Mezon PHP Jira API client
Read more at https://www.phpclasses.org/package/11995-PHP-Access-projects-in-Jira-using-its-API.html#2021-02-24-18:15:14
Created by Joen Asmussen, @joen

The WordPress block editor (a.k.a. Gutenberg) comes with a feature called “reusable blocks.” They are blocks, saved for later, edited in one place.
Have you ever wanted to:
Reusable blocks can do these things.
Not quite. Think of reusable blocks as snippets of globally synchronized content that are personal to you. You can edit all your reusable blocks in one place, and any post or page you inserted that block into, get the updated version as well.
Where you might use templates to structure your website, you can use reusable blocks to structure your content. For example:
Key properties are that reusable blocks are unbeatable when you want to reuse a snippet of content, edit it in one place, and have the changes propagate to every instance.
To create a reusable block, open the block editor and create the content you want to reuse:
Now select the content you want to turn into a reusable block, then click the three-dot “More” menu and choose “Add to Reusable blocks.”
Voilà, you’ve now created a reusable block. From now on, you can find this block, and any other you create, in the “Reusable blocks” tab in the block library:
This is also where you can insert the newly created block on any of your posts or pages.
To edit a reusable block, select it and make your edits. When you make an edit, the Publish button will have a little dot indicator:
This dot indicates you’ve made a global change that potentially affects posts beyond just the one you’re editing, the same as when you’re editing templates. This lets you confirm the change was intentional.
Another way to edit your reusable blocks is to click the global three-dot “More” menu and selecting “Manage all reusable blocks”:
This takes you to a section letting you edit, rename, export, or delete every reusable block you created.
Here are a couple of tips and tricks you can leverage to get the most out of reusable blocks.
When you name a reusable block, you are essentially choosing your search terms, as the name is what you search for in the block library (or when you use the “slash command,” typing / in an empty paragraph):
Avoid names such as “Gallery” or “Image,” as that’ll be annoying when you just want to insert one of those. You can avoid that with a unique name, such as “My author biography.”
One obvious benefit of reusable blocks is that they are just blocks, just like everything else in the block editor. That means you can insert it anywhere in your content. You might want your rich author biography to sit at the top or bottom of the post, but This post is part of a series box that might sit well two or three paragraphs not to disrupt the reading flow.
Maybe you created a complex layout you’re happy with, a call to action with the right image and buttons, and it took a while to get it just right. Go on and save it as a reusable block: even if you mean to insert it only to convert it to a regular block, it might still save you a minute.
To convert a reusable block to regular (blocks, select it and click the “Convert to regular blocks”:
Design by Beatriz Fialho.
Tip: You can also find some nice patterns on Gutenberg Hub or ShareABlock.
Need to move to another site? You can both export and import reusable blocks. Go to the Manage all reusable blocks section from the global three-dot “More” menu, hover over the block you want to export, and click “Export as JSON”:
The downloaded file can be imported on any WordPress 5.0 or newer website.
Create a draft post and play around with Reusable Blocks to see how you might start using them. You can always delete them when you’re done playing.
You can test importing and using a small reusable block I created as an example. It’s a “Further reading” block that shows the four latest posts from the category “Featured”:
It might work well as a highlight in an article, giving the reader something new to read or awareness of your other content.
The videos in this post show the reusable blocks flow in the upcoming WordPress 5.7.
Download the block from this gist, import it to your WordPress site, then customize to make it yours.
If you’re a business, your brand identity is your personality. Just like with people, we can’t really connect with those who hide their personalities. But if they show us what they are like, they can become our friends. The same goes for businesses and their brands.
Now, if faces are the first thing we see in people, then logos are the first thing we see in businesses. They’re the powerful first impression brands need to make to engage and win over their customers. If you’re a graphic designer, you know how much logos matter. It’s why they require all those back-and-forths. Fortunately, creating amazing logos doesn’t have to be hard.
Today, we’re showing you 20 logo creator kits and templates. You can use these beautifully designed logo creator kits and templates to jump-start your process. Inspiration isn’t knocking at your door? No problem. These kits have got your back.
Give your clients more options. Help your clients pick the best logo for their business by showing them a myriad of options that suit their brand. Broaden your horizons. If you haven’t used logo creator kits before, it’ll be something new and fun. And if you’ve stuck to a specific style, these logo creator kits will help you evolve. Are you ready to elevate your designs? Let’s find the perfect logo kit for you!
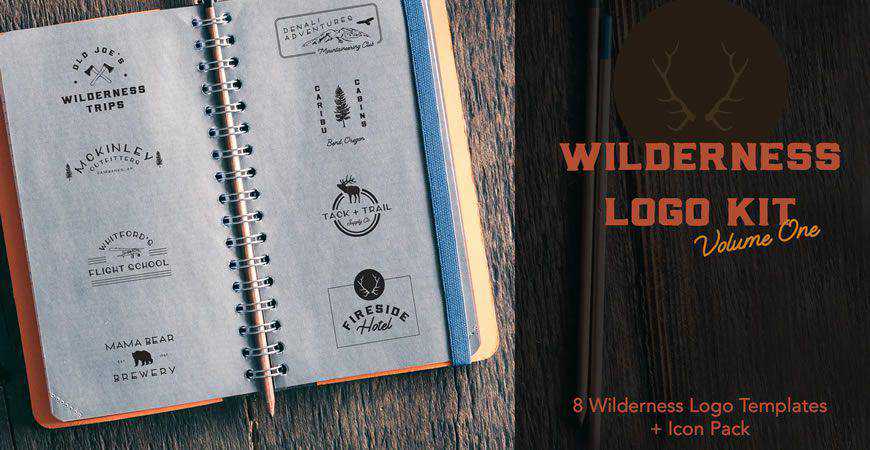
Answer the call of the wild with this stunning wilderness logo kit. Featuring 8 logo templates inspired by vintage typography (with a modern twist), and a 15-icon pack, you’ll have everything you need to create gorgeous logos for a variety of businesses; from breweries, to hiking gear stores.

300 elements. Textures, fonts, icons. You’ll find all of that (and more) in this vintage logo creation kit. You can easily edit everything in Photoshop or Illustrator (the elements are vector-based) and create the perfect logo. No matter the project, you’ll definitely find the right fit.

Create the perfect retro logo with this retro badge and logo creation kit. With a variety of font choices, icons, and elements, not even the sky will be the limit once you get this kit and get to work. It’s perfect for brands that want to stand out!

Ready to lay the foundations of your brand identity? This gorgeous branding kit offers watercolor and floral elements to create entire logos without having to start from scratch. You’ll get 18 logo designs, 17 handcrafted icons, and 13 handcrafted watercolor elements to create a beautiful and elegant logo.

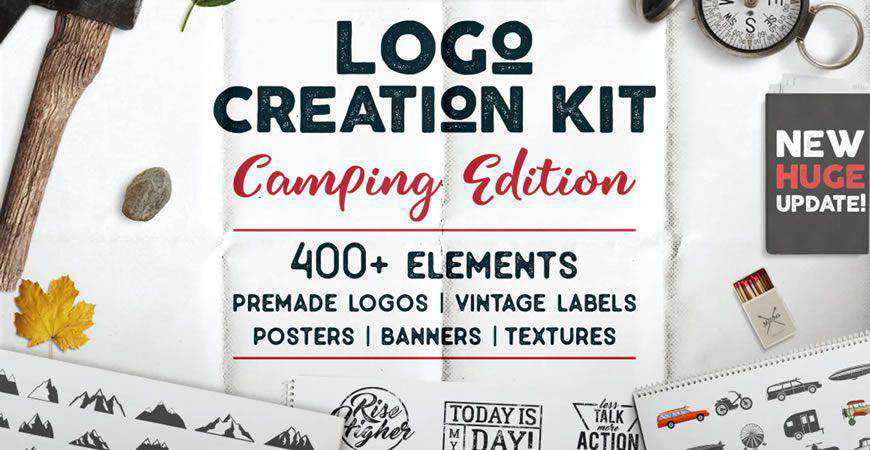
This camping logo creation kit is a must-have if you work with adventure or travel-related businesses! This adventurous logo creator kit is huge: you’ll get access to over 400 authentic, outdoorsy elements. You can also easily adjust the 9 premade logos to fit your client’s brand.

Create the logo of your dreams with this extensive logo creator kit, chock full of icons, elements, fonts, and templates! You can also easily customize the colors of the elements with just a single click in Adobe Photoshop or Illustrator. This kit is perfect for other branding materials, as well.

Create a nautical logo no one will ever forget with this vintage logo template bundle. This collection features over 20 logos, intricately designed with nautical symbols; from pirate skulls and ships, to anchors and shells. These logo templates are a delight to work with, and your clients will love them!

Make your logo your brand’s most important ambassador with this eSports and gaming logo creator kit. You’ll get an incredible array of premade logo templates featuring various animals and characters with bold and loud typography that says: My team always wins. Are you ready to play?

Nothing says progress and enlightenment more than a rocket, so if you’re working with clients who always have innovation on their minds, create a gorgeous rocket logo for them. How? With this rocket logo kit! You’ll get plenty of diverse rocket logo templates to work with.

Take your clients and their customers on an adventure with this vintage badge and logo template collection, featuring adventurous scenes rendered in a cartoon style. From mountains to camping coffee mugs, you’ll get plenty of choices with fun typography options that perfectly fit friendly brands with adventurous customers.

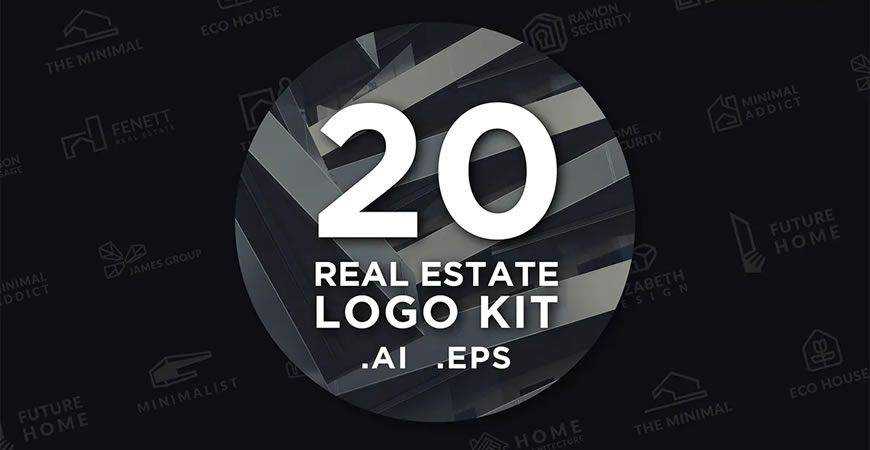
Show your clients (or their clients) that they can trust you to find their dream home with this real estate logo kit. Featuring a vast array of real estate logo templates (including symbols appropriate for the real estate industry), this logo template pack is everything you’ve ever needed!

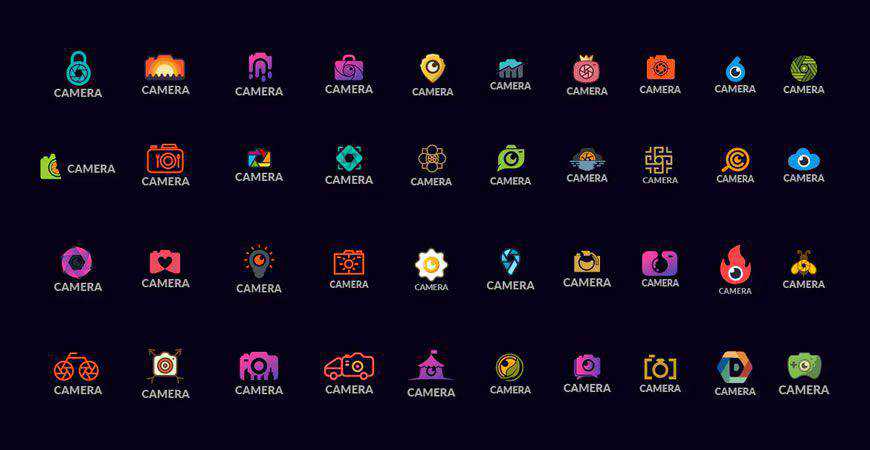
Time to take a snapshot of your success! This photography-focused logo kit offers diverse camera icons that are perfect for businesses handling them on the daily. From bold and bright camera logo designs, to minimalist takes, there’s something for everyone, and the logos are 100% editable in Illustrator.

Create elegant logos with this watercolor logo creator kit. It contains everything you need for a memorable and friendly logo. You’ll get 30 premade logo templates you can customize in Illustrator, or you can mix and match hundreds of elements, textures, and fonts to create the perfect logo.

If your business needs a feminine touch, this branding kit will help you add it to your logo. This logo creator kit offers plenty of elegant and feminine elements, perfect for health, beauty, and similar businesses. You can mix and match, or customize 18 logo templates in Photoshop or Illustrator.

Create clean and minimalist logos with this logo template collection. Featuring over 35 different combinations, this collection is a dreamboat! From simple logos, to logos with ornate symbols and bold font choices, there’s something for everyone in this collection. Make sure you add it to your design kit!

This logo creator kit is one for the books! You can create thousands of logos with unique font, element, and style choices, keeping the branding on point. From script fonts that give your logo a friendly aesthetic, to monogram-style logo templates, everything you need is right here in this kit!

Let your logo tell your brand’s story. All you have to do is add this logo template collection to your design kit! With over 30 unique logo designs, these logo templates are perfect for all kinds of brands; from marketing agencies and gyms, to fashion and real estate.

Create subtle and effective vintage logos and labels with this logo creator kit that offers over 150 elements. There are plenty of elements for logos for different industries; from coffee shops and breweries, to tech and cinema brands. Every element is completely (and easily) editable in Adobe Illustrator or Photoshop.

Classy brands need classy logos and creating them doesn’t have to be hard – not if you have this elegant logo template collection. With 10 stunning logo templates and stellar stylistic choices in terms of typography and visuals, these logo templates are perfect for brands that prize aesthetics.

It’s time to give your personal brand a boost! This vintage personal logo branding kit offers over 50 handcrafted and authentic logo templates that you can work with to create the perfect branding foundations for your business. The templates are fully editable, and your customers will be delighted!

Cheryl Burgess once said: “A brand is a reason to choose.” And branding starts with a single symbol: the logo. It’s incredible how much a single image can sway opinions, convince audiences of your brand’s value, and create a widespread recognition of your business.
Maybe AirBnB would’ve become popular even without their organic and beautiful logo. However, they’d definitely have a harder time being recognized even without mentioning their name. So the next time you get to design work, make sure you have some of these logo kits and templates in your tool stack.
p>
They’ll make it much easier to create perfect logos for diverse clients and even broaden your horizons as a graphic designer. So when the time comes to present your work, your audience will love what you have in store for them. Ready, set, design!
The post 20 Beautifully Designed Logo Creator Kits & Templates appeared first on Speckyboy Design Magazine.
We’ve all been there: a client really, really wants to make a change to your design that, as a designer, you can immediately tell will result in disaster.
It happens to every designer, and, as far as I can tell, there’s no real way to avoid it. However, there is a method you can use to mitigate the problems caused by what I like to call “Sudden Client Designer Syndrome.” It has to do with User Experience (UX). Contrary to popular belief, UX is useful not only to web developers, but to any designer who designs any kind of product, information, or experience with a “user,” “consumer,” or “customer” in mind.
The reason why clients develop Designer Syndrome in the first place is that design is almost universally seen as a subjective discipline. In many ways, that’s completely true. Designers are called upon to navigate the fine line between marketing and art to develop creative solutions to problems.
It’s all very romantic, and clients can get to caught up in that mythology that they lose track of the fact that there is actual knowledge, experience, and quite often training that lies behind those decisions their designers make with seemingly no effort at all. People forget that it only looks easy. That’s okay; they’re only human. But if you’re the designer caught in the middle of this tangle, it can make your work quite frustrating and emotionally draining.

However, if you play to your clients’ true desires, you can often get them to understand the inherent objectivity that lies at the heart of what you do. What are your clients’ true desires, you ask? Well, if they’re anything like my clients, their true desires probably have something to do with generating maximum profits for their businesses.
This is an objective goal that you can use to your advantage. Your client may secretly wish he or she were an art director or a designer themselves, but the reason they’ve hired you is because they want to generate the most lucrative product, service, or information possible.
Your primary task when dealing with a ‘wannabe designer client’ is to remind them of this fact as often (and as politely) as possible. The easiest way to do this is to make sure you always talk about your design decisions in terms of the user, rather than isolating the visuals or the mechanics and selling the client purely on your design’s technical merit.
Whether your client is selling shoes, a personal philosophy, or organic dog food, he or she can always be persuaded to put their users first. (If they can’t, it’s probably time to find a new client.)
Here’s a trick you can use to automatically boost your desirability to clients, getting them not only to trust you for every project they give you, but which will also make you a sought-after expert to other prospective clients in the same industry: figure out the target audience your client is targeting, and focus your effort on getting into the head of the ideal example of that audience.
When you zero in on serving a particular market through your clients, you automatically raise your desirability as a designer, and you make your career less about your individual clients, and more about the industry that needs your services.
You can spend a lot of time being a “generalist” and go after any kind of design job you can find, or you can narrow down your services to a few key markets and spend some time getting to know exactly what goes on in the psychology of those types of consumers.

For example, if you’re a freelance branding designer who does work for start ups, take some time and think about exactly what kind of start ups you’re targeting. What do they sell? Who buys their products or services. Those are the people you want to please – not your client.
And, phrased just the right way, this will become evident to your client as well. Of course, you should never be rude or condescending to a client, but if you make it clear that you are an expert on your client’s target market, they will trust you that much more, and they will also recommend you to their colleagues in the same industry that much more frequently.
Creating user personas is an excellent technique that business owners use to gain insight into the psychology of their target market. Designers use it as well when they are developing content or products on their client’s behalf. However, you can also use this technique on your clients themselves.
As I said before, your career will be much more streamlined if you focus in and get to know the target demographics you serve most often with your designs. But it’s also a good idea to spend time getting to know the clients you serve most often. Clients are your target market; as such, they can be dissected and studied using business savvy and marketing psychology.
It might sound cold and mechanical, but believe me, it’s much simpler than going into a design meeting completely blind, attempting to figure out each client individually. Doing several hours of research in your spare time will eliminate the guesswork from your freelance business, and your clients will be immensely grateful that you can seemingly “read their minds.”
So, how do you go about doing this research? By finding the types of people you’d most like to work for, and contacting them about their wants and needs in a designer. Email them, call them up, invite them out for a chat over coffee.

Gather enough of this data and you’ll start to see patterns emerge. These patterns are the basis for your client persona – they are what you can use to generate bulletproof knowledge of nearly every client you serve.
There will always be exceptions, but by gathering research, you can dramatically reduce the likelihood of getting a client that you absolutely can’t deal with.
And if you do get one of those clients, well, you know what to do by now (hint: it involves running).
It’s important to actually do these things, rather than just think about them. The reason is that what you think your clients and target users want is often very different than what they actually want. This is why so many business ideas fail before they even get off the ground. People don’t do their research; they don’t communicate directly with their market, and so they fail to realize what others are really looking for.
To position yourself ahead of all the other lazy, mediocre designers out there, it’s important that you actually take the time to get into the heads of your market, whether it’s clients or users.
The post Dealing With Sudden Client Designer Syndrome appeared first on Speckyboy Design Magazine.
The first release candidate for WordPress 5.7 is now available! 
Please join us in celebrating this very important milestone in the community’s progress towards the final release!
“Release Candidate” means that the new version is ready for release, but with millions of users and thousands of plugins and themes, it’s possible something was missed. WordPress 5.7 is slated for release on March 9, 2021, but your help is needed to get there—if you haven’t tried 5.7 yet, now is the time!
You can test the WordPress 5.7 release candidate in two ways:
Thank you to all of the contributors who tested the Beta releases and gave feedback. Testing for bugs is a critical part of polishing every release and a great way to contribute to WordPress.
Please test your plugins and themes against WordPress 5.7 and update the Tested up to version in the readme file to 5.7. If you find compatibility problems, please be sure to post to the support forums, so those can be figured out before the final release.
The WordPress 5.7 Field Guide will give you a more detailed dive into the major changes.
Do you speak a language other than English? Help us translate WordPress into more than 100 languages! This release also marks the hard string freeze point of the 5.7 release schedule.
If you think you’ve found a bug, you can post to the Alpha/Beta area in the support forums. We’d love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
Props to @audrasjb for copy suggestions and @davidbaumwald for final review.
Test this test that
Catch everything that you can
Before it’s live…
Patterns are a great way to make your entire design cohesive as well as bring your finished project to life. Creating patterns in Illustrator is not hard, once you master a few basic principles.
In this roundup, you’ll find the best tutorials from around the web that will help you take your Illustrator skills to the next level and allow you to create custom, seamless patterns for all your current and future design projects.
You might also like: 50 free high-resolution seamless pattern sets.
With summer just around the corner, this tutorial is the perfect way to brush up your Illustrator skills and create a seamless pattern featuring an adorable underwater scene. Perfect for branding projects as well as for beachwear designs.

Mexican prints are known for their bold colors and floral imagery so they are a great way to create an impactful pattern for your design project. With the help of this Illustrator tutorial, you’ll be creating breathtaking Mexican-style patterns in no time.

Geometric patterns are great for any project that wants to reflect minimal and modern vibe. However, there might be times where you can’t afford to design a pattern from scratch. Use these beautiful geometric patterns from Envato Elements to save time in your design process.

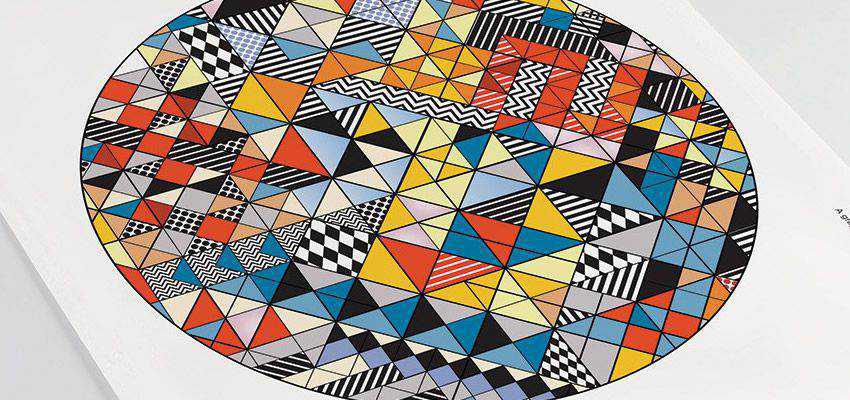
Geometric patterns might look complicated but in reality, they are quite simple, usually consisting of a few basic shapes. Thanks to this tutorial, you’ll learn how to create an interesting cubical pattern in Illustrator.

Damask patterns are beautiful in their elegance. This tutorial will teach you how to create semi-symmetrical vector graphics in Illustrator and use them to create beautiful pattern designs.

If you’re working on a project that requires cool food-related patterns, don’t miss out on this template. This black and white chili pepper pattern is a great way to spice up your designs and it comes in high resolution of 5000x5000px.

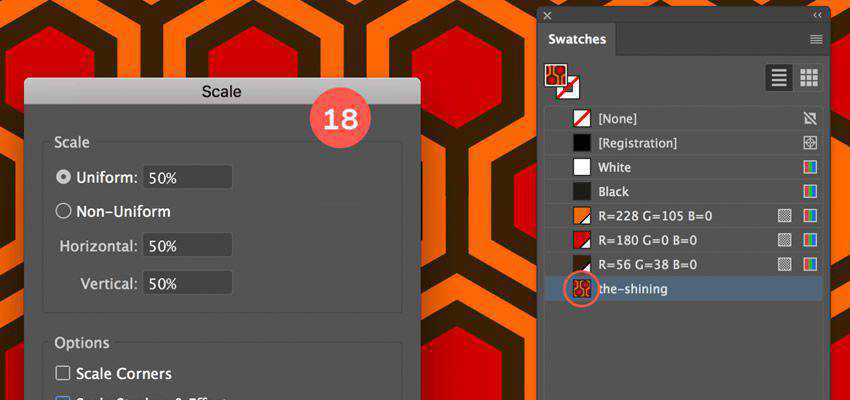
Learn how to make this bold pattern in a detailed tutorial by London-based designer David Popov. Over the course of 4 hours, you’ll learn how to use color and pattern swatches to create a bold-looking pattern.

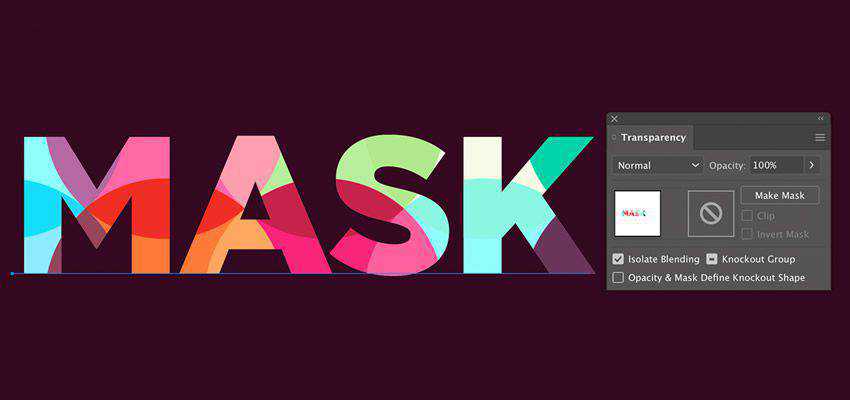
In this tutorial, you will learn how to apply a colorful pattern to your text and keep the text fully editable. The end result is truly spectacular and even though it sounds complicated, it only takes 12 steps.

Repeating patterns are a must if you want to make sure your pattern looks awesome and professional on a finished project. Use this tutorial to learn how to make the most of Illustrator tools and create a seamless repeating pattern.

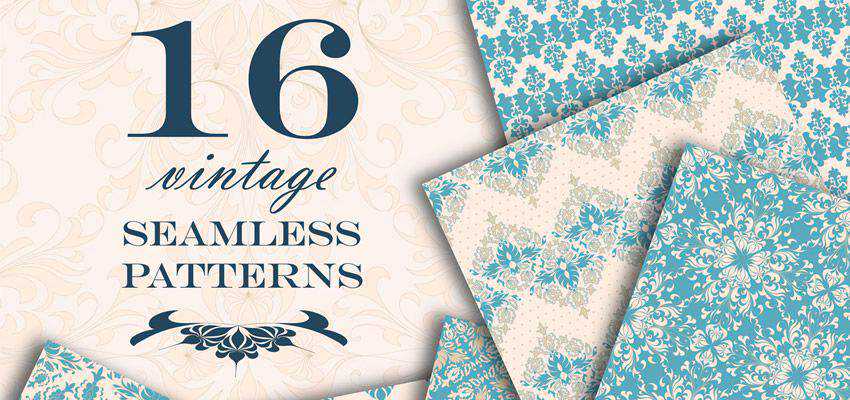
If you need vintage patterns, be sure to check out this Envato Elements template. It comes with 16 high-resolution patterns in vector format that are perfect for wedding cards, stationery, wallpapers, and other projects.

Line patterns can make for some interesting effects and this tutorial takes you step-by-step through the process of creating a line pattern in Illustrator. The best part about this tutorial is that it uses nothing more than basic shapes and clever adjustments.

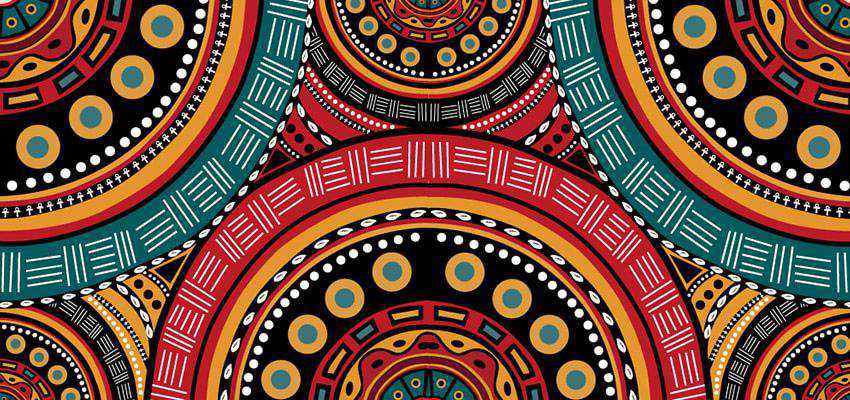
Learn how to use basic shapes to create tribal African symbols like the ankh cross and the cowrie shells, then combine them into a pleasant composition that makes up a beautiful pattern.

Sometimes, an ordinary pattern just won’t do. That’s when you need to create a quirky pattern instead. This tutorial shows you how to create an unusual pattern based on map-like imagery.

If you’re on the lookout for doodle patterns, be sure to check out this collection of 8 handmade patterns. They are done up in high-resolution and can be used as backgrounds or wallpapers.

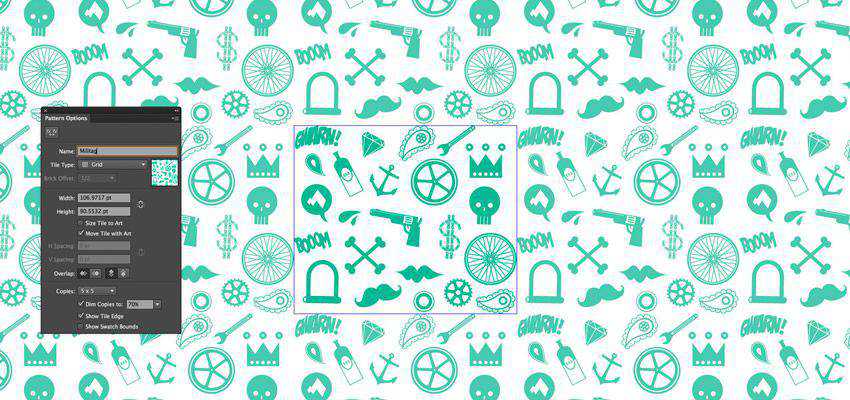
In this tutorial you will learn how to use the Pattern tool in Illustrator to create a hexagon pattern. The tutorial takes you through the steps, one at a time and you will also learn how to use the Pattern mode to experiment with your pattern design.

Learn how to create a set of hand-drawn retro patterns in Illustrator with this tutorial. You’ll learn how to make use of the Pattern option tool to create a fun and bold pattern design.

Designing your own patterns is a fun learning experience that pushes the boundaries of your creativity and skill. Thanks to the tutorials listed here, you’ll learn how to create a variety of great-looking patterns that can be used in multitude of projects. Best of all, you’ll sharpen your Illustrator skills and be able to add another skill to your toolbox.
The post 10 Tutorials for Creating Seamless Patterns in Adobe Illustrator appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
Sponsor me via GitHub sponsors: https://github.com/sponsors/Girgias
= Fixed bugs:
The continued growth of WordPress is something to behold. It seems like just yesterday that we were watching it surpass 30% market share (it was at 29.2% on January 1, 2018), according to the W3Techs survey. Now, the versatile content management system (CMS) has reached a whopping 40%.
While there is a wide array of CMS options on the market, WordPress continues to outshine the competition. As of this writing, Shopify occupies second place with a 3.3% share. From January 1, 2020 through February 15, 2021, WordPress usage grew by 3.7% to Shopify’s 1.3%. Even as some competitors grow, WordPress outpaces them.
It’s quite an achievement – and one that brings up a few key questions. How did WordPress gain such a massive market share? And what does it have to do in order to maintain its dominance?
I’m going to take a stab at answering these questions. However, note that I’m not what I would consider to be a WordPress insider. My perspective is that of a freelancer who builds websites with the CMS and writes about it. Therefore, my conclusions may be different from say, WordPress co-founder Matt Mullenweg or other major players.
Let’s get started!
It’s no secret that the world of online technology has become homogenized. Google wields massive power over search and online ads – along with ruling the browser market. Facebook trades our personal information like kids trade Pokémon cards (that is, if those children had a really big collection). Complaints aside, they’ve implanted themselves right there into our daily lives.
Web development has taken a similar course. We tend to seek out established tools that are both reliable and familiar to us. WordPress fills this space so incredibly well.
Back in the early 2000s, it may have been acceptable to experiment with an immature CMS on client projects. The market was still searching for the right tool. One that offered up a measure of stability and was extensible enough for customization.
WordPress is the lone CMS to have proven itself on such a large scale and over a long period of time. It can power everything from a tiny landing page all the way to an enterprise network of sites. And custom solutions either exist in the form of plugins or can be built from scratch. The same can be said of themes as well.
Many of us who started out with one WordPress website have come back again and again. Eventually, that worked its way up from individual users to large companies and hosting providers.
The software is everywhere. Why? Because people trust it. I believe that has led both web designers and website owners to stick with WordPress year after year.

For an open-source project to grow to the size of WordPress, there needs to be a flourishing community around it. People must be willing to participate; giving their time and sharing expertise.
WordPress has as devoted a community as you’ll find. Whether it’s those who volunteer to build and maintain the core software or everyday users who attend WordCamps – there are no shortage of evangelists out there.
It’s fascinating that WordPress has been able build up and maintain such a high level of participation. While there have certainly been bumps in the road, there still seems to be a lot of enthusiasm. And I think the community itself is a big reason why.
Of course, the ability to monetize the software keeps plenty of entrepreneurs around. But at the grassroots level, it’s a culture of sharing for the benefit of all that drives people.
Through the exchange of code, tips and friendly conversation, relationships are built. Once established, those relationships give us a reason to stay engaged. As great as the software is, it couldn’t thrive nearly as well without this human touch.

One can make the case that WordPress has defied the odds (and maybe even logic) by grabbing a large market share over such a long period of time. For that, it should rightfully be mentioned alongside the other titans of technology.
But its continued dominance isn’t a given. WordPress has its vulnerabilities and imperfections – just like everything else on this planet.
So, how can it stay at the top of the CMS landscape? Here are a few ideas:
Here’s where I have to give both Matt Mullenweg and those at the upper levels a lot of credit. They haven’t taken their collective foot off the gas pedal when it comes to innovation. Instead of resting on their laurels, there has been a big effort to keep WordPress both improving and evolving.
The Gutenberg block editor is a prime example. There was plenty of grumbling throughout the community during its development. Yet, this feature was seen as a means to keep the software relevant amongst modern competitors.
I think the strategy has paid off. New features such as full site editing (FSE) and compatibility with headless configurations will help WordPress keep up with the times.
New features aren’t as great if they create fault lines within the community. That’s one of the primary lessons from the Gutenberg experience – one that I hope leadership keeps in mind.
The idea isn’t to make everyone happy. That’s virtually impossible in a community of this size. Every decision made is bound to rub at least some people the wrong way. So be it.
But it should serve as an impetus for better communication. It should be clear, concise and open. And it needs to be available in a centralized and highly-visible space. Right now, so much of it is buried within various Make WordPress blogs or other sources that the average user can easily be left in the dark.
In my view, this has been the Achilles heel of WordPress. It’s as big of a threat to growth as any competing CMS on the market.
There was a lot of concern from the developer community when it was announced that Gutenberg was going to make heavy use of React. Those who were used to working primarily with PHP were now being told that wasn’t going to be a big part of the new editor.
While evolution is often necessary, it should be noted that the low barrier to entry has been a big part of the WordPress story. It was my first real introduction to using PHP and MySQL on a site-wide scale – I suspect that’s been the case for many others as well.
The more complicated things become, the less friendly it is to beginners. That could lead to them cutting their teeth with another CMS.
I’m not sure exactly what is possible in this area. But I think it’s important to keep in mind for the next generation of WordPress developers.

As of this writing, there are 50+ CMS with at least a 0.1% market share. Still dozens more are being utilized in lesser numbers.
For one application to reach 40% in such a huge market is impressive. It’s also a bit of an artificial milestone, in that no one really aims for this kind of number. Really, it’s just another sign on the highway you pass on your journey.
But we humans love round numbers. And we also enjoy opportunities to look back at where we’ve been and how we got to this point. For WordPress, it truly has been fun to watch the software go from a small open-source project to something bigger than most of us could have imagined.
So, let’s clink our virtual glasses to 40%. See you again when we hit the next milestone!
The post Thoughts on WordPress Achieving 40% Market Share appeared first on Speckyboy Design Magazine.