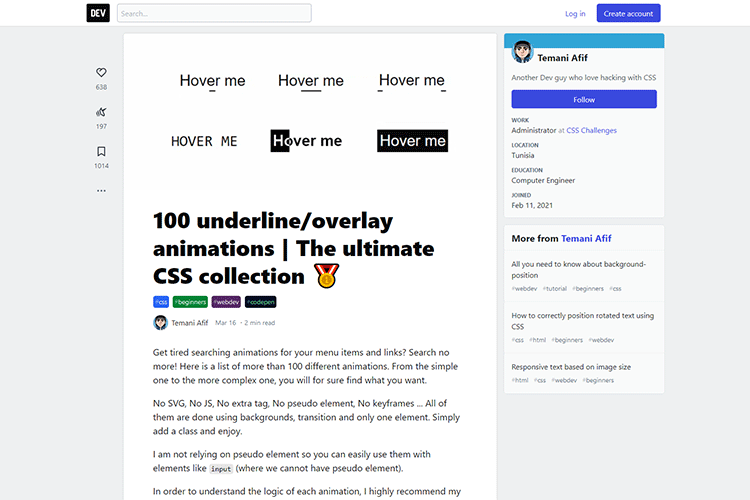
100 underline/overlay animations | The ultimate CSS collection – Use this collection to find the perfect CSS animation for your project.

Why Thinking Ahead Is Crucial in Web Design – Learn how to design websites with the future in mind.

Charts.css – Check out this modern CSS framework that styles HTML elements as charts.

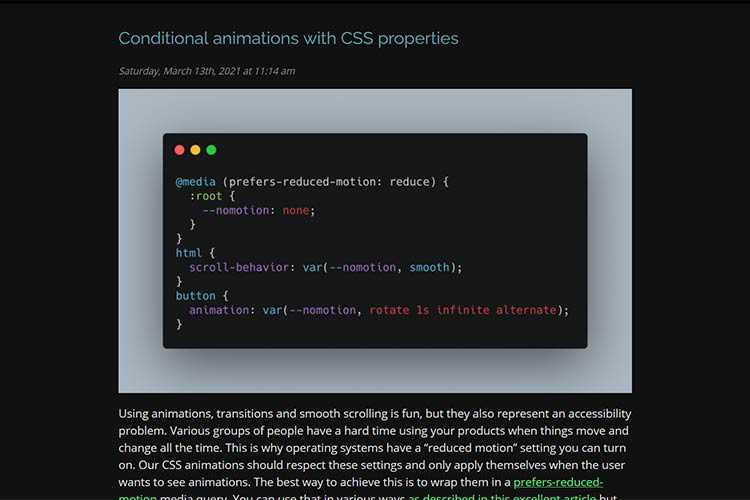
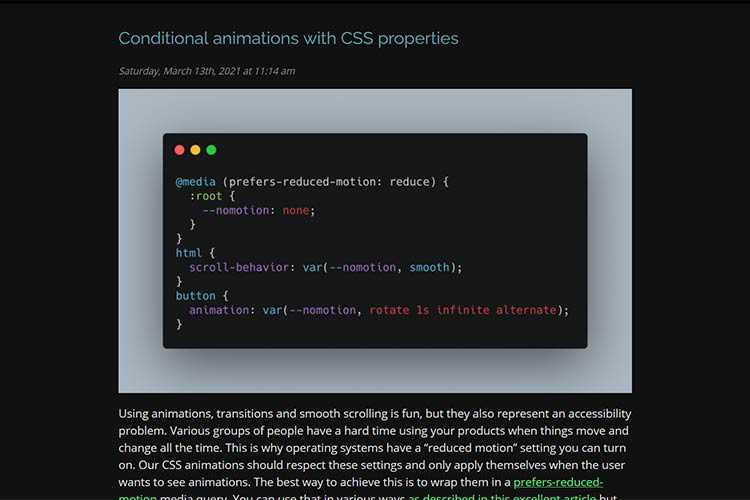
Conditional animations with CSS properties – Make your website more accessible by loading animations based on a user’s “reduced motion” OS settings.

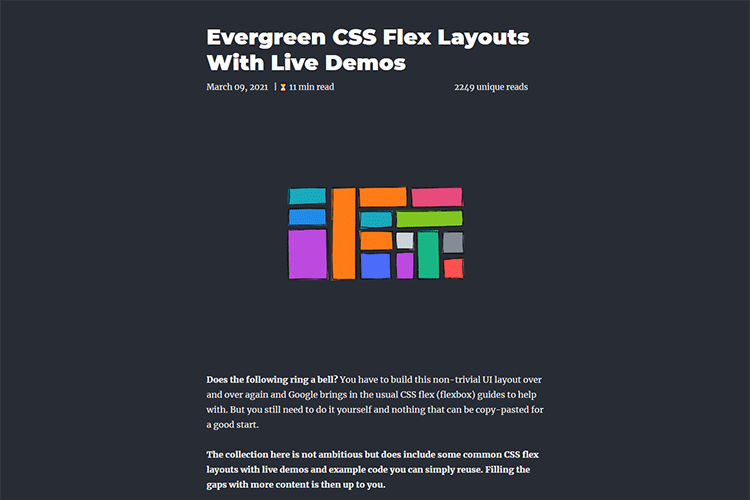
Evergreen CSS Flex Layouts With Live Demos – A collection of common layouts that you can copy and paste right into your own site.

5 Common WordPress Myths Debunked – Some of the things you read about WordPress just aren’t true. This post will set the record straight.

Foont. – How well do you know fonts? This quick game will put your typographic knowledge to the test.

10 New CSS Features You Might Not Know About (2021 Edition) – A look at some newer CSS features you could be taking advantage of.

Tropical Particles Rain Animation with Three.js – Check out this outstanding WebGL particle rain animation tutorial.

Do We Really Need to Follow Design Trends? – How to strike a balance between trendiness and solid design.

Fluid Space Calculator – Enter your minimum and maximum viewport sizes and this tool will generate a fluid font scale.

Better Line Breaks for Long URLs – Long URLs can be a real pain to deal with. This tutorial will show you how to add more precise line breaks within your content.

The 20 Best Free Fonts for Comic Books & Cartoons – Spice up your artwork with these fun fonts.

Printables – Do you like to draw mockups by hand? Download these free printable device templates to enhance the process.

Cleopatra – Grab a copy of this clean & minimal tailwind CSS admin dashboard template.

Soft UI Design System – If you’re looking to add a soft UI design to your project, you’ll want to check out this free Bootstrap 5 UI kit.

The post Weekly News for Designers № 585 appeared first on Speckyboy Design Magazine.
Markdown editors are online or downloadable tools that help writers and developers convert text to HTML when they’re writing content for the web.
If you’re not familiar with Markdown, it is a type of syntax that is designed specifically for easier web writing.
In this post, you’ll find the best free online Markdown editors to help you with your web content.
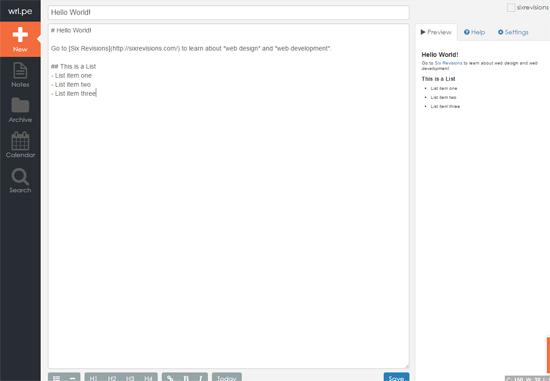
![StackEdit markdown editor]()
StackEdit is a free online Markdown editor loaded with useful features. It has a visual tool bar for formatting (bold, emphasis, lists, etc.). It can sync with cloud storage services like Dropbox and Google Drive, and import files from a URL or your computer’s hard drive. A nifty helper feature of this Markdown editor is it can convert HTML to Markdown.
![Dillinger markdown editor]()
Dillinger has a clean user interface that will help you compose Markdown text easier. This online Markdown editor links up with four web services: Dropbox, Google Drive, One Drive, and even GitHub. You can export your text to HTML, styled HTML, Markdown (.md), and PDF. It has a “distraction-free” mode which hides everything except your Markdown text so you can focus on writing.
![Typora markdown editor]()
Typora is a downloadable Markdown editor for MacOS X, Windows, and Linux systems. You can choose from a variety of themes to make your Typora editor personalized to you.
![Mou markdown editor]()
Mou is a Markdown editor for MacOS X users. This editor offers live previews, custom themes, and more.
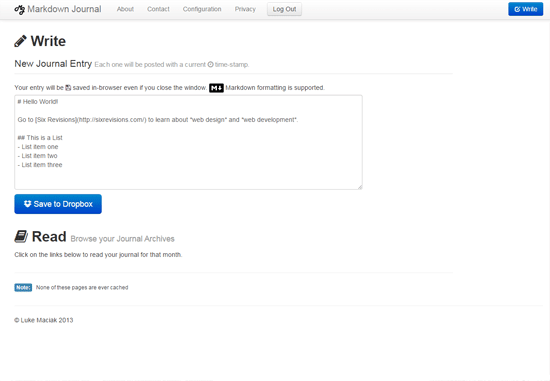
![Markdown Journal]()
Markdown Journal is a very simple online text editor that syncs with Dropbox. To be able to use it, you will have to give it access to its own Dropbox folder.
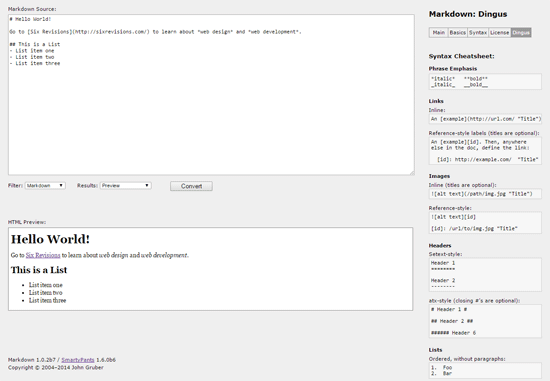
![Dingus]()
Dingus is a relatively old and extremely simple Markdown online editor. What makes this tool special is it’s by Daring Fireball (John Gruber), the creator of Markdown.
![Ghostwriter markdown editor]()
Ghostwriter is a downloadable Markdown editor for Windows and Linux systems. This tool boasts drag-and-drop functionality and a number of other cool features.
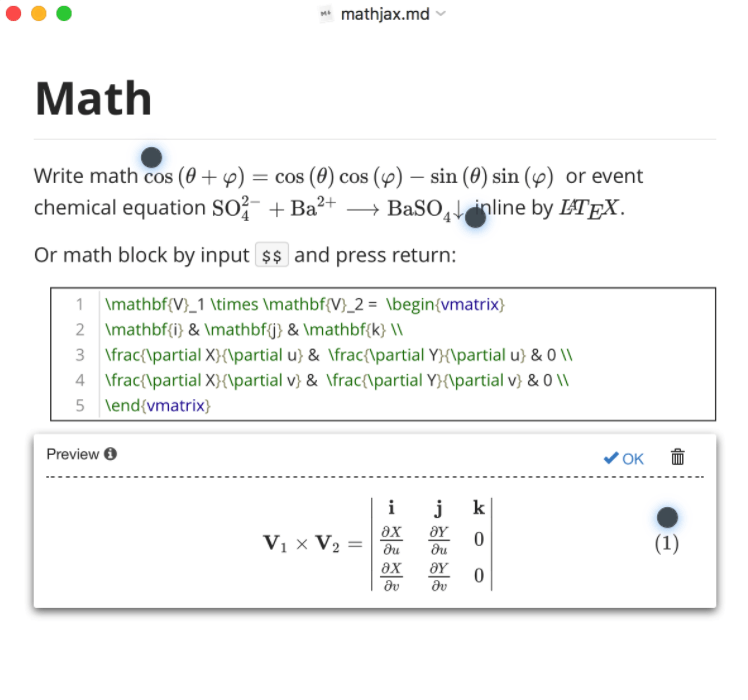
![Markdown editor]()
This is another option if you want to compose GitHub-Flavored Markdown. It doesn’t have cloud storage syncing capabilities, but it has a visual preview pane so you can see the results of your Markdown formatting.
![Writebox]()
Writebox is a distraction-free text editor that supports Markdown. When you start writing, it hides everything except your text. This online text editor can sync with Dropbox and Google Drive, has a few keyboard shortcuts, and allows you to download your text in HTML or .txt format.
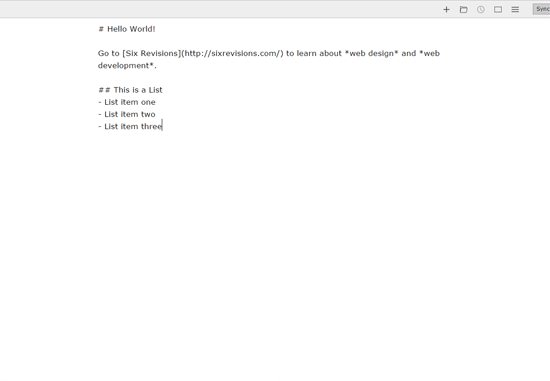
![wri.pe]()
wri.pe is a simple web-based notepad that supports Markdown. You can back up your notes in Dropbox or Evernote.
Have you decided on a Markdown editor, yet?
Take some time to test out your options if you aren’t sure which editor is for you.
There are a lot of free online Markdown editors out there. However, two of them truly stood out to me: StackEdit and Dillinger. Both of these online Markdown editors have the features needed for practical writing, and that’s why they get my vote.
If you work on a lot of GitHub projects, (GitHub-Flavored) Markdown Editor can make writing your docs and README.md a bit easier.
The post 10 Markdown Editors That Will Make Your Job Easier appeared first on WebFX Blog.
Package:
Summary:
Define object properties to use as primary keys
Groups:
Author:
Description:
This package can be used to define object properties to use as primary keys...
Read more at https://www.phpclasses.org/package/12024-PHP-Define-object-properties-to-use-as-primary-keys.html#2021-03-25-16:08:54

Your biggest competitor has just launched a new digital marketing strategy in the hopes of expanding their audience and driving up revenue. Being the first ones in the industry to use the strategy, they expect it to be an easy success.
Not long after, though, your business starts implementing the same technique, one-upping your competitor to claim their traffic. It’s a huge win for your company — but how did you know what your competitor’s new strategy was in the first place?
The answer is, you conducted an analysis of your competitor’s website to see what marketing tactics they were using and then employed those tactics in your marketing. This example illustrates the benefits of competitor analysis.
But what exactly is competitor website analysis, and how can you use it? Read on to learn more. Then consider partnering with WebFX’s team of over 300 experts for our competitor analysis services. Just call 888-601-5359 or contact us online to get started!
4,000+
Blog posts written
300+
Google Certified Team Members
What is a competitor website analysis?
Competitor website analysis is exactly what it sounds like — it’s where you analyze the marketing strategies and tactics your competitors employ on their websites. The idea is to find out how you can use your marketing to match or surpass theirs.
The way you monitor your competitors can vary, ranging from a glance at a keyword’s search results to a full-blown, software-driven analysis. Regardless, though, the goal is to stay informed about what they’re doing.
Why should you run a competitor website analysis?
When your competitors implement new and effective strategies, you’ll want to know about it. Any successful strategy they employ is a detriment to your marketing, and the only way to counter it is to find out what it is and respond accordingly.
Of course, competitor analysis can also tell you what your competitors aren’t doing. It can show you the weak spots in their marketing so you can optimize your campaigns to take advantage of those weaknesses.
However you go about it, competitor analysis is a critical tactic for staying ahead.
How can you conduct a competitor site analysis?
When you monitor competitors’ marketing, you learn a lot about how to optimize your campaigns. But how do you do that? What process should you follow to perform a competitor analysis?
Here are three steps you should follow when you want to analyze your competitors’ sites.
1. Identify your competitors
It’s hard to monitor competitors when you don’t even know their names. That’s why, before you can do anything else, you have to identify your competitors.
You may already know of several direct competitors, and if so, you can list them right from the start. But you’ll also want to conduct some more thorough research to make sure you know which businesses to watch.
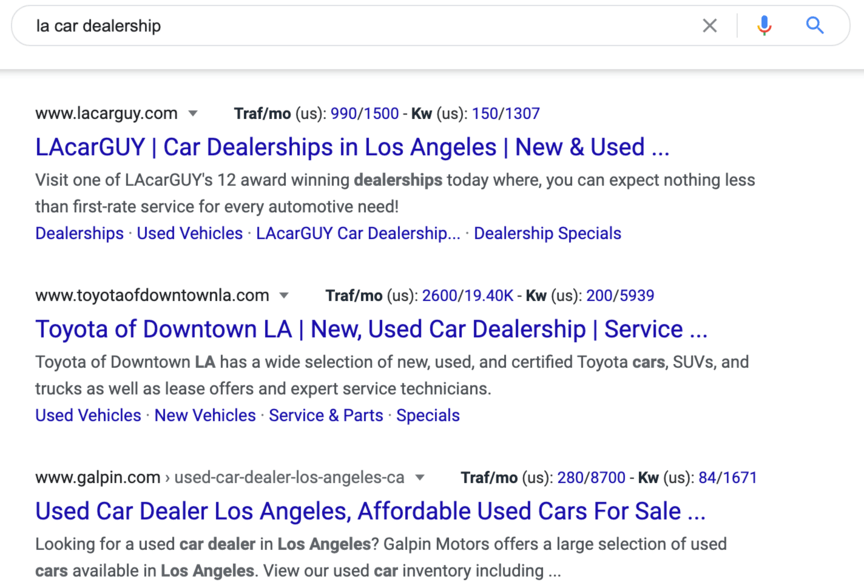
Since you’re looking to analyze websites, the best way to find your competitors is to see which companies’ sites rank high in Google. Try searching for some core keywords related to your business.
For instance, if you sell cars in Los Angeles, try searching “LA car dealership.”
![]()
Then look at which sites rank the highest for those keywords. The results should give you a solid list of competitors to use.
2. Determine what information you’re looking for
Visiting a competitor’s site and then aimlessly browsing around in the hopes of finding something useful isn’t the right way to conduct a competitor website analysis. You need to go in with a clear concept of what you’re looking to learn.
Here are some examples of things you might search for on your competitors’ sites:
By having a goal, you’ll be much more efficient in your search. Go in focusing on the specific information you want, and do it with the best tools for finding that information.
3. Conduct a SWOT analysis
Once you know who and what you’re monitoring, it’s time to go in and start your analysis. Specifically, you should conduct a SWOT (strengths, weaknesses, opportunities, and threats) analysis of your competitors.
Let’s say you’re looking for the keywords that a competitor targets in their content.
You should aim to ask questions like:
- What keywords are bringing this competitor success that you could consider implementing?
- What keywords aren’t working well for this competitor?
- What keywords is this competitor not targeting that you can target to get traffic?
- What keywords is this competitor targeting that pose a threat to your marketing, like your company’s branded keywords?
Once you complete your SWOT analysis, you’ll have a roadmap of how to optimize your marketing.
What are the best competitor website analysis tools?
Competitor analysis doesn’t always mean visiting your competitors’ sites and looking around for surface-level information. It often requires specialized tools or software for digging deeper into the available data.
Fortunately, there are plenty of online resources available for helping you monitor competitors’ websites. Here are four of the best tools you can look into using for your competitor site analysis!
1. SpyFu
SpyFu is an excellent tool for covering the basics of competitor analysis. For starters, it lets you see how high pages across a site are ranking in Google for specific keywords. It also allows you to see how many backlinks a site has, indicating how reputable Google views it.
2. Alexa
Alexa offers many of the same benefits as SpyFu, with one notable addition — it can give you insights into a website’s traffic. A site may get optimized for a keyword, yet still not drive very much traffic. Alexa will let you see how many users are visiting the site.
3. SEMrush
Like Alexa, SEMrush builds on the features offered by SpyFu. On top of letting you view things like rankings and backlinks, it can provide you with insights into a company’s social media presence — another powerful marketing tool worth monitoring.
4. CompetitorSpyFX
Each of the above three tools is a fantastic competitor analysis resource, and they each bring unique features to the table. But if you want a tool that will give you a truly comprehensive look at your competitors’ marketing, you should consider CompetitorSpyFX.
CompetitorSpyFX is part of WebFX’s larger digital marketing platform, MarketingCloudFX. It allows you to view a variety of competitor marketing metrics, including:
- Keyword comparison
- Page traffic
- Backlinks
- Bounce rate
- And more!
On top of viewing current metrics, you can also use CompetitorSpyFX to project what changes to your marketing will help you best surpass your competitors, giving you the power to make data-driven decisions about your digital marketing strategy.
Meet MarketingCloudFX
One platform tracking and powering world-class results
Learn More
Get help with your competitor site analysis from WebFX
Want to drive up your marketing to outperform your competitors? WebFX can help! We’ve been generating successful digital marketing campaigns for our clients for over 20 years, and we’d love to do the same for you.
With our competitor analysis services, you’ll gain access to CompetitorSpyFX and all the special features that come with it. You’ll also get our help putting CompetitorSpyFX into action to improve your marketing.
Give us a call at 888-601-5359 or contact us online to get started today!
The post A Beginner’s Guide to Competitor Website Analysis appeared first on WebFX Blog.
Package:
Summary:
Manage a table of content without using SQL
Groups:
Author:
Description:
This package can manage a database of content without using SQL...
Read more at https://www.phpclasses.org/package/12020-PHP-Manage-a-table-of-content-without-using-SQL.html

Package:
Summary:
Manage a table of content without using SQL
Groups:
Author:
Description:
This package can manage a database of content without using SQL...
Read more at https://www.phpclasses.org/package/12020-PHP-Manage-a-table-of-content-without-using-SQL.html

Package:
Summary:
Manage a database of content without using SQL
Groups:
Author:
Description:
This package can manage a database of content without using SQL...
Read more at https://www.phpclasses.org/package/12020-PHP-Manage-a-database-of-content-without-using-SQL.html

One of the hallmarks of a top chef is his or her ability to do interesting takes on food combinations that, at first glance, seem like they wouldn’t go together at all. The first person, for example, to pair peas and wasabi together was a culinary genius.
Think about it. Someone had to test flavors repeatedly – combining and recombining in just the right increments – to arrive at that particular fusion, which I’m told is quite tasty.
To me, it sounds absolutely horrific, but that’s okay. There are plenty of people out there who love it and who will pay good money to get their hands on a food product with that flavor.
If you can connect with your clients and wake up their “taste buds,” so to speak, with new, seemingly opposing forces and combinations, you’ll be able to carve a valuable niche for yourself that will last for your entire career.

Surprise Your Clients With Bold New Combinations
One of the most important things you can do when selecting clients to work with is to consider how they respond to your unique offerings. The bolder you are about juxtaposing unexpected elements in your designs, the more interest you will begin to generate from the types of clients you really want to attract.
Of course, this also means that you might drive away a lot of potential people who aren’t the right fit for you, and that’s perfectly okay. There’s just no way you can please every single potential client you come into contact with, and it’s not a good idea to attempt it.
Freelancers tend to have quite a bit of anxiety over letting some clients go – they need to eat, after all, and a paycheck is a paycheck, right? Well, wrong. As it turns out, everyone’s money is not exactly the same. There is some money you want to stay far, far away from. Better to let those assignments go where they will be most appreciated.
Remember how I said I thought the idea of wasabi flavored peas was horrific? I may never desire to place one of those monstrosities in my own mouth, and I’d never think of taking on a client who (for some weird reason) wanted me to endorse such a product. But it doesn’t really matter what I think. Why? Because I’m clearly not the intended market for wasabi peas.

Let’s stop and consider something for a moment. For everything you hate or find weird, nauseating, or an outright abomination against humanity, there is someone out there who loves it and who will fork over large wads of cash in order to have it.
This applies to everything from food to fashion to, of course, design. Connecting with your clients – the particular group of people who are absolutely crazy about your work – means embracing the quirks that make them, and you, unique.
Varying Your Flavors & Textures
In the professional pastry world, dessert making is an art that has some unique fundamental rules. You can’t just whip up a batch of chocolate chip cookies and serve them to fine diners at a fancy restaurant. True gourmands will laugh you out of business if you try it.
One of the things a pastry chef needs to include in a fine dessert is a variety of textures and flavors. Something fruity, something chocolaty, something creamy, and something crunchy – all at the same time.

Preferably even in the same bite. Desserts that don’t have a harmonious balance of different elements are usually ignored by serious foodies. That’s because top diners – people who pay lots of money for the best meals out there – are looking for dishes that excite them and get them to think about food in new and interesting ways.
Top design clients are the same way. If you produce the same old stale, conventional designs that everyone else is producing, there’s no way you can attract the attention of the people you really want to work with.
A great way to bring some “flavor” variety into your portfolio is by doing as many personal side projects as you have time for. Personal work, as you may have heard me talk about before, is the life and soul of a creative professional’s portfolio, and it can help steer your design career to new heights you never thought possible.
For an example of this in action, check out designer Irvin Lin’s tremendously popular side project, Eat the Love, a food blog that combines Lin’s passions for food, design, and photography.

Photography & Design from Eat the Love.
You don’t have to literally add “flavor” to your personal work by starting a food blog, but the general idea is that you want to build a foundation for your freelancing career that propels you in the direction you most want to go.
Letting Inspiration Fuel Your Creativity
Interesting new things can happen when you let inspiration fuel creativity. A distressing number of designers I know don’t make use of the best ideas they get from their inspiration research. They believe there’s no “practical” use for something that’s too out there.
But putting a relevant spin on seemingly irrelevant ideas is what design is all about. When I was in culinary school, we would get yelled at by our chef instructors when they felt we weren’t being creative enough with our flavor combinations – loudly, and usually in a French accent. I actually think more designers should consider taking a cooking class or two.
If nothing else, it will help you appreciate the next belligerent client you come across, because take it from me: there is nothing more terrifying than a French chef throwing a full-on temper tantrum. Remember that guy in Ratatouille? Yep, he exists.
Nowadays, there are websites devoted to helping home cooks generate ideal food pairings to give their meals a bit more sophistication, but most cooks I know had this concept beaten into their heads the old-fashioned way.
We tasted everything, altered the flavor somehow, and tasted it again, rinsing and repeating until we could run off three dozen different cheeses, vegetables, and wines that went well with an aged boudin sausage.
In my opinion, this is still the best way to go about becoming a food-pairing master. In the same way, you need to “taste” all of the things that inspire you as a designer. You can only find out the limits of what’s possible if you test every different solution you can think of.
Maybe you’re not sure whether a hand-illustrated typeface is the best way to go for your new responsive interface. Or maybe you’re not sure which one you should use. These are the types of things that can only be discovered by doing them many, many times. Good luck!
The post Waking Up the Taste Buds of Your Design Clients appeared first on Speckyboy Design Magazine.
Package:
Summary:
Send HTTP headers that implement security measures
Groups:
Author:
Description:
This class can send HTTP headers that implement security measures...
Read more at https://www.phpclasses.org/package/12019-PHP-Send-HTTP-headers-that-implement-security-measures.html

Package:
Summary:
Create class objects in a limited number of times
Groups:
Author:
Description:
This package allows to create class objects in a limited number of times...
Read more at https://www.phpclasses.org/package/12016-PHP-Create-class-objects-in-a-limited-number-of-times.html#2021-03-23-14:33:17