PHP Singleton Database Class PDO
Read more at https://www.phpclasses.org/package/12061-PHP-Connect-to-many-types-of-database-using-PDO.html#2021-04-24-22:28:47
Modern CSS Upgrades To Improve Accessibility.
Nucleus UI – Free UI component library for Figma.
Overflow Issues In CSS – Explore the causes of overflow issues and how to solve them.
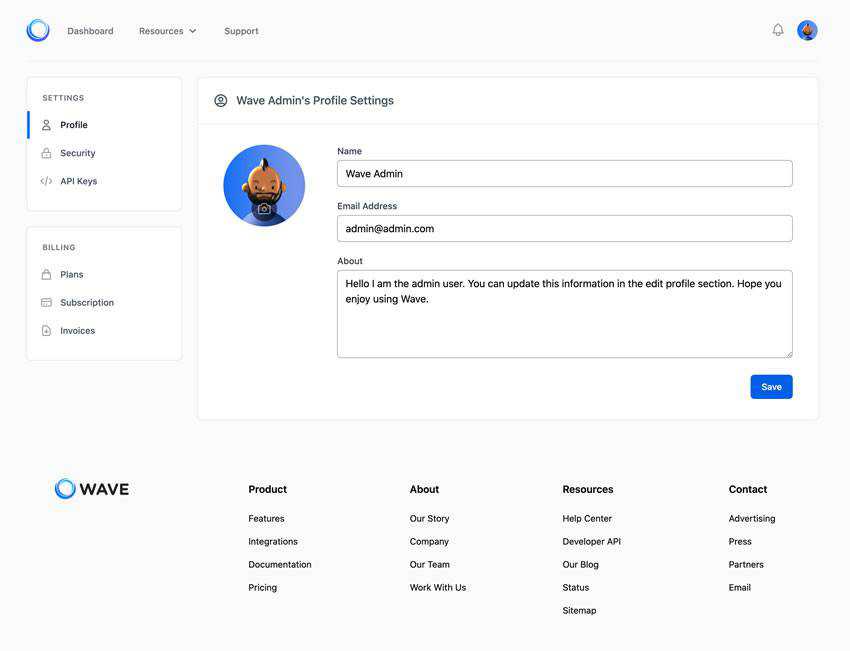
Wave 2.0 – The open source Software as a Service starter kit.
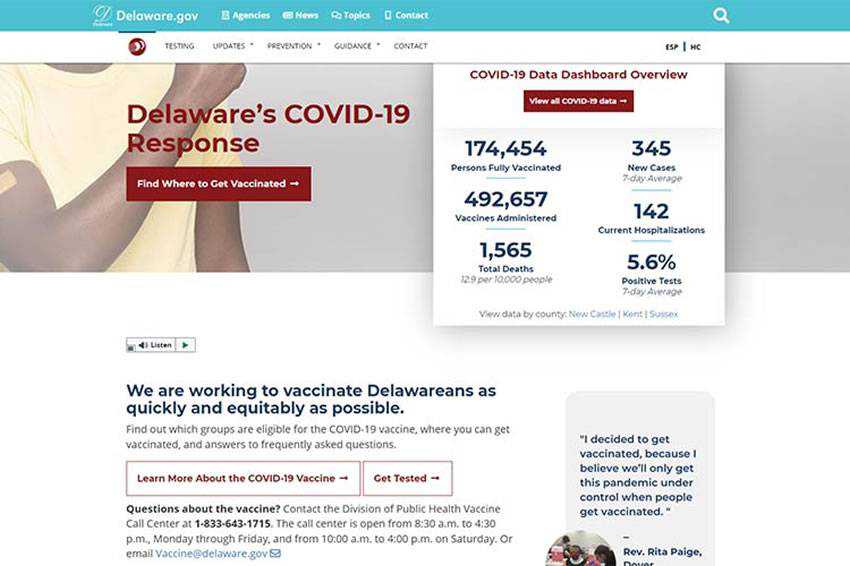
The Story Behind Building a Government COVID-19 Website.
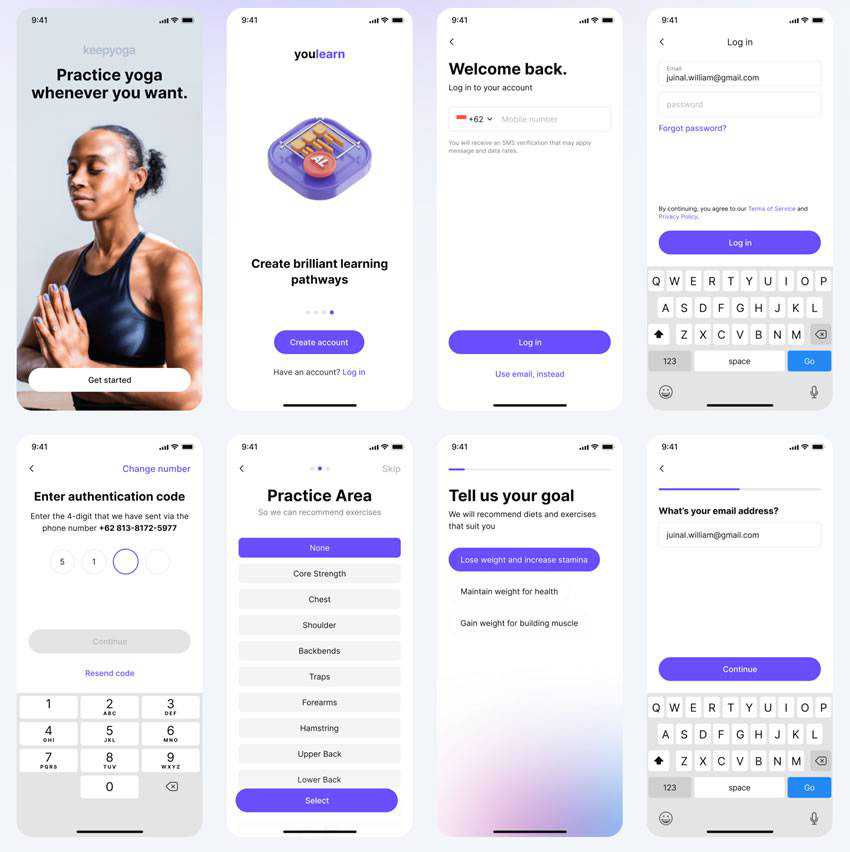
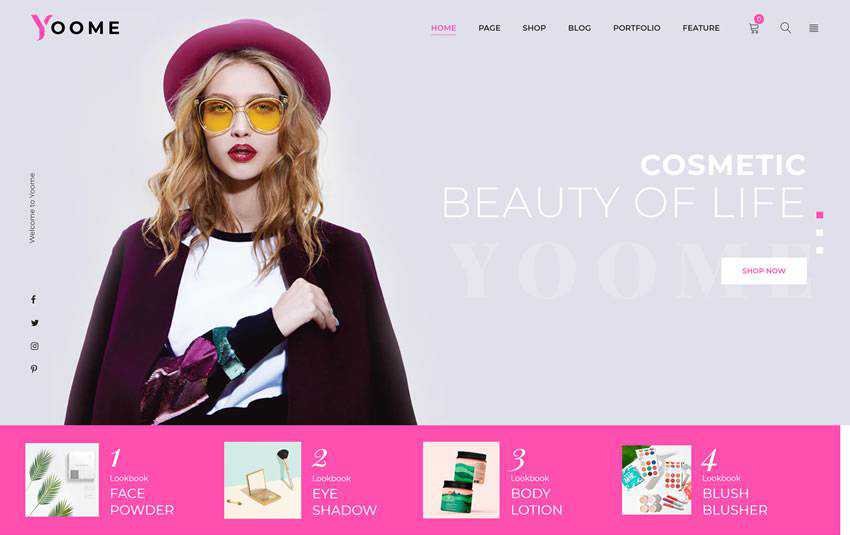
Yoome Free WooCommerce Theme – A free WooCommerce WordPress theme for creating stunning online shopping stores.

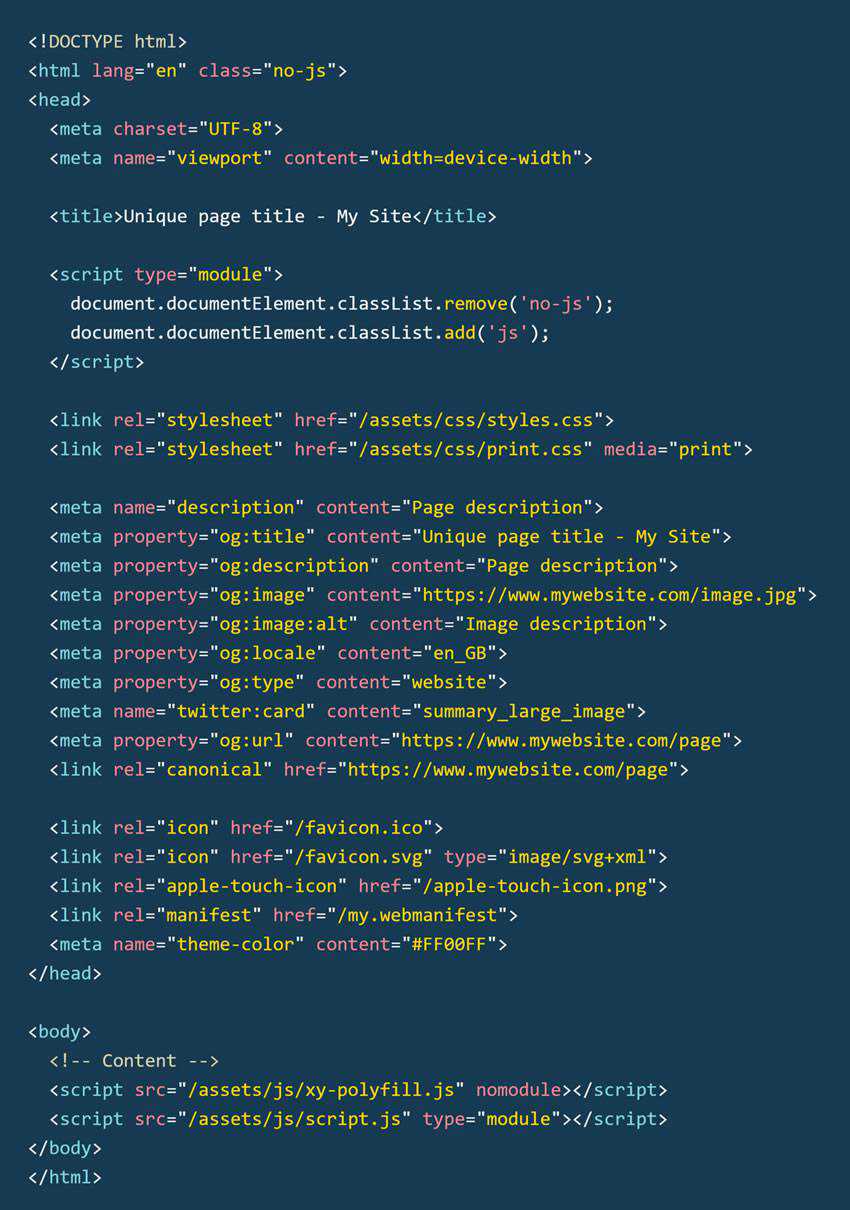
HTML Boilerplate – Manuel Matuzovic describes every used element for the basic structure and with explanations why.
Wix Goes After WordPress – This isn’t a Coke vs Pepsi type of rivalry. In terms of market share, it’s more like an ant (Wix) flicking a spec of dirt on Godzilla (WordPress).
Reseter.css – A futuristic alternative to Normalize and other CSS resets.
The Whimsical Web – A curated collection of websites with an extra bit of fun.
10 Best Professional Intro Video Templates for After Effects for 2021 – We share the best professional intro video templates for After Effects. These templates help you create amazing videos without having to design anything.
Cheat Sheet for Moving From jQuery to Vanilla JavaScript – A practical reference guide for some of the most common jQuery patterns and their equivalents in JavaScript.
Swipey Image Grids – SVG isn’t just useful for illustrative animation. It’s useful for creating UI too.
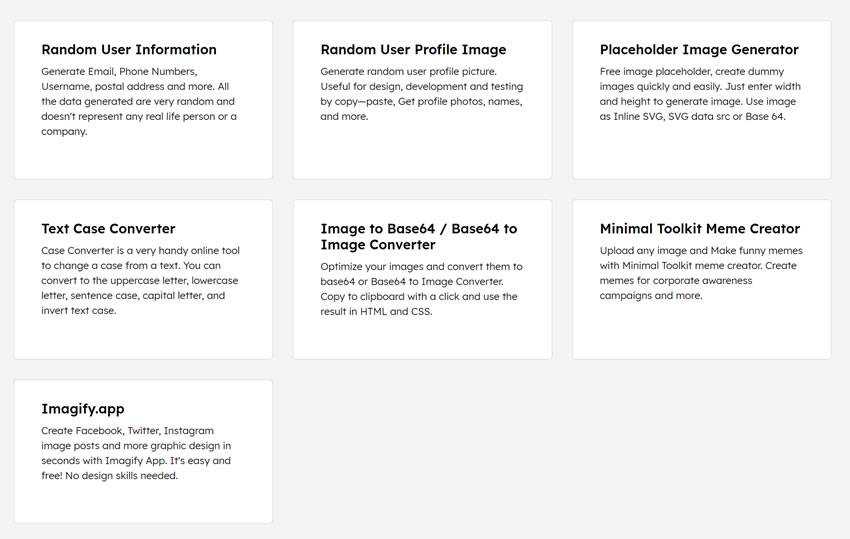
Minimal Toolkit – A collection of free tools for generating random user data, placeholder and image converters, and much more.
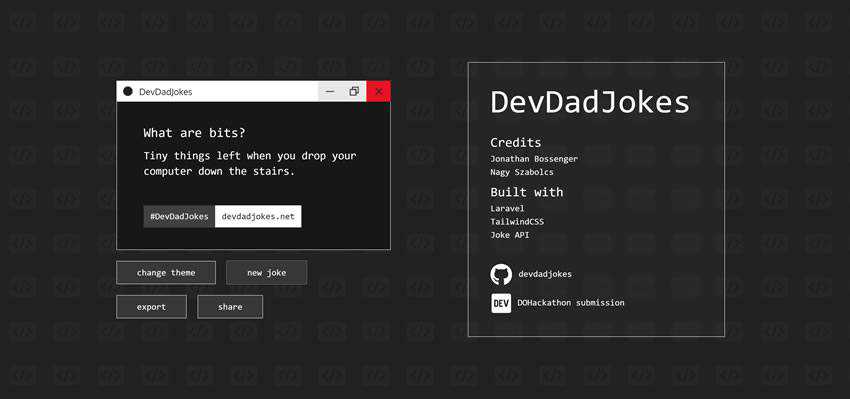
Dev Dad Jokes – A silly little app, trying to add a little extra humour into the world of developers.
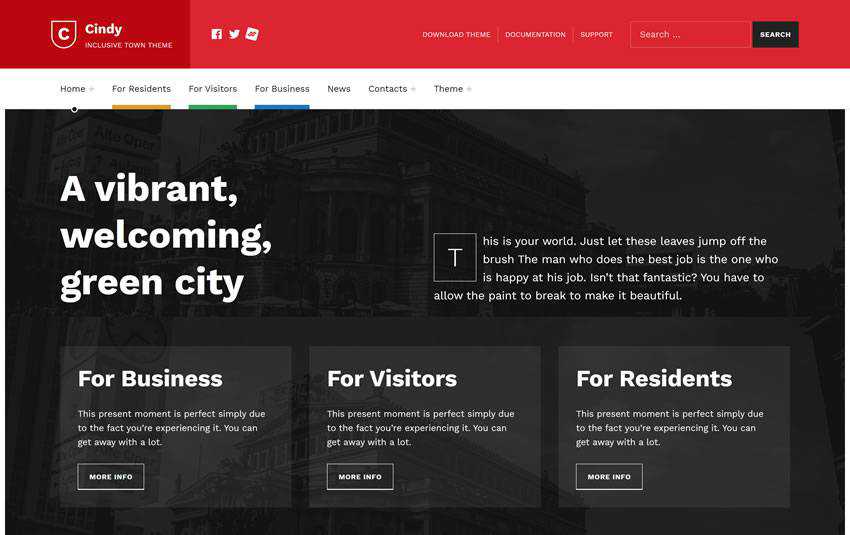
Cindy Free WordPress Theme – A free WordPress theme for building an accessible, inclusive website for your hometown, city, village, community, local government, or politician.

Taking the Occam Razor Approach to Design – We take a look at the importance of ditching the unnecessary when developing design concepts, and why it’s so hard to do in the first place.
The Inclusive Avatar Generator – A simple tool for generating unique avatars.
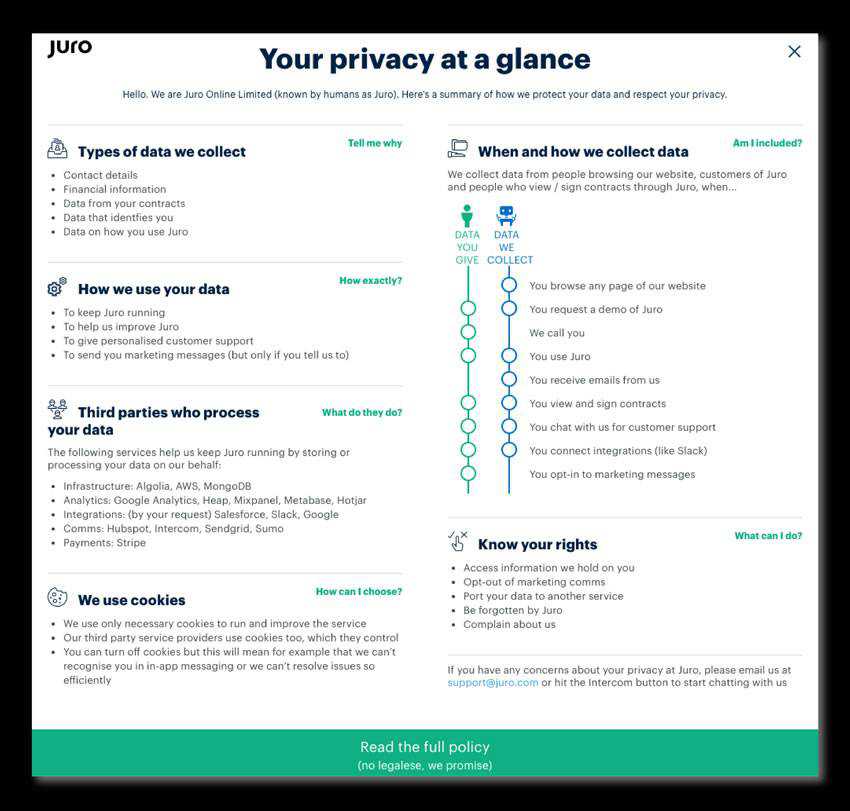
The Juro Open Source Privacy Notice – You use the design patterns created for the Juro privacy notice on your own website privacy notice for free.
The post Weekly News for Designers № 589 appeared first on Speckyboy Design Magazine.
Copy by Anne McCarthy (@annezazu) and Design by Mel Choyce-Dwan (@melchoyce)

In WordPress circles (whether it’s your local meetup, a trusted publication, or your networking group), you may have heard terms like Core Editor, Gutenberg, and the Block Editor used interchangeably over the last four years. And if you’re following contributor work on the project itself, you may also have heard some additional nuances—Gutenberg plugin, Gutenberg, or Block Editor.
It can get a little confusing, so let’s take a look at four terms that will help you find your way:
Now that we’ve cleared up the definitions, let’s talk about the plugin. When might you use it? What would you use it for? You can think of it as an early access program or a “WordPress lab.” The plugin is updated every two weeks, which means that bugs that have been reported are often fixed and that what you see changes rapidly.
The Gutenberg plugin also contains features that aren’t yet ready for their WordPress debut but are ready for curious users to test and provide feedback. This is a common practice that allows stable features to make it to your site in WordPress releases while allowing experimental features to be tested and refined. To get a sense of whether using the Gutenberg Plugin might be something you want to explore to get access to earlier features, check out the “What’s New” release posts and the Core Editor Improvement post series.
It depends on your comfort level! Generally speaking, it is not recommended to use the plugin on a site that has launched and is actively in use unless you’re very comfortable with the code side of WordPress. Fortunately, each WordPress release comes ready to go with multiple versions of the Gutenberg plugin.
But if you are a keen beta tester who loves reporting feedback, or you feel comfortable navigating how to opt-in/out of the experimental aspects of the plugin, here are a few reasons you might want to dig into what the Gutenberg Plugin has to offer:
Do you use the Gutenberg plugin and share feedback on GitHub? Thank you! This kind of feedback is what helps ensure stability in what’s shipped in WordPress releases.
As a designer, photographer, or any other creative professional, showing off your work with a free portfolio website can help you book more jobs and earn more revenue. There are so many online portfolio builders to choose from, so we’ve put together this list of the best portfolio websites to help narrow down your search.
Each listing includes a brief description of the portfolio and a link to its website where you can sign up.
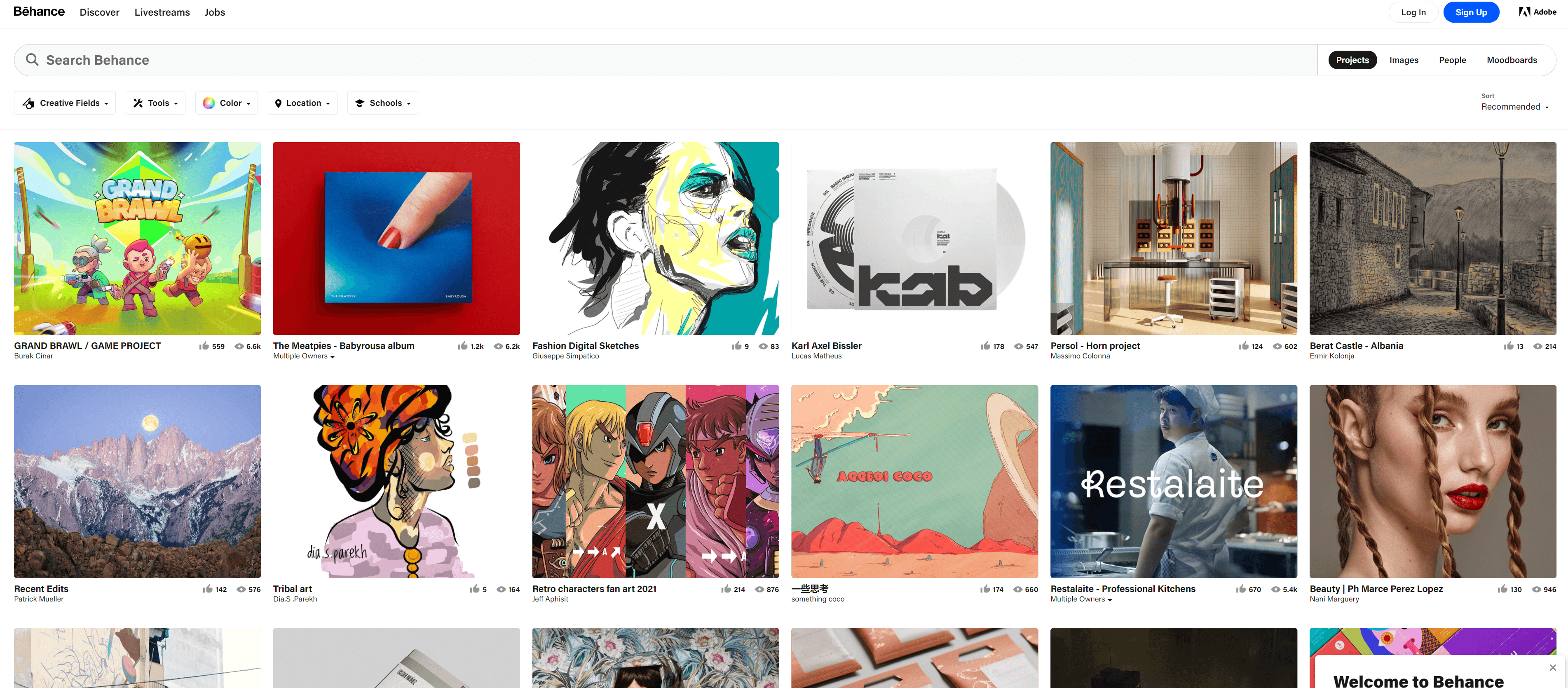
The Behance network is a wonderful place to host your online portfolio. It’s also a social network where you can follow and connect with other creatives and employers. Clients can post jobs on the site, so having a Behance portfolio might just help you snag a gig.

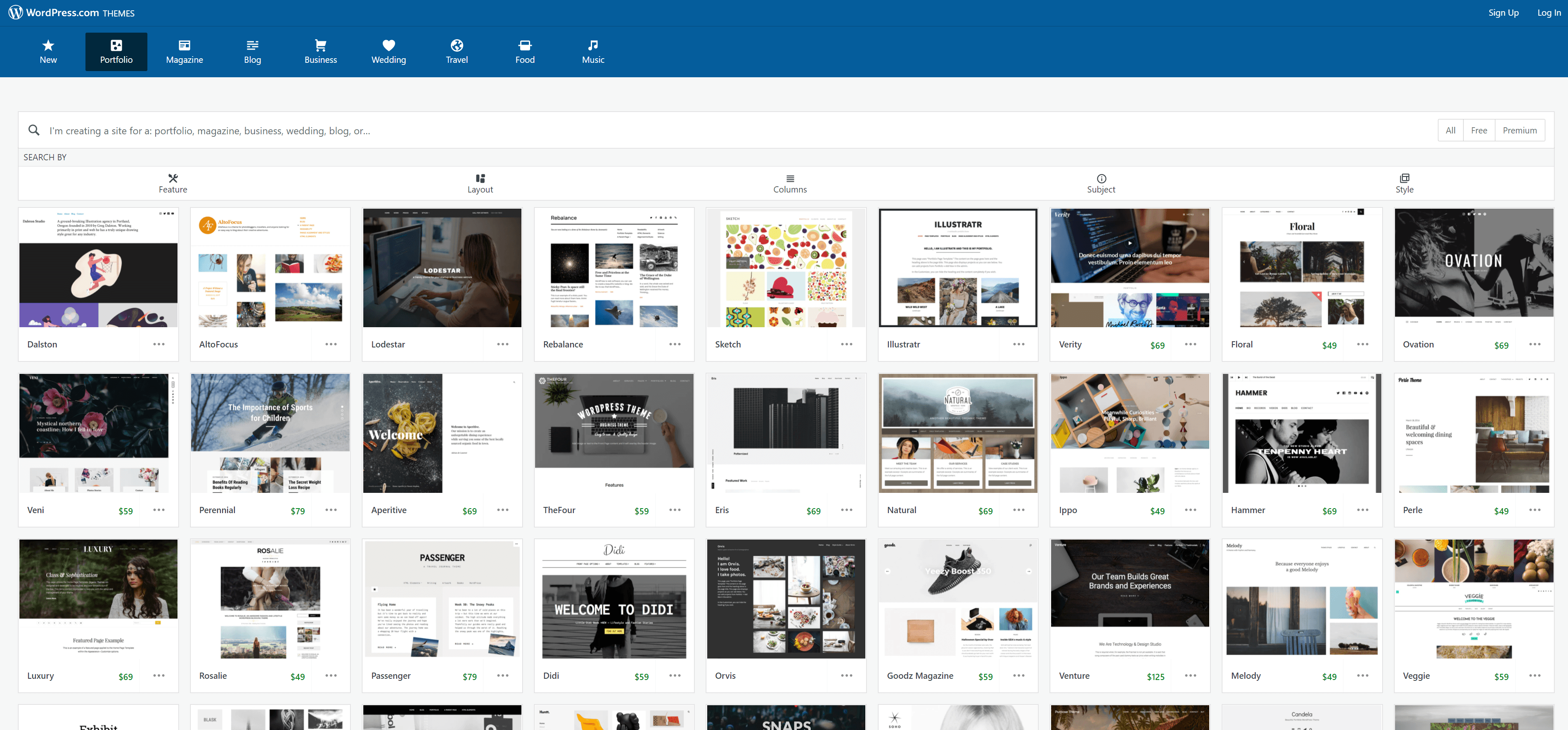
WordPress is a website builder trusted by many creatives and brands around the world. You don’t need to be an expert with code to build a stunning WordPress portfolio. You can choose from a variety of templates (free and paid) to get you on your way to showcasing your work. With WordPress, you can start a blog, share your creations, and get very creative with how your portfolio looks.

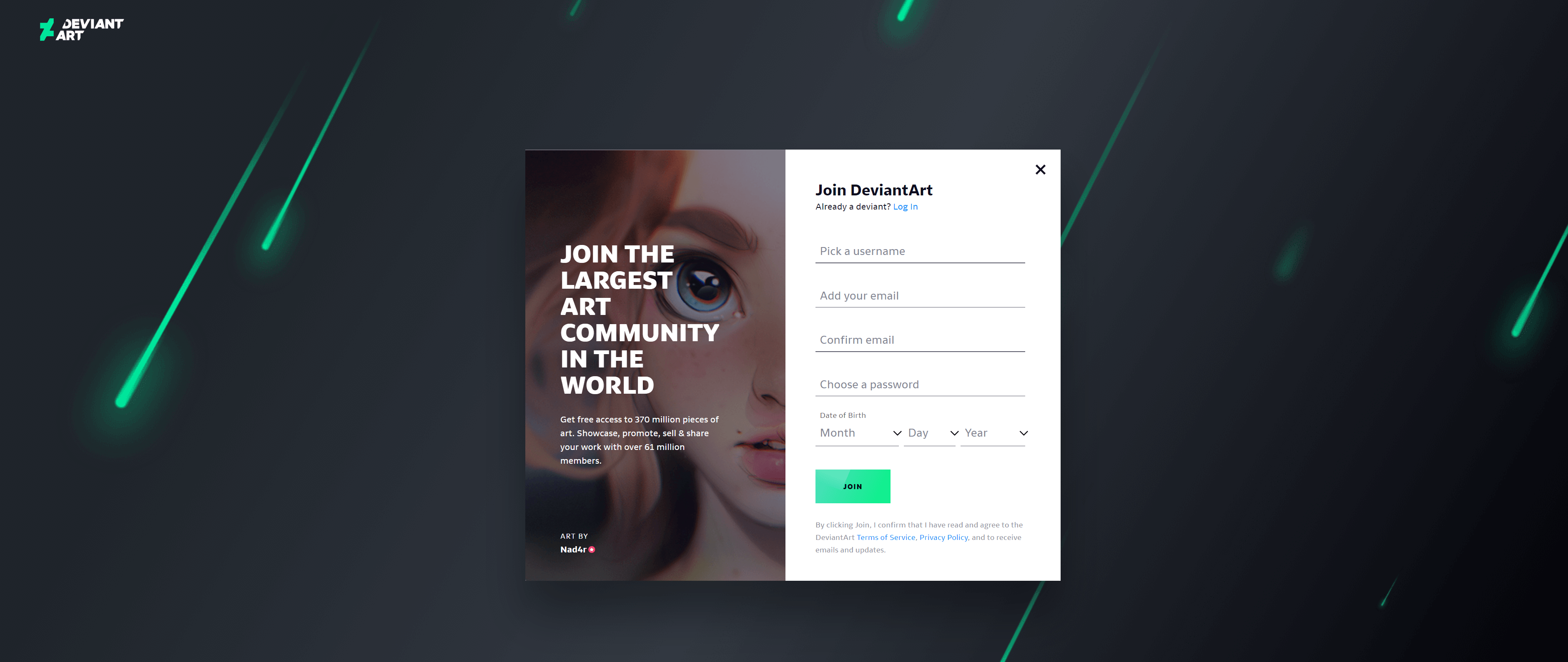
If you haven’t heard of DeviantArt before, you’re missing out. For the uninitiated, DeviantArt is a huge online art and design community boasting a membership that’s 61-million large. Although not explicitly a portfolio-hosting site, some creatives use their DeviantArt profile page as their online portfolio.

Crevado Portfolio is an online portfolio-hosting site with a free subscription that allows you to host 30 images. A paid subscription (starting at $6) unlocks features such as custom CSS, contact forms, and more. View the portfolio examples on their site to see Crevado in action.

This online portfolio-hosting site has a free version that allows you to have 10 hosted images and 10MB of space. Paid subscriptions start at $4.99 and give you more disk space, the ability to have a custom domain, no ads on your portfolio, etc.

Coroflot is a job network for creative professionals. They also give you the ability to create and host a free online portfolio on their site that can be seen by other community members (including potential employers).

FolioHD is a simple-to-use online portfolio-hosting site. The unlimited free trial to FolioHD gives you 36 uploads and basic design customization options, while the paid subscription plans that start at $6 per month give you image protection, a contact form (for potential clients) and more.

Though Flickr is first and foremost a very popular online photo-sharing site, some creatives, especially photographers and videographers, could potentially use their Flickr profile page as an online portfolio. You could group your work into albums or galleries, with headings such as “Web Design”, “Mobile App Design” and so on, which gives the added benefit of exposing your work to people searching and exploring Flickr.

With over 2,000,000 hosted portfolios and millions of pieces of work posted on the site, Carbonmade is a top choice for displaying your work. Besides being affordable, with plans starting at $8 per month, Carbonmade has a user-friendly interface and doesn’t require any coding knowledge. Check out their featured portfolios to see Carbonmade in action.

PortfolioBox allows you to create and host online portfolios on their site. They have several design templates, and you can even mix and match components from several design templates in your portfolio design.

With Krop, you can make an online portfolio that gets included in, what the company calls, their Creative Database–a search tool for employers that allows them to find talent from the site’s resumes and portfolios. Krop gives you unlimited image uploads, the ability to select other design themes, use a custom domain name, and more.


The post 8 Free Portfolio Websites (and 3 Paid Platforms) for Creatives appeared first on WebFX Blog.
It’s been said many times that, if you want to learn more, you should teach. Taking on proteges, apprentices, students – whatever you want to call them – who will appreciate and absorb your knowledge not only boosts your ego, it can also help you learn and grow as a designer.
And no, you don’t have to become an actual teacher at a school or university. Even something as simple as writing a blog post or a tutorial can be immensely informative for you as well as your readers. But what, specifically, does teaching help you learn from a design perspective?
We’re going to explore some of the key ways that teaching will help you become the best designer you can be. If that’s not an incentive to get out there and impart your wisdom, I don’t know what is.
It’s true. By taking on a student, you learn to better understand what a client sees and understands when they are presented with your work. Students are inexperienced; maybe not as inexperienced with design as the average client, but still pretty new to the industry.
What they see when they look at your work is almost the equivalent to that of a client – someone unburdened by the standards and expectations of the design industry, who is looking with fresh eyes. Through their feedback, you can better refine your designer’s eye to continually benefit from a fresh perspective.
Teaching helps you not only see your own work through a new perspective, it helps you gain clarity in the way you explain your ideas.
You learn not only what people are struggling with through their feedback, you also learn how to effectively communicate information so that people will understand and be able to replicate your results. By breaking down how to achieve a certain effect, you test different delivery methods, seeing what works with your audience and what doesn’t.
People who’ve been teaching for awhile tend to have a certain confidence about them when explaining and presenting ideas to others. After you do it long enough, you learn what works and what doesn’t when it comes to communicating.
Like a veteran actor who’s mastered the art of ad libbing, you can test and adjust your delivery, the exact words you choose, your tone of voice, and many other details that help you cultivate an enthusiastic and dynamic audience who completely understands what you’re saying.

There’s a horribly inaccurate saying that you’ve probably heard when it comes to teaching, which is: those who can, do; those who can’t, teach. I don’t agree with this statement at all, and neither did the dozens of highly successful industry leaders who taught at my design school. These teachers had no problem “doing” – getting clients and maintaining multiple income streams better than many online marketers.
When you teach, you can leverage your own “expert” status to get more clients. Clients are much more comfortable with designers who have instructed and inspired others. Why? Because it immediately establishes credibility. No one would hire a teacher who didn’t know what they were doing, right? (I’m choosing to look at the bright side here.)
When you work with students, you need to make snap judgments about the quality of their designs on a constant basis. You have to, if you’re going to be giving them sound advice as to how they should best proceed with their projects. As a result, you develop your eye for when any design, not just your own, needs adjustment, and how best to do it.
This type of design training happens quicker than even working with clients on a regular basis. Why? Clients simply give you their approval or non-approval of the project, which you then incorporate into making the work better suited to their needs.
With a student, you’re dealing with someone who requires a thorough, working explanation of why you’re making a change to the design. This is something you yourself will have to ponder as you come up with your reason. You repeatedly see what works and what doesn’t, and you’re far less likely to make those types of mistakes in your own work.

Lastly, the absolute best thing about teaching is that you get to give back. Through becoming an authority on design matters, you help others who are less knowledgable than you are and help to build your industry with new talent. This is how the industry grows and remains strong; the constant passing down of wisdom and experience to younger generations.
Helping to build up the design industry can teach you a lot about leadership, not only on a small scale with your students, but also in making major decisions that can affect the entire industry. An opinion you have, as an industry leader, can foster the birth of a massive trend. A word you say against a particular practice can have huge, unforeseen consequences.
There is a lot of responsibility involved in this type of leadership, because so many people listen to you. Should you be so fortunate to become a leader in the industry, remember to use your power wisely and help to steer young designers toward a bright future.
The post How Teaching Will Help You Become the Best Designer You Can Be appeared first on Speckyboy Design Magazine.