Kanboard Gantt plugin (New)
Read more at https://www.phpclasses.org/package/11987-PHP-Display-Gantt-charts-in-Kanboard.html
You don’t have to be rich to have an online presence. You don’t have to find loopholes in proprietary platforms and hope that they never change their terms of service. You own all of the content that you create on a WordPress site and have the liberty to move it to a new host if you need to, or switch your theme if it fits your mood.
That was Josepha Haden Chomphosy on WordPress is Free(dom) episode of the WP Briefing Podcast, speaking about the four freedoms of open-source software. Those four freedoms are core to how WordPress is developed. A lot of the updates we bring you this month will resonate with those freedoms.
W3Techs reported that WordPress now powers 40% of the top 10 million websites in the world! Every two minutes, a new website using WordPress says, “Hello world”! For the top 1000 sites, the market share is even higher at 51.8%. Over the past 10 years, the growth rate has increased, which is reflected by the fact that 66.2% of all new websites use WordPress!
February was an eventful month for WordPress releases!
Want to contribute to upcoming WordPress releases? Join the WordPress #core channel in the Make WordPress Slack and follow the Core team blog. The Core team hosts weekly chats on Wednesdays at 5 AM and 8 PM. UTC. You can also contribute to WordPress 5.7 by translating it into your local language. Learn more on the translation status post.
The 100th release of the Gutenberg plugin — Version 10, launched on February 17th, more than four years after the project was first announced at WordCamp US 2016. Matias Ventura’s post offers a bird’s eye view of the project over the last four years. Version 10 adds the basic pages block and makes the parent block selector visible in the block toolbar. Version 9.9 of Gutenberg — coincidentally, the 99th release of the plugin, which is also the latest Gutenberg release that will be featured in WordPress 5.7, also came out in February. Key highlights of the release include custom icons and background colors in social icons, a redesigned options modal for blocks (which is now called block preferences), and text labels in the block toolbar.
Want to get involved in building Gutenberg? Follow the Core team blog, contribute to Gutenberg on GitHub, and join the #core-editor channel in the Making WordPress Slack group.
Full Site Editing (FSE) is an exciting new WordPress feature that allows you to use blocks outside the post or page content. The main focus of the Core team for 2021 is to merge FSE into WordPress core. Here’s the latest on the Full Site Editing project:
The Community Team has published handbook pages and a decision-making checklist for organizers to restart in-person meetups at areas where it is safe to do so (e.g., countries such as New Zealand, Australia, and Taiwan, where there are lower COVID-19 risks). However, WordPress meetups and WordCamps in most parts of the world will remain online due to COVID-19.
Have a story that we should include in the next “Month in WordPress” post? Please submit it using this form.
The following people also contributed to this edition of the Month in WordPress: @adityakane @chaion07 @courtneypk @kristastevens and @psykro.
Booking new projects is a key revenue driver for any freelance web designer. But a lot of time and effort goes into both finding projects and getting the details hammered out. Then you still have to do the actual work. It’s not always an efficient process.
And, unless those projects are quite large, you might also need to find other ways to boost cashflow. Constantly chasing that next opportunity can be tiring – and may not be enough to sustain your business.
That’s why recurring revenue is so attractive. As the name suggests, it’s money that comes in regular intervals – weekly, monthly or yearly. It’s something you can depend on and, once a client is signed up, won’t require repeated sales pitches. Ideally, it will allow you to better focus on design and development.
Sound like something your web design business could use? Today, we’ll share some tips for adding recurring revenue. Let’s begin!
Before you go and add a bunch of services that will generate recurring revenue, consider your options carefully. Because, once you start signing up clients, you’ll be committed to seeing things through.
For example, yearly maintenance contracts are a popular option for a lot of freelancers. They keep clients in the loop and can bring in some significant money. But if you despise this type of work, why offer the service?
Money alone is not enough reason to do something – especially when you’ll be responsible for it over the long term. The service should fit in with your particular niche, schedule and preferences. Otherwise, it’s likely to become something you dread.
Instead, try to focus on one or two core services that make sense for your business. Then take some time to gauge how things are going. You can always adjust or expand your offerings later.

One avenue for creating recurring revenue is to offer services through a third-party vendor. Among the most common examples of this are web hosting and commercial software products. You buy from the vendor and resell those services to your own clients for a profit.
A lot of vendors will even offer affiliate program incentives. You may, for instance, receive a payment or discount for each new sale you make.
These types of deals often sound great and can be tempting ways to make “easy” money. Yet so much of your potential success lies with the service provider. If they don’t follow through, you’ll be short on profit and long on angry customers.
A web host with frequent outages and/or lousy support will only give you headaches. The same can be said for a software developer that offers more bugs than features.
Therefore, it pays to do some research before you sign any agreements. Look at the vendor’s reputation online or, better yet, use the product yourself for a period of time. Move forward only after you are convinced that the service is worthy. After all, your success is ultimately tied to theirs.

Whatever services you’re offering, it’s worth asking: what’s in it for my clients? This is important, as you’ll only receive that recurring revenue if people bother to sign up.
The first part of the equation is to add some value to your offerings. For example, you could provide a small discount for clients who purchase a maintenance package. One way to do that is by lowering your hourly rate for subscribers when compared to those without a package.
This gives you both some economic certainty while providing clients with a much-appreciated perk. They’ll be more likely to sign up and stay with a service that saves them some cash.
Convenience also plays a role. The goal is to make the experience as seamless as possible. It helps to keep clients happy and revenue rolling in. Automatically recurring payments, easy service upgrades or downgrades are a few possibilities. Don’t be afraid to get creative.
Most important is to communicate these benefits with your clients. It’s not enough to simply let them know you offer a service. Clearly and concisely explain what’s in it for them. They’ll be better able to rationalize the decision and more likely to join up.

It’s easy to get caught up in the never-ending quest to book new projects. They’re undoubtedly shiny and can be lucrative. But they can also be difficult to get. Thus, relying on them alone can put your business into a tough spot.
Recurring revenue can be just the thing to add stability. It’s baseline income that you can turn to year after year. So, even if you hit a dry spell with new projects, there is something to fall back on.
Beyond the financial benefits, there’s also the ability to build a relationship with your clients. This keeps you in touch with their needs and can lead to further work down the road.
If you haven’t already implemented some sources of recurring revenue, now’s the time to start. And even if you have, take advantage of the opportunity to revisit them and make adjustments. It’s a great way to help your web design business flourish over the long haul.
The post The Right Way to Add Recurring Revenue to Your Web Design Business appeared first on Speckyboy Design Magazine.
Moz has announced the speaker lineup for the 16th annual MozCon virtual conference. This year’s MozCon, usually held in Seattle, Washington, will be virtual, all held online, on July 12-14, 2021. Over 20 Search Engine Optimization and digital marketing professionals will be speaking on topics from search marketing, mobile, conversion optimization, local search, and a few more marketing-related topics.
This year’s MozCon speakers include:
Amanda Milligan, Marketing Director at Fractl
Areej AbuAli, SEO Consultant at AreejAbuAli.com
Brie Anderson, Owner, Founder at BEAST Analytics
Britney Muller, Serial Entrepreneur and Data Science Student at Data Sci 101
Cyrus Shepard, SEO Consultant at Moz
Dana DiTomaso, President & Partner at Kick Point
Flavilla Fongang, Founder & Creative Brand Strategist at 3 Colours Rule
Jackie Chu, SEO Lead, Intelligence at Uber
Joy Hawkins, Owner at Sterling Sky Inc
Joyce Collardé, SEO Supervisor at Obility
Lily Ray, SEO Director at Path Interactive
Luke Carthy, eCommerce Consultant at LukeCarthy.com
Pete Meyers, Marketing Scientist at Moz
Rob Ousbey, VP, Product at Moz
Ross Simmonds, Founder, CEO at Foundation Marketing
Sarah Bird, CEO at Moz
Shannon McGuirk, Client Services and Delivery Director at Aira
Tom Capper, Senior Search Scientist at Moz
Wil Reynolds, at Founder & Vice President of Innovation and Seer Interactive
The second release candidate for WordPress 5.7 is now available! 
You can test the WordPress 5.7 release candidate in two ways:
Thank you to all of the contributors who tested the Beta/RC releases and gave feedback. Testing for bugs is a critical part of polishing every release and a great way to contribute to WordPress.
Please test your plugins and themes against WordPress 5.7 and update the Tested up to version in the readme file to 5.7. If you find compatibility problems, please be sure to post to the support forums, so those can be figured out before the final release.
The WordPress 5.7 Field Guide will give you a more detailed dive into the major changes.
Do you speak a language other than English? Help us translate WordPress into more than 100 languages!
If you think you’ve found a bug, you can post to the Alpha/Beta area in the support forums. We’d love to hear from you! If you’re comfortable writing a reproducible bug report, file one on WordPress Trac, where you can also find a list of known bugs.
Props to @lukecarbis for the haiku and @audrasjb and @hellofromtonya for peer reviewing!
Five-seven next week
So test your plugins and themes
Update your readme
Capture their interest before you even capture a photo! Berenice Abbott once said that photography helps people to see. However, if you’re a photographer (or if you’re working with a photographer), then you know that it’s your logo that convinces new customers to come and take a look at their portfolio.
Competition in photography can be tough. And unfortunately, clients often won’t look farther from a photographer’s logo to pick the right person for the job. Your mission, should you choose to accept it, is to create a gorgeous logo for photographers so that new clients come to take a look at their portfolio. How? With these amazing logo templates for photographers.
These logo templates for photographers are tried and true. There’s something for all kinds of photographers; from wedding and portrait photographers to artistic photographers who want to secure their next exhibit. We’re going to give you plenty of ideas to work with on your next project, no matter the photographer you’re working with. You’ll be able to streamline your brainstorming and design process, give clients more options, and ultimately help them create a personal (and professional) brand.
Added:
Fun and creative, these illustrated logo templates for photographers are the real deal! You’ll get 24 photographer logos you can customize in the Adobe suite; from logos with camera icons, to minimalist and monogram logos. Pick the elements you like, or customize the templates to fit your clients!

If you often work with photographers, you’ve got to have a great design kit by your side. This photography camera logo template kit is the perfect option! The kit features over 50 possible logo designs with diverse camera illustrations, so it’s definitely one for the books!

Showcase your tradition and quality with these photography logo templates. Perfect for photographers that want to show off their old-school vibe and charm, this logo templates for photographers offer 15 diverse logo versions. The best part? You can easily customize them and make sure they fit your clients’ styles.

Minimalism is all the rage, so if that’s something your clients are looking for, you’ll love this logo template for photographers. It’s a simple yet intriguing template that features a monogram-style element for extra emphasis. It also works like a charm for creative agencies!

Showcase your clients’ personal brands with these vintage logo templates, made specifically for artistic photographers and other creatives. Featuring a variety of elements and stunning font options, this vintage logo template collection for photographers (and studios) is an exquisite choice! Are you ready to make some (camera shutter) noise?

Photographers with a vintage aesthetic will love these logo templates! This vintage camera logo template collection features 12 interesting logos that feature diverse camera illustrations; from old-school cameras that the Lumieres have used, to modern cameras, and more. Your clients will love these engaging logos (and so will their customers)!

Photographers often go for the vintage aesthetic, but this is something completely different! These 25 logo templates for photographers offer a dash of retro, but they also incorporate vivid color palettes and interesting elements. Featuring badges, cameras, crowns, and more, these logos are the perfect choice for your extravagant clients.

Unique and minimalist, this modern logo template for photographers is perfect for already established photographers that want to drive brand awareness. Featuring a bold and intricate sans-serif font combination, as well as an outlined camera icon, this logo template is a great choice for clients that want to become timeless.

Featuring a bold color choice (orange and black) with vintage illustrations and interesting combinations of fonts, these two-tone photography logo templates are one of a kind. These logos are perfect for photographers who want a more vintage brand aesthetic, but you’ll find a few cool modern options, too.

A combination of beautiful retro insignia and minimalist labels, these photography logo templates are a perfect choice for photographers that want to stand out from the crowd. You’ll get 12 premade logos, as well as extra elements (ribbons, camera icons, and more) customizable in Adobe Photoshop or Illustrator!

This logo template is perfect for modern and dynamic photographers who want to attract more adventurous clients. Featuring a minimalist sans-serif font combination and a camera icon showcasing mountain illustrations, it’s definitely a memorable choice perfect for photographers’ business cards and other important branding (and marketing) materials.

Simple and versatile, these logo templates for photographers are perfect for established studios that need subtle branding. The black outline camera and shutter icons are minimalist, and their combination with logo fonts doesn’t leave a lot of room for confusion. These 9 logos simply work for diverse clients!

If you’re looking for a modern and elegant logo for your next photography logo project, you’ve just found it! This minimalist photography logo template features a simple white outline camera icon with a combination of serif and sans-serif fonts that emphasize the photographer’s information.

Create a unique and professional logo for a photography business with these 10 brush logo templates. Featuring handcrafted logo templates with fonts that suit a variety of brands, as well as unique icons (from cameras and shutters, to drones and frames), this photography logo template pack is a great choice!

Showcase your professionalism with these elegant photography studio logo templates. They also work great for labels, icons, and other branding materials! You’ll get 9 logo templates featuring shutters and cameras in diverse styles, as well as different typography; from vintage, to modern. Customize them and wow your clients!

Looking for the perfect icon for your next photography logo? You’ve just found it! This camera silhouette template pack is the perfect addition to the logo you’ve been working on. You’ll get camera, flash, aperture, lighting, and other symbols that will elevate your logos.

If you often work with photographers, you’ll need a steady stream of photography logo inspiration. Enter: this photography logo template pack! With 50 minimalist logo templates for photographers, you’ll be set! You’ll get plenty of options, and every logo is customizable in Adobe Photoshop.

Paint a vivid picture with these stunning logo templates for photographers. These 18 logo templates offer plenty of options; from minimalist photography logos, to ornate logos featuring ribbons and intricate elements. There’s really something for everyone! These templates also work great as labels and badges for other materials.

If your clients want to showcase both their personal and professional brands, these photography logo templates work like a charm! You’ll get 20 vintage badge and logo templates for photographers, and you can customize them in Photoshop or Illustrator. You’ll love the authentic and vibrant designs!

Give your clients’ brands some dazzling vintage charm with these stunning camera and photography elements and logo templates. These logos are truly unique, featuring both standard icons like vintage cameras, as well as vibrant typography and golden outlines. If your clients want to charm their customers, pick this pack!

If your clients want to come across as friendly and approachable (best for wedding and children’s photographers), this illustrated logo template is perfect. Featuring a cute camera illustration and a handwritten font combination, this logo template for photographers is a charmer! It looks beautiful both online and printed.

Spice up your logo designs with these fun photography icons and logo templates for photographers! From cartoonish and colorful camera icons, to vintage logo templates, there’s plenty to pick from. You’ll also get a choice of icons: film cameras, standard cameras, flashes, polaroids, printers, and more!

A photographer’s logo is the first step to an amazing experience. Your logo is the first line of a thrilling story, and it’s especially important for creatives like photographers.
The logo can say so much; from the artistic direction a photographer specializes in, to the way they behave. It’s your story (or your client’s story) in a nutshell. We hope our collection of amazing logo templates for photographers inspired you to create a fantastic logo.
Even if you’re feeling a little stuck, these templates are highly customizable, so you can easily adjust them to your client’s liking. It’s all a matter of finding and creating the right logo for your client. After that, it’s up to your clients to convince their prospects with their amazing portfolios, and an even better photoshoot experience.
The post 20 Amazing Logo Templates for Photographers appeared first on Speckyboy Design Magazine.
If there is only one group of people seriously attached to what their graphics look like, then it’s writers. We can repeat that we don’t judge a book by its cover all day long. However, at the end of the same day, we’ll grab the book with the most enticing design. And writers, as well as other entrepreneurs, know it.
In order to make sure your design draws attention, it’s important to visualize it. Now, you and your clients try to see it in your head, but it just doesn’t come close to the real thing. Book cover mockups are a much better solution!
Book mockup templates allow you, as the designer, and your client to see what the illustration or the graphic will look like, once printed. And even if you’re not turning on the printing press just yet, book mockups are a great addition to your branding kit. They allow you to understand how different designs vital to your brand image look on different displays.
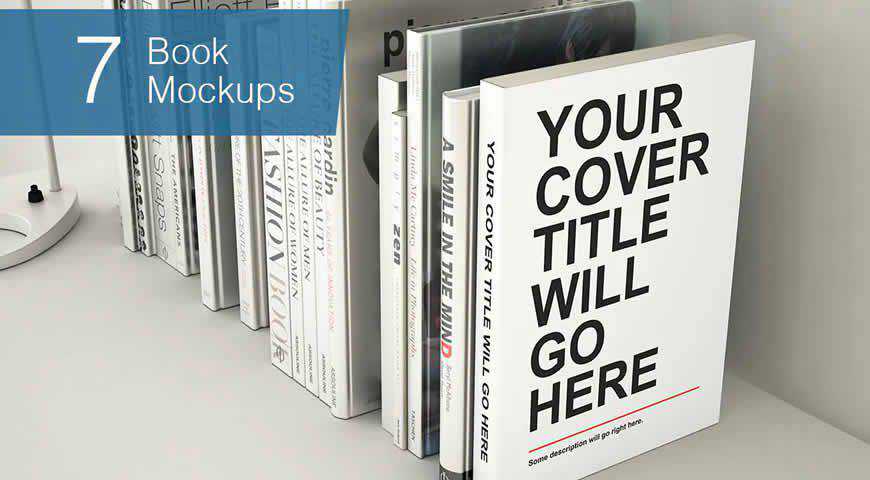
From book cover mockups that are posed as flat lays and stacks drawing in the most fervent readers, to interactive and dynamic Photoshop templates with books being held up, or books casually chilling next to coffee cups and iPhones, there’s plenty to pick from.
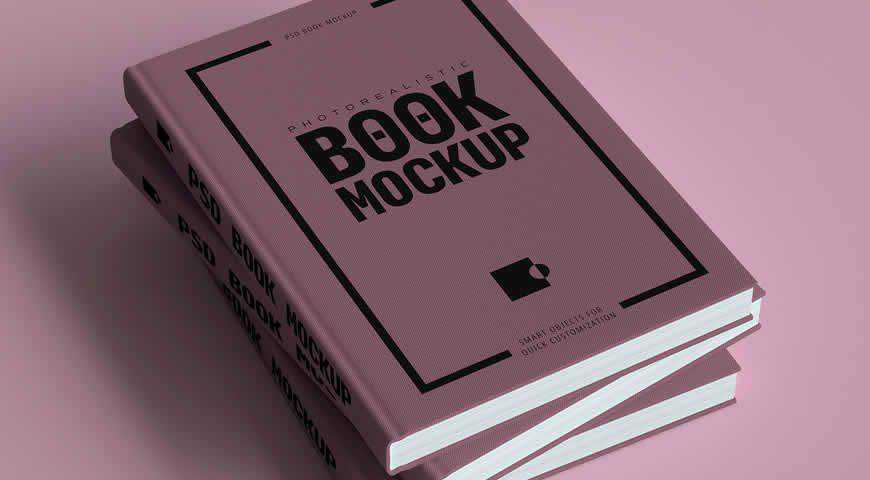
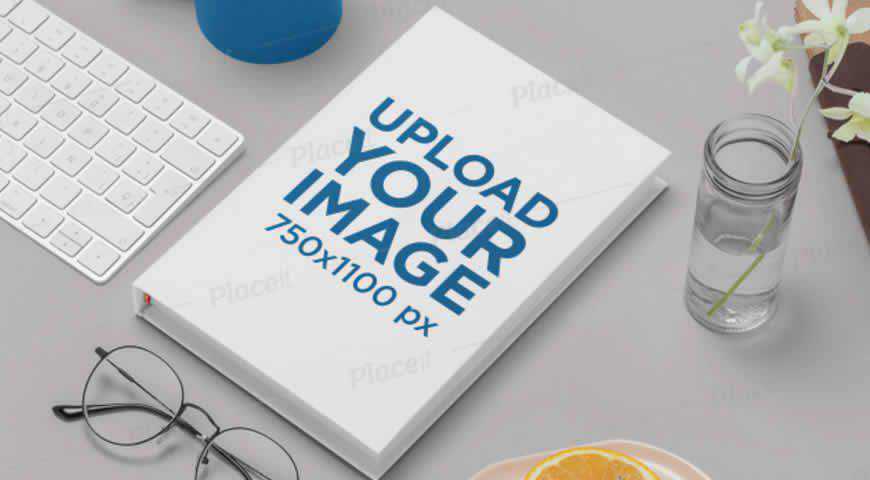
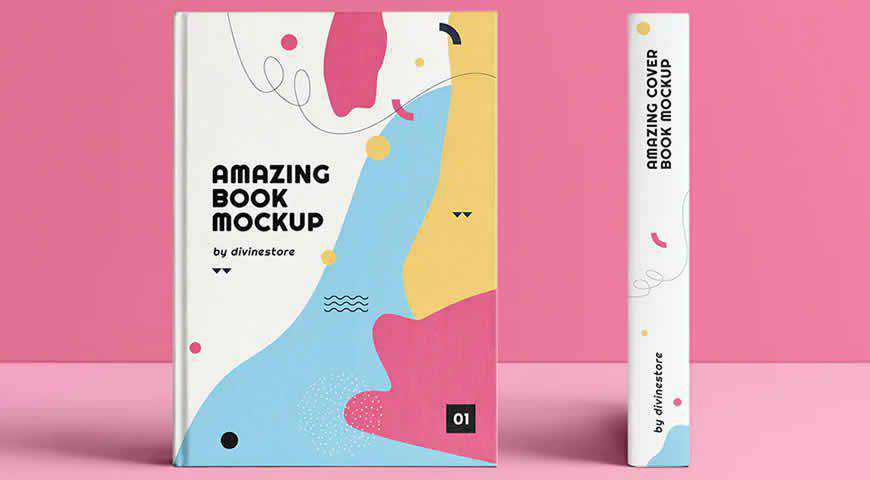
Let’s dive into our gallery of 20 beautiful book cover mockup Photoshop templates!
Perfectly embedded into a dynamic background, these 6 photo-realistic book mockups are a great choice for showcasing your next design. In addition to the hardcover, you can also design the dust cover and the inner pages of the book, customize the background, shadows, effects, and colors. Bookworm’s paradise!

Clean and simple, this spiral notebook mockup template collection is the perfect choice for putting your work front and center. With 3 different versions (2 closed book mockups, opened book mockup) and smart objects, it’s easy to add your designs and give them a life of their own!

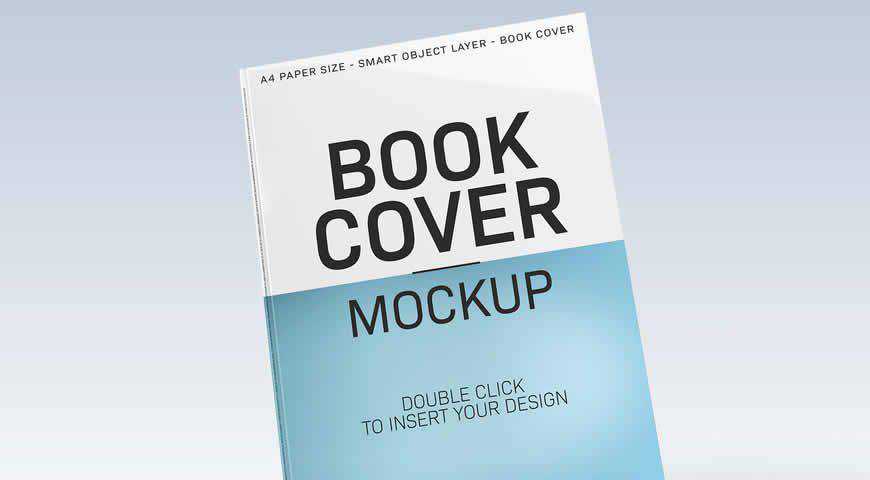
Simple and striking, these paperback cover templates are perfect for serious projects. You can completely customize them by adding your own images, content, and designs, and make sure your next design showcases the depth of your knowledge. These high-quality templates are perfect for eBooks, non-fiction books, reports, guides, and more!

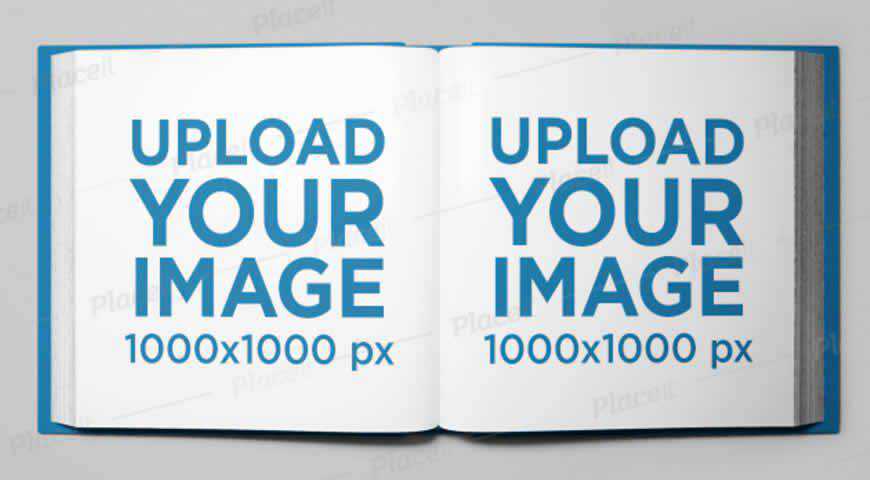
There is magic between the covers of a book, and this square book mockup proves it! Unlike other book mockups, this one highlights the content on the pages; from text, to designs and illustrations. You can change the colors (both the background and the pages), and make it your own!

If you’ve been looking for an elegant, photo-realistic book cover mockup set, you’ve found it! This high-resolution set comes with 5 different PSD files, allowing you to easily add your design and see how it fits your aesthetic or your branding. Sublime choice for sublime covers!

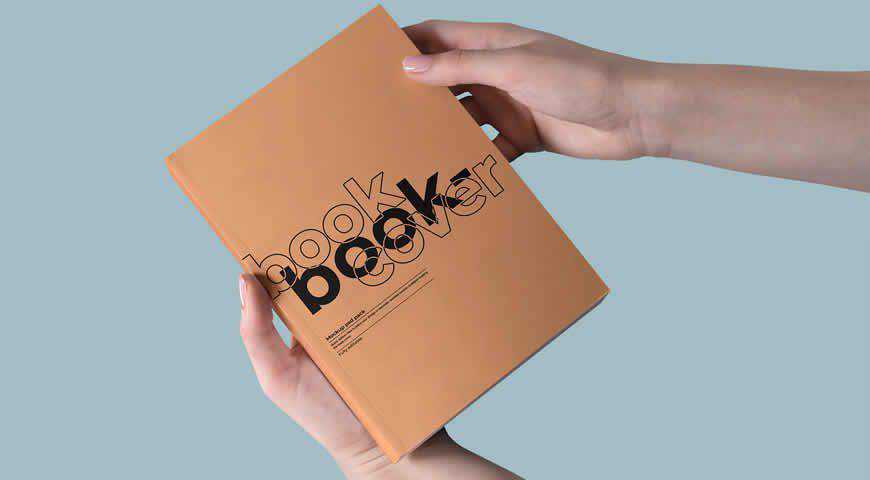
A book’s natural place is in the hands of a reader. This book cover mockup template puts your book right where it should be. With black and white background options, 3 images, and photo-realistic effects, it’s the perfect template for breathing life into your cover designs.

Get attention on what matters most: the idea behind the book, and your beautiful design that illustrates it at a glance. This floating book cover mockup template is easy to edit in Photoshop with smart objects, and you will get high-quality, photo-realistic results. This cover mockup is perfect for non-fiction!

Some books are just so good that you can’t put them down, not even when you have hundreds of messages and scalding hot coffee. This iPhone mockup template with a book and a coffee is perfect for quirky and feminine branding projects. You can even toggle different backgrounds!

Highlight the moment you first receive a book you’ve been dying to read with this beautiful soft cover book mockup templates. With 5 different photo-realistic variations and customizable backgrounds, this template will help you show how excited readers will be when they get your client’s book!

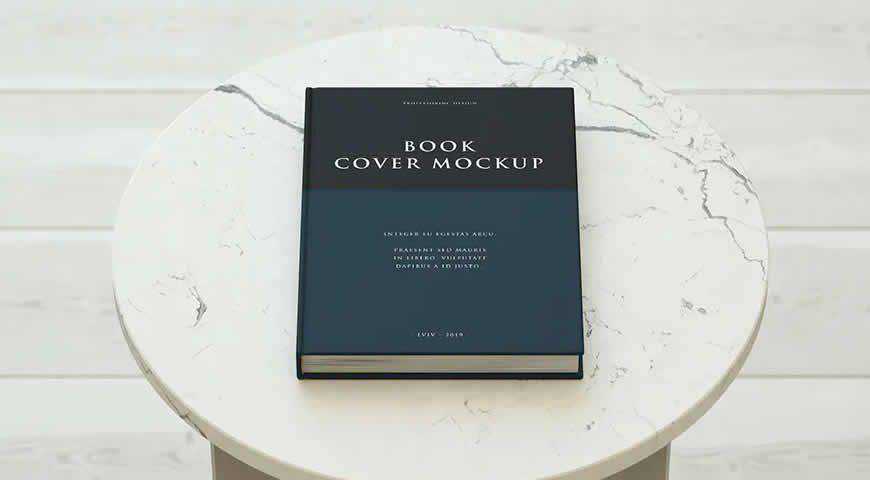
Your cover design deserves to have a prized place on readers’ bookshelves. This book cover mockup template for Photoshop helps you and your clients understand how the book will fit into the aesthetic of different homes. You’ll get 7 different options to pick from, all highly customizable!

Show that there is more to come by using this stacked book mockup template! With 2 color options and PS smart objects for easy customization, you can easily add your cover design to the (top of the) stack. Your clients will love the image, and the readers will crave more!

Stylish brands need stylish mockups. Fortunately, this hardcover book mockup template for Photoshop has it all! With a feminine and calming aesthetic, this template will harmoniously accommodate your book. You can also customize plenty of aspects; from the color of the mug and background, to the book’s cover.

Vibrant and fun, this cover book mockup template is perfect for the next book you’re working on! You can pick between 2 variations, completely customize the background and the texture, and you’ll get photo-realistic results. If your clients had any doubts, they’ll be gone!

If your books need a little warmth, pick this book and book jacket mock-up templates. Stylish and clean, this set comes with 9 photo-realistic variations, automatic perspective, incredibly well-organized layers, varnish, and 4 background filters. You can customize pretty much anything, and give your book project the honor it deserves!

Simple and friendly, this book cover mockup template allows you to highlight the brilliance of your design. It’s perfect for non-fiction books that emphasize the content inside, or cover illustrations that come with a lot of flair! You’ll get 2 design options, and beautiful, high-quality results.

Make your clients or readers feel like they’re holding the book in their hands already with this hardcover book mockup. Perfect for drumming up the excitement, and revealing cover art, this mockup is simple, yet powerful. You can easily add your content, and revel in the photo-realistic results!

If you want to give your designs or drawings a dash of real life, it’s time to try out these close-up sketch book mockup templates! Easy to use and customize in Photoshop, they come with 4 files, as well as additional resources: free sketch fonts and Photoshop actions.

Beautiful and sleek, this open book mock-up template set offers 10 beautiful ways to present your book. You can also customize and change effects, shadows, and backgrounds to make them fit your message. At the end of the day, you’ll get phenomenal photo-realistic results to wow your audience!

Seeing your cover design is one thing. Seeing what the book will look like in your hands is another, and it makes a striking mark. This beautiful, easily customizable mockup is straight out of a photograph, and its gentle aesthetic is perfect for books that aim to soothe and nurture.

Nothing brings more joy than coloring books! And if you want to publish your own, see what it will look like with this open coloring book mockup template. Putting the aesthetic front and center, this template allows you to customize plenty of elements and turn your vision into a reality!

Wake up and smell the ink! It’s time to leave your clients breathless!
These book cover mockups for Photoshop offer plenty to pick from, and there is something for everyone. So no matter what your clients would like to see (a book cover, or simply a spiral-bound notebook perfect for merchandising), you can make it happen – even before you get a physical product in your hands.
Choose your template, and let’s get started!
More Mockup Templates: Banners, Booklets, Bottles, Box Packaging, Branding, Dresses, Flyers, Frames, Hoodies, iPads, iPhones, Laptops, Logos, MacBooks, Magazines, Mobile Apps, Mobile Devices, Mugs, Packaging, Sweatshirts, T-Shirts, Tote Bags.
The post The 20 Best Book Mockup Photoshop Templates in 2021 appeared first on Speckyboy Design Magazine.
Latest PECL Releases:
Changes in 1.3:
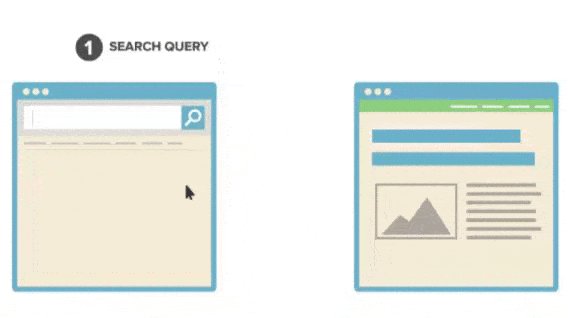
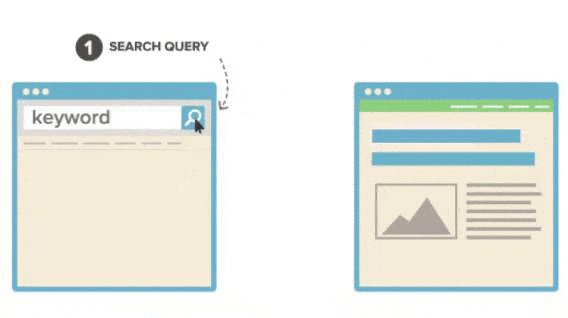
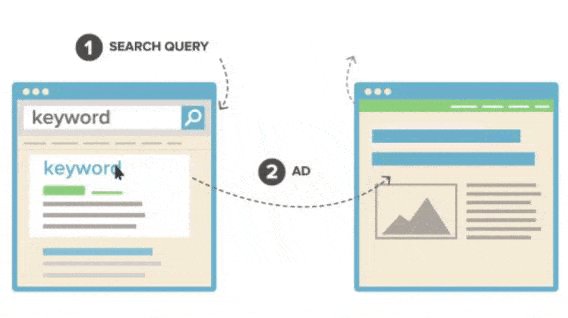
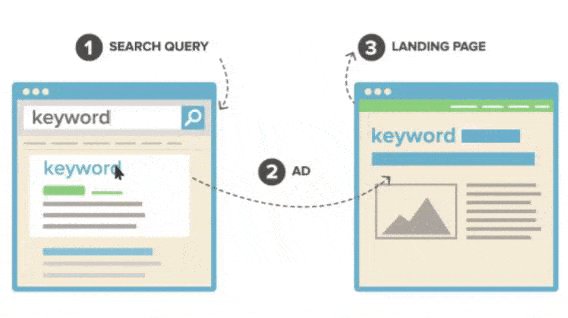
Antonio started running paid ads for his hardware store to drive more customers for his business. He crafted the perfect ad text and used ad extensions to entice people to click. Antonio also uses his website’s homepage as the landing page for every ad.
After monitoring his ads for over a month, he finds they’re not driving the results he desires. After speaking with a friend who has experience in marketing, his friend tells him he needs to create custom landing pages for his ads.
Antonio knows what he needs to do, but where can he go to do it?
If you’re in the same boat as Antonio, then you’re wondering where you can create landing pages that help you drive results with your paid ads. Luckily, we’ve got a list of five landing page creation tools you can use to build custom landing pages, including:
Keep reading to learn more about these landing page tools!

Cost: $80-$300 per month
First on our list of landing page creation tools is Unbounce. Unbounce is a great landing page tool for people who don’t have development experience. It’s incredibly user-friendly and easy to use to craft your landing pages.
Here are a few reasons why you’ll want to use Unbounce to build landing pages:


Cost: $27-$239 per month
Next on our list of landing page creation tools is Leadpages. This do-it-yourself landing page tool makes it easy for you to craft conversion-focused landing pages that drive the best results for your company.
Here’s what you get with Leadpages:


Cost: $149+ per month
Instapage is a landing page tool that enables you to build fast-loading landing pages for your audience. This landing page builder contains a drag-and-drop feature that makes it easy for you to construct the landing page you need.
Here are a few reasons Instapage is one of the best landing page tools for your business:


Cost: $19 per year (Pro Plan), can build up to 3 sites free
Next on our list of best landing page tools is Carrd. Carrd is not specifically a landing page tool builder, but rather, it’s a one-page site builder that you can use to build landing pages. If you’re looking for a simple tool that gets the job done, Carrd is the answer.
Here’s what you get when you use Carrd as your landing page tool:


Cost: $16-$82 per month
One of the best landing page creation tools for your business is Lander. Lander offers an easy-to-use, drag-and-drop editor that enables you to build custom landing pages and get a visual insight into how your pages will look for your customers.
Here’s why Lander is one of the best landing page tools for your business:

Campaigns managed by WebFX have earned overPartner with Ecommerce masters!
TRANSACTIONS IN THE LAST 5 YEARS
Landing page creation tools are great for helping you build custom landing pages for your campaigns, but it still requires some level of design skills and time to create them. When you’re busy running your business, you may not have the time to build landing pages for your campaigns.
That’s where WebFX can help. We’re a full-service digital marketing company that specializes in landing page design. With our team of over 250 marketing experts, we can help you craft custom landing pages that drive more leads and sales for your business.
When it comes to driving results, we know how to do it best. In the past five years alone, we’ve driven over $2.4 billion in sales and over 6.3 million leads for our clients. You can feel confident we’ll craft landing pages that drive results for you too.
Ready to get started? Contact us online or call us today at 888-601-5359 to speak with a strategist about our landing page design services!
The post 5 Landing Page Creation Tools to Create Killer Landing Pages appeared first on WebFX Blog.