TonTon PHP Singleton Trait New Generation
Read more at https://www.phpclasses.org/package/12016-PHP-Create-class-objects-in-a-limited-number-of-times.html#2021-03-22-04:35:03
Latest PEAR Releases:
Among the many benefits of CSS Grid is its ability to create complex layouts with ease. You don’t need an excessive amount of code. No precarious hacks are required. A few relatively simple lines can help you quickly achieve something that used to take hours.
Of course, CSS Grid is also incredibly powerful. We’ve seen some developers experiment and push the limits of what it can do.
While that’s impressive, the real beauty of this specification is that it helps us accomplish everyday tasks. The common page and feature layouts that make up a typical website project. This is the biggest reason to jump on board and utilize CSS Grid.
We’ve put together a collection of 8 common website layout concepts. Each one demonstrates how CSS Grid can make life easier for web designers. And, if you’re concerned about browser support, some also include fallbacks for Flexbox and other layout techniques. Let’s get started!
At first glance, this “Holy Grail” layout may not look too difficult. In fact, we’ve been seeing it for years. The issue has always been that the available CSS layout methods weren’t very effective at setting it up. It has traditionally taken any number of hacks to get it just right. Not so with CSS Grid. CSS-Tricks put together a companion article on the process.
See the Pen Holy Grail Layout with Grid by Chris Coyier
Card layout UIs are kind of a big deal these days. And there are so many different ways to make them unique. This set of examples shows how CSS Grid can take the same HTML markup and create completely different looks.
See the Pen CSS Grid: Card Variations by Olivia Ng
Here’s an attractive multi-column blog layout that nicely implements whitespace. Each article has its own room to shine. Plus, it adapts to small screens without a hitch. This layout is also easy to expand, with more columns and rows just a few attribute tweaks (grid-template-columns, grid-template-rows) away.
See the Pen Grid-Based Blog Index Page Layout 🌷 by Sheelah Brennan
This layout is commonly seen in print, but is also a great choice for the web as well. A lovely product image is flanked by feature listings on either side. Each “feature” is a part of a UL element. Where CSS Grid really provides an extra boost is in its responsiveness. On smaller viewports the features are tucked neatly underneath the photo. Go a bit larger (say, a tablet) and the features are pushed over to the right.
See the Pen Center Focus Feature Section // CSS Grid by Brian Haferkamp
Perfect for an online magazine or news-based website, this nested grid layout is quite detailed. And we’re not just talking about its impressive looks. Scroll down and you’ll find a fantastic guide to how the layout was built, along with explanations of the different CSS Grid attributes that are utilized.
See the Pen CSS (SCSS) grid with grid layout and fallback to flexbox by Vincent Humeau
Here’s a common wish for designers: keeping text in a narrow column (great for legibility), while allowing other media to expand beyond those restraints. CSS Grid helps take the pain out of this layout by looking for specific HTML tags and setting them free.
See the Pen Article Layout with Varying Content Width Using CSS Grid by Philipp
Multi-column features such as pricing tables are often created with CSS Flexbox. So, why use Grid? For one, adjusting your styles for additional columns is a breeze. It’s a solid way to prepare for ever-changing content needs.
See the Pen Simple CSS Grid Layout Pricing Tables by darkos
Remember when building a masonry grid used to require the assistance of JavaScript? No need for the extra bloat here, as CSS Grid can do the job. This snippet shows you how to create a beautiful and responsive layout. In addition to housing images, it could also work well as a blog index page.
See the Pen CSS Grid Responsive Image Gallery by Stephanie
CSS Grid was created not only to do extraordinary things – it was also built to easily solve more common layout challenges. For instance, none of the items in our collection is particularly exotic. They are all features you would see on blogs and corporate websites.
However, this specification does make them both easier to build and more flexible to maintain. Its properties allow you to quickly create them and make additions as necessary.
We hope these examples will help you on your journey to implementing CSS Grid into your projects. And, if you’d like to see even more layouts, check out our CodePen collection!
The post 8 Common Website Layouts Built with CSS Grid appeared first on Speckyboy Design Magazine.
The 20 Best Photoshop Actions & Layer Styles for Creative Text Effects – Give your regular graphics an extra oomph with incredible typography! This collection includes a massive variety of styles to choose from.

Emoji Cloud – Tell the world how you feel by using this CDN for SVG emoji.

Glassmorphism UI – Hop on board the glassmorphism trend with this CSS UI library.

Why should type be fluid, anyway? – A look at why viewport units aren’t going to fix your typography.

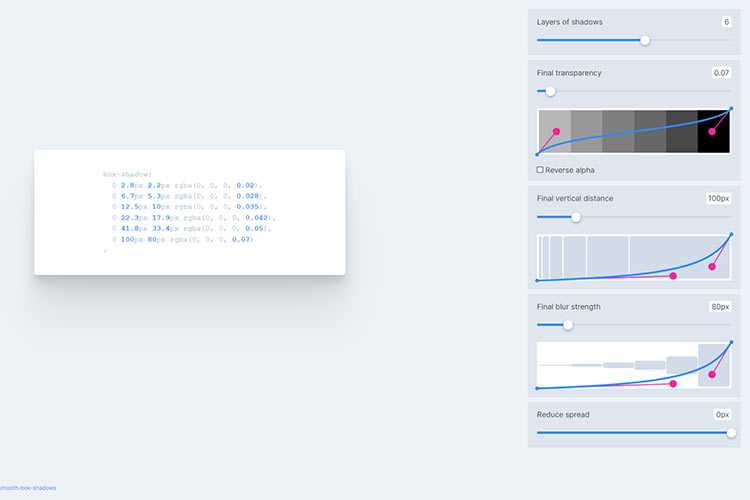
SmoothShadow – Use this online tool to generate incredibly smooth CSS box shadows.

CSS Auditing Tools – Get to know your CSS with the help of this collection of handy tools.

Shape Slideshow with Clip-path – This tutorial experiments with some unique shape-based transition effects.

PrimeNG – An Angular UI component library that is both accessible and customizable.

The Personal Process of Choosing the Right Design Tool – A look at how the tools you select as a designer can help improve your creative process.

Awesome Cheatsheets – Here you’ll find cheatsheets for popular programming languages, frameworks and development tools.

Why Does a Design Look Good? – Have you ever wondered what makes a design look “good”? This article aims to uncover the secrets.

8 Awesome Examples of CSS & JavaScript Polygons – Code snippets that demonstrate how incredibly useful and flexible polygons can be in web design.

Aurora UI — new visual trend for 2021 – A look at why blurred, organic gradient backgrounds will be big this year.

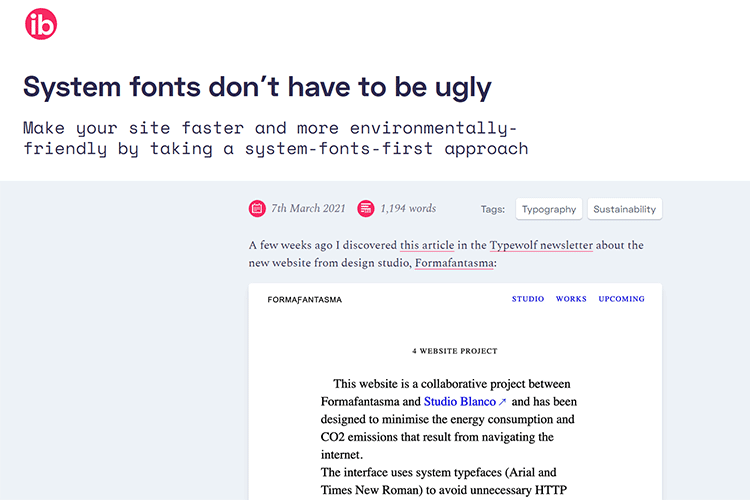
System fonts don’t have to be ugly – An interesting take on why using system fonts in web design can be a positive.

Your Web Design Business Has Grown: How Do You Manage Legacy Clients? – Tips for helping longtime clients evolve along with your business.

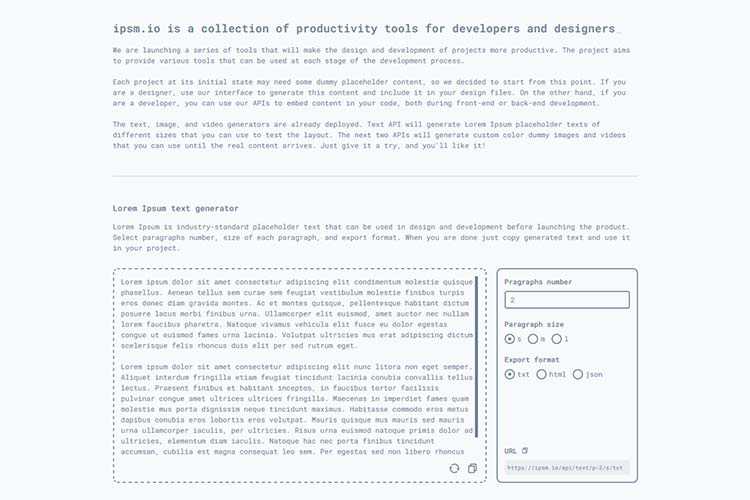
ipsm.io – Improve your efficiency with this collection of design and development productivity tools.

The post Weekly News for Designers № 584 appeared first on Speckyboy Design Magazine.
Your website is like a plant — if you want it to flourish, you need to take care of it. If you don’t take care of your website, it’ll wither away.
While you can’t give your website food, water, and sunlight to maintain it, there are other tasks you can do to help your site continually grow. We’ve created an all-inclusive website maintenance checklist that you can use to maintain the health of your site.
It’s broken down like this:
Keep reading to learn more!

For even more digital marketing advice, sign up for the email that more than 150,000 other marketers trust: Revenue Weekly.
The first part of this website maintenance plan will look at tasks you’ll want to complete weekly to ensure critical functions of your site are performing optimally.
First on our website maintenance checklist is fixing broken links on your site. When you craft content for your site, you link to other websites and pages on your site within that content. Not only do these links help you provide valuable information to your audience about specific topics, but they also help search engines like Google index your content.
However, when you have broken links, Google can’t index those pages, and users can’t see them.
Since this issue is critical to your business, you’ll want to check links on your site weekly. You can use a tool like Google Search Console to help you identify broken links on your site. Once you identify the broken links, you can fix them by:
If you use a site builder, like WordPress or Squarespace, you’ll want to add this to-do to your weekly website maintenance checklist: update software or plugins.
These site builders will often push out updates for their platforms. With WordPress, for example, many of the plugins you use will need updates as the developers continue to optimize them to make it better. So, to ensure your site functions correctly, you’ll want to update your software or plugins every week.
Check each week to see if you have the latest version of whatever you’re using. Once you update, verify that your site still functions appropriately and wasn’t negatively impacted by the update.
This step is significant as you update plugins. Some updates may alter your plugins’ compatibility, so you need to keep an eye on your site’s functionality and make sure that everything works properly.
Last in this weekly website maintenance checklist, you’ll want to focus on your forms. Forms are a critical component of your site because they help you capture leads for your business. So, you must check your forms every week to ensure they’re working.

Submit information into your forms and test to see if you can go through the process on your own and that you can enter all the details into the boxes and submit them. Additionally, you’ll want to analyze the user experience of the form to ensure it’s simple and easy for your audience to complete.
You’ll also want to check the step after you submit the form, whether it’s being signed up for an event or joining an email list, to ensure that part is functioning too. People may submit their information in the form on your site but not get the follow up welcome email or discount coupon afterward.
Analyzing your form submission process will ensure that your site is actively capturing leads for your business.
Now that we’ve covered the weekly website maintenance checklist, let’s look at the monthly website maintenance checklist.
First on your monthly website maintenance checklist is to check your website’s performance. You want to analyze the pages on your site to see if you’re driving your desired results.
You can use a tool like Google Analytics to gain insight into your website’s performance. You’ll want to look at your most important pages, like your product pages, service pages, and contact pages, to ensure you’re driving leads and sales for your company.
Here are some critical things to look out for when analyzing your site metrics:
For pages with a high bounce rate or a decline in conversion performance, you’ll need to analyze the page to determine what’s causing your audience to bounce or not convert. You can use heatmaps, for example, to identify how users browse your webpage and identify problem areas.
If you have unusual spikes on your page, you’ll want to look more into what caused those spikes and if it’s something you can capitalize on to help increase traffic on your site.
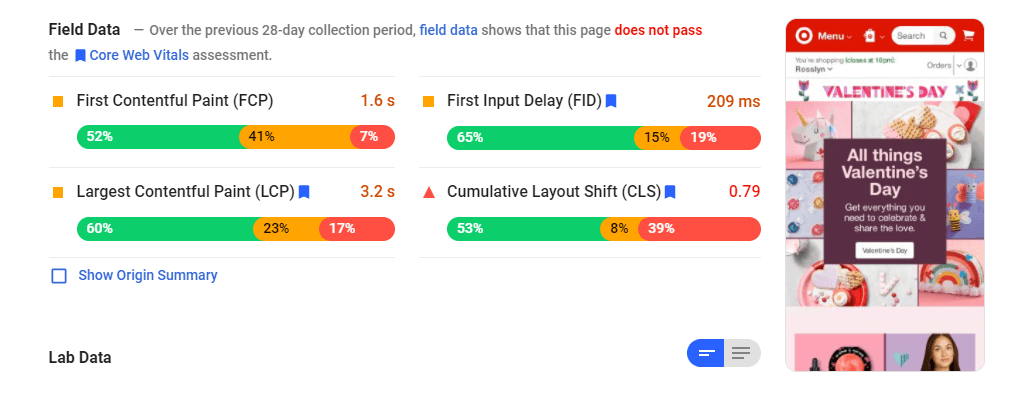
The next item to check off your monthly website maintenance checklist is checking your site load time. Site load time is critical to your website’s performance because users don’t want to wait for slow-loading sites. In fact, users expect your site to load within two seconds.
So, each month, you’ll want to check your site’s load time to ensure your site loads quickly for your audience. You can use a tool like Google PageSpeed Insights to check your site’s current load time.

If your site isn’t loading quickly, you can look at the suggestions Google offers for improvement. Some ways to improve site load time include:
If you own an ecommerce business, this part of the monthly website maintenance checklist is critical for your company. Take time to analyze your checkout process to ensure that you’re providing a seamless customer experience.
This step is especially crucial if you look at your site metrics and find that your conversions are down.
Go through the checkout process yourself and see if you can complete the purchase. Take note of any struggles or problems that occurred when you were trying to check out. Chances are, if you find points of frustration in the process, your audience is frustrated by them, too.
By reviewing your checkout process every month, you ensure you provide a seamless shopping experience and continually improve your customers’ experience.
The next part of your website maintenance plan involves backing up your site data. You have tons of information on your site, and you need to back up that data to ensure you don’t lose it and have to rebuild your site pages.
There are dozens of online backup services available that you can use to back up your site files and database.
Depending upon how often you make changes on your site, you may want to backup your data weekly.
Next in this website maintenance plan, we’ll cover things you need to do quarterly for your website.
The first thing to look at in your quarterly website maintenance checklist is your website’s usability. You want to analyze your site’s current setup to ensure that you’re delivering the best experience for your audience.
When you analyze your site quarterly, look at aspects like your:
You can use tools like heatmaps from Hotjar to see how your audience sees your site, so you can see if they’re missing buttons, not scrolling to your video, or missing other essential parts of your site. You may find you need a design refresh or need to rearrange the placement of elements on your page to help it perform better.

Next in this website maintenance plan, we’ll look at updating your website content. The content on your site plays a fundamental role in helping you keep people engaged and get them to buy your products. As time goes on, though, you may find that some of the content you created previously is outdated.
So, every quarter, you’ll want to go through your webpages and see if there’s any outdated information on them. Whether it’s blog posts, services pages, or product descriptions, you want to ensure you’re providing the most accurate information.
Once you have a list of pages that need updating or reoptimization, you can start planning when you’ll update them.
The last item on this quarterly website maintenance checklist is to test your website in different browsers. Browsers like Firefox, Chrome, and Safari tend to update often. Sometimes these updates can impact how users see your site.
You’ll want to test your website in each of these browsers to ensure it’s delivering a positive experience. If your site isn’t compatible with the browser’s updates, you may need to tweak your site to ensure it looks good on these browsers.
After looking at this website maintenance plan, you may feel overwhelmed with everything you need to do to maintain your site. If you don’t have the time to dedicate to maintaining your site, don’t worry! WebFX offers website maintenance services to make your life a breeze.
We have a team of over 300 marketing experts that can help you maintain your site and ensure that it’s delivering a positive user experience.
To learn more about our website maintenance services, contact us online or call us today at 888-601-5359 to speak with a strategist!
The post Your Website Maintenance Checklist [Weekly-Quarterly Tasks] appeared first on WebFX Blog.