needs, this step may even be a bit of fun.
Whether you’re hoping to implement an unfamiliar piece of software or even a different programming language, being thorough is a must. Here are a few aspects you’ll want to research:
Will this tool provide everything you need for your project? This might be the hardest thing to determine. And having a larger number of options doesn’t necessarily improve the odds of finding a perfect fit.
Oftentimes you’ll have to settle for something that gets you part of the way towards reaching your goals. When that’s the case, it’s important to choose a tool that is extensible. This will enable you to further customize things to match project requirements.
WordPress is a good example. While a default installation probably won’t do everything you need, there are plenty of opportunities to extend the CMS. Custom themes and plugins can be built to get exactly the kind of look and functionality you want.
A product or technology’s reputation is (just about) everything. At least, when it comes to choosing it for a client’s project.
When a tool lacks a good reputation or a history of improvement, adoption becomes risky. You want to be sure that what you implement today will still be around a year from now. Bugs need to be fixed, security holes patched and existing features maintained. New features aren’t a bad thing, either.
That doesn’t necessarily mean newer tools should be completely avoided. Sometimes, a less-proven option is the one that does exactly what you need. But it’s still worth looking into how things have evolved over its existence.
As an aside, pay particular attention to bug reports and support forums. If the same issues languish for long periods of time, or if updates continually cause problems, that doesn’t bode well for reliability.
The ability to cut-and-run is an underrated feature. But some software ecosystems are incredibly difficult to leave. It might feel like a minor issue at the beginning, but could become a nightmare later on.
This is an important consideration. Experience tells us that, despite our best efforts, we can sometimes pick the wrong solution. Maybe that CMS didn’t end up being easy to maintain or our chosen shopping cart went belly-up. It happens.
Proprietary systems can be among the worst offenders. Take, for example, DIY website platforms. Some don’t offer a way to export your content – potentially leaving you to start from scratch if you move to a new provider.
If you value the option to change your mind, look for a tool that won’t lock you in for life.

As in life, nothing in web design is guaranteed. But it’s possible to increase your chances of success by studying up on the tools and technology you want to use.
This empowers you to have an honest discussion with your clients regarding available options. Together you can review the pros and cons, along with the costs involved. Hopefully, it leads to making the right choice.
But there’s also a bonus. The information you’ve gathered can also be valuable down the road – either on your current project or another one.
So, the next time you have to implement something new, put in a little work ahead of time. It will be well worth the effort.
The post Choosing New Tools and Technology for Your Web Projects appeared first on Speckyboy Design Magazine.